前后端分离架构的发展
前后端分离是现在互联网项目开发的业界标准使用方式,我们来看看它的发展。
前后端未分离时代(各种耦合)
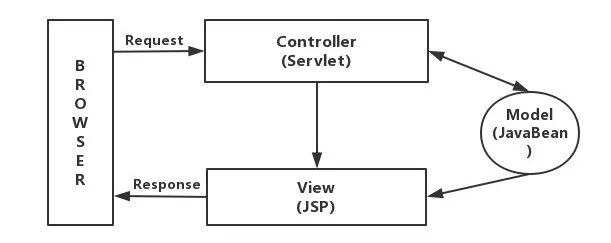
这个时代可以叫做MVC时代,因为主要是使用MVC框架。

大致就是,所有的客户端请求都被发送给作为控制器的Servlet,它接收请求,并根据请求信息将它们分发给适当的JSP来响应。同时,Servlet还根据JSP的需求生成JavaBeans的实例并输出给JSP环境。JSP可以通过直接调用方法或使用UseBean的自定义标签得到JavaBeans中的数据。需要说明的是,这个View还可以采用Velocity、Freemarker等模板引擎。使用了这些模板引擎,可以使得开发过程中的人员分工更加明确,还能提高开发效率。
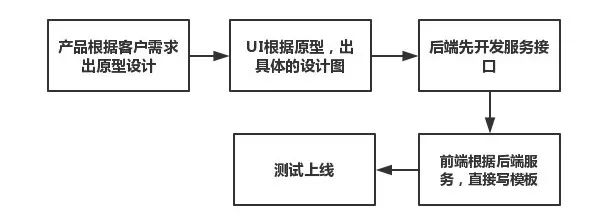
在这个时期,首先是有以下的开发方式。

这种方式已经逐渐淘汰。主要原因有两点:
1.前端在开发过程中严重依赖后端,在后端没有完成的情况下,前端根本无法干活。
2.由于趋势问题,会JSP、懂Velocity和晓Freemarker等模板引擎的前端越来越少。
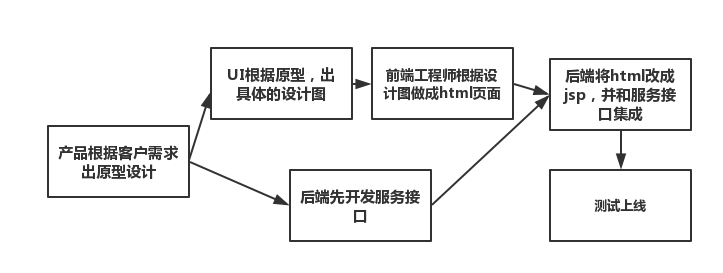
因此进化出了另一种开发方式,这种方式现在很多小型传统软件公司还在使用。

但是这种开发方式和它前身的开发方式有着同样的缺点:
1.前端无法单独调试,开发效率低。
2.前端不可避免会遇到后台代码。比如说JSP中的EL表达式和JSTL标签,难为前端。这种方式的耦合性太强,就算用了Freemarker等模板引擎,前端也不可避免地要去重新学习该模板引擎的语法,无谓增加了前端的学习成本。
3.JSP本身局限所导致的性能问题。一是第一次请求JSP,必须要在WEB服务器中编译成Servlet,造成第一次运行会比较缓慢的结果;二是每次请求JSP都要访问Servlet再用输出流输出HTML页面,效率比直接使用HTML低下;三是JSP是同步加载的方式,如果页面中有很多内容,页面响应会很慢。
前后端半分离时代
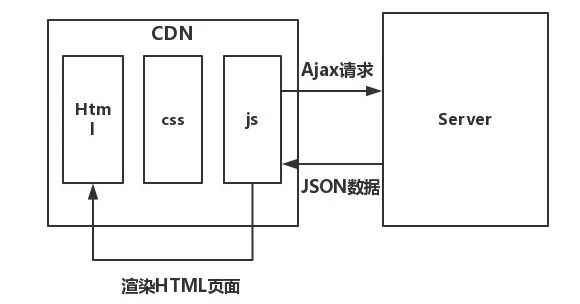
走过了前后端未分离的时代,来到了前后端半分离的时代。在这个时代,前端负责开发页面,通过接口(AJAX)获取数据,采用DOM操作对页面进行数据绑定,最终是由前端把页面渲染出来,这也就是AJAX与SPA应用(单页应用)结合的方式,其结构图如下:

