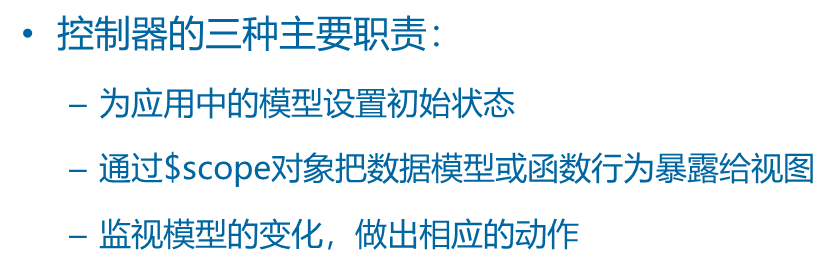
angular总结控制器的三种主要职责: 为应用中的模型设置初始状态 通过$scope对象把数据模型或函数行为暴露给视图 监视模型的变化,做出相应的动作
m1.双向数据绑定:
<body> <div ng-app ng-init="user.name='world'"> <h1>使用NG实现双边数据绑定</h1> <input type="text" placeholder="请输入你的姓名" ng-model="user.name"> <p>hello <strong>{{user.name}}</strong></p> </div> <script src="bower_components/angular/angular.js"></script> </body>
1 // // 用A链接对象解析url的组成 2 // var url = 'https://www.baidu.com:8080/aaa/1.html?id=10#name'; 3 // var aLink = window.document.createElement('a'); 4 // aLink.href = url; 5 // // console.log(aLink); 6 // console.log(aLink.search); 7 // console.log(aLink.hash); 8 9 // JSON就是用字符串描述对象的方式
为什么使用angular

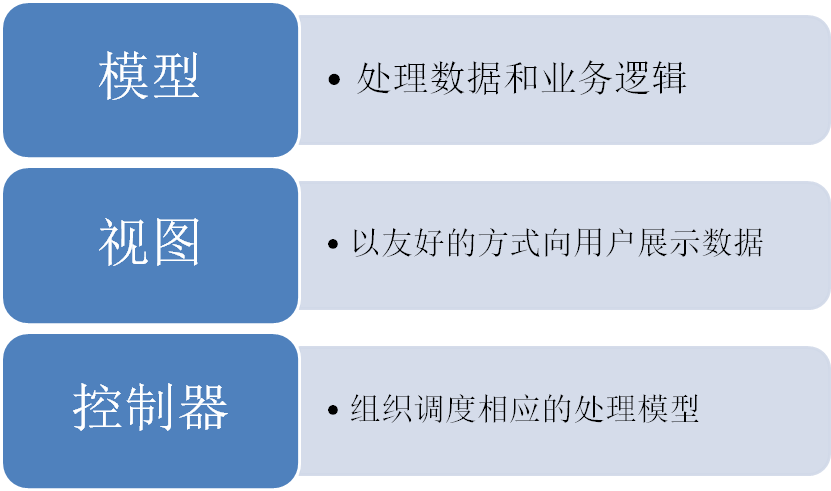
mvc思想:



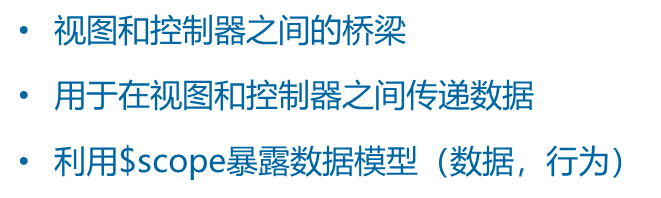
$SCOPE的作用:

表达式的作用:


angular与js的对比:

## 推荐工具
- 在线编辑器
+ http://codepen.io/
+ https://jsfiddle.net/
## Angular 简介
### 什么是 AngularJS
- 一款非常优秀的前端高级 JS 框架
- 最早由 Misko Hevery 等人创建
- 2009 年被 Google 公式收购,用于其多款产品
- 目前有一个全职的开发团队继续开发和维护这个库
- 有了这一类框架就可以轻松构建 SPA 应用程序
- 轻松构建 SPA(单一页面应用程序)
- 单一页面应用程序:
+ 只有一个页面(整个应用的一个载体)
+ 内容全部是由AJAX方式呈现出啦的
- 其核心就是通过指令扩展了 HTML,通过表达式绑定数据到 HTML。
### 为什么使用 AngularJS
- 更少的代码,实现更强劲的功能
- 将一些以前在后台开发中使用的思想带入前端开发
- 带领当前市面上的框架走向模式化或者架构化
### AngularJS 的核心特性
- MVC
- 模块化
- 自动化双向数据绑定
- 指令系统
### 相关链接
- http://www.apjs.net/
- http://www.angularjs.cn/
- http://docs.angularjs.cn/api
- https://material.angularjs.org
- http://angular-ui.github.io/
## Angular 上手
### 安装 Angular
- 下载 Angular.js 的包
+ https://github.com/angular/angular.js/releases
- 使用 CDN 上的 Angular.js
+ http://apps.bdimg.com/libs/angular.js/1.4.9/angular.min.js
- 使用 Bower 安装
```bash
bower install angular
```
- 使用 NPM 安装
```bash
npm install angular
```
- 每种方式安装包,本质都是将angular的库下载到当前文件夹中
### 简单示例
```HTML
```
- angular中最重要的概念是指令(directive)
- ng-model 是双向数据绑定的指令,效果就是将当前元素的value属性和模型中的user.name建立绑定关系
- JS: BOM DOM ES
### 分析 Angular 示例
### 使用总结
### 运行官方文档
## CDN的优势
Content Dev
- 快
- 节省自己服务器的带宽压力和流量
## Angular 基础概念
### MVC 思想
#### 什么是 MVC 思想
- 将应用程序的组成划分为三个部分:Model View Controller
- 控制器的作用就是初始化模型用的;
- 模型就是用于存储数据的
- 视图用于展现数据
- 登陆案例
- 模型
+ 我们数据库中所有用户的信息
+ 接受控制器传来的用户名和密码进行校验的业务逻辑并返回true/false
- 控制器
+ 接受用户在界面上填写的用户名和密码
+ 将用户名和密码交给模型
- 视图
+ 给用户呈现一个表单
+ 接受用户输入内容,并将其提交给控制器
+ 根据控制器返回的数据,响应用户页面
### 模块(Module)
- 划分应用程序结构
- 我们可以通过angular.module创建一个模块
- angular.module方法传递两个参数才是创建模块,一个参数是获取模块
### 控制器(Controller)
- 通过$scope和视图关联
-
### 视图模型($scope)
### 表达式(Expression)
### 单向数据绑定

