
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title></title>
6 <script src="../vue.js" type="text/javascript" charset="utf-8"></script>
7 </head>
8 <style type="text/css">
9 v-cloak{
10 display: none;
11 }
12 </style>
13 <body>
14 <div id="app">
15 <input type="button" value="改变" @click="msg = 'No'">
16 <h3 id="h3">{{ msg }}</h3>
17 </div>
18 <script type="text/javascript">
19 var vm = new Vue({
20 el: "#app",
21 data: {
22 msg: "ok"
23 },
24 methods: {
25 show() {
26 console.log("执行了show方法");
27 }
28 },
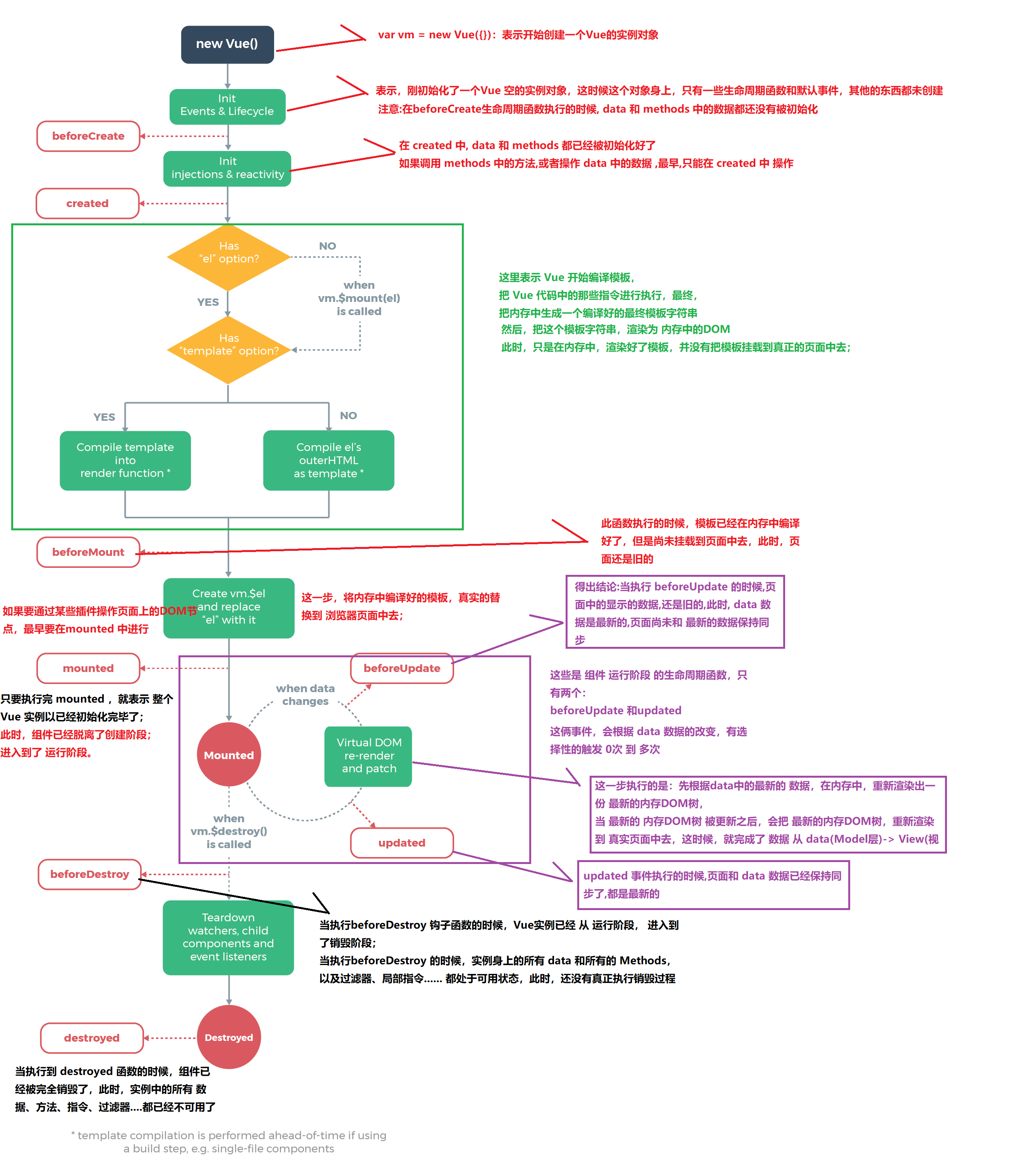
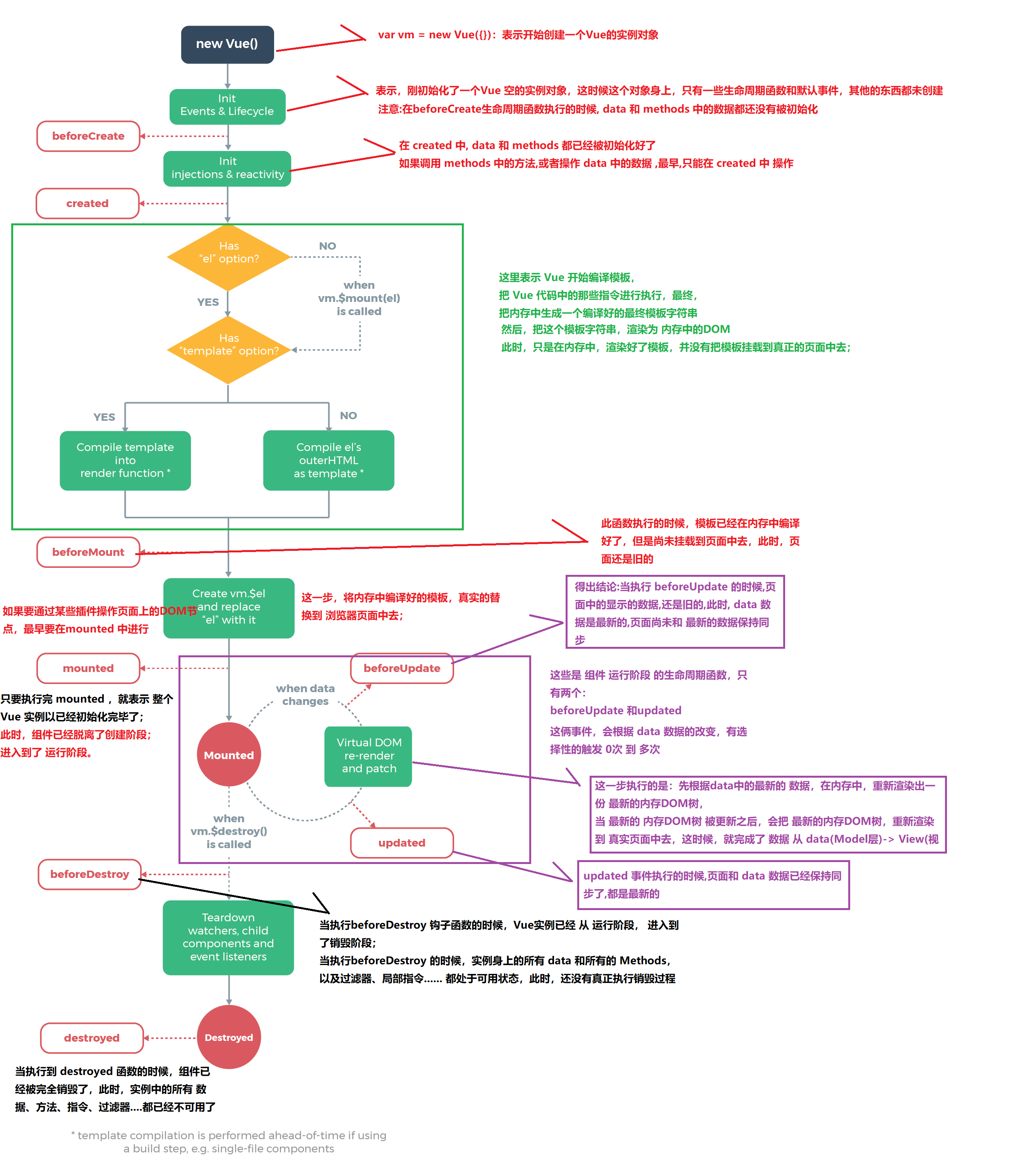
29 beforeCreate() { //表示实例被完全创建出来之前,会执行它.
30 // console.log(this.msg);
31 // this.show();
32 // 注意:在beforeCreate生命周期函数执行的时候, data 和 methods 中的数据都还没有被初始化
33 },
34 created() {
35 // console.log(this.msg);
36 // this.show();
37 //在 created 中, data 和 methods 都已经被初始化好了
38 //如果调用 methods 中的方法,或者操作 data 中的数据 ,最早,只能在 created 中 操作
39 },
