ant design Pro sso登录下的权限控制
ant design Pro sso登录下的权限控制
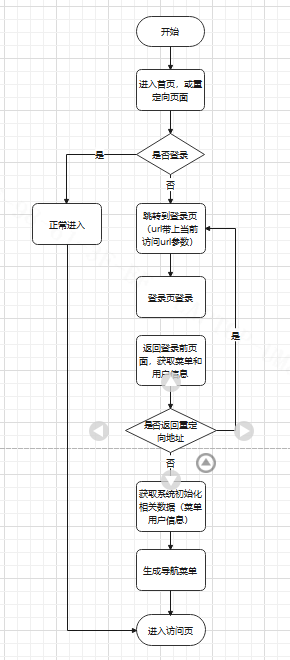
流程

1、登录系统获取到menu
2、根据menu生成左侧菜单
3、页面跳转时判断url是否存在于menu中,存在则跳转,不存在跳转403——无权访问
4、按钮权限,使用access鉴权,有权访问的按钮才会渲染
5、针对直接输入路径访问的情况,如果不是点击按钮跳转的页面,则和3一样,否在判断是否存在于menu的elements对象中,存在则跳转,不存在返回上级页面。
6、重定向,在指定重定向菜单不可用的情况下,默认使用最近一级菜单的第一个可访问页面,都不可行则跳转至欢迎页面(欢迎页可按要求自己编写,默认为/welcome)
7、对每次路由跳转做强制匹配(例子:/dashboard/和/dashboard/page不一样),匹配不上跳转至404
说明
1、菜单生成(位置:app.tsx文件->layout方法->menu属性)
结构如下:可添加其他属性使用
const item: MenuDataItem = {
key: menu.id,// 必填
path: menu.path ? menu.path : menu.id,// 必填
name: menu.name,// 必填
icon: menu.icon && IconMap[menu.icon],
// 存放页面元素权限
elements: menu.elements, // 必填
routes: recursionConvertMenu(menu.children),// 必填
// 可添加其他属性[key:string]:any
...
}
return item
2、菜单权限控制
原理:调用access文件中的verifyAccess方法判断路由是都在后端返回的menu中,存在即有权限
使用:在配置路由中添加access: 'verifyAccess'即可,具体实例如下:
{
exact: true,
name: '欢迎页',
path: '/welcome',
component: './welcome',
// 添加access控制菜单权限
access: 'verifyAccess'
},
3、页面内权限控制
控制逻辑:页面内权限,调用access文件中的verifyPermission(val)方法判断menu中elements属性是否存在val,val为后端返回的menu中的elements属性中的name(元素标识)字段,在添加元素时应注意name(元素标识)唯一性
使用:
Hook
//1、页面内部权限控制(按钮操作权限,是否展示页面内某个模块,是否提示等权限)
//pageA页面
import React from 'react';
import { useAccess, Access } from 'umi';
const PageA = (props) => {
const access = useAccess();
// 1、模块代码控制
if (access.verifyPermission('menu-create')) {
// 任意操作
}
return
<div>
<!--2、按钮权限控制-->
<Access accessible={access.verifyPermission('menu-create')} fallback={<></>}>
<Button type="primary" onClick={() => this.createMenu()}>
新建
</Button>
</Access>
</div>
};
Class:使用hook组件注入
const CreateBtn = () => {
const access = useAccess()
// 权限处理
return (
<>
{access.verifyPermission('menu-create') && (
<Button type="primary" onClick={() => this.createMenu()}>
新建
</Button>
)}
//或者
<Access accessible={access.verifyPermission('menu-create')} fallback={<></>}>
<Button type="primary" onClick={() => this.createMenu()}>
新建
</Button>
</Access>
</>
)
}
4、路由权限控制
路由权限控制逻辑:添加wrappers属性,访问路由时会调用wrappers中的方法鉴权,具体实现逻辑可自行定制,鉴权时需要用到的参数可在meta中添加
{
exact: true,
path: '/authority/detail/',
name: '页面详情',
icon: 'file',
meta: {
// 说明该页面页从哪个页面跳转而来,需要和源页面path相同
srcPath: '/authority/page/',
// 页面元素名称,需要和页面元素name相同
elementName: 'page-query1',
},
// 需要路由鉴权的添加,会调用该目录下文件的鉴权
wrappers: ['@/auth'],
component: './detail',
},
5、define文件说明
export default {
// 应用的唯一标识
APPID: 'GUARD',
// 应用名称(用于生成欢迎页)
APP_NAME: '权限管理中心',
//是否开启角色删除功能
ROLE_DELETE_ENABLE: false,
// app url 统一前缀 ,默认为'/'
APP_BASE_PATH: 'guard',
}
6、菜单图标生成
默认优先级:ant design icon > 自定义Icon。
使用ant design icon 直接复制icon名称:
例如如下icon ,只要复制FastBackwardOutlined即可
自定义需要在app.tsx中引入icon组件,例子如下
import { Dashboard } from './components/Icon'
// 如需修改IconMap名称,应该定义、使用一并修改
const IconMap = {
dashboard: <Dashboard* />,
// 在此处添加icon组件即可
}
运行说明
1、除了正常ant design pro项目运行配置外,按要求修改config/define.ts文件中的APPID和APP_NAME等。
2、config/define.ts文件中的APPID作为权限中心的必须字段,是当前应用的唯一标识。
2、hash模式默认关闭,有需要,请在config/config下添加history
3、添加非dev环境下的路由前缀,修改请在config/config下添加publicPath(默认'/')
4、页面重定向,在自身重定向失效的情况下,默认使用最近一级菜单的第一个可访问页面,若两者都不行则跳转到欢迎页面(欢迎页面path为/welcome/,如需更改请在app.tsx下修改DEFAULT_REDIRECT_ROUTE常量)



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律