2-STM32F103+ESP8266+EC800K(移远4G Cat1)--整体运行测试-Android和微信扫码绑定EC800K,并通过MQTT实现远程通信控制(最新版MQTT底层)
<p><iframe name="ifd" src="https://mnifdv.cn/resource/cnblogs/ZLIOTB/EC800K/my.html" frameborder="0" scrolling="auto" width="100%" height="1500"></iframe></p>
说明(这节使用最新版MQTT底层来实现前面的功能)
2024/08/23 更新的低层主要是为了在连接MQTT的同时还可以发送其它AT指令;

GPRS模块和单片机连接说明
单片机通过串口2和GPRS模块通信; 单片机PA8引脚作为复位模组使用;
(单片机)PA2 ---- (4G模组)RX;
(单片机)PA3 ---- (4G模组)TX;
(单片机)PA8 ---- (4G模组)RST
注意: 单片机都是使用串口2和模组通信,所以需要拆掉ESP8266

测试准备工作
1.下载这节程序到单片机

2.单片机工程目录

3.Hex文件位置

4.使用单片机串口1打印串口日志(115200)

正常情况下会打印

使用手机APP测试
1.安装手机APP

2.手机APP安装包位置

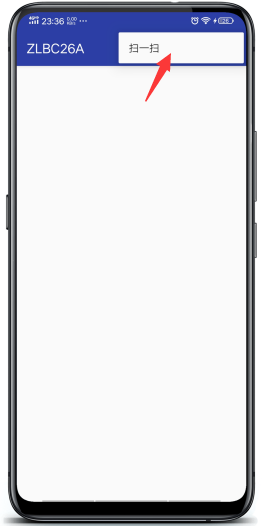
3.点击APP右上方的菜单栏,选择 扫一扫

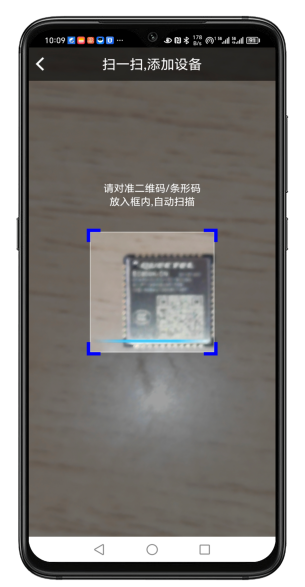
4.扫描模组上面的二维码

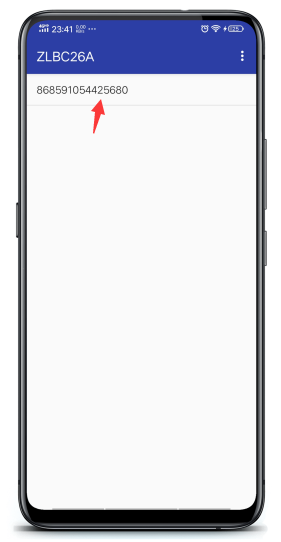
5.扫描成功以后将会在主页面添加一个设备
注:显示的内容为模组的IMEI号

6.点击显示的设备,进入设备控制页面
设备会显示当前温湿度数据,也可以点击按钮控制开发板上的继电器


使用微信小程序测试
1,安装微信小程序(使用开发工具打开以下工程)
注:如果没有学习过小程序,请先学习微信小程序开源教程

2.点击 预览,使用微信扫码以后安装到手机
注:默认连接的我的服务器,mnif.cn,用户可以在详情里面选择不校验域名(不推荐,可能通信有问题)

推荐在微信小程序平台上设置域名白名单


点击预览,然后使用微信扫描安装到手机

3.添加设备

4.扫码添加

5.扫描模组上面的二维码

6.扫描成功以后,自动跳转到主页面,并添加了一个设备
显示的为设备的IMEI号

7.点击设备进入设备控制页面


整体说明
整个程序就是利用MQTT服务器实现APP和设备之间通信.
手机通过扫码获取设备的IMEI号
设备连接上MQTT服务器以后,设备订阅的主题是: user/设备的IMEI号 设备发布的主题是: device/设备的IMEI号
手机扫码获取设备的IMEI后, APP发布的主题是: user/设备的IMEI号 APP订阅的主题是: device/设备的IMEI号
APP和设备的发布和订阅的主题相对应,APP和设备的消息发给MQTT服务器以后,MQTT服务器就为各自的消息互相转发.
单片机程序细节说明
1,串口2接收模组数据的时候,单独使用一个缓存,缓存了TCP接收的数据

程序MQTT通信过程
1.关于MQTT解析包
mqtt_msg 文件是最底层的mqtt协议封装文件, 用户不需要研究
mqtt 文件是在mqtt_msg之上封装的一套文件,该文件内部处理了mqtt各种通信流程,用户也是调用这里面的api函数.
具体使用可以接着往下看.
用户始终记住:和mqtt服务器通信就是和tcp服务器通信.不过他们之间的通信数据需要按照mqtt协议规定.

2.配置所连接的MQTT服务器的参数

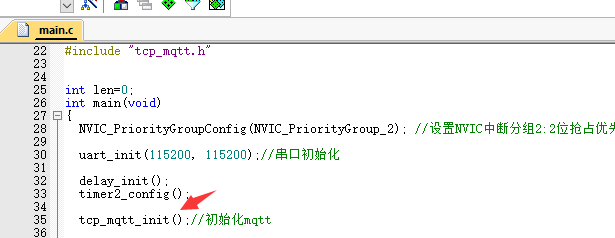
3.初始化MQTT变量,注册相应的回调函数
我编写的包是以注册回调函数的形式使用.


4.先使用TCP连接上TCP服务器(MQTT服务器就是TCP服务器)
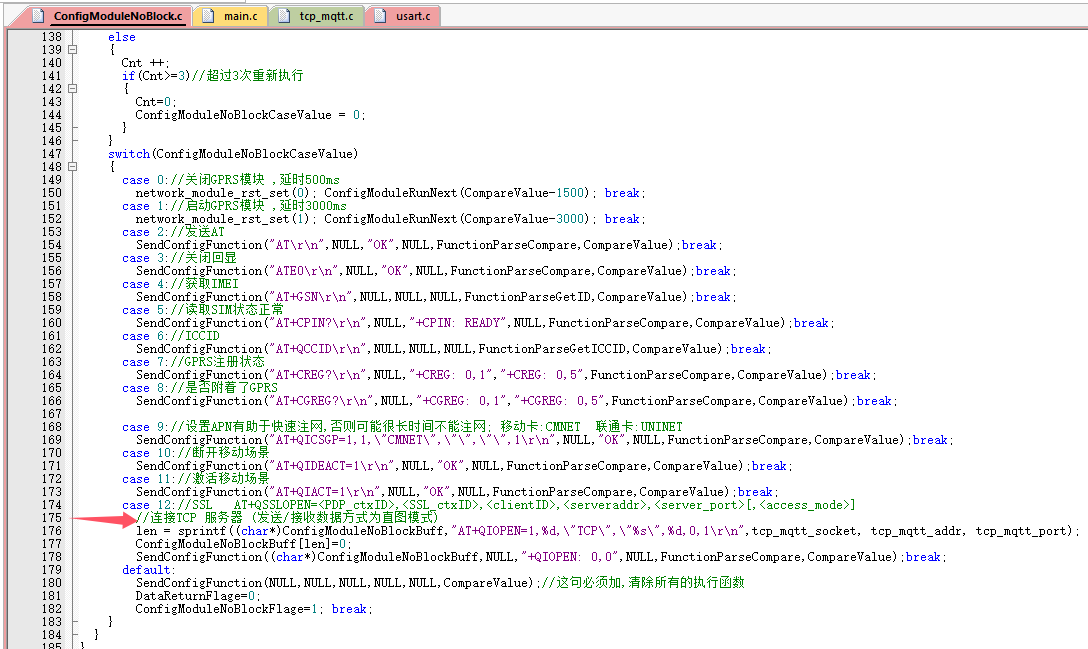
控制连接服务器使用的是 ConfigModuleNoBlock 框架


提示:这个里面也获取了模组的IMEI, 使用IMEI作为了MQTT客户端的ClientID


5.连接上TCP以后,发送连接MQTT协议


6. 提示:(用户只需要了解即可)
上面执行了发送连接命令函数,实际数据会存储到队列, 后续的发布,订阅等函数也是会把数据存储到队列;
然后通过下面的函数在队列里面提取发送;



