css3系列之伪类选择器
Pseudo-Classes Selectors(伪类选择器)
E:first-child E:last-child E:only-child E:nth-child(n) E:nth-last-child(n)
这上面一行的选择器,都会考虑其他元素的的影响。
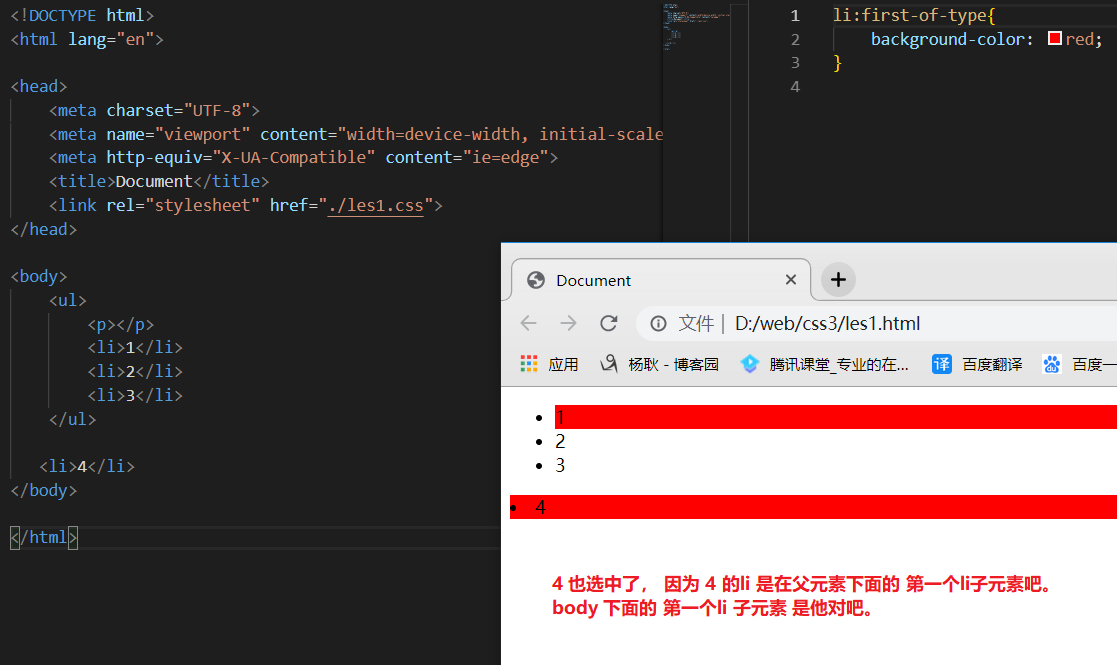
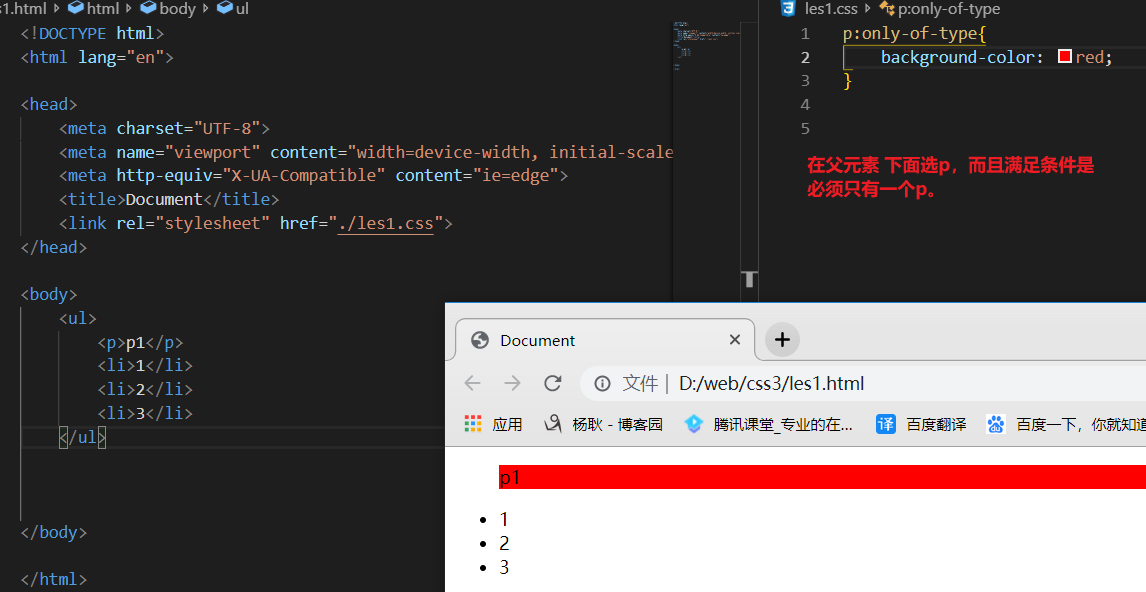
E:first-of-type E:last-of-type E:only-of-type E:nth-of-type(n) E:nth-of-last-type(n)
这上面的选择器,不会考虑其他元素的的影响。
