Vue样式:
Vue中通过属性绑定为元素的class样式

第一种使用方式:直接传递一个数组
注意:这里的class需要使用v-bind做数据绑定
![]()
![]()
第二种使用方式:在数组中使用三元表达式
![]()
![]()
第三种使用方式:在数组中使用对象,来代替三元表达式,提高代码的可读性
![]()
![]()
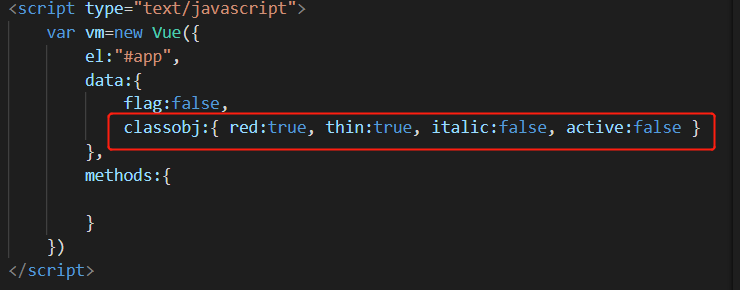
第四种使用方式:在为class使用v-bind绑定对象的时候,对象的属性是类名,属性值是一个修饰符
![]()


Vue中通过属性绑定为元素绑定style行内样式
第一种方式:直接在元素上通过:style的形式,书写样式对象。
对象就是无序键值对的集合
![]()

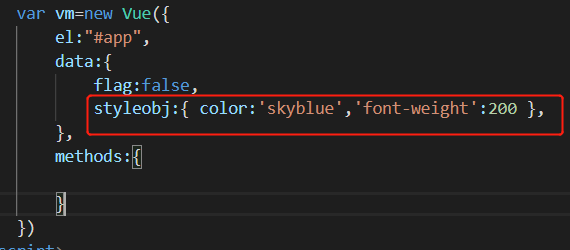
第二种方式:将样式对象,定义在data中,并直接引用到:style中
在data中定义:

在元素中,通过属性绑定的形式,将样式对象应用到元素中


第三种方式:在:style中通过数组,引用多个data上的样式对象
在data中定义:

在元素中,通过属性绑定的形式,将样式的对象应用到元素中
![]()



