2-STM32+Air724UG基本控制篇(自建物联网平台)-整体运行测试-微信小程序扫码绑定Air724,并通过MQTT和模组实现远程通信控制(使用模组自带MQTT命令)
<p><iframe name="ifd" src="https://mnifdv.cn/resource/cnblogs/ZLAir724UGA/my.html" frameborder="0" scrolling="auto" width="100%" height="1500"></iframe></p>
说明
这节测试一下Android和微信小程序扫码绑定Air724,并通过MQTT和模组实现远程通信控制(使用模组自带MQTT)
这一节作为板子的整体功能测试,用户下载这一节的程序用来测试基本控制篇实现的基本功能
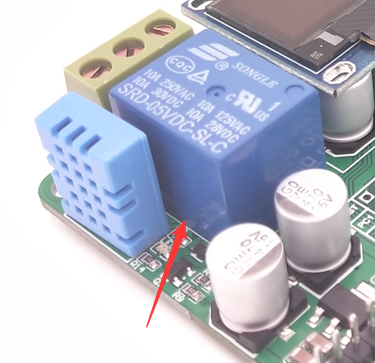
GPRS模块和底板安装说明
安装到第三排排母!模块的第一个VCC引脚和底板的5V引脚相连接



测试
1.下载这节程序到单片机

2.单片机工程目录

3.Hex文件位置

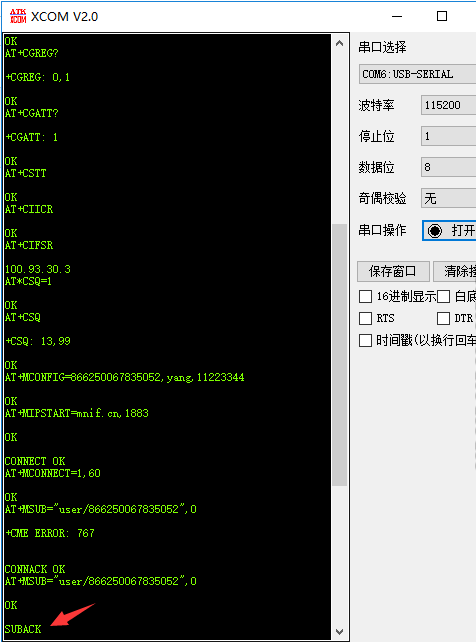
4.使用单片机串口1打印串口日志(115200)

5.正常运行情况下日志会打印

5,安装微信小程序(使用开发工具打开以下工程)
注:如果没有学习过小程序,请先学习微信小程序开源教程

8.点击 预览,使用微信扫码以后安装到手机
注:默认连接的我的服务器,mnif.cn,用户可以在详情里面选择不校验域名(不推荐,可能通信有问题)

推荐在微信小程序平台上设置域名白名单


点击预览,然后使用微信扫描安装到手机

9.添加设备

10.扫码添加

11.扫描模组上面的二维码

11.扫描成功以后,自动跳转到主页面,并添加了一个设备
显示的为设备的IMEI号

12.点击设备进入设备控制页面


整体说明
整个程序就是利用MQTT服务器实现APP和设备之间通信.
微信小程序通过扫码获取设备的IMEI号
设备连接上MQTT服务器以后,设备订阅的主题是: user/设备的IMEI号 设备发布的主题是: device/设备的IMEI号
微信小程序获取设备的MAC地址后,APP发布的主题是: user/设备的IMEI号 APP订阅的主题是: device/设备的IMEI号
微信小程序和设备的发布和订阅的主题相对应,APP和设备的消息发给MQTT服务器以后,MQTT服务器就为各自的消息互相转发.
微信小程序扫码程序
1.点击添加设备菜单跳转到添加设备页面