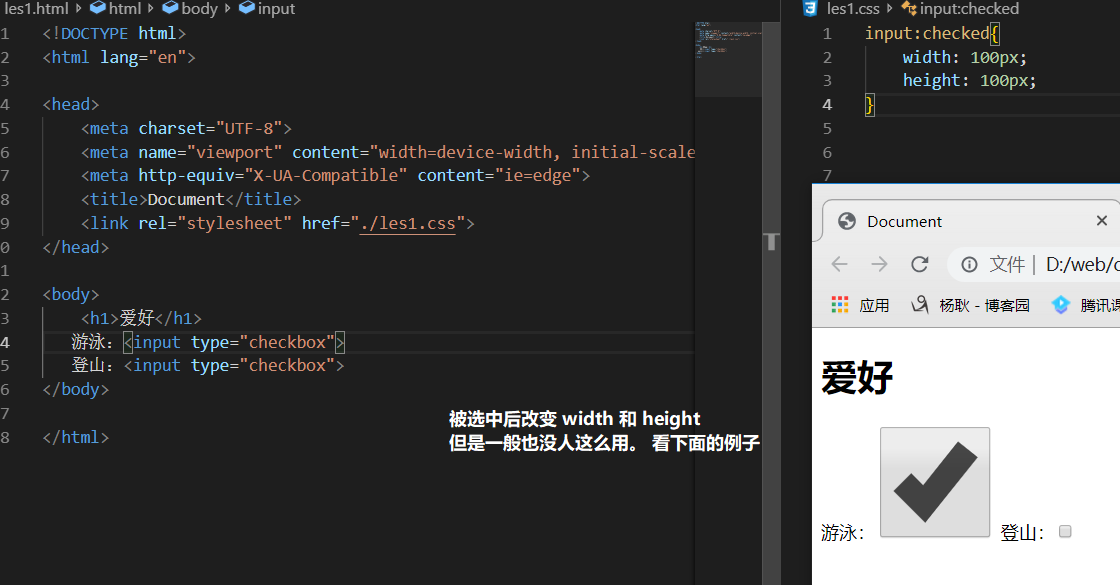
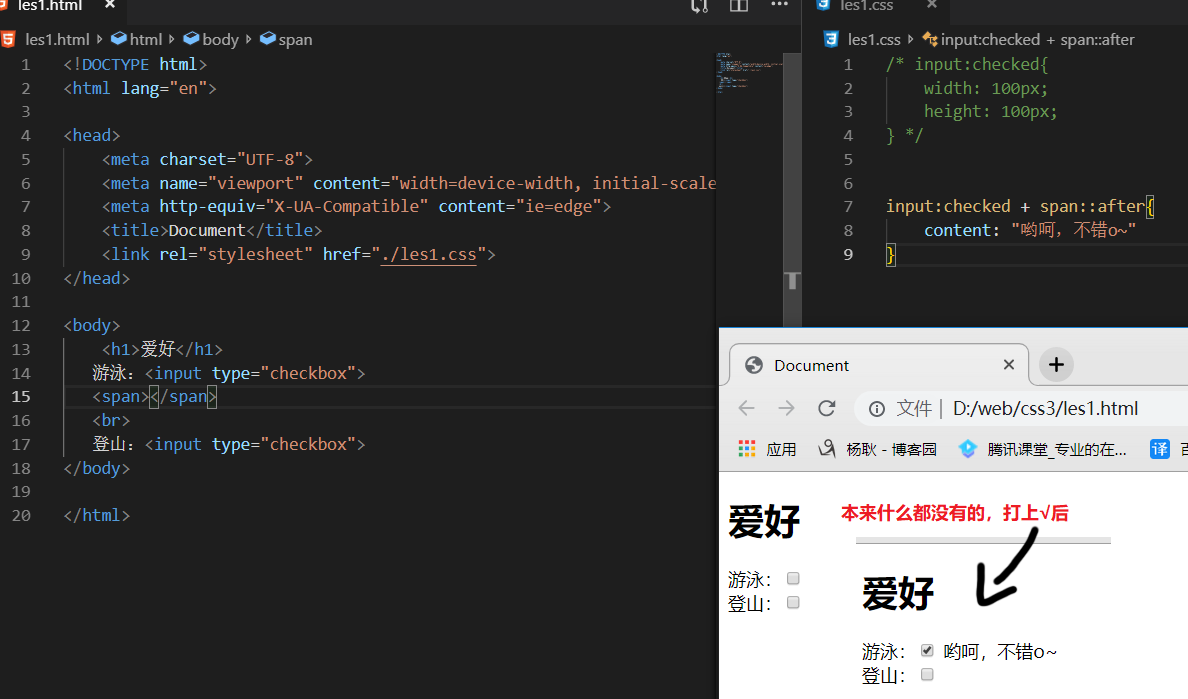
E:empty E:checked E:enabled E:disabled
E:read-only E:read-write
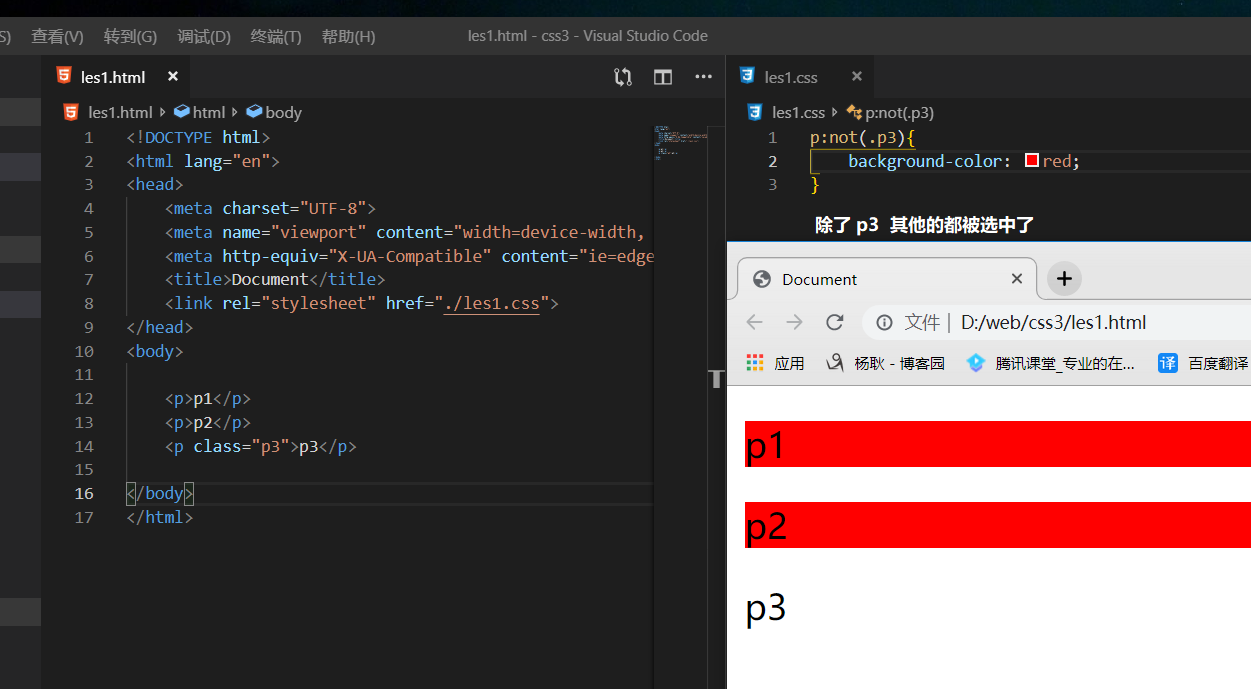
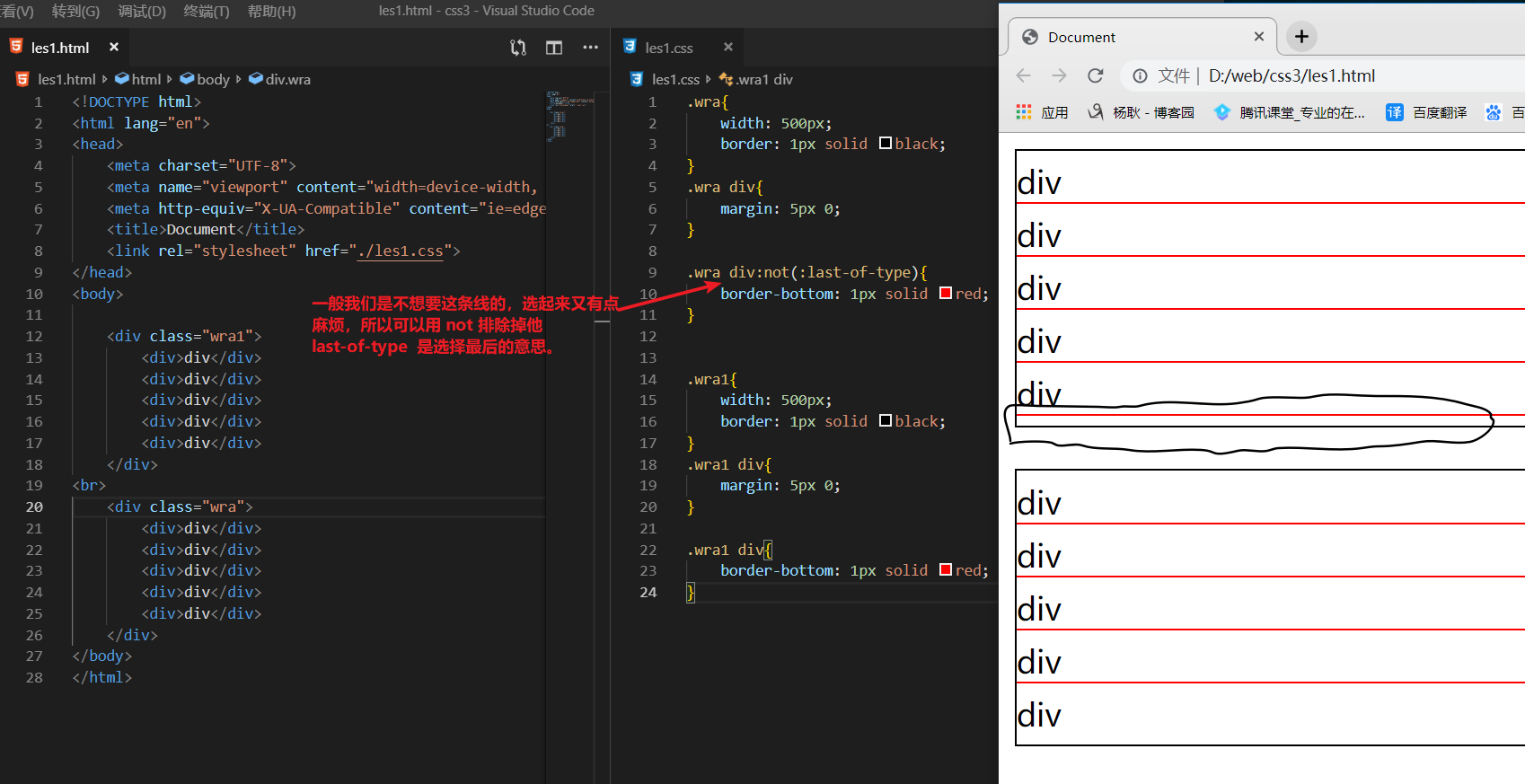
这个选择器的意思是,选中除了谁。 ()里面填条件,也就是选择器。

一般的最常见的应用场景呢,添加下划线的时候

