img元素的联用
img元素的常用属性:
src属性:资源地址
alt属性:当图片资源失效时,将出现该属性的设置的文字
最简单的联动:
和a元素联用(直接用a标签套)
<a href="https://www.baidu.com"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1581740862442&di=662c2736467093ab2994ac58c268df7e&imgtype=0&src=http%3A%2F%2Fcdn2.image.apk.gfan.com%2Fasdf%2FPImages%2F2014%2F12%2F26%2F211610_2d6bc9db3-77eb-4d80-9330-cd5e95fa091f.png" alt=""> </a>
和map元素联动(场景说明:在一张图片中,可以点击某个物体。)

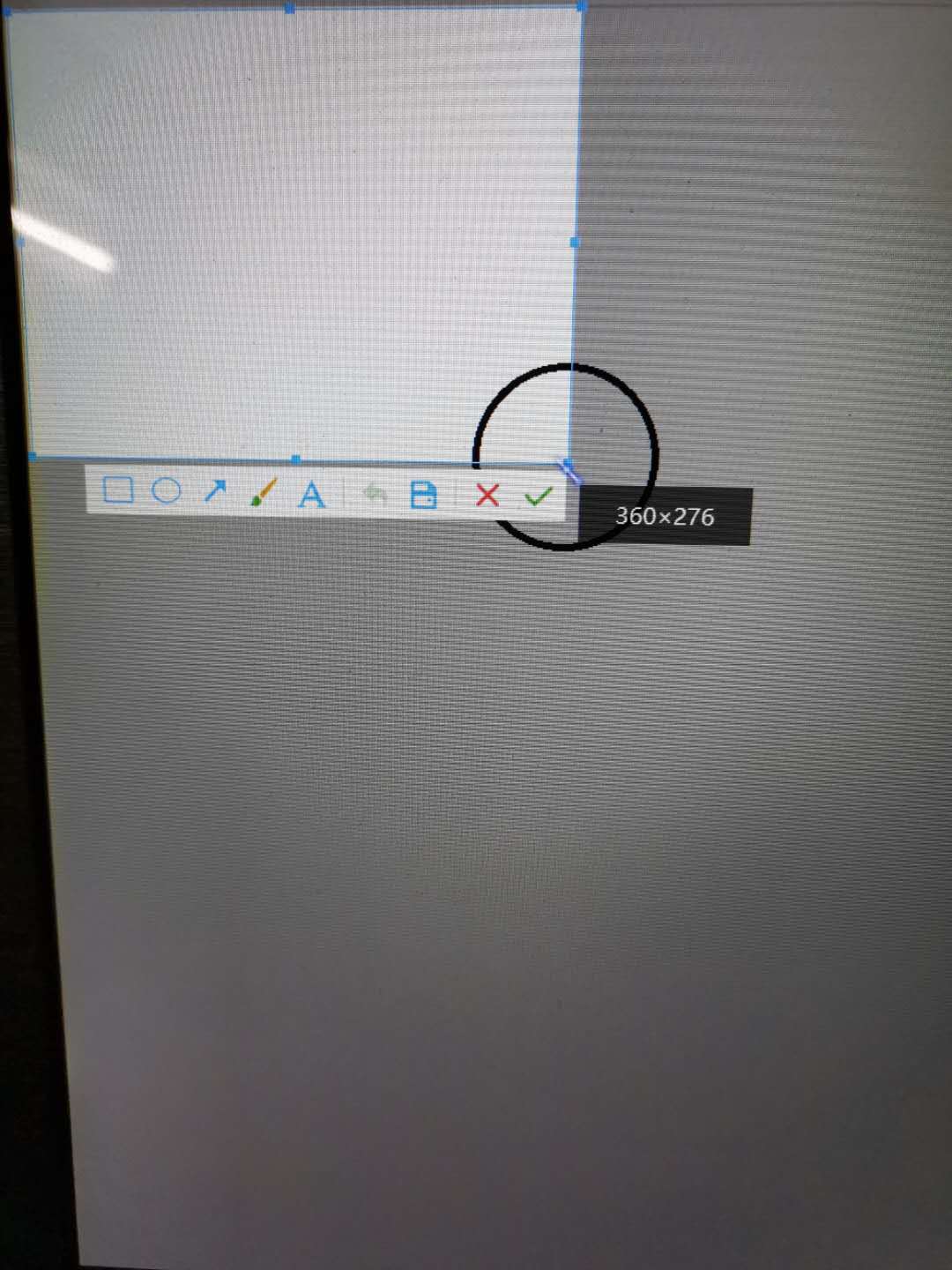
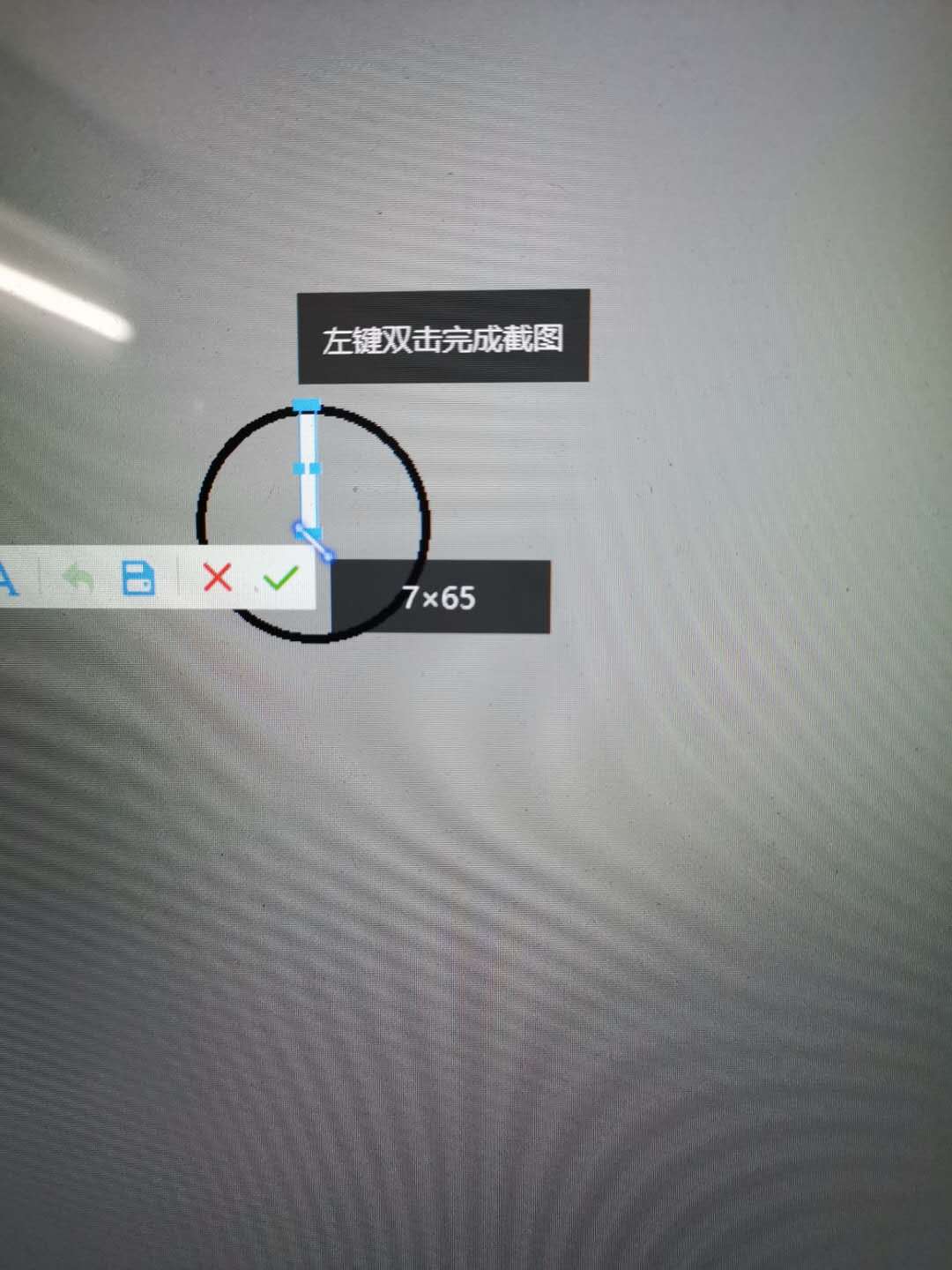
如何进行测量呢? 可以用ps pxcook 等工具。 本人用的截图工具,有点测量不准,是因为 我们笔记本电脑默认都是125%的缩放导致的
以下为测量圆心和圆的半径。(注意,坐标都需要从图片的左上角开始)


<img usemap="#demo" src="./img/无标题.png" alt=""> <!-- usemao 填map元素的 name 记得加#号--> <map name="demo"> <area shape="circle" coords="360, 276, 65" href="https://baike.baidu.com/item/%E5%9C%86/54084"> <!-- 第一个属性为选填:circle 圆 第二个参数为坐标,第一二为圆心的位置,三为圆的半径 第三参数为 目标的路径--> <area shape="rect" coords="812, 241, 1070, 323" href="https://baike.baidu.com/item/%E7%9F%A9%E5%BD%A2"> <!-- 第一个属性为选填:rect 矩形 第二个参数为矩形左上角的坐标和右下角的坐标 --> <area shape="poly" coords="" href="" alt=""> <!-- 第一个属性为选填:poly 多边形 第二个参数为多边形的每个点的坐标,有多少个点,就有多少个坐标(例如矩形,矩形有四个角,那么就需要填四个角的坐标) --> </map>
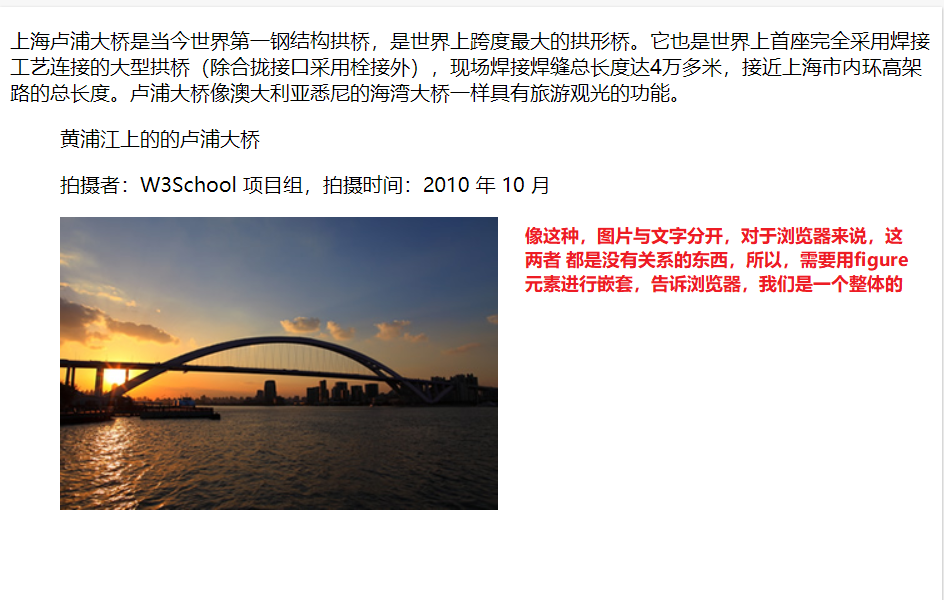
和figure元素联用(只需要把图片和描述文字套在figure元素内即可) 标题使用figcaption元素进行包裹

<figure> <p>上海卢浦大桥是当今世界第一钢结构拱桥,是世界上跨度最大的拱形桥。它也是世界上首座完全采用焊接工艺连接的大型拱桥(除合拢接口采用栓接外),现场焊接焊缝总长度达4万多米,接近上海市内环高架路的总长度。卢浦大桥像澳大利亚悉尼的海湾大桥一样具有旅游观光的功能。 </p> <figure> <h2>黄浦江上的的卢浦大桥</h2> </figure> <p>拍摄者:W3School 项目组,拍摄时间:2010 年 10 月</p> <img src="/i/shanghai_lupu_bridge.jpg" width="350" height="234" /> </figure>