40 beforeMount() { //表示模板已经在内存中编译完成,但是尚未把模板渲染成HTML页面
41 // var a = document.getElementById("h3").innerText;
42 // console.log(a);
43 // 在beforeMount执行的时候,页面中的元素还没有被真正的替换过来,只是之前写的模板字符串
44 },
45 mounted(){//表示,内存中的模板,已经真实的挂载到了页面中,用户已经可以看到渲染好的页面了
46 // var a = document.getElementById("h3").innerText;
47 // console.log(a);
48 // 注意:mounted 是 实例创建期间执行的最后一个生命周期函数,当执行完 mounted 就表示,实例
49 //被完全创建好了,此时,如果没有其他操作的话,这个实例 ,就静静的 躺在我们内存中
50 },
51
52
53
54 //接下来是运行中的两个事件
55 beforeUpdate(){//这时候表示我们的界面还没有被修改
56 // var a = document.getElementById("h3").innerText;
57 // console.log("页面上" + a);
58 // console.log("data中" + this.msg);
59 //得出结论:当执行 beforeUpdate 的时候,页面中的显示的数据,还是旧的,此时, data 数据是 最新的,页面尚未和 最新的数据保持同步
60 },
61 updated(){
62 var a = document.getElementById("h3").innerText;
63 console.log("页面上" + a);
64 console.log("data中" + this.msg);
65 //updated 事件执行的时候,页面和 data 数据已经保持同步了,都是最新的
66 }
67
68 })
69 </script>
70 </body>
71 </html>