选择根目录的意思,在我们的html文件里面,他是选 html标签 也就是 html标签选择器。但是呢,如果换成xml呢,他的根目录就不一定是 html了吧。所以有人说 root就是html,那是错误的
要用的话,直接写 :root{ background-color:red;} 即可 相当于 html:{ background-color:red;}
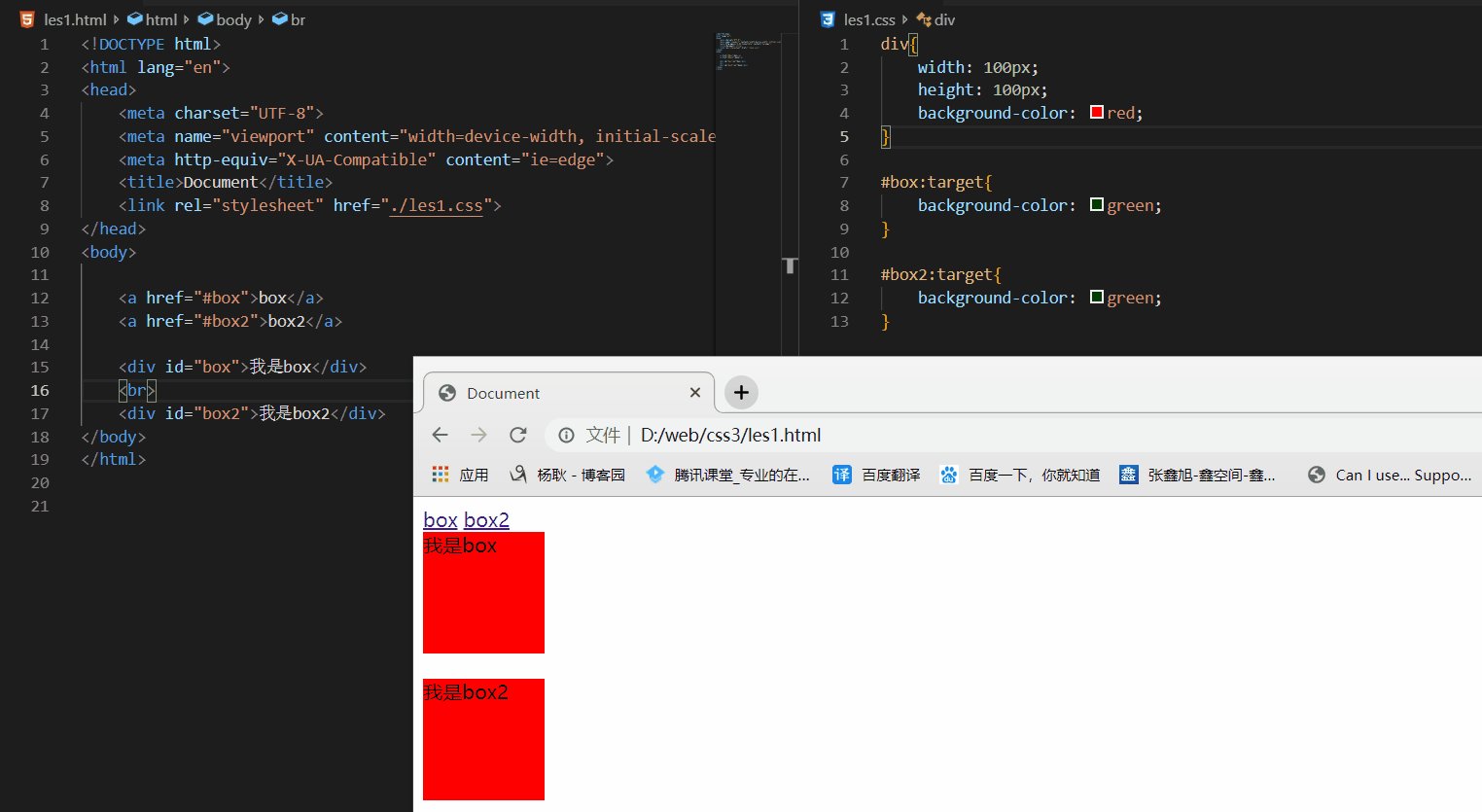
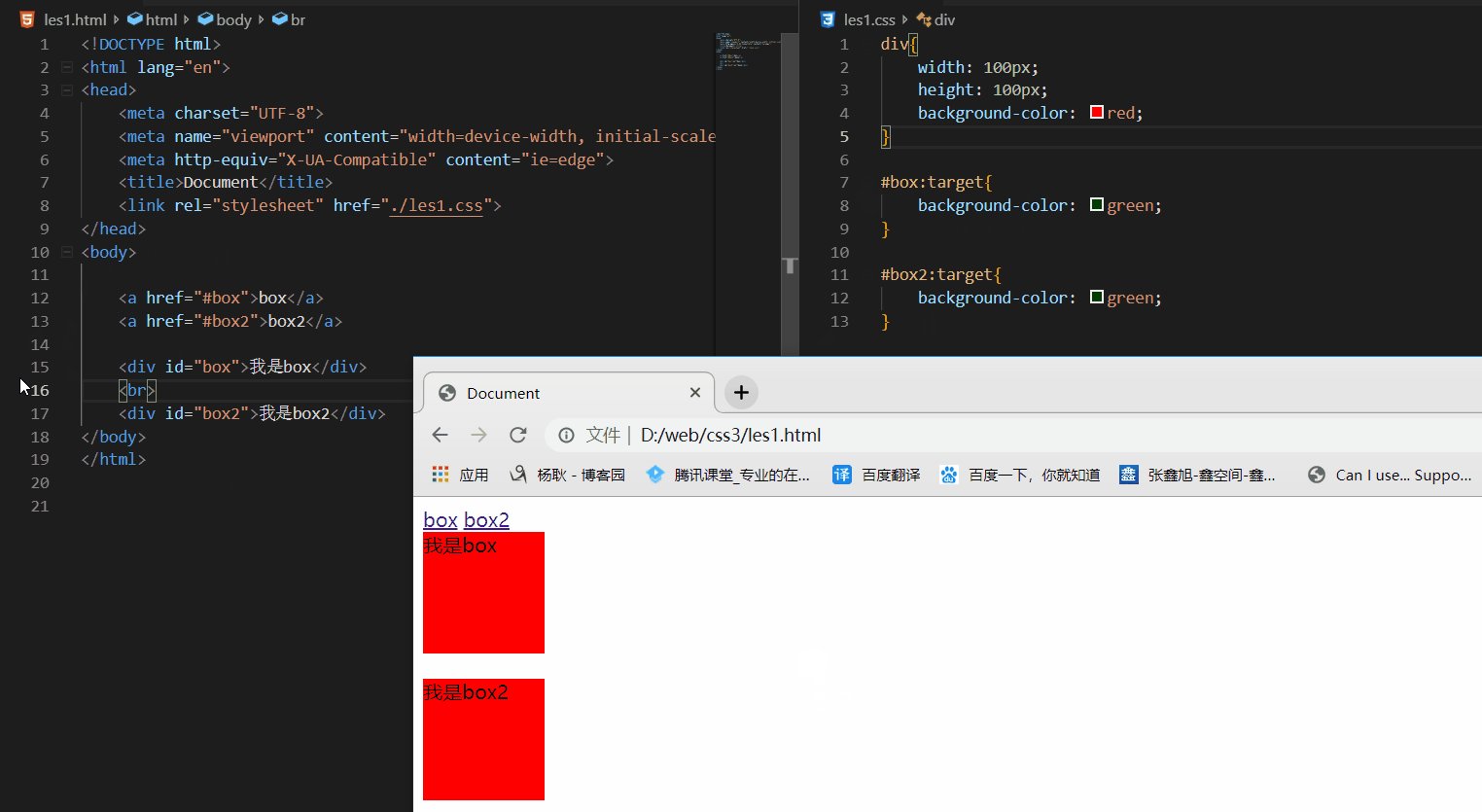
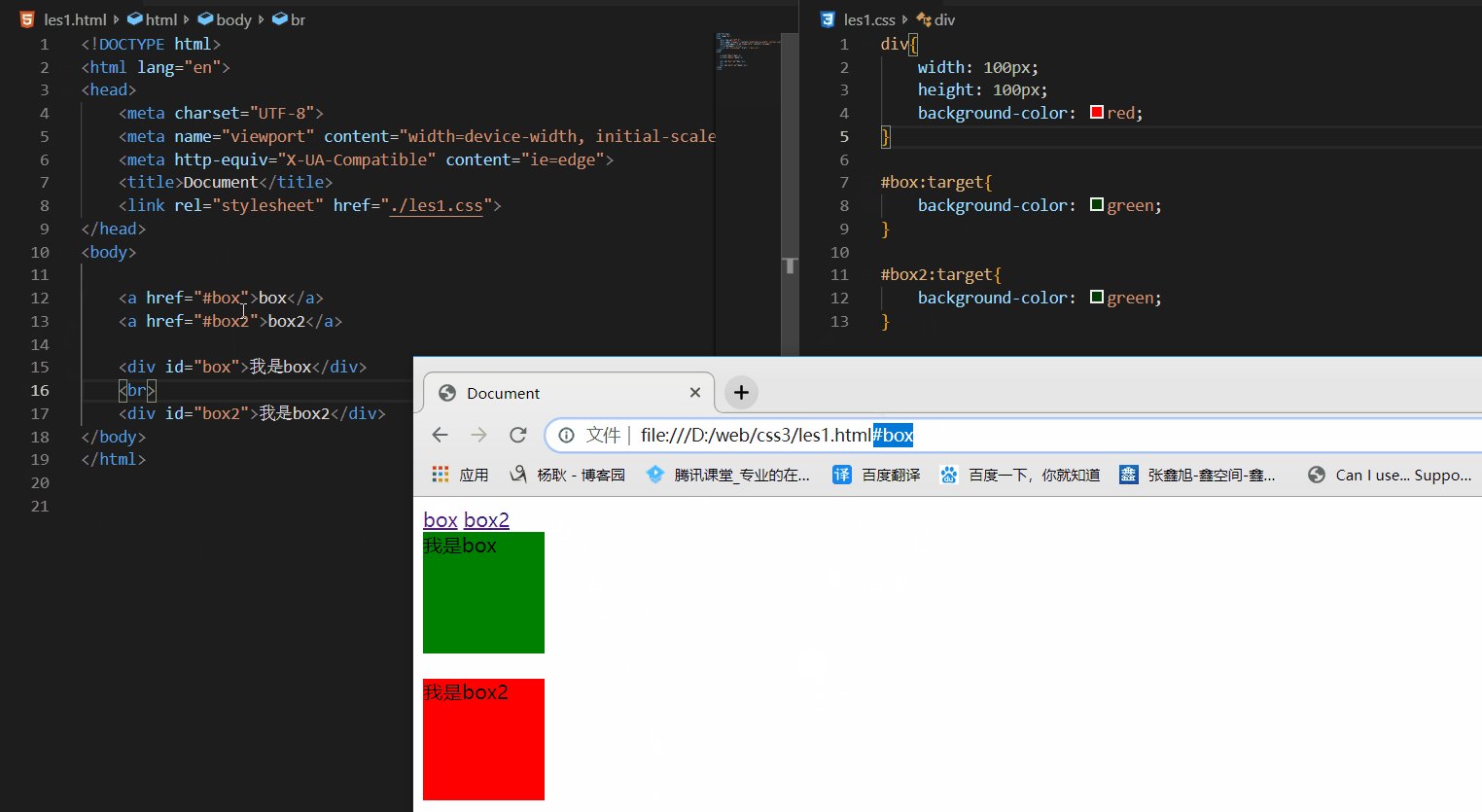
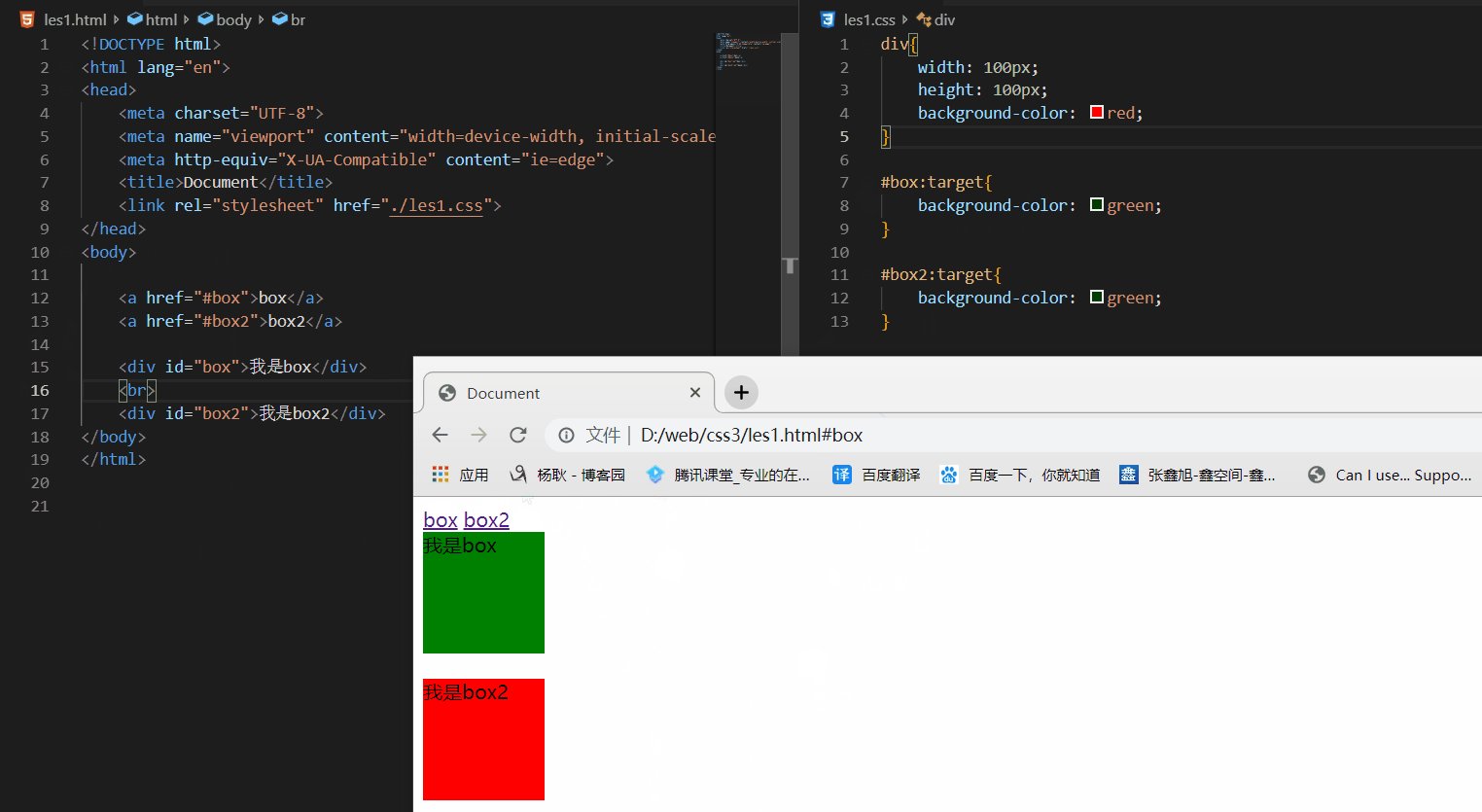
