H5系列之contenteditable
其实这个属性很简单,既然把它放到一个单独的文章来说,他肯定有一些注意点要讲
兼容性很好,兼容所有主流浏览器。
用法很简单,只需要给你需要的标签填上即可。
<div contenteditable="true">我是一个div</div>
那么会出现一个神奇的效果。(文字可以编辑)

语法也很简单。
contenteditable="true" (可以编辑)
contenteditable="false" (不可以编辑)
如果是嵌套关系的呢?
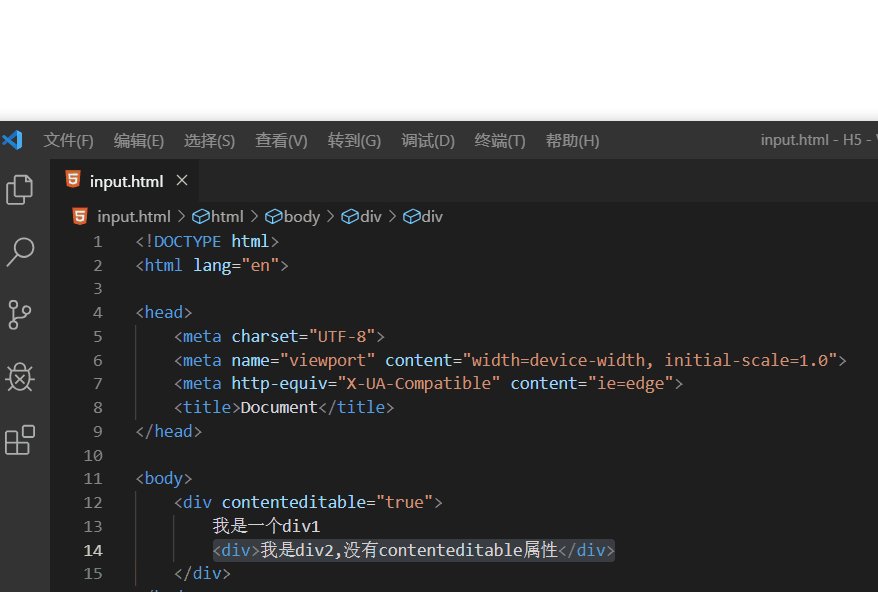
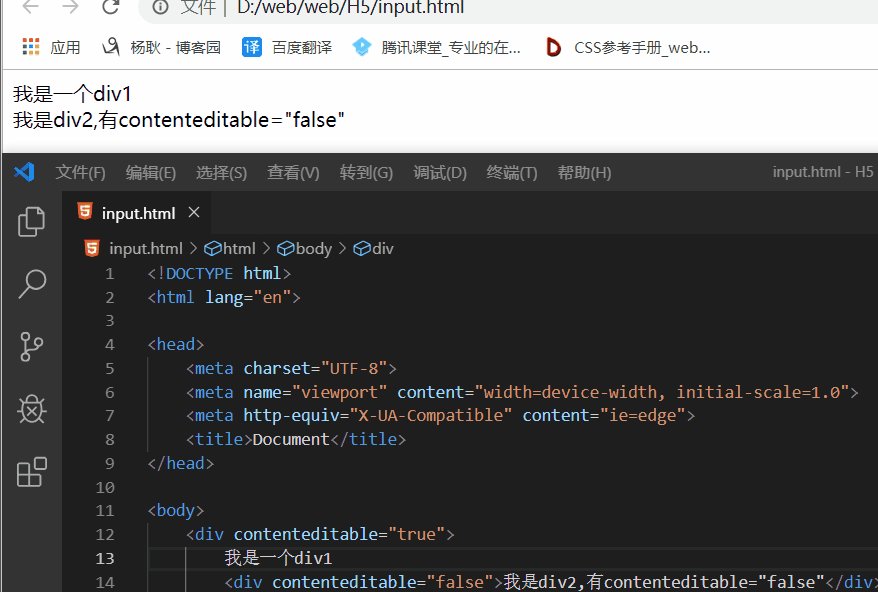