### 双向数据绑定

## Angular 指令系统




1 <ul class="messages"> 2 <li ng-repeat="item in messages track by $index" ng-class="{red:item.read}"> 3 {{item.content}} 4 </li> 5 </ul>

1 <ul class="messages"> 2 <li ng-repeat="item in messages track by $index" ng-show="item.read"> 3 {{item.content}} 4 </li> 5 </ul>




1 <!DOCTYPE html> 2 <html lang="en" ng-app="HelloApp"> 3 4 <head> 5 <meta charset="utf-8"> 6 </head> 7 8 <body> 9 <table border="1" ng-controller="WorldController"> 10 <tr> 11 <td>用户名</td> 12 <td> 13 <input type="text" ng-model="user.username"> 14 </td> 15 </tr> 16 <tr> 17 <td>密码</td> 18 <td> 19 <input type="password" ng-model="user.password"> 20 </td> 21 </tr> 22 <tr> 23 <td></td> 24 <td> 25 <input type="button" ng-click="login()" value="登陆"> 26 </td> 27 </tr> 28 <tr> 29 <td></td> 30 <td>{{message}}</td> 31 </tr> 32 </table> 33 <script src="bower_components/angular/angular.js"></script> 34 <script> 35 // 创建一个模块 36 var app = angular.module('HelloApp', []); 37 // 为这个模块创建一个控制器 38 app.controller('WorldController', ['$scope', function($scope) { 39 40 // 数据 41 $scope.user = { 42 username: '', 43 password: '' 44 }; 45 $scope.demo = ''; 46 47 // 行为数据 48 $scope.login = function() { 49 // 因为数据的变化时双向的同步,所以界面上的值变化会同步到$scope.user上 50 console.log($scope.user); 51 }; 52 53 54 // 请输入用户名 输入格式不合法 55 $scope.message = '请输入用户名'; 56 // $scope.message取决于$scope.user 57 58 // 官方的API中提供了一个$scope.$watch方法, 59 $scope.$watch('user.username', function(now, old) { 60 // 当user.username发生变化时触发这个函数 61 // console.log('now is ' + now); 62 // console.log('old is ' + old); 63 if (now) { 64 if (now.length < 7) { 65 $scope.message = '输入格式不合法'; 66 } else { 67 $scope.message = ''; 68 } 69 } else { 70 $scope.message = '请输入用户名'; 71 } 72 }); 73 74 // angular 基本不用操作DOM,如果必要,可以使用angular提供的jqlite 75 // 76 // angular.element('body') 77 }]); 78 </script> 79 </body> 80 81 </html>
控制器:
1 <script> 2 // 由于控制器是必须出现在某个模块下的,想创建一个控制器必须先创建模块 3 var module = angular.module('myModule', []); // 返回的就是模块对象 4 5 // angular在执行控制器函数时, 6 // 会根据参数的名字($scope)去自动的注入对象 7 // 根据参数名称传递对应对象,所以必须要写正确的参数名称 8 // module.controller('HelloController', function($scope) { 9 // console.log($scope); 10 // }); 11 // 12 // 由于压缩代码会改变参数名称,注册控制的标准方式就是通过第二个参数传递数组的方式(数组的成员最后一个就是原本的控制器函数,前面的成员都是需要注入的对象名称) 13 module.controller('HelloController', ['$scope','$http', function(a,b) { 14 console.log(a); 15 }]); 16 </script>
模块:
1 <body> 2 <div ng-app="myApp" ng-controller="DemoController"> 3 <h1>使用NG实现双边数据绑定</h1> 4 <input type="text" placeholder="请输入你的姓名" ng-model="user.name"> 5 <p>hello <strong>{{user.name}}</strong></p> 6 <input type="button" ng-click="show()"> 7 </div> 8 <script src="bower_components/angular/angular.js"></script> 9 <script> 10 // 注册模块 通过module函数, 11 // 第一个参数是这个模块的名字 12 // !!! 第二个参数是这个模块所依赖的模块, 如果不依赖任何模块也必须传递第二个参数,如果没有传递第二个参数,angular.module就不是创建一个模块 13 // angular.module 返回 刚刚创建的模块对象 14 var app= angular.module('myApp',[]); 15 // app.controller 方法用于创建一个控制器,所创建的控制器属于myApp模块 16 // app.controller('DemoCtrl'); 17 // 控制器函数的参数中有一个$scope 18 // angular.module('myApp').controller('DemoController', function($scope) { 19 // // 当控制器执行时会自动执行的函数 20 // $scope.user = {}; 21 // $scope.user.name = '张三'; 22 // // $scope不仅仅可以往视图中暴露数据,还可以暴露行为 23 // $scope.show = function() { 24 // console.log($scope.user); 25 // }; 26 // }); 27 </script> 28 </body>




