分割代码 主要是JS --非常实用(10)
一、
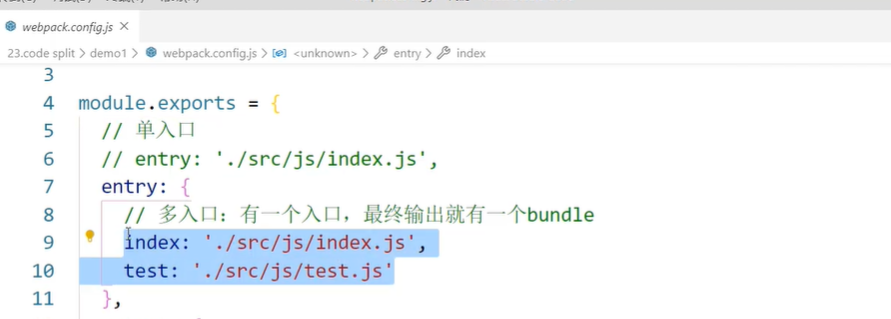
单入口打包和多入口打包

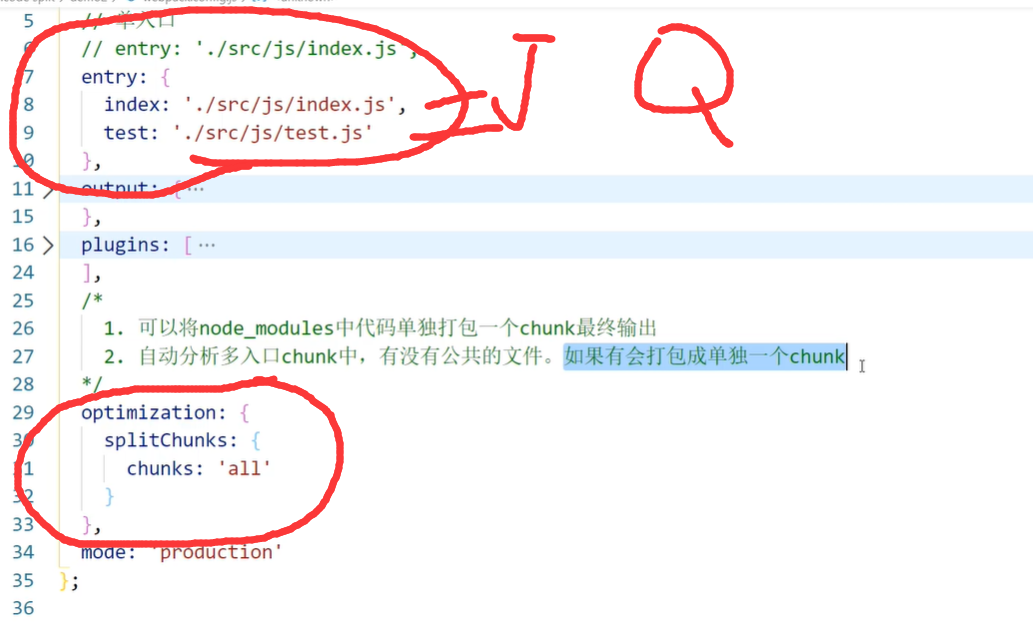
二、多入口 + optimization(少用)
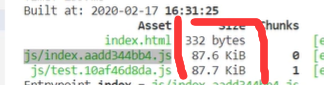
2个入口文件只引入JQ,打包出来的是2个文件,都是87K

