Layui中layedit模板的使用
1、当我们想要编辑一个文本框输入内容,同时可以像word一样对内容进行操作的时候(比如字体加粗,斜体或加上表情),我们就可以使用layui中的layedit模板,具体的使用如下代码:
<form class="layui-form" id="form_1" action=""> <div class="layui-form-item layui-form-text"> <textarea class="layui-textarea " placeholder="请输内容" name="content" lay-verify="content" id="editor_demo"></textarea> </div> <div class="layui-form-item"> <button class="layui-btn" lay-submit="" lay-filter="editor">提交保存<button> </div> </form>
2、在上面我定义了一个id便于接下来的操作,下面在使用之前记得先要声明使用layui中layedit这个模板,具体如下:
layui.use(['form', 'layedit', 'layer'], function () { var form = layui.form, layedit = layui.layedit, layer = layui.layer; //创建一个编辑器 var editIndex; editIndex = layedit.build('editor_demo'); form.on('submit(editor)', function (data) $.post('/test/addContent', { content: data.field.content, }, function (msg) { if (msg === '0') { layer.alert("添加成功", { title: '最终的提交信息', yes: function (index) { $('#form-1')[0].reset(); //内容提交之后清空文本框,重新定义这个模板 editIndex = layedit.build('editor_demo'); layer.close(index); } }); } }); return false; });
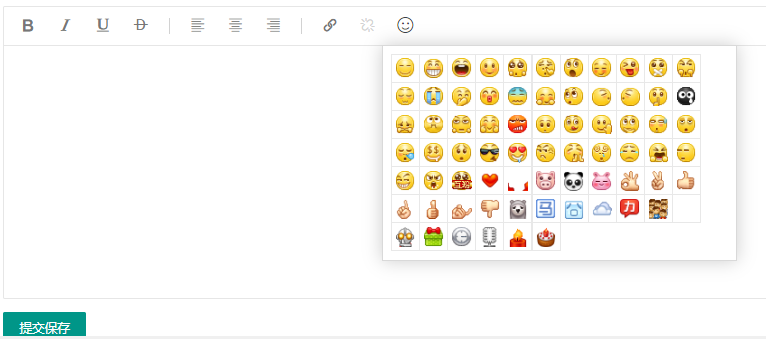
3、最终的效果图如下: