vue中创建全局单文件组件/命令
1.在 vue中如果我们使用基于vue.js编写的插件,我们可以使用Vue.use()
如在main.js中:

2.添加全局命令,让每个vue单文件组件都可以使用到:
第一步:最好建一个全局的命令文件:如directive/directive.js
第二部:利用Vue.directive()建立一个全局命令,并将它暴露出来,例如一个focus让表单自动聚焦:‘
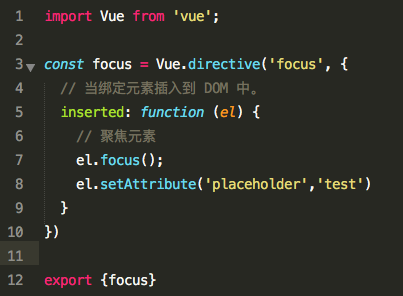
directive.js

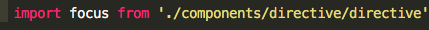
第三步:在main.js中引入它

使用:

3.使用不是基于vue.js所些的插件:
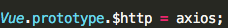
将它赋予给vue的原型上;
比如:我们想全局引用axios可以:
在main.js中

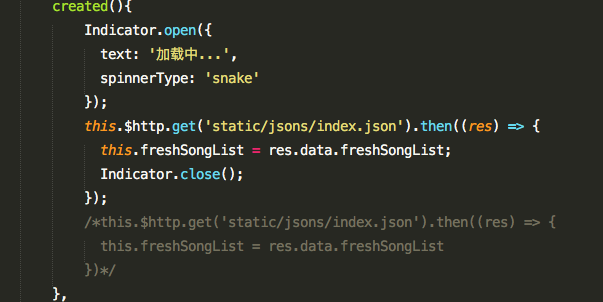
使用:

一辈子很短,努力的做好两件事就好;第一件事是热爱生活,好好的去爱身边的人;第二件事是努力学习,在工作中取得不一样的成绩,实现自己的价值,而不是仅仅为了赚钱;



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步