对css 的处理(4)
提取css
下载插件,MiniCssExtractPlugin

改成

对CSS 兼容处理,很方便的解决兼容问题
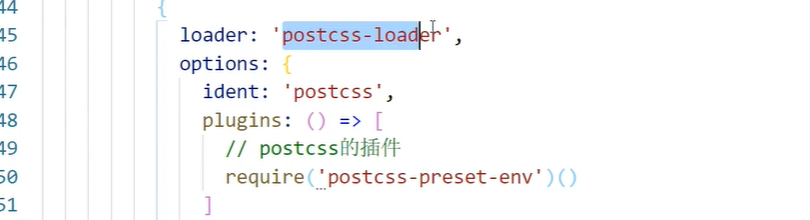
下载 postcss-loader postcss-preset-env
postcss-preset-env的作用: 帮postcss 找到 package.json 中的 browserslist 里的配置,按配置加载指定兼容样式

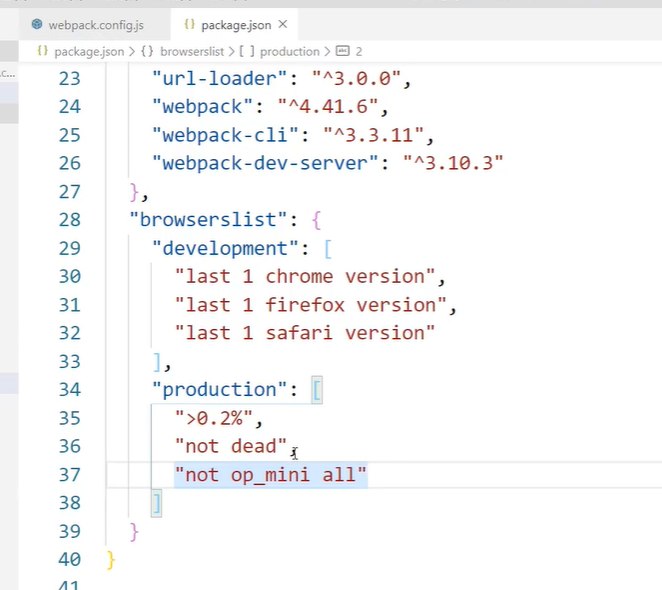
再看看package.json的配置,更多看这个 https://github.com/browserslist/browserslist

选择开发或上线模式在webpack.config.js 配置

css 的压缩
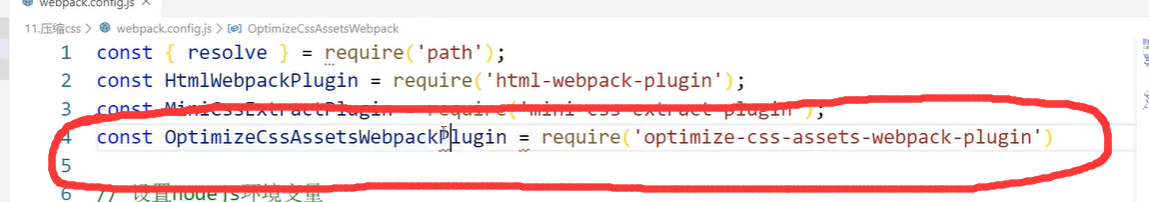
下载: optimize-css-assets-webpack-plugin

配置很简单

