2-STM32F103+ML307(中移4G Cat1)基本控制篇(自建物联网平台)-整体运行测试-Android和微信小程序扫码绑定ML307,并通过MQTT实现远程通信控制(使用模组内置MQTT协议)
<p><iframe name="ifd" src="https://mnifdv.cn/resource/cnblogs/ZLIOTB/ML307/my.html" frameborder="0" scrolling="auto" width="100%" height="1500"></iframe></p>
说明
这节是使用模组自带的MQTT协议指令实现通信控制
GPRS模块和单片机连接说明
单片机通过串口2和GPRS模块通信; 单片机PA8引脚作为复位模组使用;
(单片机)PA2 ---- (4G模组)RX;
(单片机)PA3 ---- (4G模组)TX;
(单片机)PA8 ---- (4G模组)RST
注意: 单片机都是使用串口2和模组通信,所以需要拆掉ESP8266

测试准备工作
1.下载这节程序到单片机

2.单片机工程目录

3.Hex文件位置

4.使用单片机串口1打印串口日志(115200)

正常情况下会打印

使用手机APP测试
1.安装手机APP

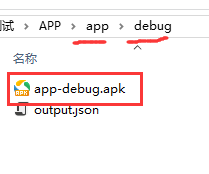
2.手机APP安装包位置

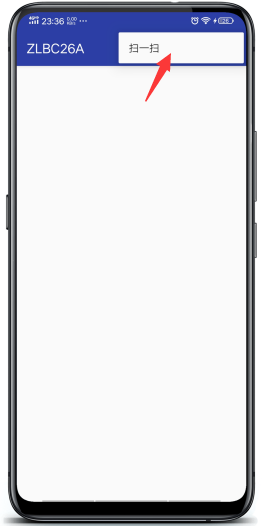
3.点击APP右上方的菜单栏,选择 扫一扫

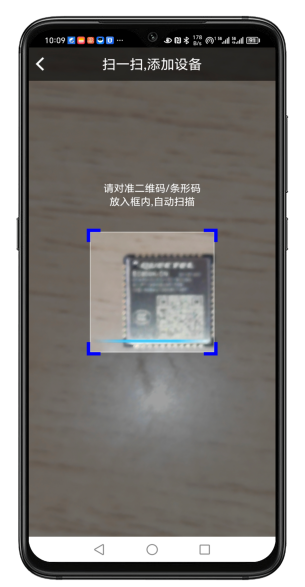
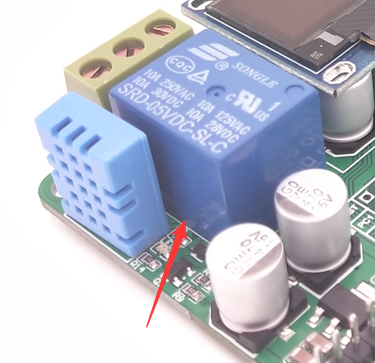
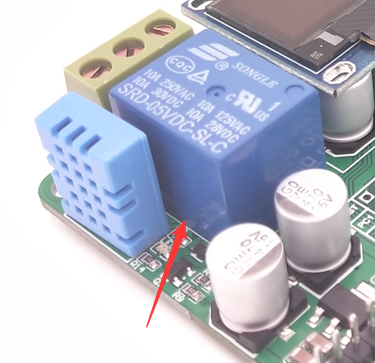
4.扫描模组上面的二维码

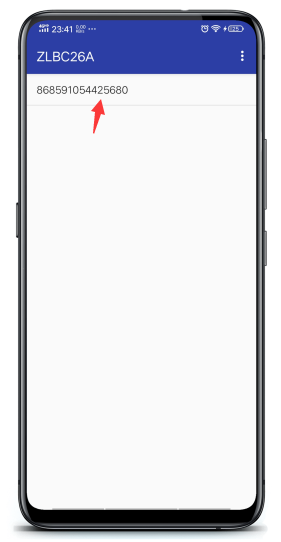
5.扫描成功以后将会在主页面添加一个设备
注:显示的内容为模组的IMEI号

6.点击显示的设备,进入设备控制页面
设备会显示当前温湿度数据,也可以点击按钮控制开发板上的继电器


使用微信小程序测试
1,安装微信小程序(使用开发工具打开以下工程)
注:如果没有学习过小程序,请先学习微信小程序开源教程

2.点击 预览,使用微信扫码以后安装到手机
注:默认连接的我的服务器,mnif.cn,用户可以在详情里面选择不校验域名(不推荐,可能通信有问题)