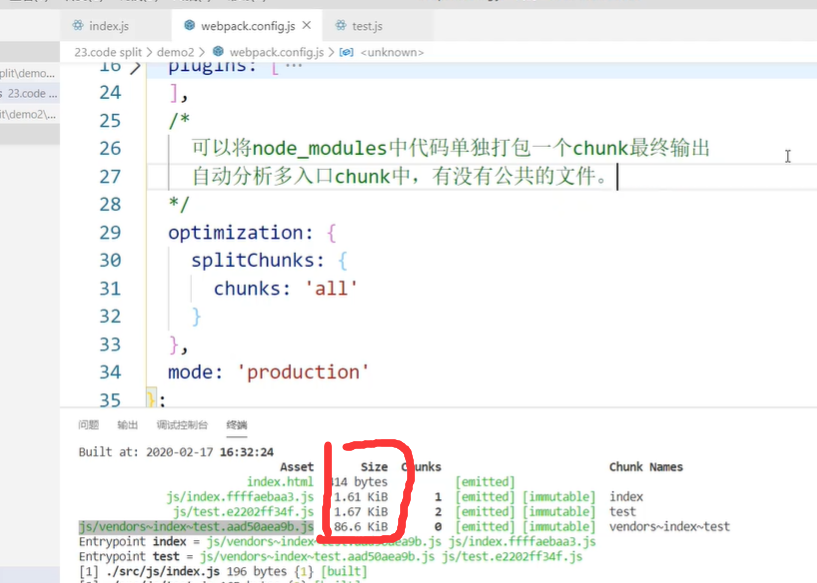
用了 optimization,打包出来的是3个文件,optimization算1个

看红色圈起来的地方,对比下就知道,入口文件大小都变小了

结论: optimization 可以把 node_modules中的代码打包成一个chunk,这样 很多个入口文件引入相同的文件 ,大小都只算1个,算在 optimazation 打包的 文件中 (chunk)
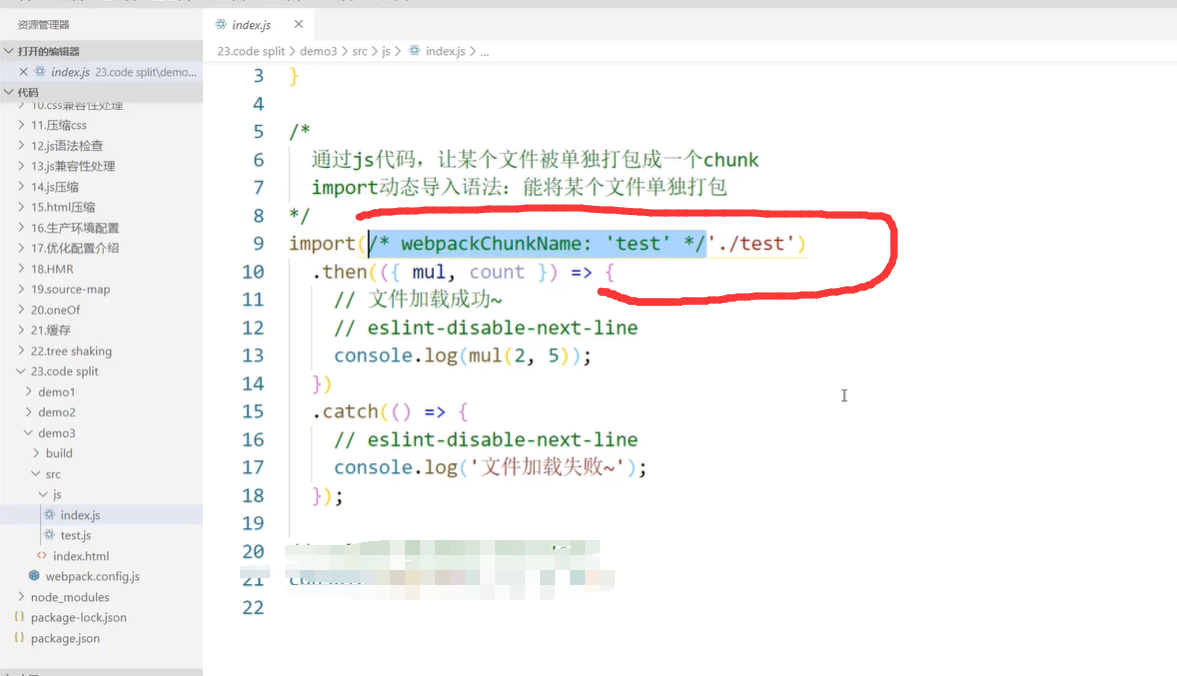
三、单入口 + optimization + import(常用)
单入口 + optimization 就不写了,上面多入口变点入口就是了,主要是下面的。
想某个文件也打包成 chunk