2.点击扫码,调用扫码程序.扫码成功以后携带着数据跳转到index页面

3.index把接收的数据存储起来


4.在onShow显示数据

单片机程序细节说明
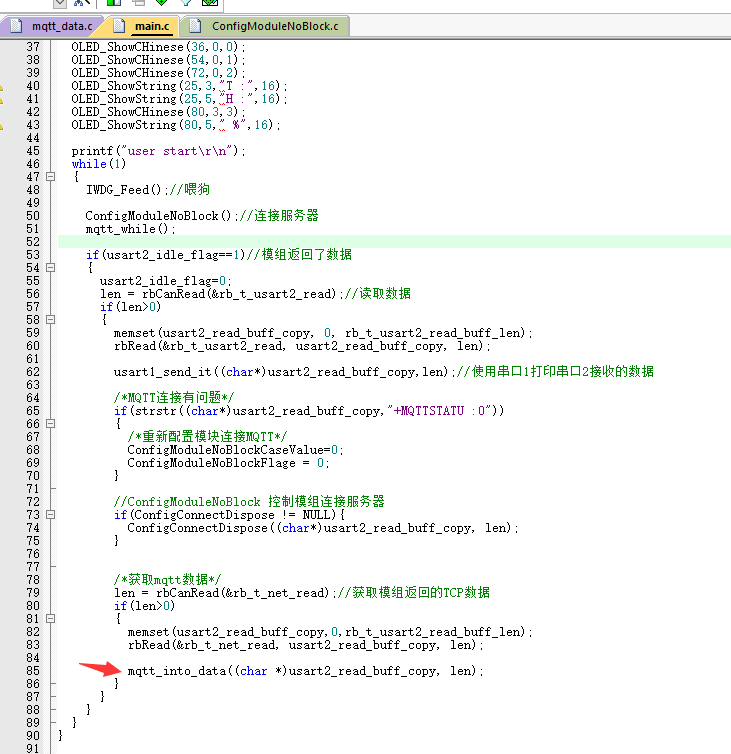
1,串口2接收模组数据的时候,单独使用一个缓存,缓存了MQTT接收的数据

程序MQTT通信过程
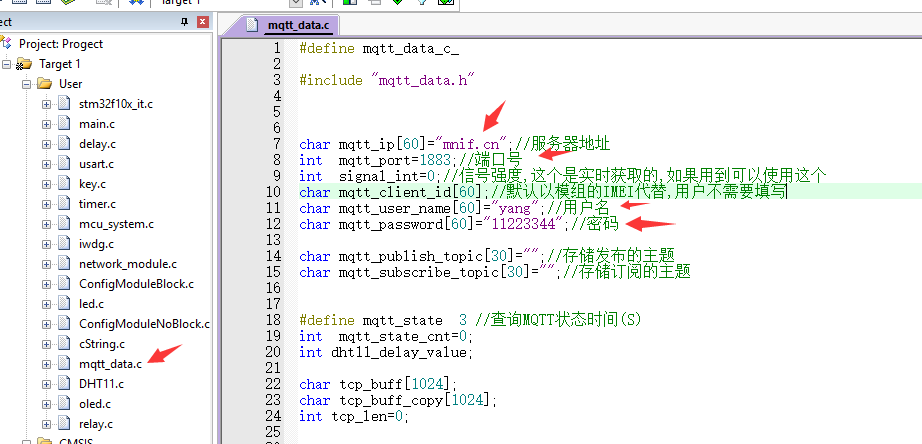
1.配置所连接的MQTT服务器的参数

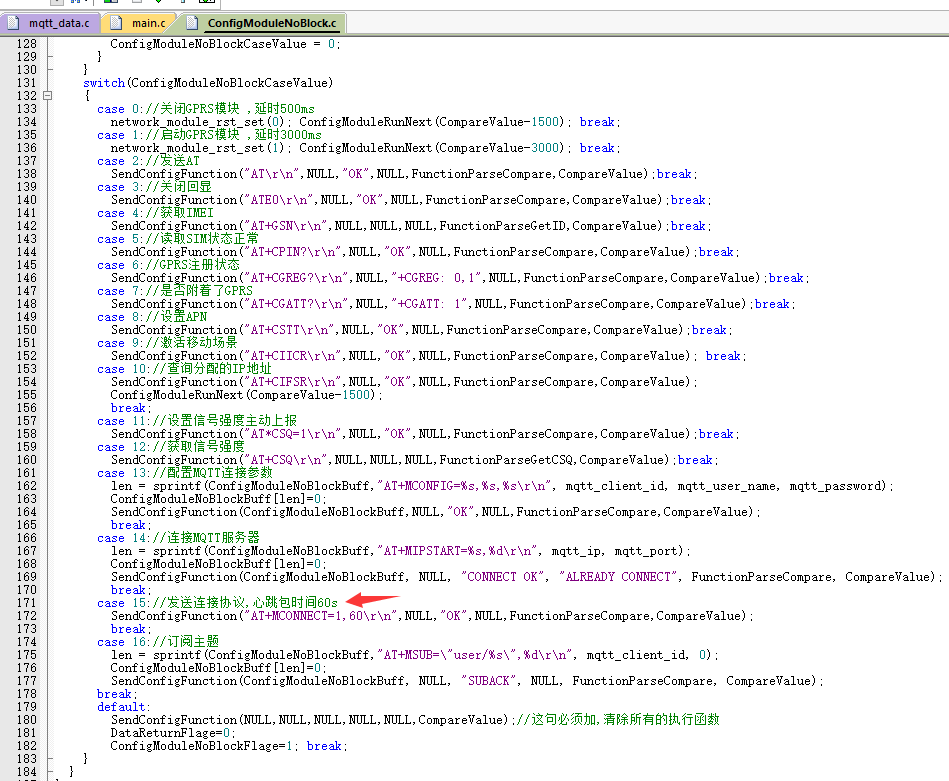
2.配置连接MQTT
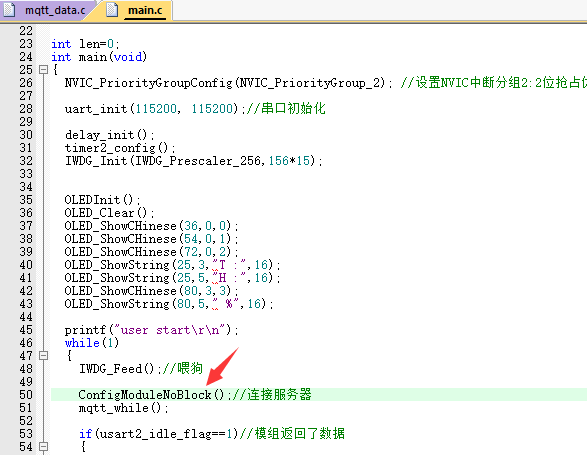
控制连接服务器使用的是 ConfigModuleNoBlock 框架