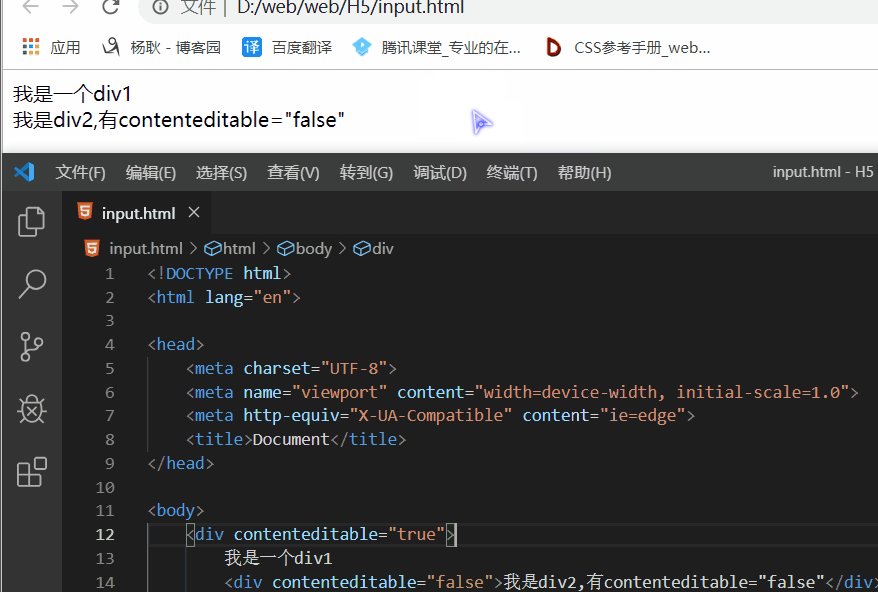
<div contenteditable="true"> 我是一个div1 <div>我是div2,没有contenteditable属性</div> </div>

你会发现,即使是嵌套关系,里面的标签也没有contenteditable 属性,也是可以编辑的,这又是为啥呢? 其实这个属性有继承关系,只要父级有,那么子级也会继承下来,所以说,子级也是可以编辑的啦。
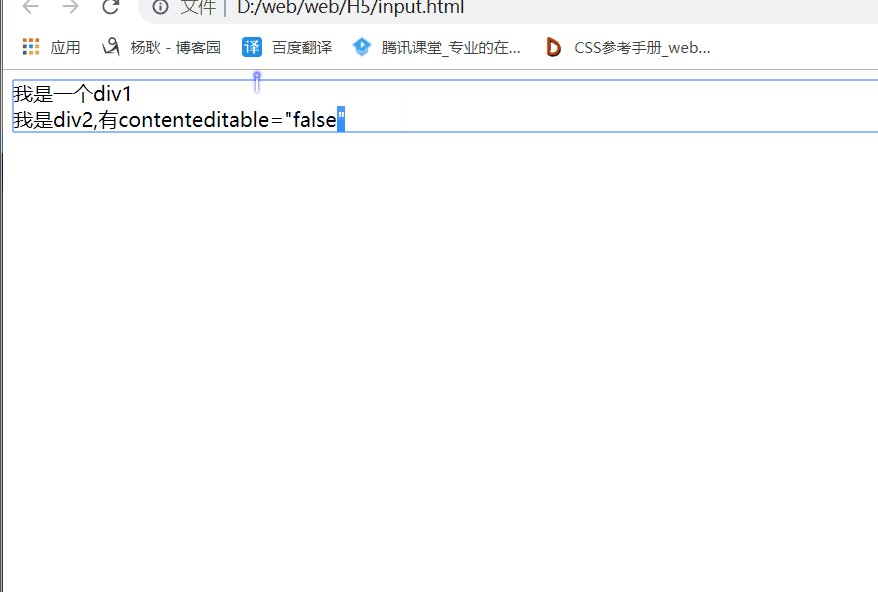
