vue2.x学习笔记(三十)
接着前面的内容:https://www.cnblogs.com/yanggb/p/12682902.html。
状态管理
类Flux状态管理的官方实现
由于状态零散地分布在许多组件和组件之间的交互中,大型应用的复杂度也经常逐渐增长。为了解决这个问题,vue提供了vuex:受到Elm启发的状态管理库。vuex甚至被集成到vue-devtools中,无需配置即可进行时光旅行调试(time travel debugging)。
如果你是来自React的开发者,你可能会对vuex和redux之间的差异表示关注。redux是react生态环境中最流行的flux实现,redux事实上无法感知视图层,所以它能够轻松地通过一些简单的绑定与vue一起使用。vuex的区别在于它是一个专门为vue应用设计的状态管理工具,使得它能够更好地与vue进行整合,同时提供简洁的api和改善过的开发体验。
简单状态管理起步使用
一个经常被忽略的细节是,vue应用中原始的data对象的实际来源——当访问数据对象的时候,一个vue实例只是简单的代理访问。所以,如果你有一处需要被多个实例间共享的状态,可以简单地通过维护一份数据来实现共享:
var sourceOfTruth = {} var vmA = new Vue({ data: sourceOfTruth }) var vmB = new Vue({ data: sourceOfTruth })
现在当sourceOfTruth发生变化,vmA和vmB都将自动地更新引用它们的视图。子组件们的每个实例也会通过【this.$root.$data】去访问。现在我们有了唯一的数据来源,但是调试将会变为噩梦。任何时间,我们应用中的任何部分,在任何数据改变之后,都不会留下变更过的记录。
为了解决这个问题,我们可以采用一个简单的store模式(vue为了管理状态的一个自定义特殊语法):
var store = { debug: true, state: { message: 'Hello!' }, setMessageAction (newValue) { if (this.debug) console.log('setMessageAction triggered with', newValue) this.state.message = newValue }, clearMessageAction () { if (this.debug) console.log('clearMessageAction triggered') this.state.message = '' } }
需要注意,所有store中state的改变,都放置在store自身的action中去管理。这种集中式状态管理能够被更容易地理解哪种类型地mutation将会发生,以及它们是如何被触发的。当错误出现的时候,我们现在也会有一个log记录在出现bug之前发生了什么。
此外,每个实例/组件仍然可以拥有和管理自己的私有状态:
var vmA = new Vue({ data: { privateState: {}, sharedState: store.state } }) var vmB = new Vue({ data: { privateState: {}, sharedState: store.state } })

重要的是,注意你不应该在action中替换原始的状态对象——只有组件和store引用的是同一个共享对象(指的是在内存中的地址一致),mutation才能够被观察。
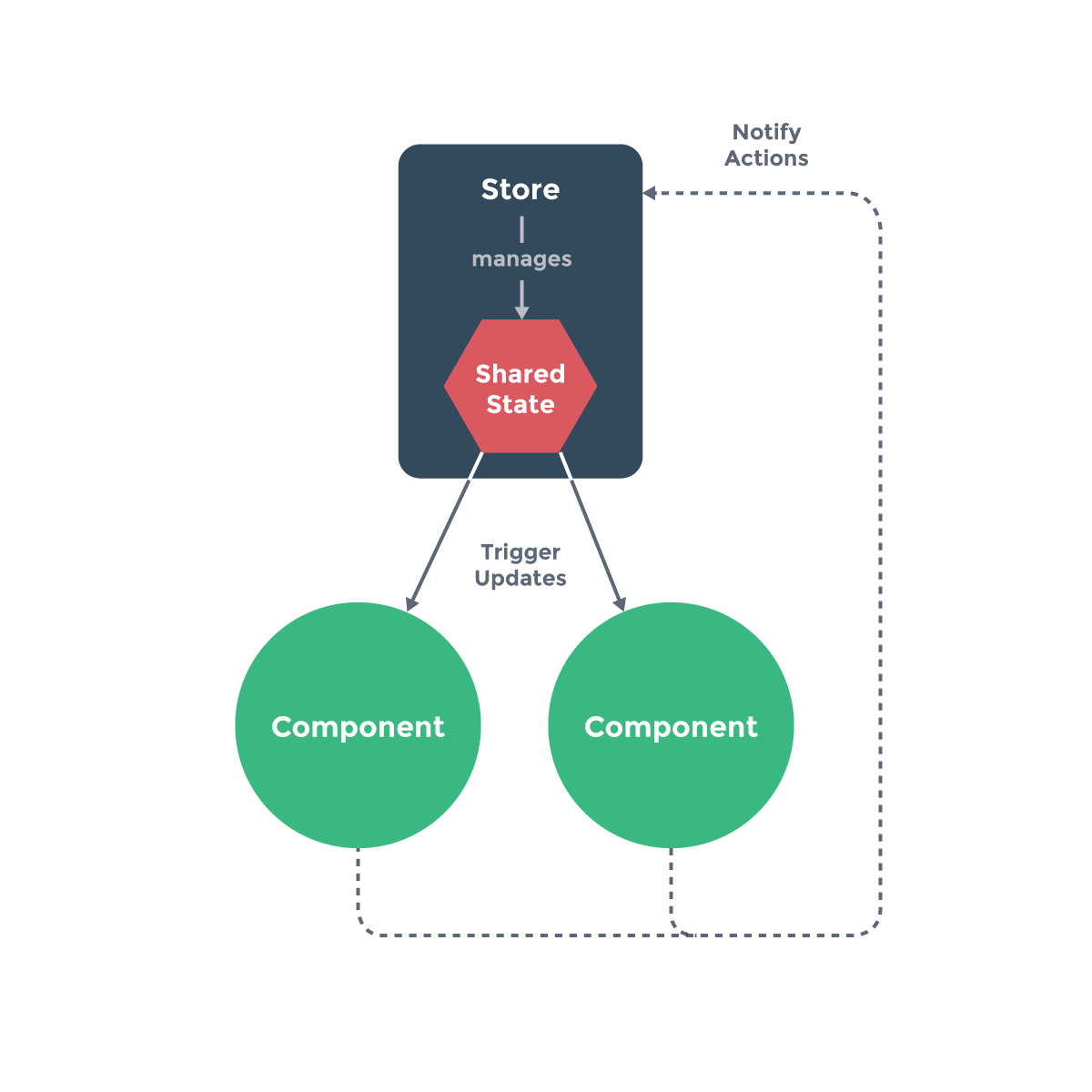
接着我们继续延申约定,组件不允许直接修改属于store实例的state,而应该执行action来分发(dispatch)事件通知store去改变,这才是最终达成了Flux架构。这样约定的好处是,我们能够记录所有store发生的state改变,同时实现能够做到记录变更(mutation)、保存状态快照、历史回滚/时光旅行的先进调试工具。
关于状态管理,官方文档仍然是强调的使用其提供的vuex。
"我还是很喜欢你,像钗头凤搁浅绝笔,相思成疾。"



