前端基础之css
什么是css
CSS 指层叠样式表 (Cascading Style Sheets)
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一个
css的三种机制
1普通流
2浮动()float:left,(right)浮动在海面上,显示出的,但是改变不了标准流
从普通流中浮动起来,即多个div排列浮动
3定位
最简单的就是菜单栏,导航条经常用定位保持不动的定位
或者定位到某个盒子上的定位等等
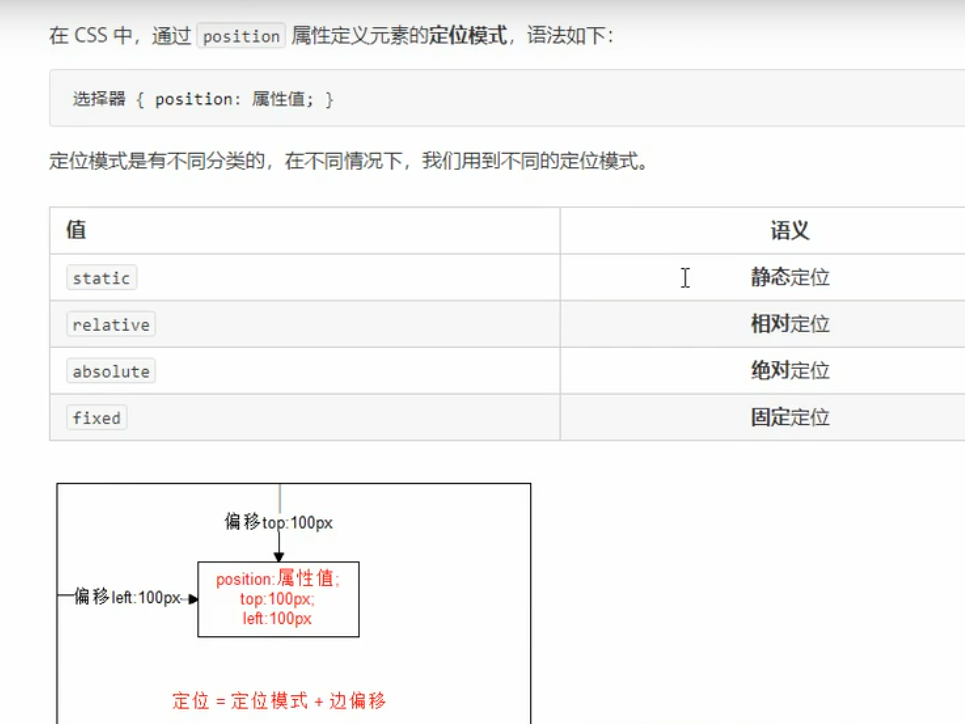
定位=定位模式+边偏移
边偏移:在css中通过top,bottom.left,right属性定义元素的边偏移
===
定位模式:通过position属性定义元素的定位模式

其中static就是普通的定义,基本用的很少。
下面看看几个经常用的、
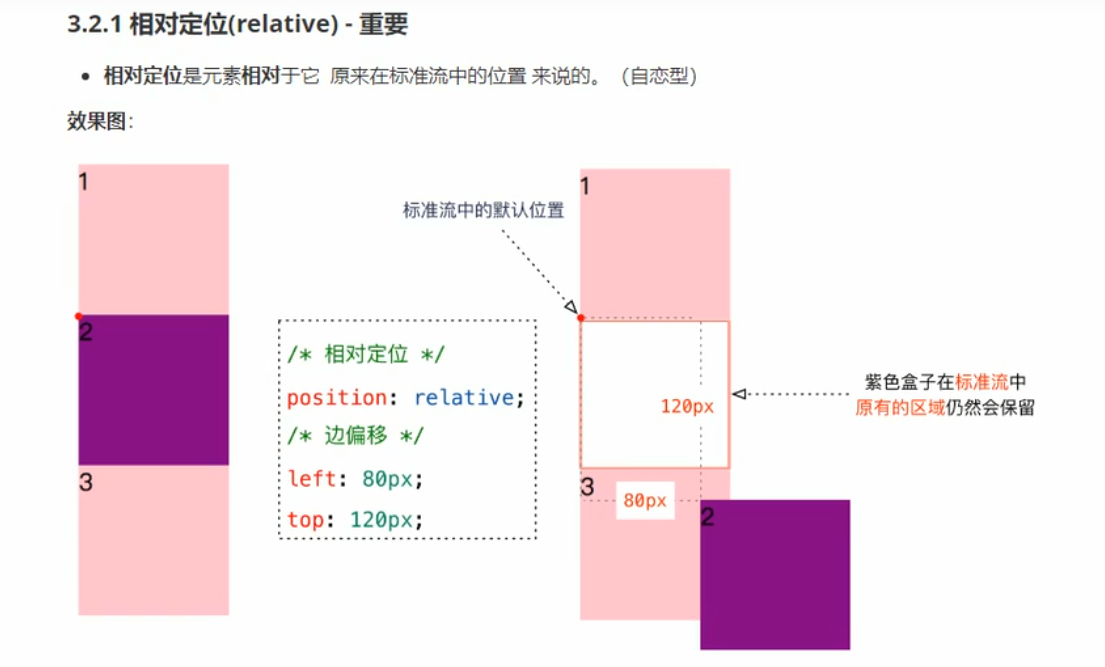
相对定位:总是以自己原来的位置移动,并且原来的位置还在,即占有位置


