vue解决dhtmlx-gantt在element的tab切换时显示不正确问题
项目上使用了dhtmlx-gantt甘特图插件,发现不放置于el-tab-pane页签的情况下能正常渲染甘特图,但放在el-tab-pane页签容器的情况下则不能正常渲染,具体表现为:1.固定展示列列宽未渲染正确,渲染结果为140px,与配置期望结果不符;2.悬浮框不显示。
通过打印渲染过程中的配置项发现,自定义的配置项并未生效,渲染前和渲染后的js配置项都不是预期的结果,因此推测是渲染的时候未正确读取配置项,导致dhtmlx-gantt插件按自身默认值进行渲染。初步验证,当gantt图业务组件放在第二个页签的时候,渲染不正确;而当gantt图业务组件放在第一个页签的时候,渲染就正确了。因此基本可以确定是el-tab对其下el-tab-pane渲染顺序的问题导致的。
查阅相关文档,了解到element基本上都是页面上引用的所有组件都是同步渲染的,而dhtmlx-gantt甘特图插件在加载配置项的时候可能对同步渲染不受用,因此这时候需要考虑异步渲染。异步渲染可以考虑使用v-if或者element自身提供lazy的属性。v-if可以加在引用的gantt图业务组件上,当el-tab的activeTab是当前pane的时候才进行渲染,这种方式比较简单粗暴,但可能对用户体验会有一定影响;lazy属性用于el-tab-pane上标识当前pane为懒加载,当且仅当el-tab的activeTab是当前pane的时候才进行渲染,和v-if的原理相近,但因为是element官方提供的属性,element可能会提供一定的性能优化,因此较为推荐这种方式。
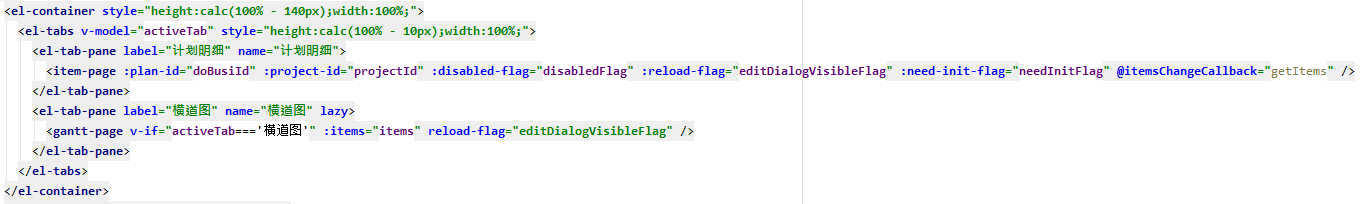
综合上面的结论,最终选用了lazy属性和v-if同时用,顺利解决了问题。

"大概今生有些事,是提早都不可以明白其妙处。"
你要去做一个大人,不要回头,不要难过。