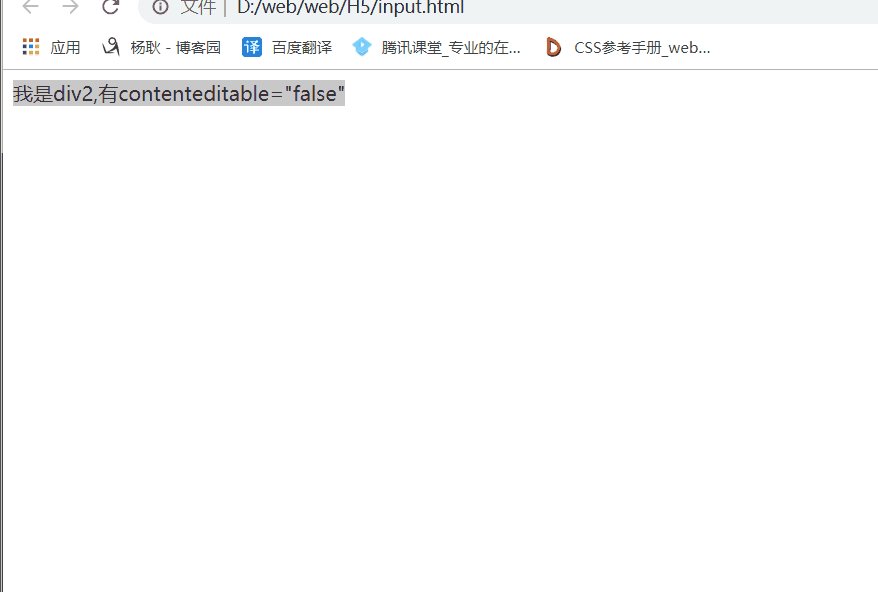
如果子级不想编辑,给子级添加上contenteditable=“false” 即可

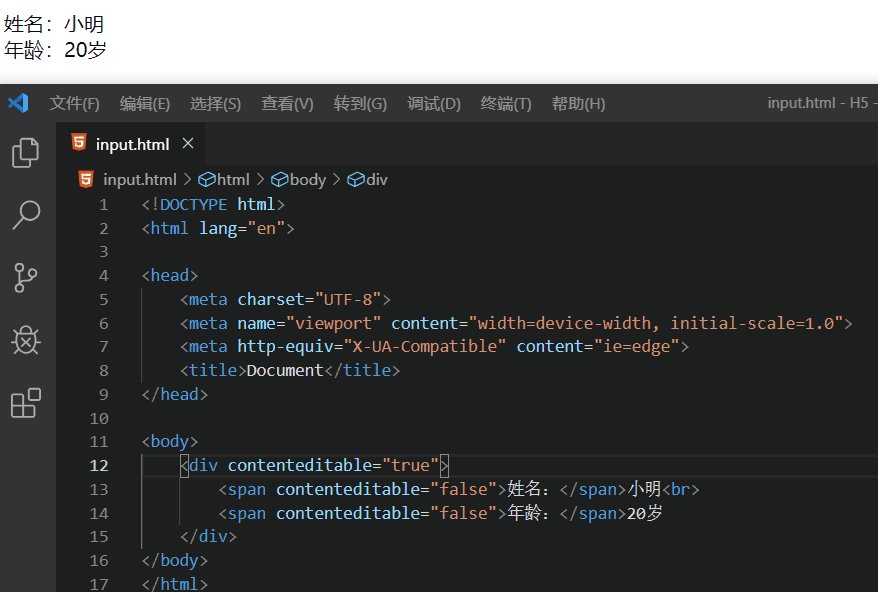
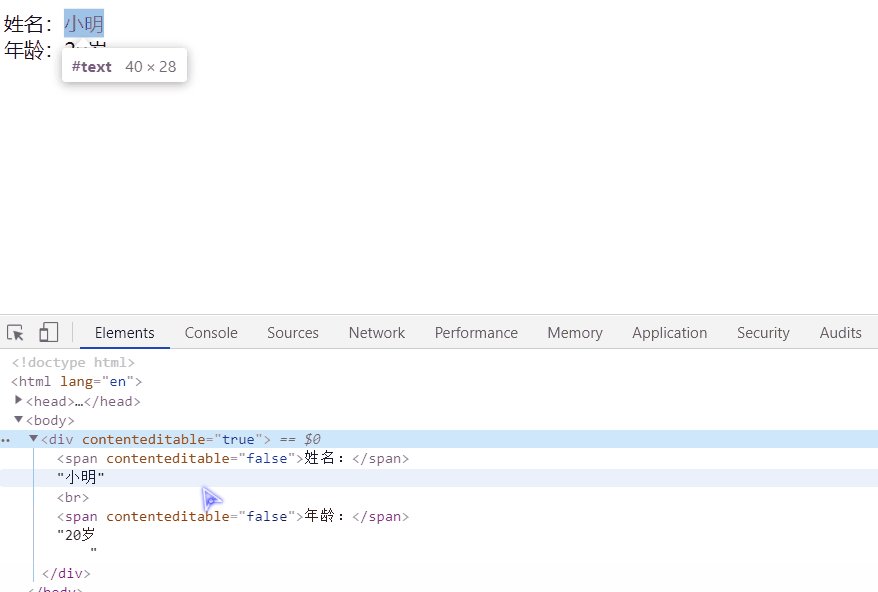
最后说一下,下面这种特殊情况,按理来说,span 的 姓名 和 年龄都是不可以编辑的对吧。
<div contenteditable="true"> <span contenteditable="false">姓名:</span>小明<br> <span contenteditable="false">年龄:</span>20岁 </div>