绝对定位(absolute)----最重要是不占位置,很多什么下一页或者点击翻篇或什么图片轮滚下一个图片经常用
以带有定位的父级元素来移动位置,
如果没有父级或者父级没有定位那么就会以浏览器即文档为准,
比如left 500px那就是从浏览器走500px,
并且有一个特点就是子绝父相
意思是当你想用绝对定位是原理上父级以上什么定为都行并且绝对定位会在父级上移动,但是得用相对定位
才能占位置,不然两个都没位置()
-----------基础知识---------------------
CSS声明总是以分号(;)结束,声明总以大括号({})括起来
p { color:red; text-align:center; }
而一般都是用外部样式表
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>
id 选择器
以下的样式规则应用于元素属性 id="para1":
class 选择器
.center {text-align:center;}
=========================
然后就是一般的属性
background
background-image
background-repeat
background-color
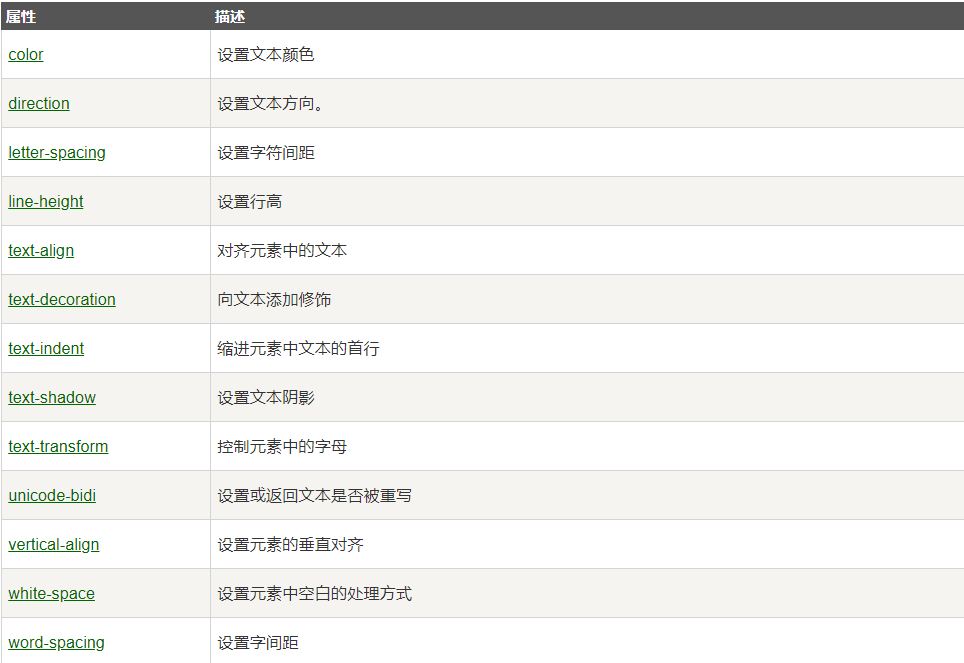
text

表格边框
指定CSS表格边框,使用border属性。
下面的例子指定了一个表格的Th和TD元素的黑色边框:
table, th, td
{
border: 1px solid black;
}
margin