推荐在微信小程序平台上设置域名白名单


点击预览,然后使用微信扫描安装到手机

3.添加设备

4.扫码添加

5.扫描模组上面的二维码

6.扫描成功以后,自动跳转到主页面,并添加了一个设备
显示的为设备的IMEI号

7.点击设备进入设备控制页面


整体说明
整个程序就是利用MQTT服务器实现APP和设备之间通信.
手机通过扫码获取设备的IMEI号
设备连接上MQTT服务器以后,设备订阅的主题是: user/设备的IMEI号 设备发布的主题是: device/设备的IMEI号
手机扫码获取设备的IMEI后, APP发布的主题是: user/设备的IMEI号 APP订阅的主题是: device/设备的IMEI号
APP和设备的发布和订阅的主题相对应,APP和设备的消息发给MQTT服务器以后,MQTT服务器就为各自的消息互相转发.
单片机程序说明
1.配置所连接的MQTT服务器的参数

2.连接MQTT服务器和订阅主题


3.发送消息


4.接收消息


5.请求MQTT连接状态,请求信号强度,请求时间



提示!!!
接收的数据格式:
+MQTTURC: "publish",0,0,"user/863270070672089",41,41,{"data":"switch","bit":"1","status":"-1"}
第一个0是代表使用的哪一路MQTT (0-5) 咱使用的0号;
第二个0是消息ID;
后面进跟着的是主题;
然后后面第一个41代表实际这个MQTT数据应该接收的数据个数, 第二个41代表这帧数据里面的数据个数, 后面就是数据
数据超过510个模组会分包下发; 第一次下发了487个,第二次发了23个;

APP程序说明
APP扫码程序
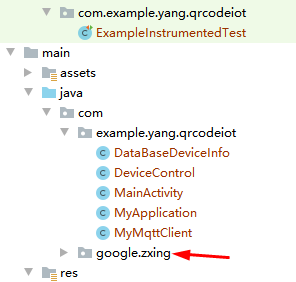
1.APP扫码程序使用的是Google 谷歌的zxing