最终调用的是咱注册的发送数据函数

7.把服务器返回的数据交给 mqtt_read_function2 函数处理



8.如果服务器返回连接成功,会调用咱注册的连接成功函数
在连接成功回调函数中订阅主题,组合发布的主题

9.其它接收的数据也会调用相应的回调函数
接收处理MQTT消息
控制继电器吸合 {"data":"switch","bit":"1","status":"1"}
控制继电器断开 {"data":"switch","bit":"1","status":"0"}
查询继电器状态 {"data":"switch","bit":"1","status":"-1"}

10.发送温湿度数据


11,关于返回消息超时(注意,延时是轮训的延时不是硬延时,不会影响单片机性能)


串口里面相应的处理

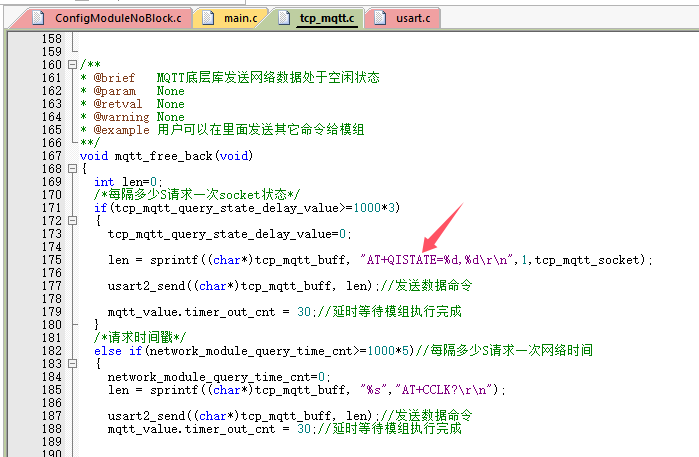
12,每隔一段时间获取一下socket状态,确认下socket是否正常连接

这个解析是在主函数里面,获取到模组返回的一帧数据之后进行解析

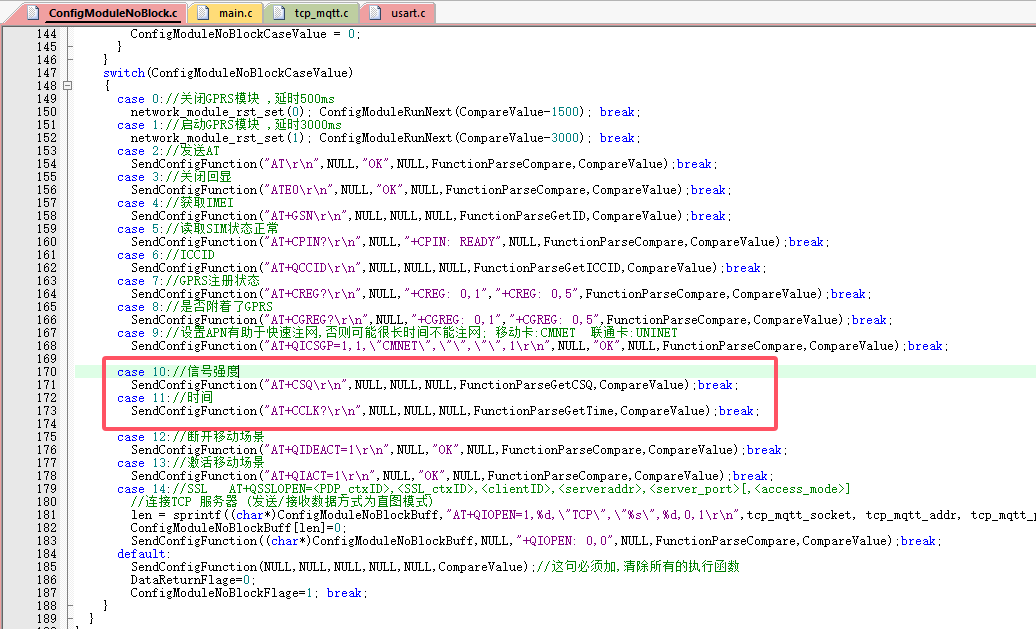
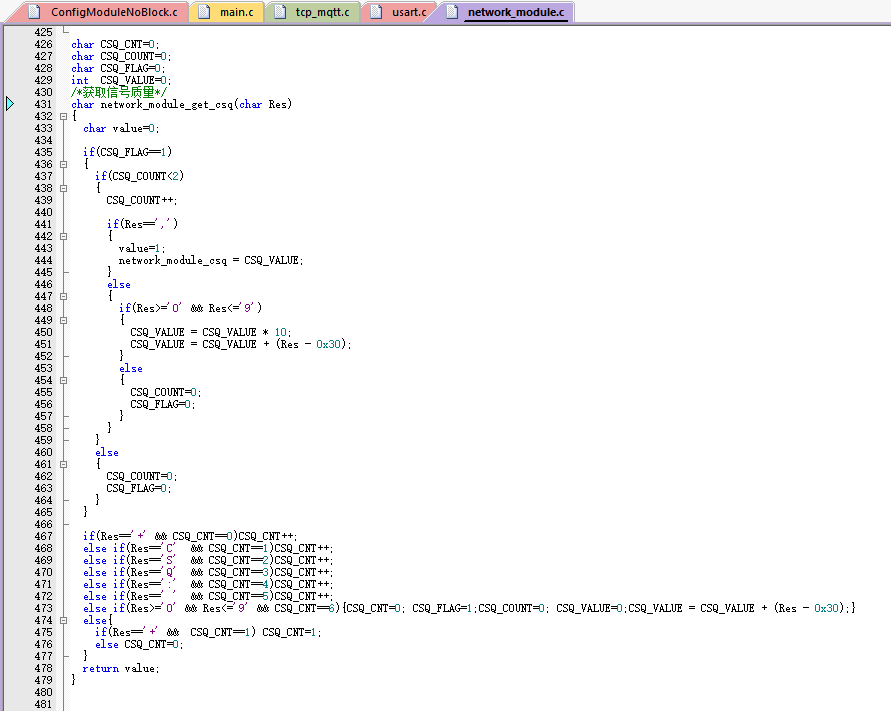
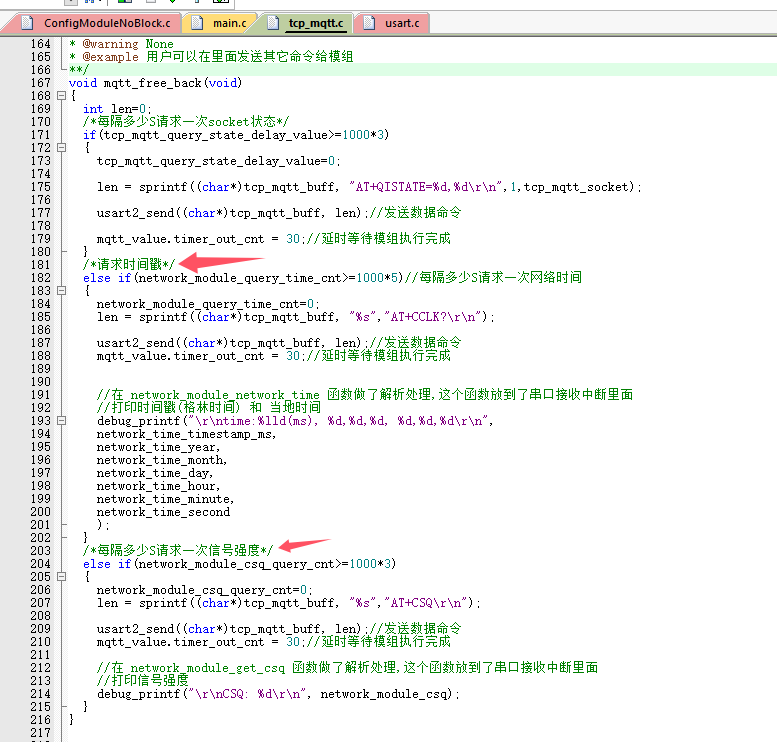
13,补充,,代码里面后来增加了获取信号强度,时间戳的例子
初始化的时候先获取了一下

解析数据的地方(解析是在中断接收里面)



每隔一段时间获取

14,缓存管理是我编写的 BufferManage


15,如果发送的MQTT消息比较大,可在此处修改缓存管理大小

16.如果自己的MQTT数据包超过16383字节,则还需要修改底层
当前是使用两字节保存数据个数16383字节



APP程序说明
APP扫码程序
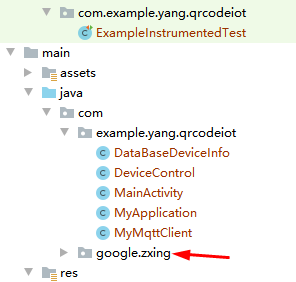
1.APP扫码程序使用的是Google 谷歌的zxing

