AJAX是什么?
AJAX的全称是Asynchronous JavaScript and XML(异步 JavaScript 和 XML)
动态页面:跟后台发生数据交互的页面
前后台数据交互依赖的一项技术叫AJAX
AJAX的优点:可以局部更新网页内容
AJAX的本质
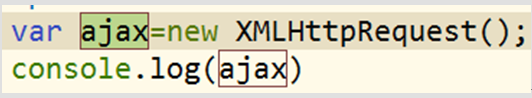
AJAX的本质就是XMLHttpRequest

控制台出现三个属性:readyState、responseText、status
readyState:请求的五个阶段
responseText:返回的文件内容
status:状态码,返回的状态信息
状态码代表的含义:
200:代表成功了
3xx:以3开头,代表禁用
404:代表文件没有找到
5xx:以5开头,代表服务器的问题
__proto__有三个方法:open()、send()、onReadystatechange()
AJAX传参
客户端和服务器
请求(request)、响应(response)
AJAX的请求方式
get:看的见,传送数据小,通过网络地址传
post:看不见,传送数据大一些,通过http中的某个对象的一个body属性
跨域:
不在同一个服务器下,就是协议,域名,端口,三者有一个不一样,就是跨域
http://172.164.130.56:80
http:是协议 172.164.130.56 是IP地址 80是端口
互联网协议分为http与https两种
同源策略
请求的地址和浏览器的地址必须在同域下,就是说协议,端口,域名都一样
解决跨域:
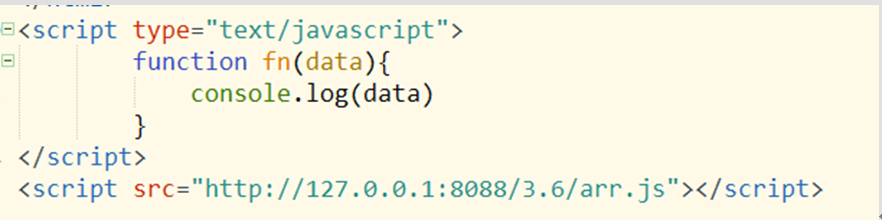
靠标签身上的src属性,解决跨域的问题,利用script标签的src属性,去请求外部的数据,看网络地址,
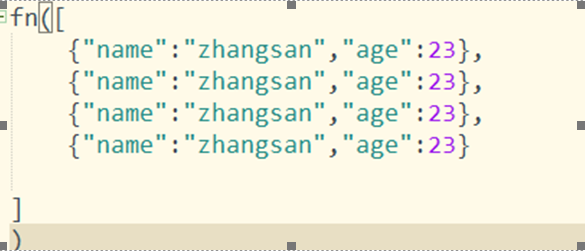
关键单词:cb和callback
127.0.0.1:8020上的写法

服务器127.0.0.1:8020中的arr.js的写法:

jq的AJAX
Load:将服务器中的数据加载到指定的元素中
案例:一个网站有许多页面,但是头部和尾部都一样,可以使用Load
Load传参:
Load传参是以post方式发送的php后台用post接受收request接收
$("div").load("http://127.0.0.1:8088/3.11/load.pnp",{txt:"2222"}
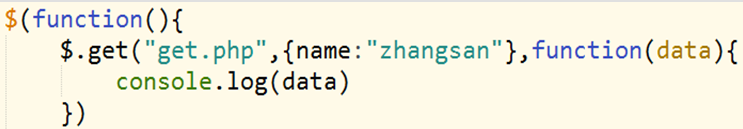
jq的get:

jq的post:

jq的ajax
$.ajax({
type:"post", //请求的类型:get/post
url:"post.pnp", //文件在服务器上的位置
async:true, //true(异步) 或false(同步)
data:{name:"list"}, //规定要发送到服务器的数据。
success:function(data){ //当请求成功时运行的函数。
console.log(data)
}
})