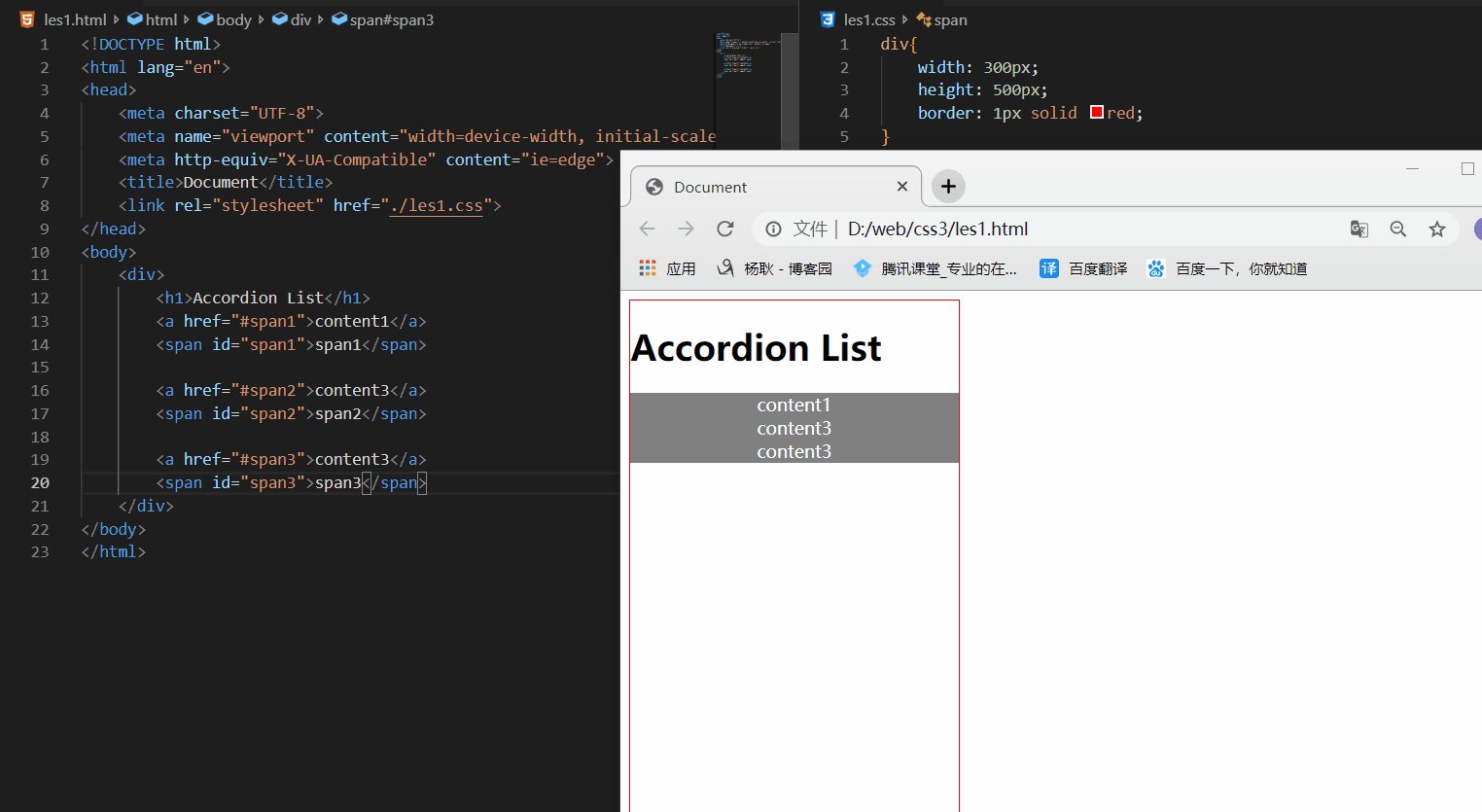
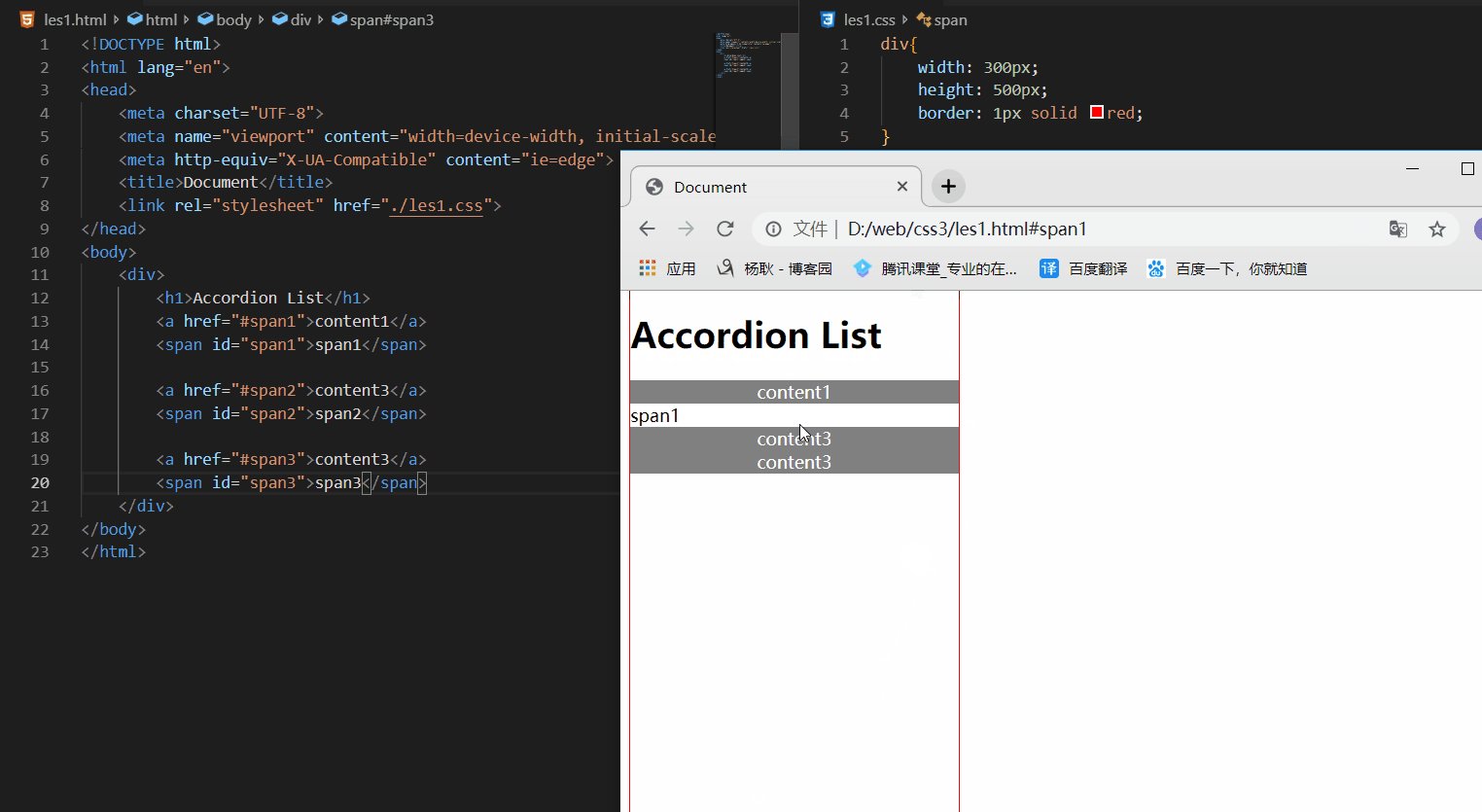
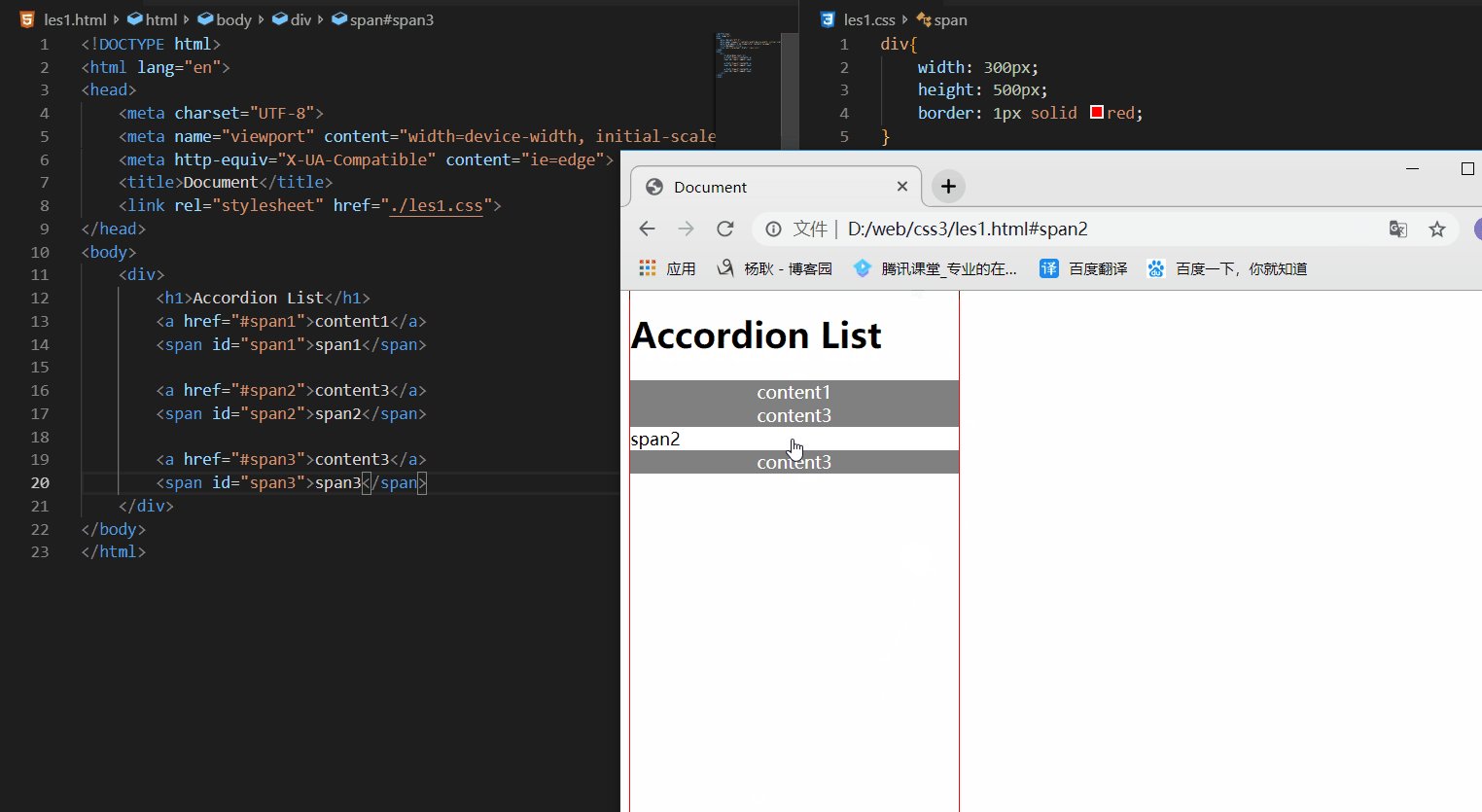
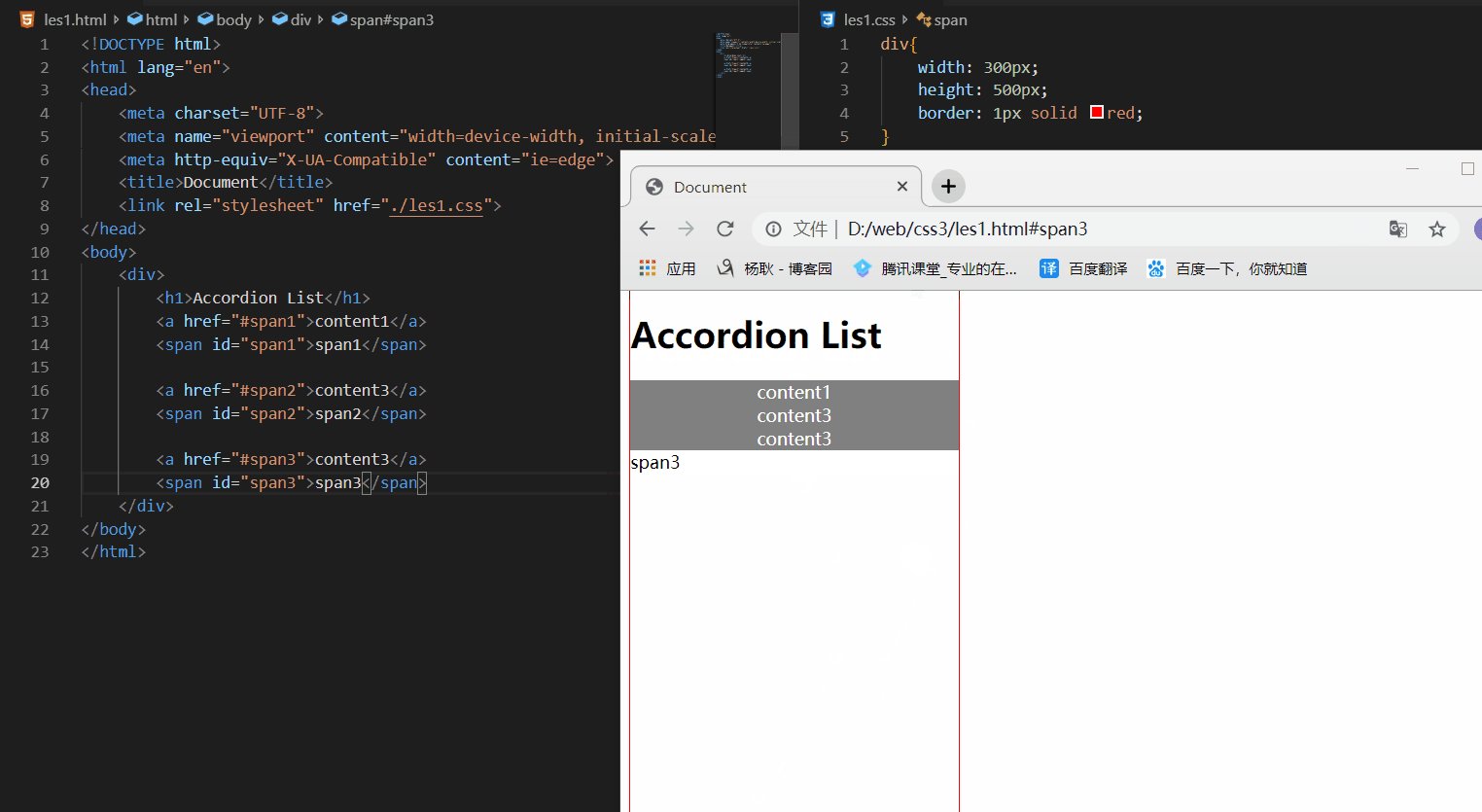
URL后面跟锚点#,指向文档内某个具体的元素。 也就是说,url后面的锚点,指向 某个元素, 那么该元素就会触发 target

下面一个小demo


E:first-child选择父元素下的第一个子元素, 和E:last-child选择父元素下最后一个子元素,看到这句话,可能会有点误解。 前提是, 他必须有父元素,最高层是body