1.浏览器请求,CDN返回HTML页面。
2.HTML中的JS代码以AJAX的方式请求后台的RESTFUL API接口。
3.接口响应并返回JSON数据,页面解析JSON数据后通过DOM操作渲染页面。
这里后端提供的都是以JSON为数据格式的API接口供Native端使用,同样提供给WEB的也是JSON数据格式的API接口,那么就意味着WEB的工作流程是:
1.打开WEB浏览器,加载基本资源,如CSS、JS和图片等。
2.使用JS发起一个AJAX请求到服务端请求数据,同时展示LOADING(加载中)。
3.得到JSON格式的数据后再根据逻辑选择模板渲染出DOM字符串。
4.将DOM字符串插入页面中WEB VIEW渲染出DOM结构。
这些步骤都由用户所使用的设备中逐步执行,也就是说用户的设备性能与APP的运行速度紧密联系,换句话说,如果用户的设备很低端,那么APP打开页面的速度就会很慢,极度影响用户体验。
为什么说是半分离的呢,因为不是所有页面都是单页面应用。在多页面应用的情况下,前端因为没有掌握Controller层,前端需要和后端讨论页面是要同步输出还是异步JSON渲染。而且即使在这个时期,通常也是一个工程师搞定前后端所有的工作。因此在这个阶段只能算半分离。
这个时代比起上一个时代还是有进步的,首先前端不会嵌入任何后台代码,前端专注于HTML、CSS、JS的开发,不依赖于后端。自己还能够模拟JSON数据来渲染页面,发现BUG也能迅速定位出是谁的问题。
然而在这种架构下还是存在明显的弊端的,最明显的有如下几点:
1.JS存在大量冗余,在业务复杂的情况下,页面的渲染部分的代码非常复杂。
2.在JSON返回的数据量比较大的情况下,渲染非常缓慢,会出现页面卡顿的情况。
3.SEO(Serach Engine Optimization,搜索引擎优化)非常不方便。由于国内的搜索引擎的爬虫无法爬下JS异步渲染的数据,导致这样的页面SEO会存在一定的问题。
4.资源消耗严重,在业务复杂的情况下,一个页面可能要发起多次HTTP请求才能将页面渲染完毕。可能有人不服,觉得PC端建立多次HTTP请求也没啥,但是移动端建立一次HTTP请求的消耗十分巨大。
真是因为如上的缺点,我们在亟需真正的前后端分离架构。
前后端分离时代
经过了前后端未分离、前后端半分离的时代后,终于迎来了前后端分离时代。在这个时代,前端的范围被扩展,Controller层也被认为是属于前端的一部分。前端负责View和Controller层,后端只负责Model层和Service层。
可是后端开发人员对前端的HTML结构不熟悉,前端开发人员也不懂后台代码啊,Controller层要怎么实现呢?这时NodeJS横空出世了,NodeJS适合运用在高并发、I/O密集、少量业务逻辑的场景。最重要的一点是,前端不用再学一门其它语言了,美滋滋。

可以把NodeJS当成跟前端交互的API。总的来说,NodeJS的作用在MVC中相当于C(Controller,控制器)。NodeJS路由的实现逻辑是把前端静态页面代码当成字符串发送到客户端(例如浏览器),简单理解可以理解为路由是提供给客户端的一组API接口,只不过返回的数据是页面代码的字符串而已。
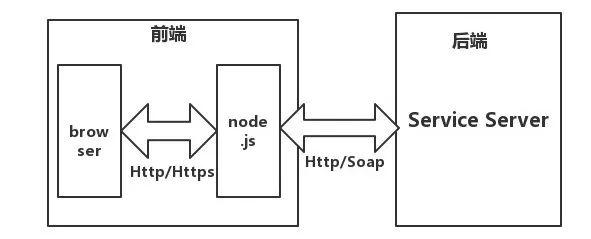
用NodeJS来作为桥梁架构服务端API输出的JSON能带来优异性能。后端处于性能和别的原因,提供的接口所返回的数据格式也许不太适合前端直接使用,前端所需的排序功能、筛选功能以及到了视图层的页面展现,也许都需要对接口所提供的数据进行二次处理。这些处理虽然是可以放在前端来执行,但如果数据量一大,便会浪费浏览器性能,更会降低页面渲染速度,影响用户体验。因而如今增加NodeJS中间层是一种良好的解决方案。
增加了NodeJS中间层之后,浏览器(Webview)便不再直接请求服务端的API,而是浏览器先去请求服务端的NodeJS,由NodeJS对服务端的API发起HTTP请求,NodeJS收到服务端的API响应返回的JSON后就去渲染HTML页面,然后NodeJS直接将HTML页面flush到浏览器。这样,浏览器得到的就是普通的HTML页面,不再用发AJAX去请求服务器之后再在浏览器进行页面渲染了。
增加NodeJS中间层主要有以下优点:
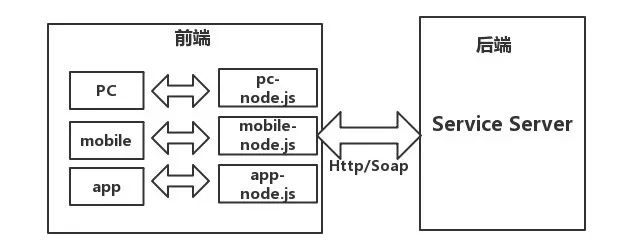
1.适配性提升。我们在开发过程中,经常会给PC端、Mobile、App端各自研发一套前端。其实对于这三端来说,大部分业务逻辑是一样的,唯一的区别就是交互展现逻辑的不同。如果Controller层在后端手里,后端为了这些不同端页面展现逻辑,自己维护这些Controller,模板无法重用,徒增与前端沟通成本。如果增加了NodeJS层,每种前端的界面展示逻辑由NodeJS层自己维护。产品经理在中途如果想要改动界面,可以由前端自己维护,无需后端操心。前后端各司其职,后端专注于自己的业务逻辑开发,前端专注于产品效果开发。