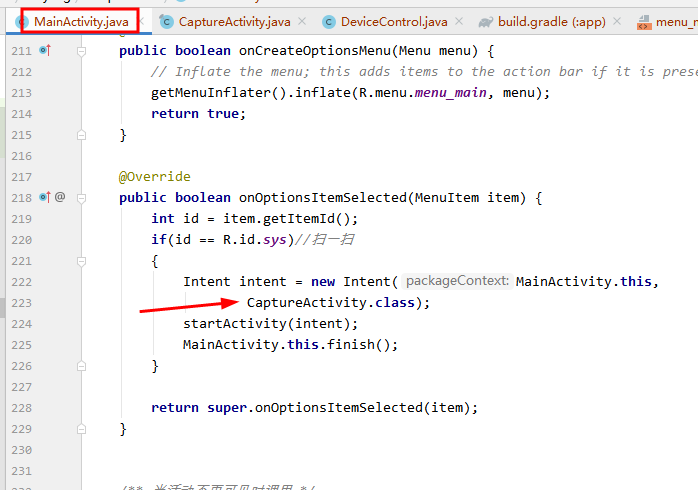
2.点击扫一扫进入扫描页面

2.扫码成功以后携带着数据跳转到主页

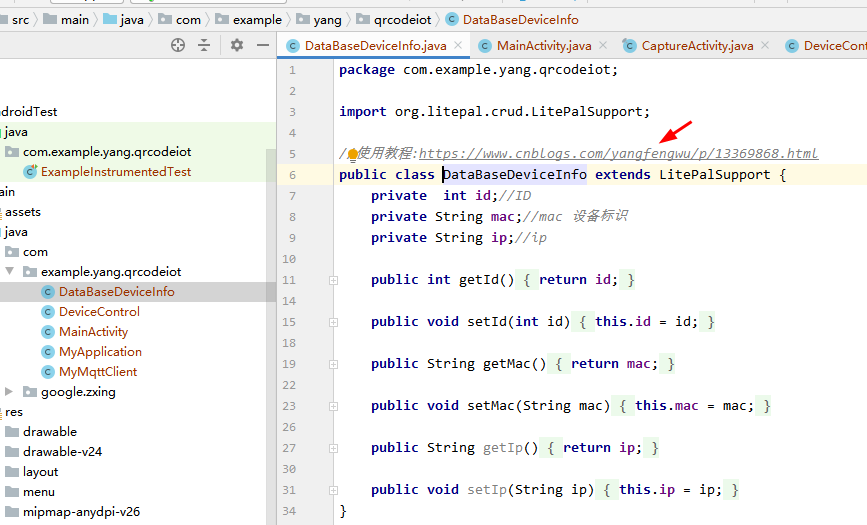
3.activity 接收数据并把信息存储listview和数据库

4.数据库操作是使用的郭霖写的litepel

APP的MQTT程序
app使用的jar包为: org.eclipse.paho.client.mqttv3-1.2.0
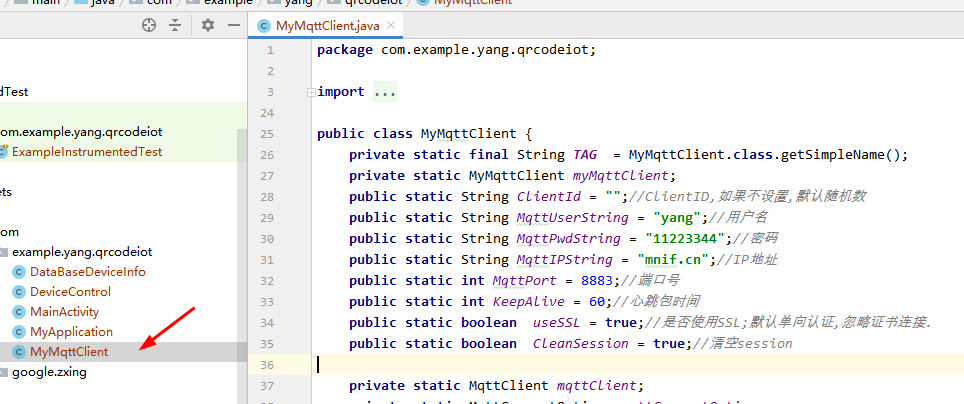
MyMqttCLient是封装的mqtt文件,用户后期通信都是使用这个里面的api函数
用户可以根据自己的mqtt服务器更改参数

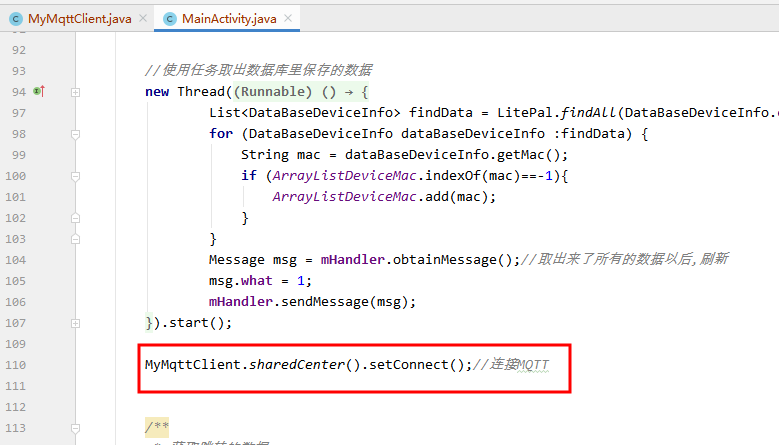
2,连接mqtt只需要在一开始的时候调用下
MyMqttClient.sharedCenter().setConnect();//连接MQTT
然后内部就是自动连接.