<div> <p></p> <p></p> </div>
看到上面的代码, 如果你想选 div下面的第一个p 的话, 不应该这么写。
div:first-child{ background-color: red; }
/* 应该是写成下面的 */ p:first-child{ background-color: red; }
why? 因为填的是你要选择的本身,也就是你要选择p 他是会在 p的父元素找, 你这个p标签,是不是父元素下的 第一个。
下面的代码你还是会选不到
<div> <span></span> <p></p> <p></p> </div> p:first-child{ //因为现在的 p的父元素, 第一个子元素, 是span 所以你选不到 background-color: red; }

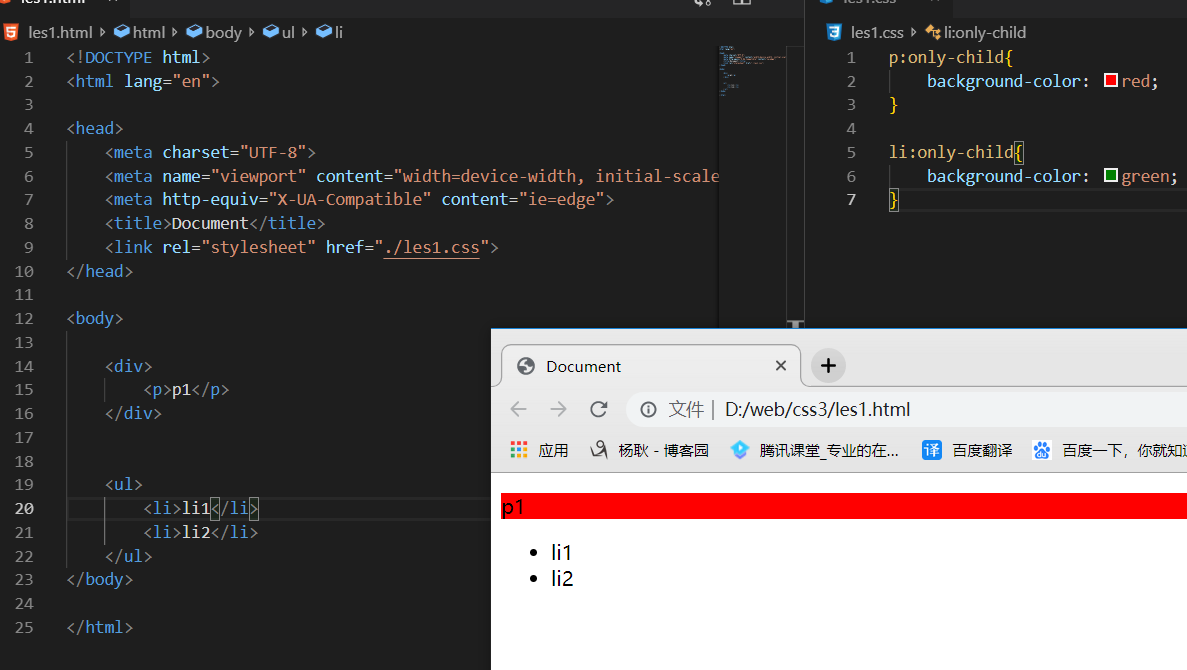
选择,父元素下的 独生子,也就是说,看父元素下面的子元素,是不是仅有一个。是的话,那就选中

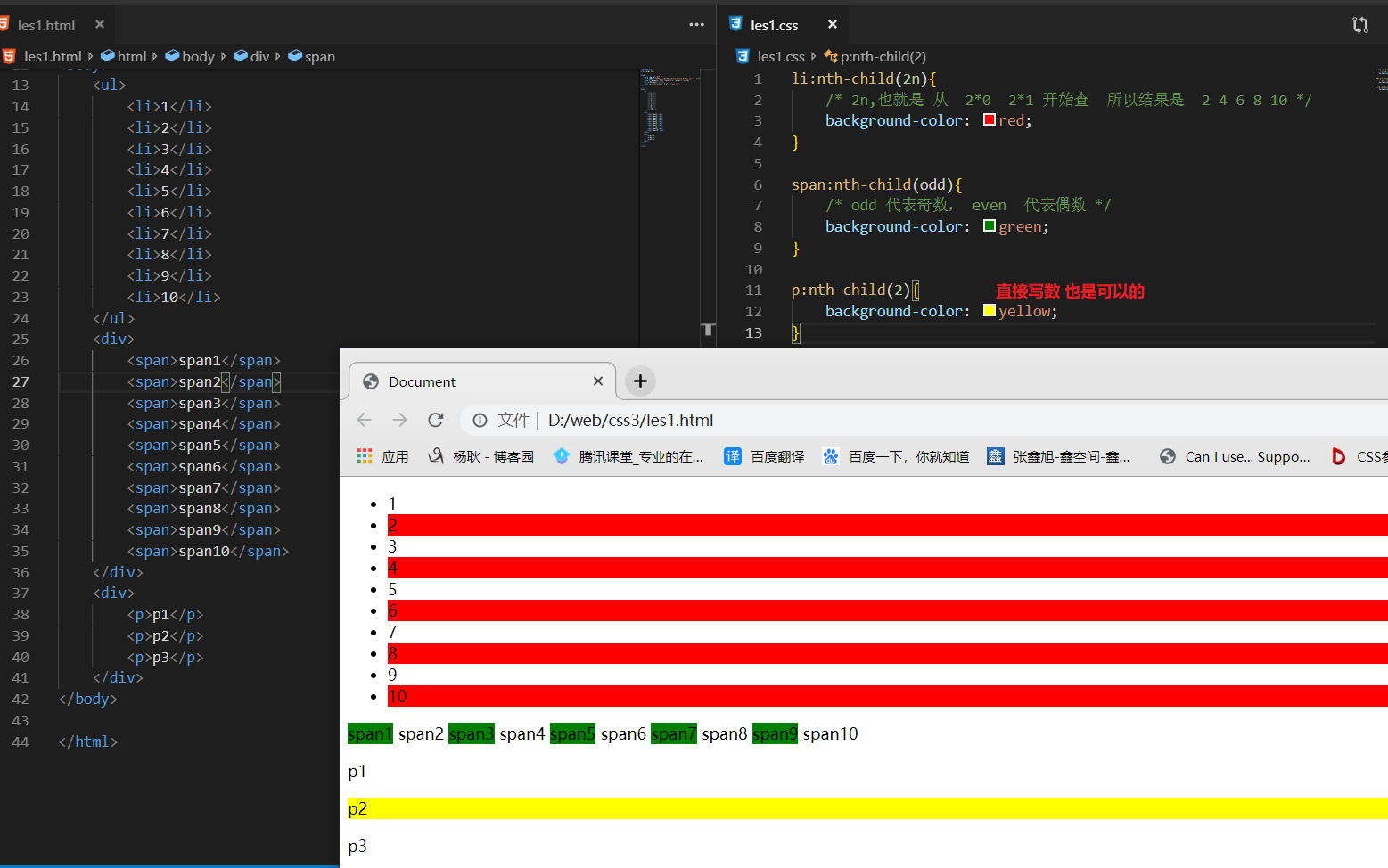
选择父元素下面的 第几个子元素,(n) 可以计算, n是从0 开始的, 但是 css里面的索引是从1 开始的, js的数组什么是从0. 但是css不是

跟上面的选择器大同小异, 只不过人家是从 最后一位开始查数。 填(1) 选的是最后一位。
以上的这5个选择器都会受到 其他元素的影响, 例如父元素下面第一个不是他的话,就选不了。