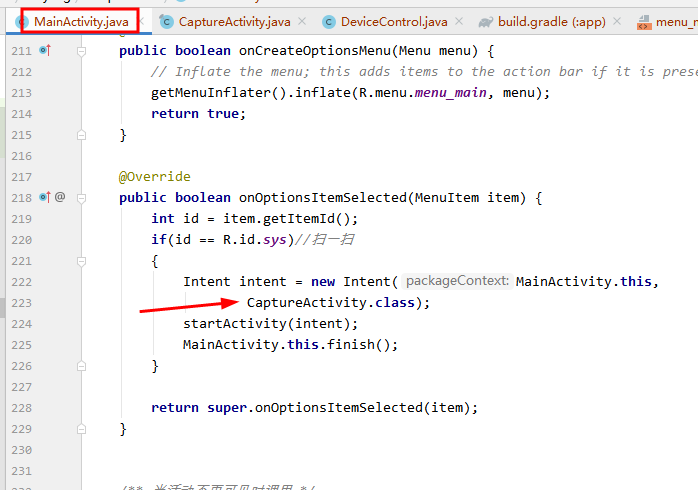
2.点击扫一扫进入扫描页面

2.扫码成功以后携带着数据跳转到主页

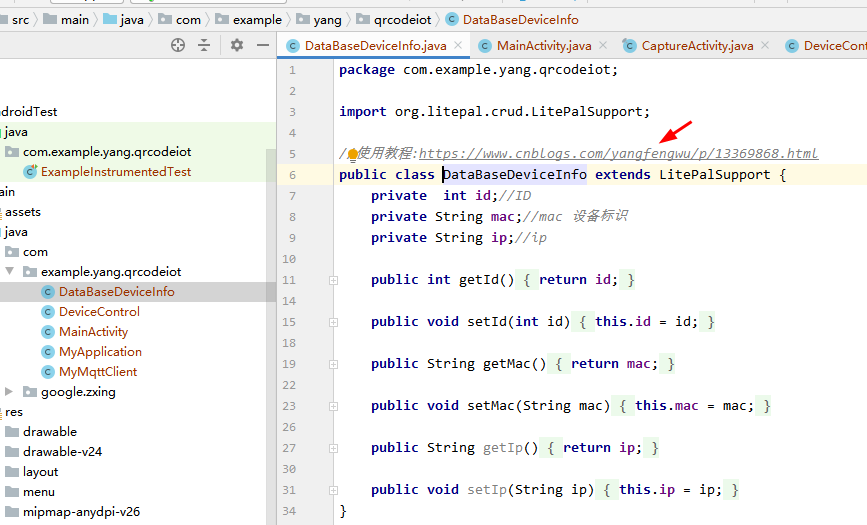
3.activity 接收数据并把信息存储listview和数据库

4.数据库操作是使用的郭霖写的litepel

APP的MQTT程序
app使用的jar包为: org.eclipse.paho.client.mqttv3-1.2.0
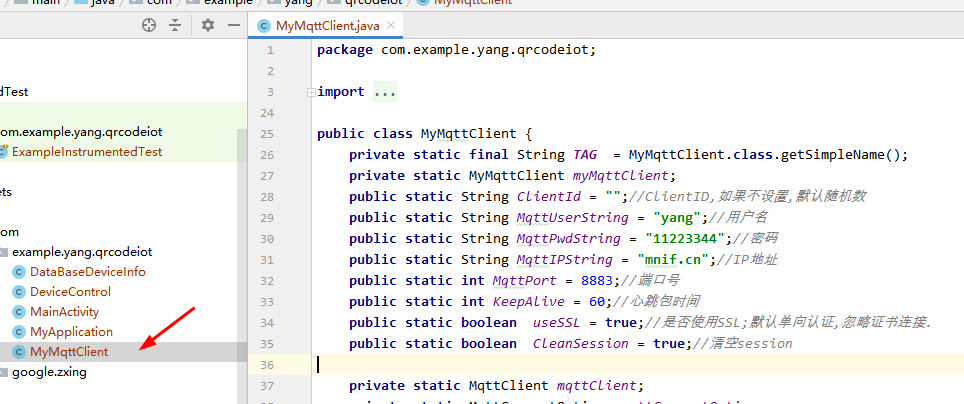
MyMqttCLient是封装的mqtt文件,用户后期通信都是使用这个里面的api函数
用户可以根据自己的mqtt服务器更改参数

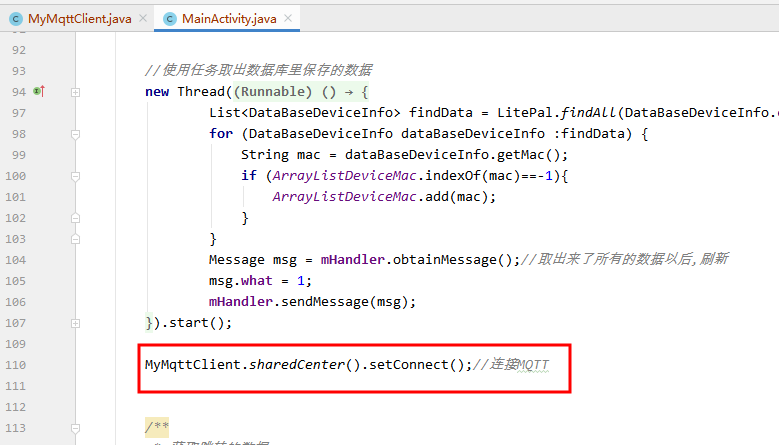
2,连接mqtt只需要在一开始的时候调用下
MyMqttClient.sharedCenter().setConnect();//连接MQTT
然后内部就是自动连接.

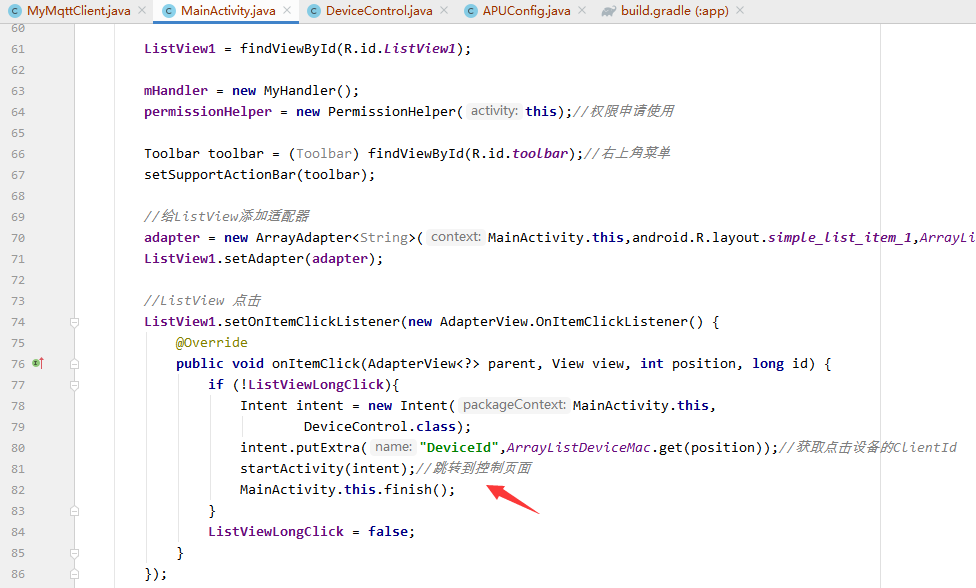
3,点击APP页面上的设备,携带着设备的MAC地址信息跳转到设备控制页面

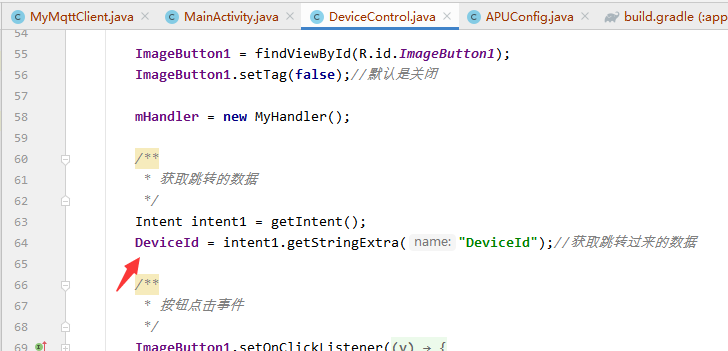
4,控制页面接收跳转的数据

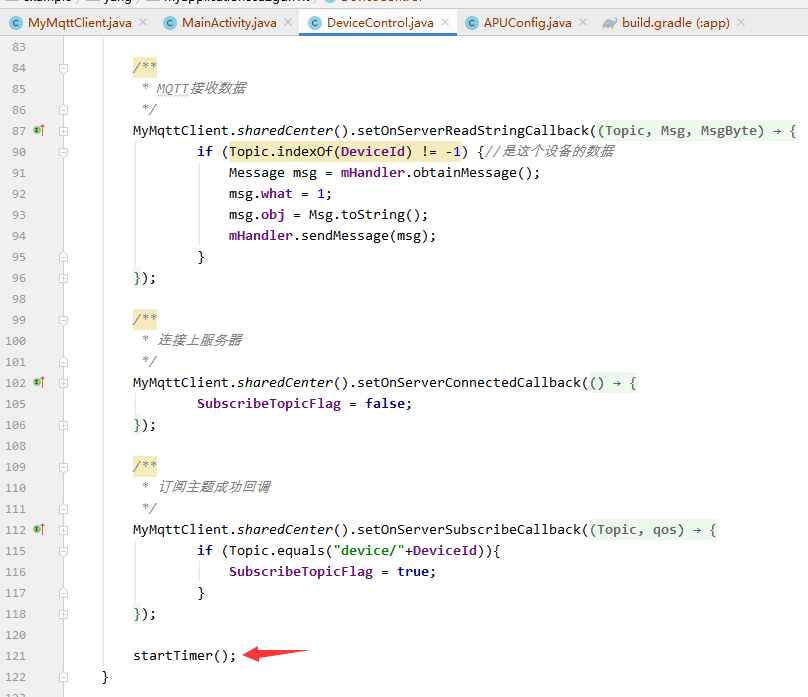
5.设置一些回调函数,启动定时器订阅主题


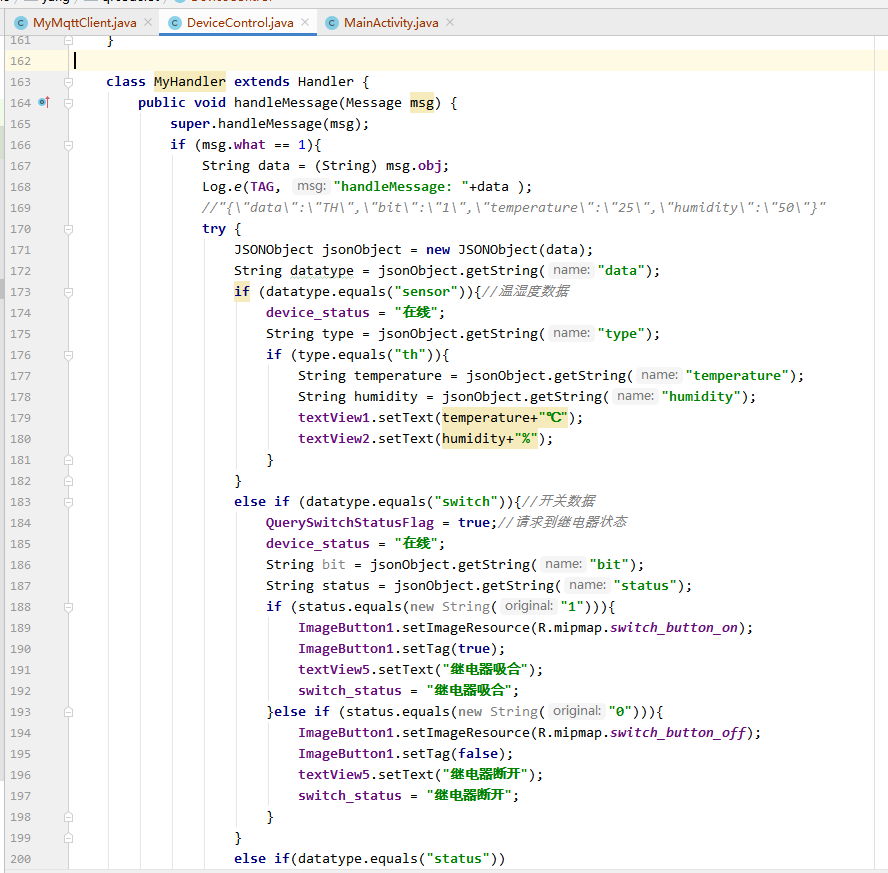
6.在handler中处理MQTT数据

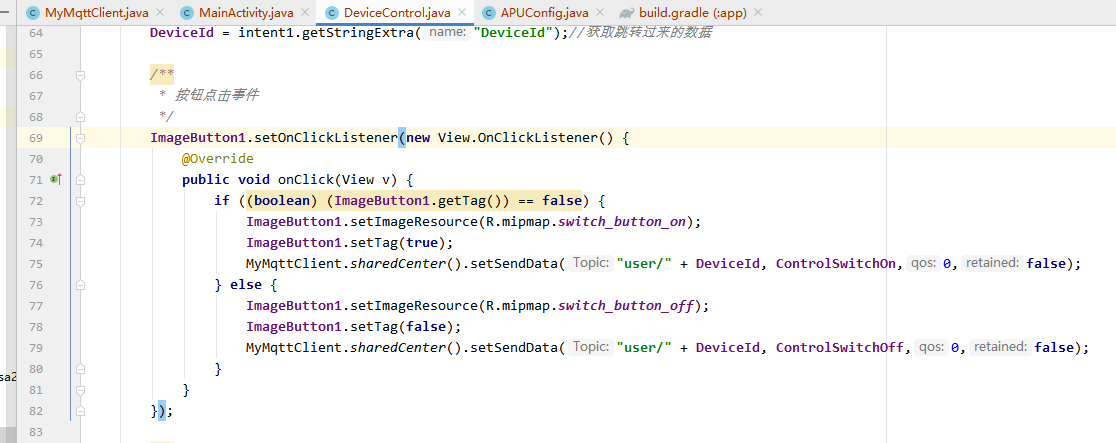
7.点击按钮发布继电器控制命令

微信小程序程序说明
微信小程序扫码程序
1.点击添加设备菜单跳转到添加设备页面

2.点击扫码,调用扫码程序.扫码成功以后携带着数据跳转到index页面

3.index把接收的数据存储起来


4.在onShow显示数据

微信小程序端的MQTT程序
paho-mqtt.js 官方底层包 mqtt.js本人再次封装的mqtt包,用户后期通信都是使用这个里面的api函数
用户可以根据自己的mqtt服务器更改参数

1,连接mqtt只需要在一开始的时候调用下
MQTT.ConnectMqtt();//链接MQTT
然后内部就是自动连接.

2,点击页面上的设备,携带着设备的MAC地址信息跳转到设备控制页面

3,控制页面在onLoad函数里面接收跳转的数据,并在里面设置MQTT回调函数

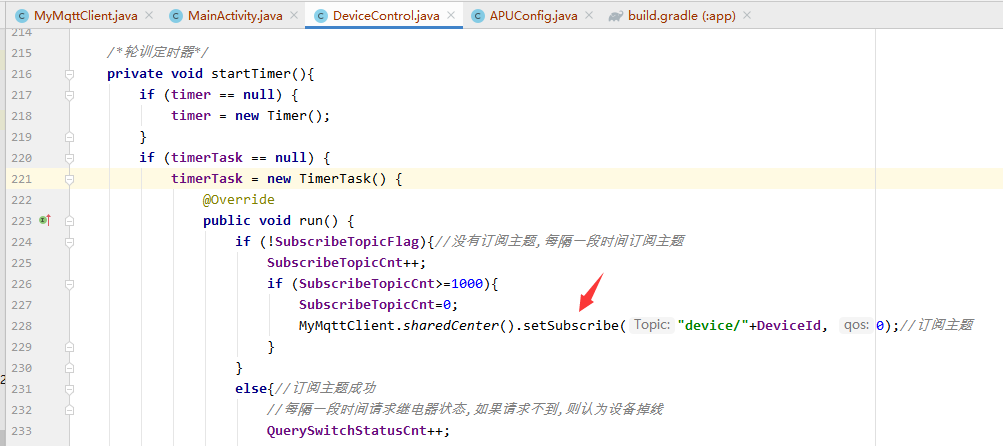
4.在定时器里订阅主题



5.在MQTT接收回调函数中接收处理数据


6.点击按钮发布继电器控制命令

.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号