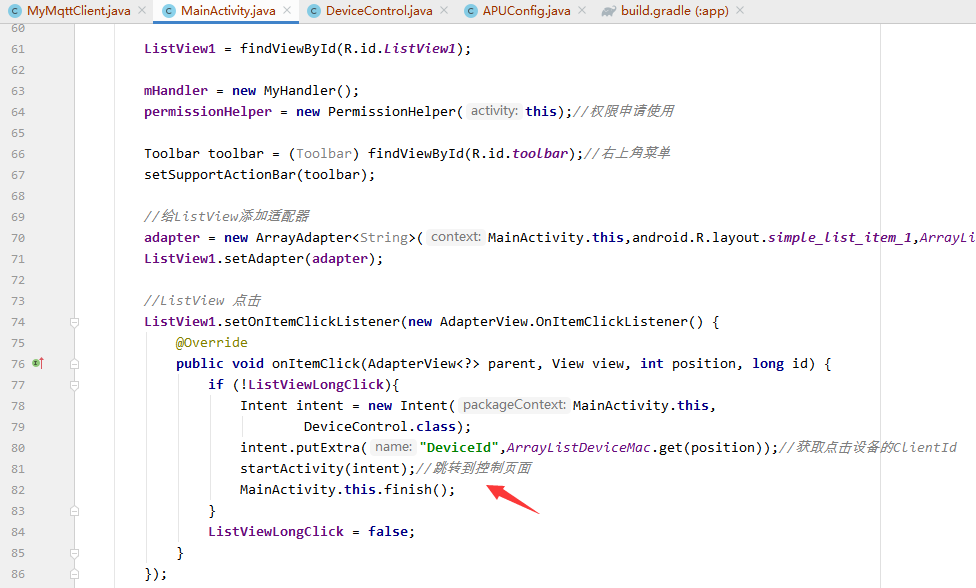
3,点击APP页面上的设备,携带着设备的MAC地址信息跳转到设备控制页面

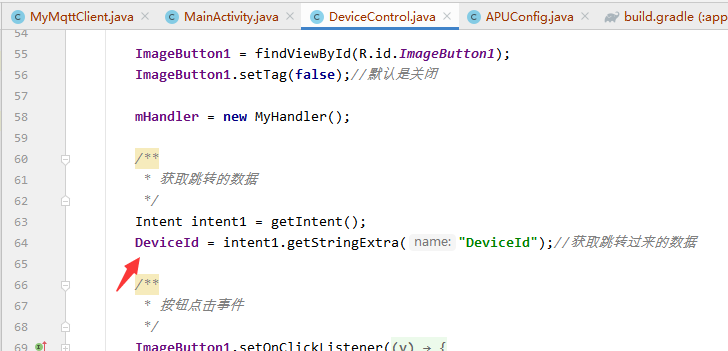
4,控制页面接收跳转的数据

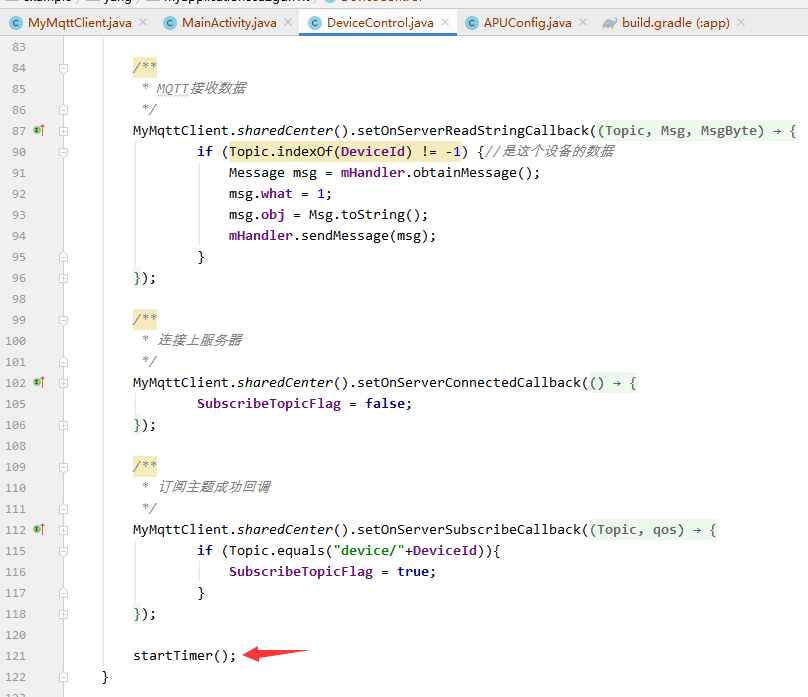
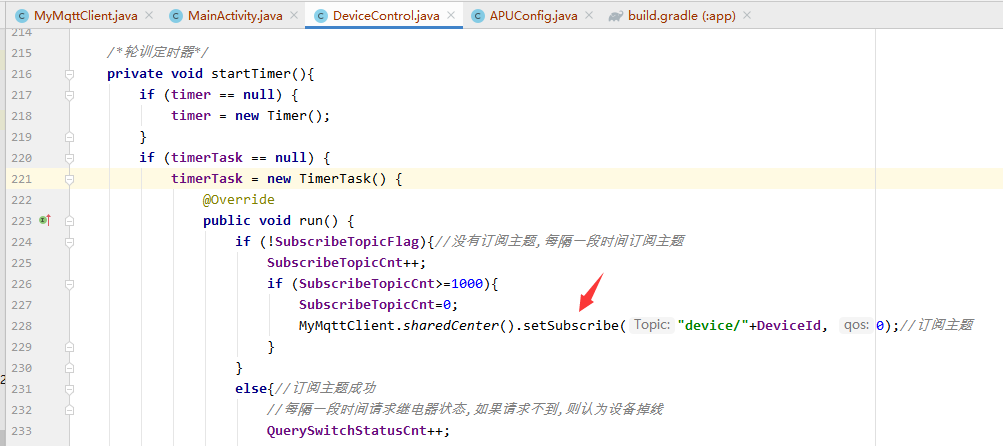
5.设置一些回调函数,启动定时器订阅主题


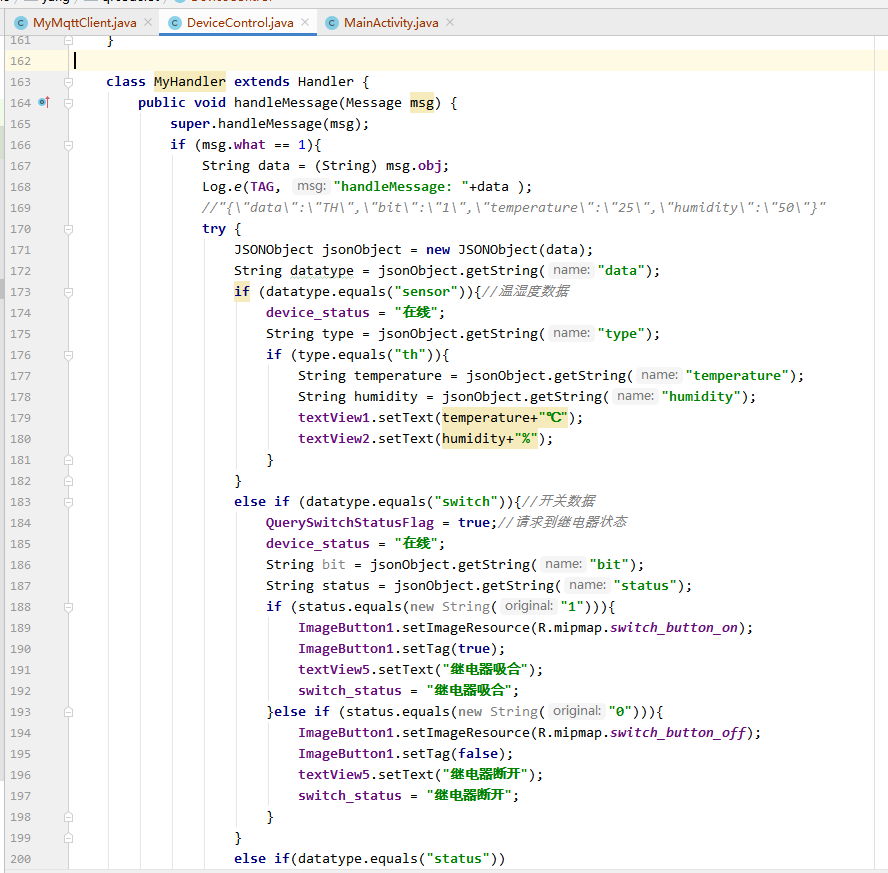
6.在handler中处理MQTT数据

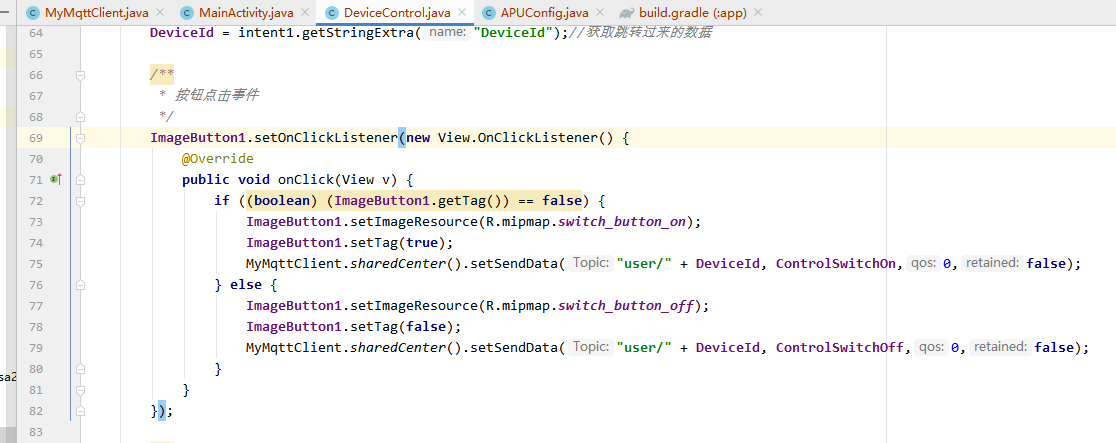
7.点击按钮发布继电器控制命令

微信小程序程序说明
微信小程序扫码程序
1.点击添加设备菜单跳转到添加设备页面

2.点击扫码,调用扫码程序.扫码成功以后携带着数据跳转到index页面

3.index把接收的数据存储起来


4.在onShow显示数据

微信小程序端的MQTT程序
paho-mqtt.js 官方底层包 mqtt.js本人再次封装的mqtt包,用户后期通信都是使用这个里面的api函数
用户可以根据自己的mqtt服务器更改参数

1,连接mqtt只需要在一开始的时候调用下
MQTT.ConnectMqtt();//链接MQTT
然后内部就是自动连接.

2,点击页面上的设备,携带着设备的MAC地址信息跳转到设备控制页面

3,控制页面在onLoad函数里面接收跳转的数据,并在里面设置MQTT回调函数

4.在定时器里订阅主题



5.在MQTT接收回调函数中接收处理数据


6.点击按钮发布继电器控制命令

.








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2022-09-04 ESP8266转RS485/RS232/TTL控制板-安装MQTT服务器软件
2019-09-04 29-ESP8266 SDK开发基础入门篇--编写TCP 客户端程序(Lwip RAW模式,非RTOS版,精简入门)
2019-09-04 28-ESP8266 SDK开发基础入门篇--编写wifi模块TCP 客户端程序(官方API版,非RTOS版)