eslint 语法检查(5)
语法检查 eslint-loader eslint
{
test: /\.js$/,
exclude: '/node_modules/',
loader:'eslint-loader',
options:{ fix:true } //是好东西,不用自己手动修改
}
检查规则在package.json 中 eslintConfig 里设置
要下载: eslint-config-airbnb-base eslint-plugin-import
在JS中,如果下一行不用检查可以用 eslint-disable-next-line
兼容

babel/polyfill 不用写配置,直接导入就能用了

这个是兼容全部的JS,所以把很多es配置都包含了,体积较大
按需导入比较好
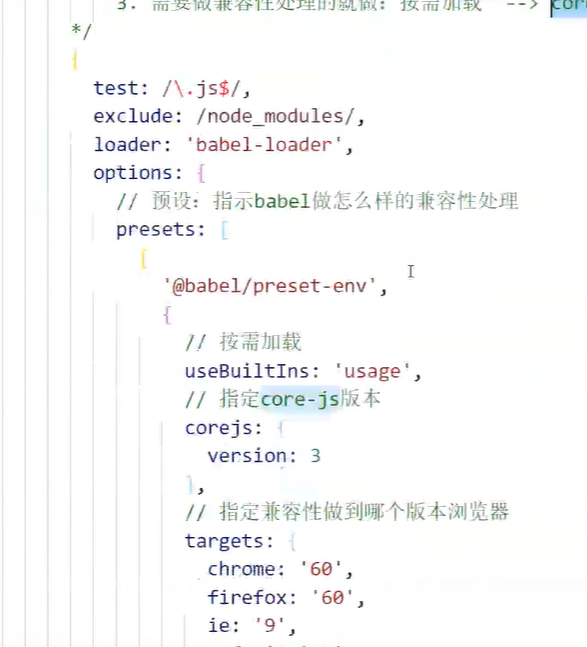
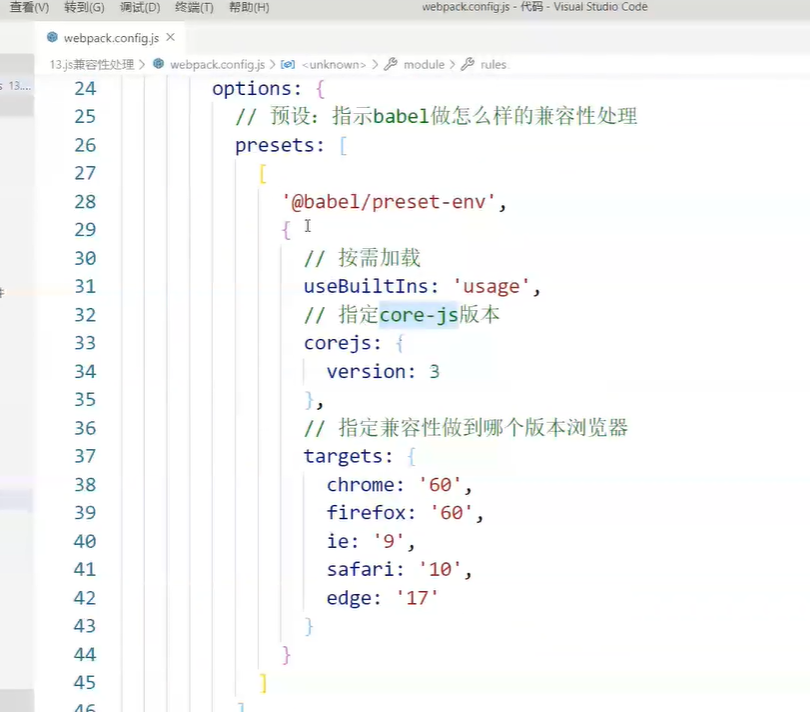
下载按需导入 core-js
配置:


补充:


