css3系列之属性选择器
Attribute Selectors(属性选择器)
E[attr ~="val"] E[attr |="val"] E[attr ^="val"] E[attr $="val"] E[attr *="val"]
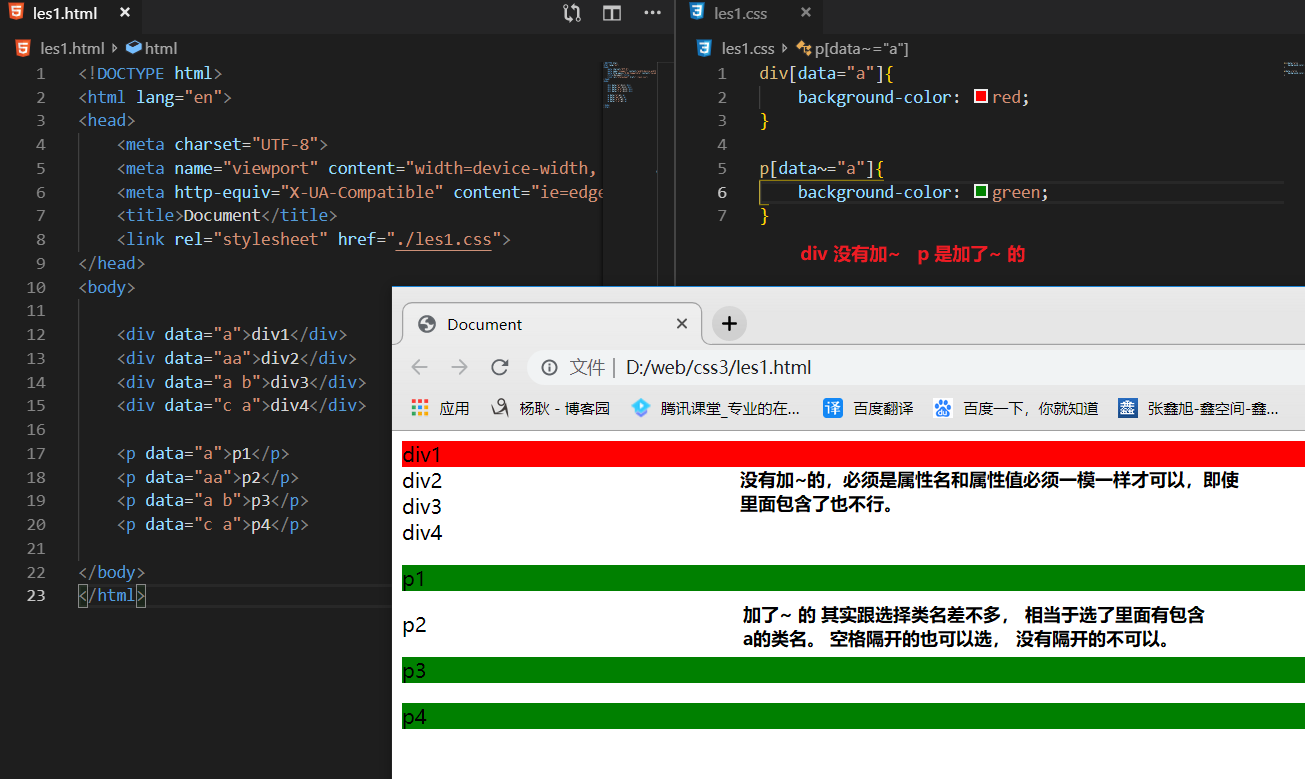
E[attr ~="val"]
我们平常用的属性选择器是 E[data="a"],我们来看看他们两个有什么区别:

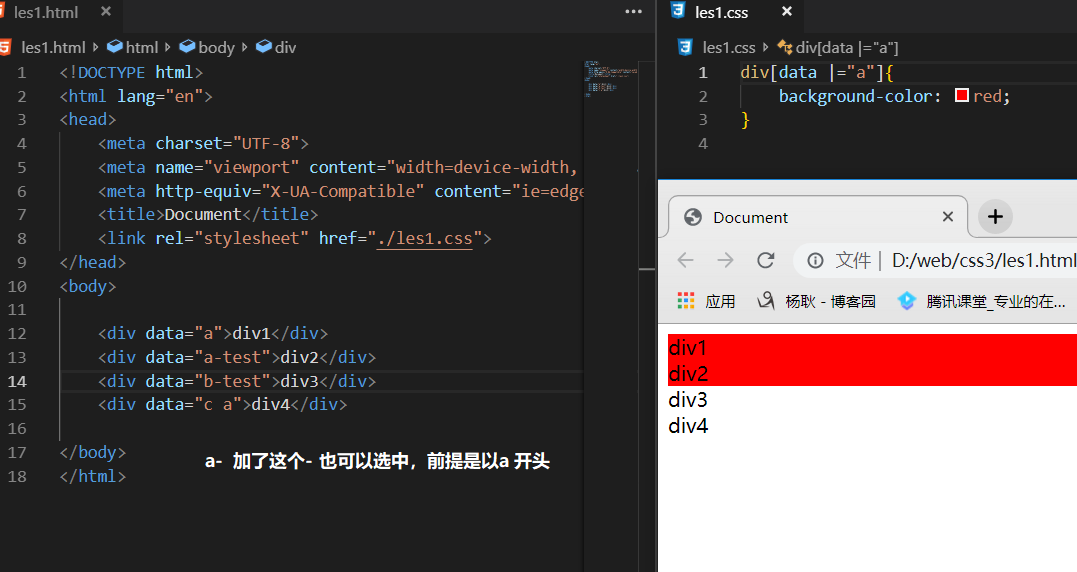
E[attr |="val"] 这个|是 \ 这个键的|
选择以val 开头的元素,以val开头的元素后面可以加-

E[attr ^="val"] E[attr $="val"]
这两个选择器比较简单,我就放在一起讲了:
E[attr ^="val"] 以 val 开头的
E[attr $="val"] 以 val 结尾的

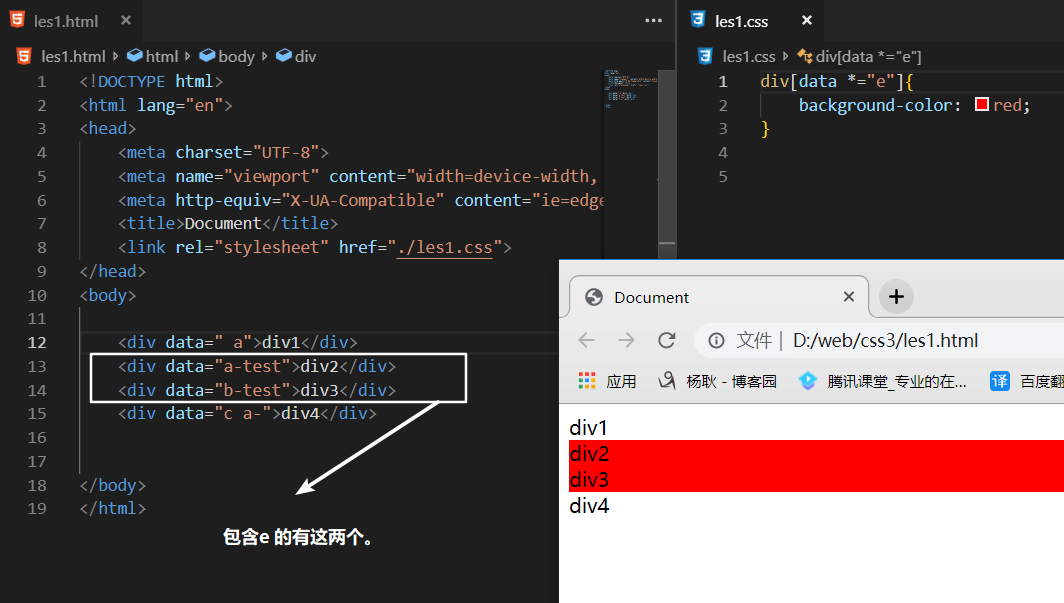
E[attr *="val"]
里面只要包含着 val 就可以选中