前端基础之html(随时更新)
查询标签: https://www.w3school.com.cn/tags/tag_comment.asp
--------------------------------------------------
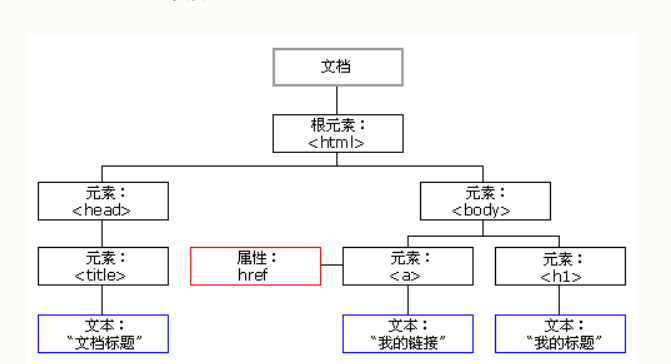
html的DOM

通过 HTML DOM,树中的所有节点均可通过 JavaScript 进行访问。所有 HTML 元素(节点)均可被修改,也可以创建或删除节点。
节点树中的节点彼此拥有层级关系。
父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点
================================
上面这些对于理解html和以后js将会有帮助
下面列出常用的标签:
<i>标签,文字变成斜体字
<b>文字会出现加粗效果
<hr>画出水平线
<br>换行
<img src="" width=“宽度px” title="鼠标移上来显示文字" alt="图片加载失败显示"> 图片(同时设置宽和高应注意比例,不然就会变形,单独设置是不会的)
<img src="" width=“100% ” >图片占比
<a href=""> </a>超链接
 显示空格
<ul>
<li>无序列表
<ul>
<ol>有序
<del>增加删除线
<sup>把文字变成上标
<u>给文字加下划线
<table border="1px">
<col width="100px">
<col width="100px">
<col width="100px">
<col width="100px">
<col width="100px"> 表示前五列单元格的宽度等同于= <colgroup span ="5" width="100px">
<tr height="40px"> //th就相当于加粗居中的td
<td rowspan="4" > //td使用 colspan 和 rowspan 属性来实现内容横跨多个行或列
<form action="" method="">
<input type="submit/text/password/button/radio/checkbox" value="" name="" placeholder>
<div class="' id=""> //id是标识


 浙公网安备 33010602011771号
浙公网安备 33010602011771号