2.响应速度提升。有的时候会遇到后端返回给前端得数据太简单了,需要前端对这些数据进行逻辑处理。那么在数据量比较小得时候,对其做运算分组等操作,并无影响。但是当数据量大的时候,会有明显的卡顿效果。这时候,NodeJS中间层其实可以将很多这样的代码放入NodeJS层处理,也可以替后端分担一些简单的逻辑、又可以用模板引擎自己掌握前台的输出。这样做,灵活度、响应度都有较大的提升。
3.性能得到提升。大家应该都知道单一职责原则,从该角度来看,我们请求一个页面,可能要响应很多个后端接口,请求变多了,自然速度就变慢了,这种现象在Mobile端更加严重。采用NodeJS作为中间层,将页面所需要的多个后端数据直接在内网阶段就拼装好,再统一返回给前端,会得到更好的性能。
4.异步与模板统一。淘宝首页就是由几十个HTML片段(每个片段一个文件)拼装成的。之前PHP同步加载这几十个片段,一定是串行的,换成NodeJS之后就可以实现异步加载,读文件可以并行,一旦这些片段中也包含业务逻辑,异步的优势就很明显了,真正做到哪个文件先渲染完就先输出显示。前端机的文件系统越复杂,页面的组成片段越多,这种异步的提速效果就越明显。前后端模板统一在无线领域很有用,PC页面和WIFI场景下的页面适合前端渲染(后端数据通过AJAX返回到前端),2G/3G弱网络环境则适合后端渲染(数据随着页面一起返回给前端),所以同样的模板,在不同的条件下走不同的渲染渠道,模板只需要一次开发。
前后端分离的缺点
前后端分离有优点,自然也会有缺点,因为凡事都有两面性的。
1.人员问题。宣传这种架构的公司一般都是很高级别的公司,一般的中小型公司没有这样的前端资源来支撑这样的架构。如果强推前后端分离的架构可能会导致很多问题 ,比如后端被逼着去学VueJS,NodeJS这些,白白增加后端的负担,甚至会造成后端开发纷纷离职的情况。
2.产品迭代周期的问题。中小型的软件公司一般需要一个比较快的软件迭代周期。采用前后端分离架构的话,增加了一个接口指定流程和前后端联调流程。从本质上来说放慢了迭代的周期。
3.前端需要学习业务知识。本来前端只需要掌管视觉交互的部分。现在因为Controller层也归前端管了,前端必须对公司的业务流程有深入的了解,才能准确地写出显示逻辑。不过这样会让后端觉得前端夺权,前端在混KPI。前端虽然必须要去学无聊的业务,但是有得必有失,前端也因此能够站稳脚跟。也许正是因为前后端分离架构的出现,前端可以朝着架构师进军。
总结
前后端分离虽然很热门,但是也是要谨慎选择使用的,特别是一些中小型的软件公司要慎用。一定要弄清楚自己的定位,不要妄自菲薄,技术最终是为业务服务的,能完美实现业务、并使用最低的开发成本的才是好技术。
"每个人都在努力,每个人都很忙。"