看下下面的操作。

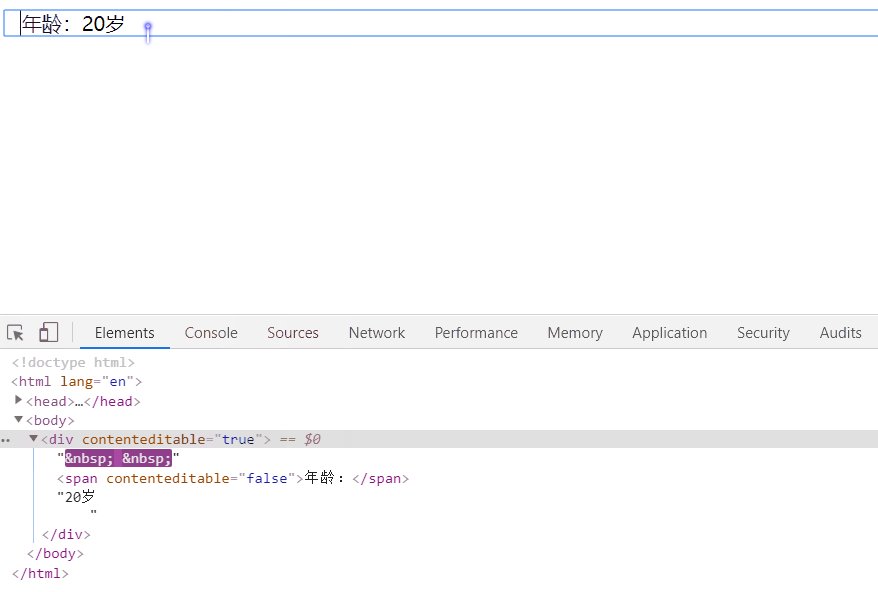
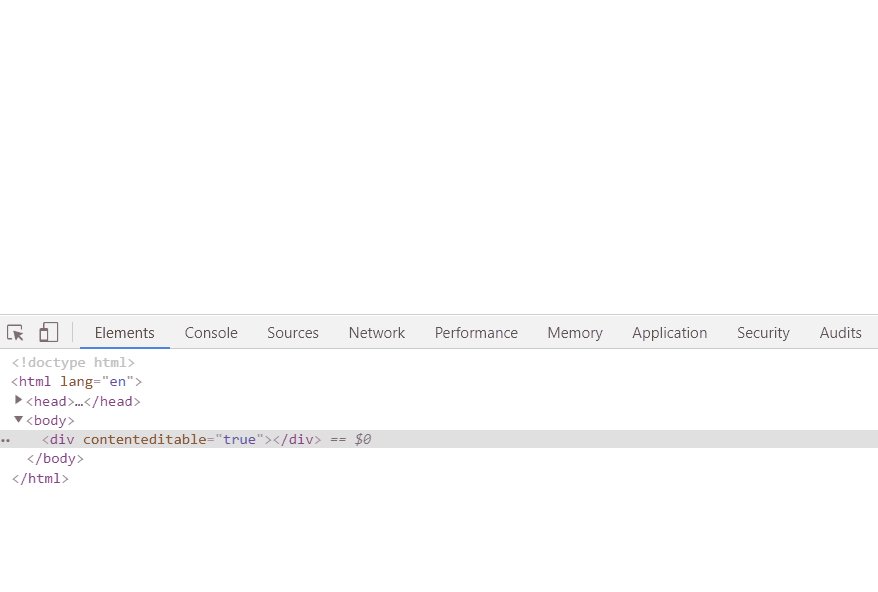
然后只要从 上面一行开始编辑,就会发现,即使是 contenteditable=“false” 的两个 span里面的文字,都被删除了。这又是为啥呢,这是因为,被标记了 false的标签,那么他的内部文字是不能被编辑的,但是 外部的编辑,是可以把你整个标签给删除掉的。 所以得避开这种布局。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号