Chrome安装json格式化工具jsonView
1.下载jsonView
有条件的童鞋可以去谷歌商店下载安装https://chrome.google.com/webstore/detail/pmajcnnfhjcebiafkonednglookdhdbj
若以上链接无法访问,便需要离线安装(资源包地址:链接:https://pan.baidu.com/s/188IX9VmDGltD7CHwnNOwhA 提取码:pkoo )
2.离线安装
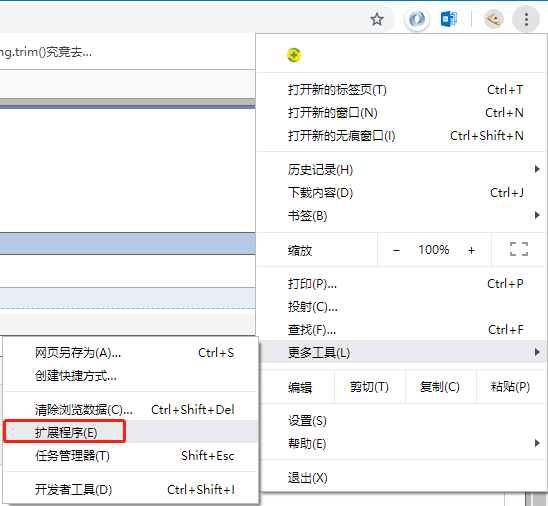
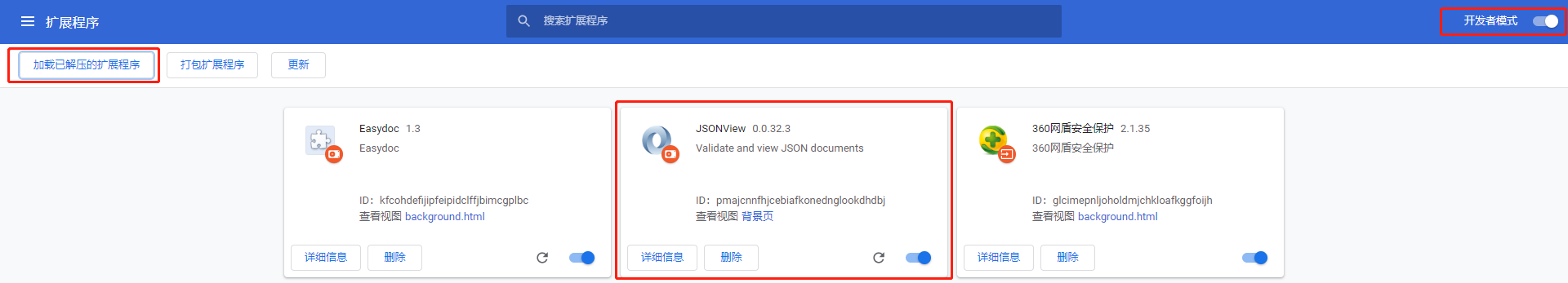
将下载的压缩包解压,然后打开Chrome,选择“更多工具”→“扩展程序”,打开“开发者模式”滑块,选择“加载已解压的扩展程序”,选择刚解压的目录


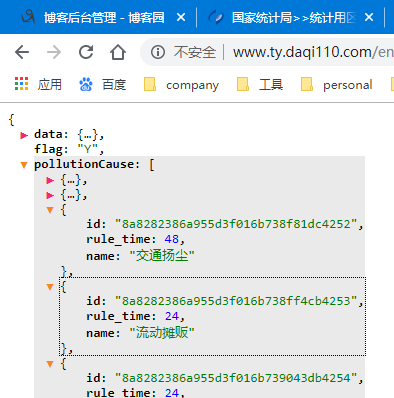
如上图所示,JSONView已安装好,每次访问json数据,只需点击此按钮便可以将json格式化

可根据个人喜好对格式化数据的样式进行编辑,以下是本宝宝习惯用的样式:
body {
white-space: pre;
font-family: 'Consolas','Panic Sans','DejaVu Sans Mono','Bitstream Vera Sans Mono','Menlo','Microsoft Yahei',monospace;
font-size: 13px;
}
.property {
font-weight: bold;
}
.type-null {
color: gray;
}
.type-boolean {
color: firebrick;
//color: #d14;
}
.type-number {
color: blue;
}
.type-string {
color: green;
//color: #008080;
}
.callback-function {
color: gray;
}
.collapser:after {
content: "▼";
color: #f5871f;
}
.collapsed > .collapser:after {
content: "▶";
//color: #1E90FF;
color: #f92672;
}
.ellipsis:after {
content: " … ";
}
.collapsible {
margin-left: 2em;
}
.hoverable {
padding-top: 0px;
padding-bottom: 0px;
padding-left: 0px;
padding-right: 0px;
border-radius: 0px;
}
.hovered {
//background-color: rgba(235, 238, 249, 1);
//background-color: #e8e8e8;
background-color: #eaeaea;
}
.collapser {
padding-right: 6px;
padding-left: 6px;
}
效果如下: