父盒子元素与子盒子元素之间的margin-top共享问题
有这样一个场景:父盒子元素里包含一个子盒子元素,给子盒子元素一个垂直外边距margin-top,父盒子元素也会跟着往下走margin-top的值,而子盒子元素和父盒子元素的边距则没有发生变化。
html代码
<div class="box1"> <div class="box2"></div> </div>
css样式
.box1 { height: 200px; width: 200px; background: gray; } .box2 { height: 100px; width: 100px; background: gold; margin-top: 50px; }
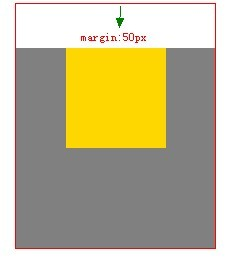
实际效果

原因分析
W3C规范中有这么一句话:
In this specification, the expression collapsing margins means that adjoining margins (no non-empty content, padding or border areas or clearance separate them) of two or more boxes (which may be next to one another or nested) combine to form a single margin.
翻译就是:所有毗邻的两个或更多盒元素的margin将会合并为一个margin共享之。其中【毗邻】的定义为同级或者嵌套的盒子元素,并且它们之间没有非空内容、padding或border分隔。
那这就发现原因了,在这里【嵌套】的盒子元素也算是【毗邻】,因此也会进行collapsing margins。这个合并margin其实很常见,比如文章段落元素<p/>,当并列很多个的时候,每一个都有上下1em的margin,但相邻的<p/>元素之间只会显示1em的间隔而不是相加的2em。
解决办法
这个问题的避免方法很多,只要破坏它出现的条件就行。可以给外层或外层的div加上內间距或边框,或者将外层或内层的div设置为浮动或绝对定位(css2.1规定浮动元素和绝对定位元素不参与margin折叠)都行。
1.修改父元素的高度,增加padding-top样式模拟,例如【padding-top: 1px;】。
2.为父元素添加【overflow: hidden;】样式即可(完美)。
3.为父元素或者子元素声明浮动,例如【float: left;】。
4.为父元素添加border,例如【border: 1px solid transparent;】。
5.为父元素或者子元素声明绝对定位,例如【position: absolute;】。
"把不需要的东西扔了。"



