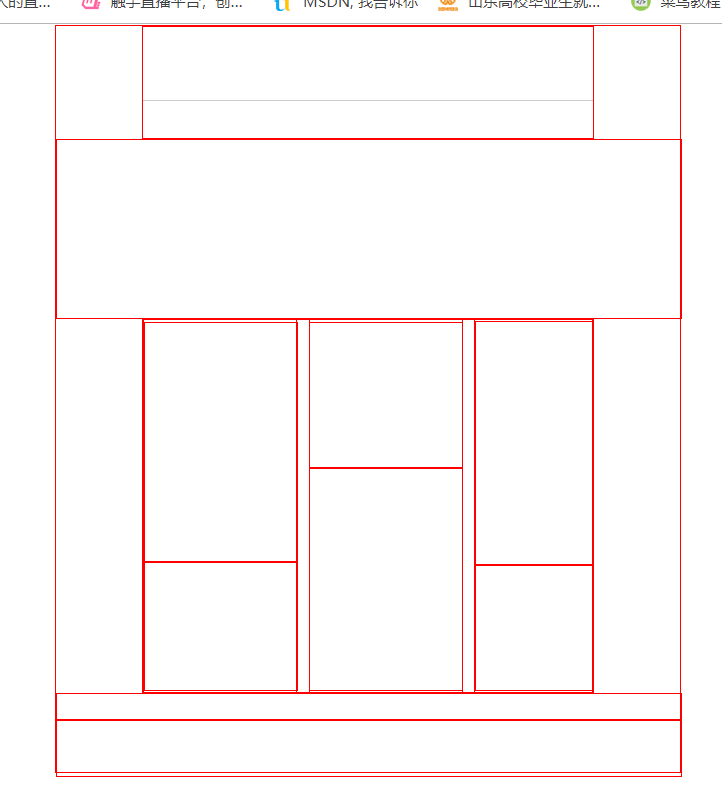
页面布局
注意先写大边框再填充内容
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>山东理工大学</title> 6 <link rel="stylesheet" href="./css/css.css"> 7 <link rel="shortcut icon" href="./image/favicon.ico"> 8 </head> 9 10 <body> 11 <!-- 总体 --> 12 <div id="zong"> 13 <!-- 头 --> 14 <div id="header"> 15 <div id="head_top"> 16 17 </div> 18 <div id="head_bottom"> 19 20 </div> 21 </div> 22 <!-- 轮播 --> 23 <div id="lunbo"></div> 24 <!-- 内容 --> 25 <div id="content"> 26 <!-- 左边 --> 27 <div class="content_in" id="content_left"> 28 <div id="content_left_01" class="content_top"></div> 29 <div id="content_left_02" class="content_bottom"></div> 30 </div> 31 <!-- 中间 --> 32 <div class="content_in" id="content_zhong"> 33 <div id="content_zhong_01" class="content_top"></div> 34 <div id="content_zhong_02" class="content_bottom"></div> 35 </div> 36 <!-- 右边 --> 37 <div class="content_in" id="content_right"> 38 <div id="content_right_01" class="content_top"></div> 39 <div id="content_right_02" class="content_bottom"></div> 40 </div> 41 </div> 42 <!-- 底部列表 --> 43 <div id="footer_nav"></div> 44 <!-- 底部 --> 45 <div id="footer"></div> 46 </div> 47 </body> 48 </html>

总结:网页先设置边框,再填充里面内容。填充内容时尽量不要溢出。