padding-top:25px; padding-bottom:25px; padding-right:50px; padding-left:50px;
padding:25px 50px 75px 100px;
- 上填充为25px
- 右填充为50px
- 下填充为75px
- 左填充为100px
margin-top:100px; margin-bottom:100px; margin-right:50px; margin-left:50px;
CSS 尺寸
<style>
html {height:100%;}
body {height:100%;}
img.normal {height:auto;}
img.big {height:50%;}
img.small {height:10%;}
</style>
</head>
<body>
<img class="normal" src="logocss.gif" width="95" height="84" /><br>
<img class="big" src="logocss.gif" width="95" height="84" /><br>
<img class="small" src="logocss.gif" width="95" height="84" />
hover鼠标指针浮动在其上的元素
看完这些下面看一个以前的实例
<link rel="stylesheet" type="text/css" href="web_class_div_css.css" />
</head>
<body>
<div id="container">
<!-- 顶部 -->
<div id="header">
<div id="top">
<div id="logo"></div>
<div id="sitename">Tablet PC</div>
<div class="clear"></div>
</div>
</div>
<!-- /顶部 -->
<!-- 导航 -->
<div id="nav">
<ul>
<li><a href="">首页</a></li>
<li><a href="">平板分类</a>
<ul>
<li><a href="">Windows</a>
<ul>
<li><a href="">微软 Surface</a></li>
<li><a href="">中柏 Jumper</a></li>
<li><a href="">台电 X6 Pro</a></li>
</ul>
</li>
<li><a href="">iPad</a></li>
<li><a href="">Android</a>
<ul>
<li><a href="">微软 Surface</a></li>
<li><a href="">中柏 Jumper</a></li>
<li><a href="">台电 X6 Pro</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="">市场行情</a></li>
<li><a href="">平板测评</a></li>
<li><a href="">平板推荐</a></li>
<li><a href="">文章排行</a></li>
<li><a href="">联系我们</a></li>
</ul>
</div>
<!-- /导航 -->
</div>
</body>
</html>
/* nav */ #nav { background-image: url(image/navbg.jpg); height: 42px; } #nav ul { margin: 0 auto; padding: 0; border: 0px solid red; width: 1000px; } #nav ul li { list-style: none; float: left; border: 0px solid red; width: 140px; } #nav ul li a { text-decoration: none; border: 0px solid red; display: block; text-align: center; color: white; height: 40px; line-height: 40px; } /* nav end */ /* 第2层 */ #nav ul li ul { display: none; } #nav ul li:hover ul { display: block; /* 鼠标移动到第一层的li第二层的ul就显示 */ } #nav ul li ul li { float: none; position: relative; } #nav ul li ul li:hover { background-color: #FFFF00; } #nav ul li ul li a { color: black; } /* 第2层结束 */ /* 第3层 */ #nav ul li:hover ul li ul { display: none; /* 鼠标移动到第一层的li第三层的ul就消失 */ } #nav ul li:hover ul li:hover ul { display: block; position: absolute; left: 140px; top: 0px; /* 鼠标移动到第一层的li,第二层的li第三层的ul就显示 */ } /* 第3层结束 */
显示与隐藏
display:none;block
隐藏之后,不再保留位置;
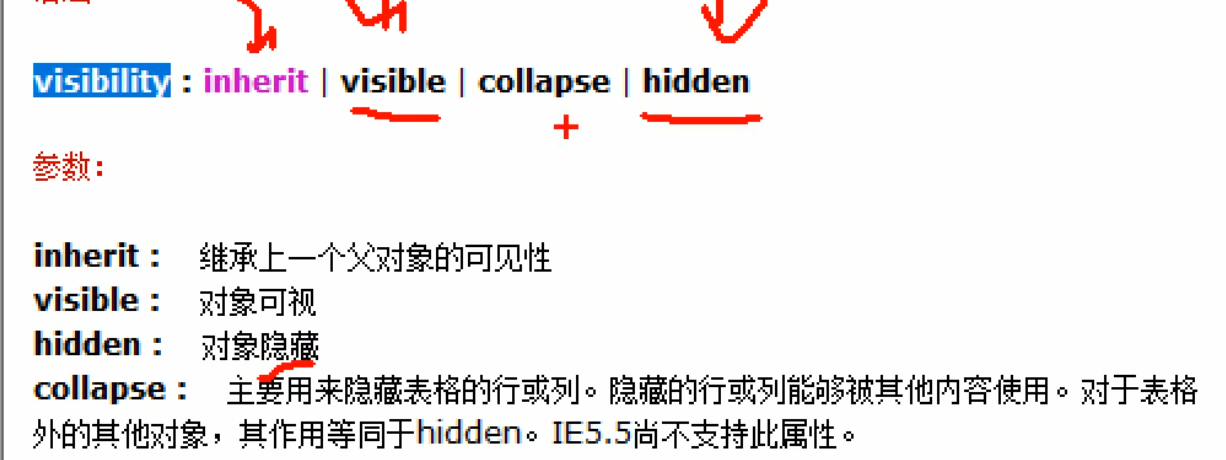
可见性:visibility

溢出问题

鼠标样式

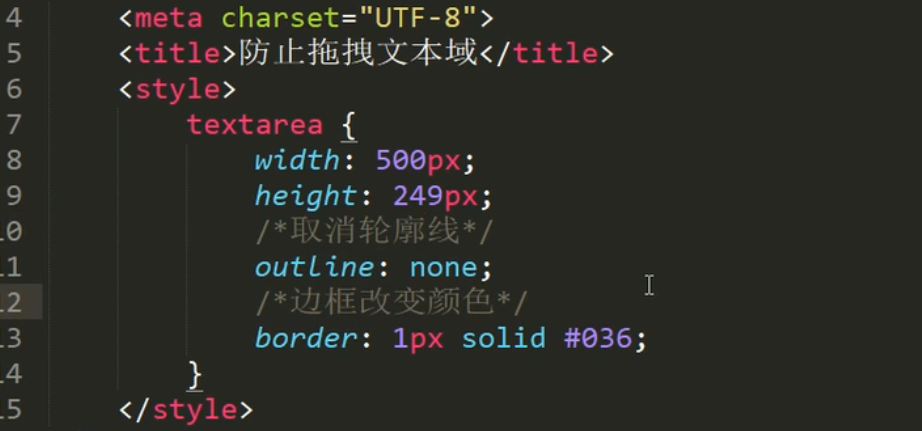
防拖拽防文本域

垂直对齐:vertical-align

精灵技术sprite

减速服务器接触的次数,减少服务器压力
需要美工姿势


 浙公网安备 33010602011771号
浙公网安备 33010602011771号