但是以下五个选择器,不会受到其他元素的影响。
意思是,在父元素下面寻找 第一个所匹配的子元素。 下面的ul 和li,在ul 里面找到第一个li


在有父元素的里面找最后一个 E 跟上面的选择器一样, 他选的是第一个, 这个选的是最后一个
匹配父元素的所有子元素中唯一的那个子元素

匹配父元素的第n个子元素,跟 E:nth-child(n) 差不多。 不过 nth-child 会受到其他元素影响, 而nth-of-type 不会 怎么回事的,看下面例子

跟 E:nth-of-type(n) 相反的, E:nth-of-type(n)是按照 第一个开始查, 这个是按照倒数第一位查
匹配里面没有任何东西的元素。也就是说,你选择的那个元素,里面不要有东西才可以选中。

匹配用户界面上处于选中状态的元素E。(用于input type为radio与checkbox时)


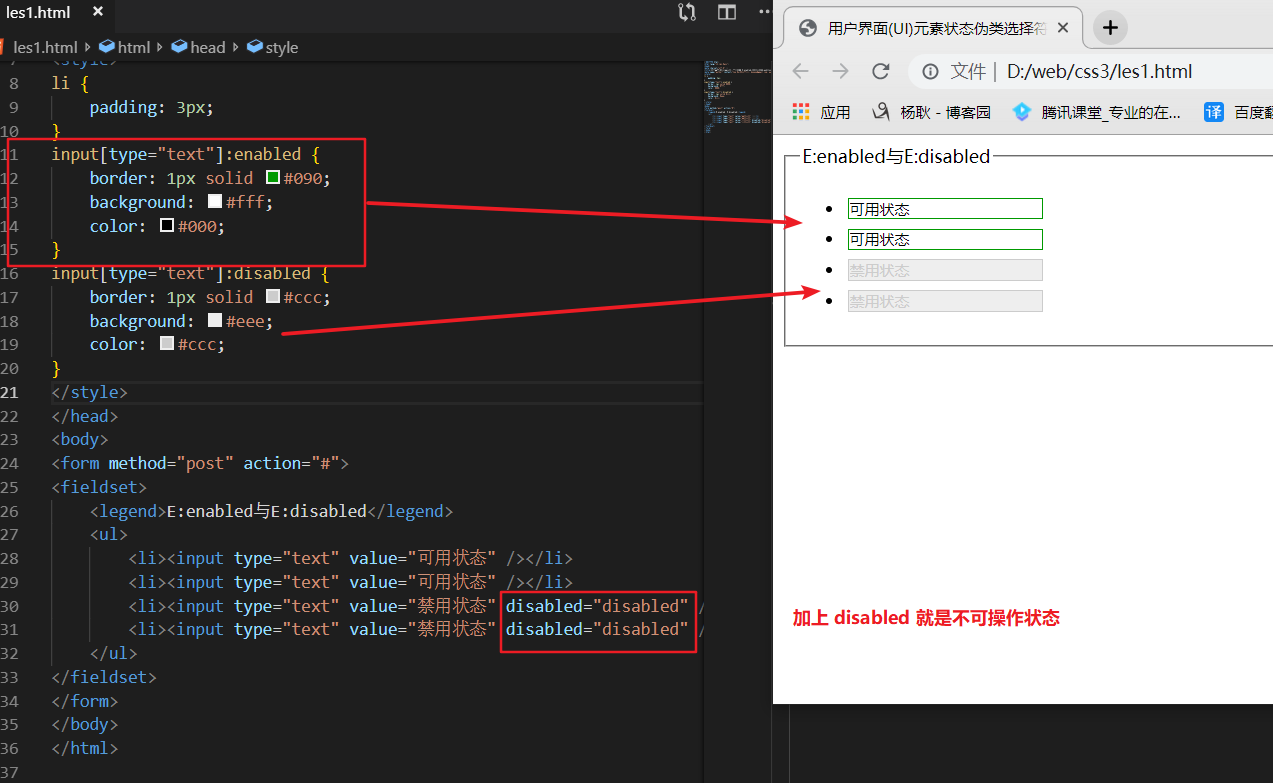
用于选择 input的 正常状态,和 不可操作状态。 没设置disabled 属性的 input 就是正常状态

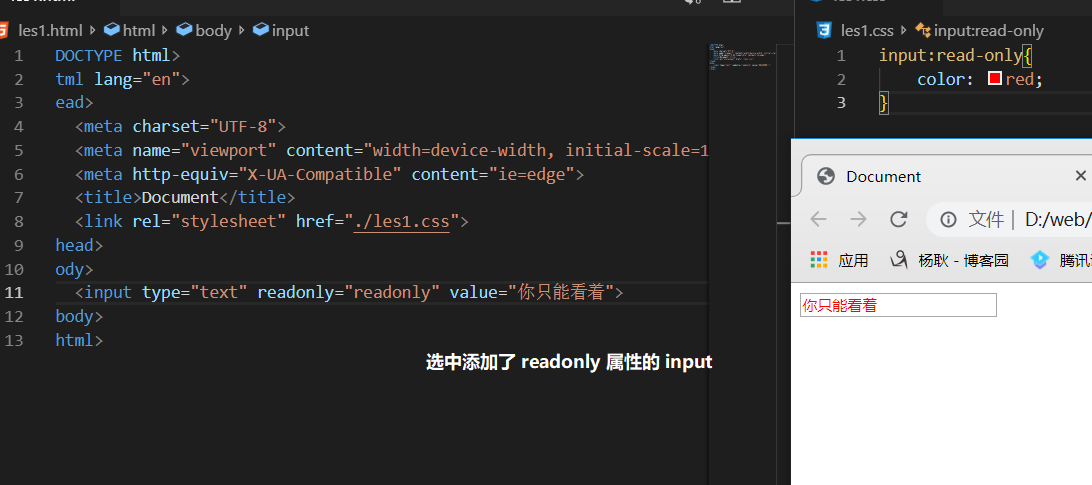
readonly 呢 是input 标签上的属性, 设置了这个属性后,就是不可以填写,也不可以操作
E:read-write:也就是选中没有设置readonly。用处不大




 浙公网安备 33010602011771号
浙公网安备 33010602011771号