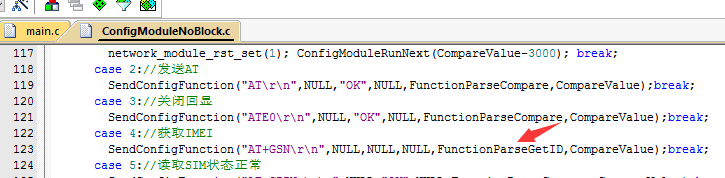
提示:这个里面也获取了模组的IMEI, 使用IMEI作为了MQTT客户端的ClientID


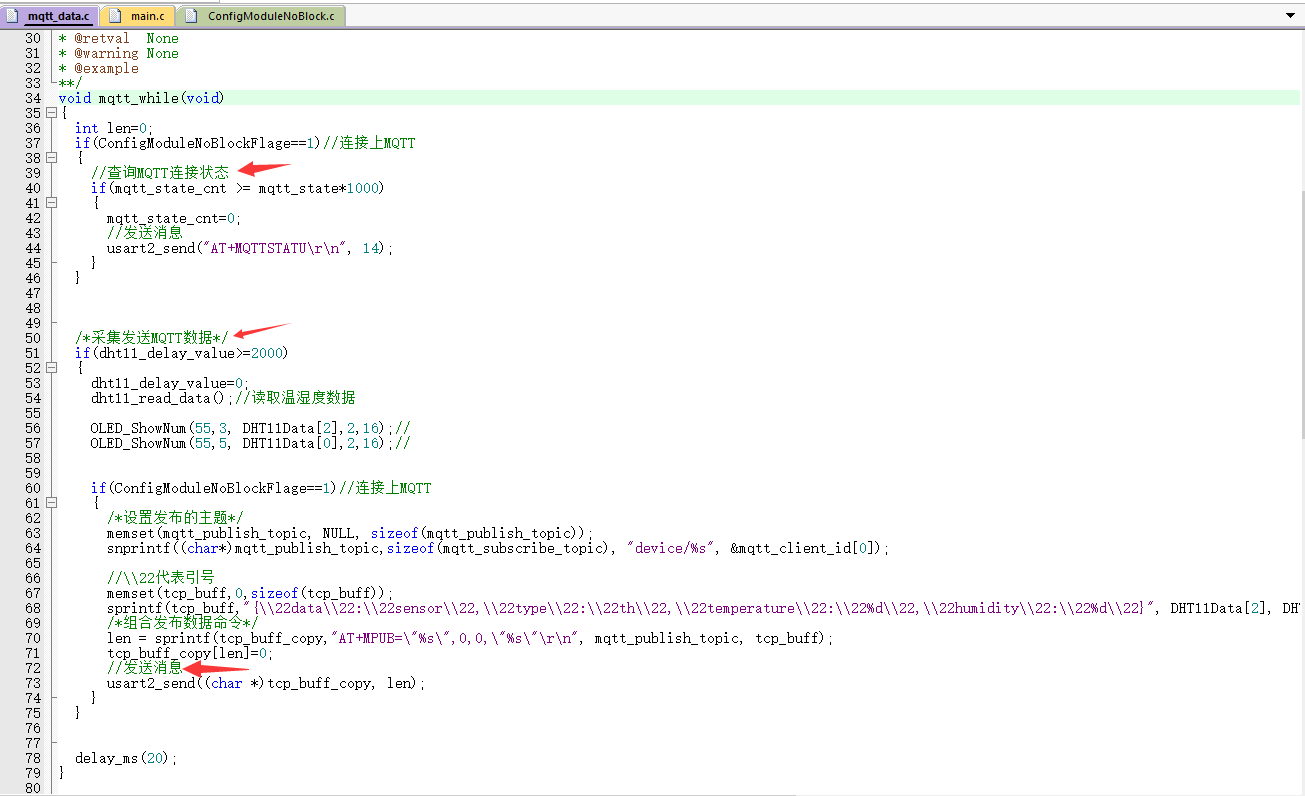
3.定时查询MQTT连接状态 和 发送MQTT数据

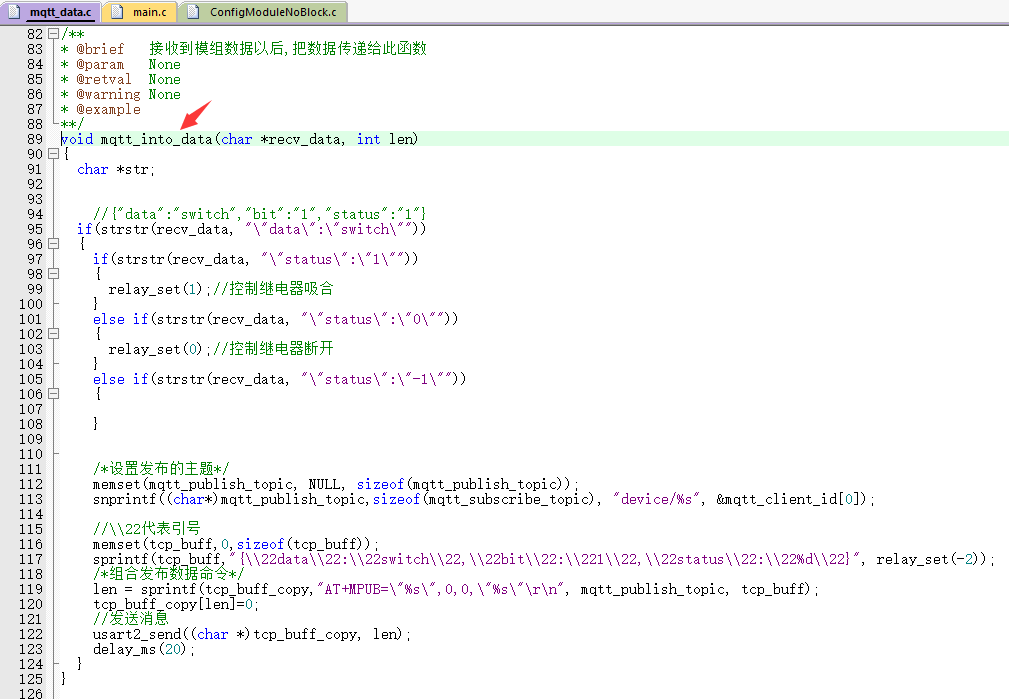
8.接收处理MQTT消息

控制继电器吸合 {"data":"switch","bit":"1","status":"1"}
控制继电器断开 {"data":"switch","bit":"1","status":"0"}
查询继电器状态 {"data":"switch","bit":"1","status":"-1"}

9,现在看微信小程序端的程序
paho-mqtt.js 官方底层包 mqtt.js本人再次封装的mqtt包,用户后期通信都是使用这个里面的api函数
用户可以根据自己的mqtt服务器更改参数

10,连接mqtt只需要在一开始的时候调用下
MQTT.ConnectMqtt();//链接MQTT
然后内部就是自动连接.

11,点击页面上的设备,携带着设备的MAC地址信息跳转到设备控制页面

12,控制页面在onLoad函数里面接收跳转的数据,并在里面设置MQTT回调函数

13.在定时器里订阅主题



14.在MQTT接收回调函数中接收处理数据


15.点击按钮发布继电器控制命令

结语
对于初学者,感受一下远程通信就可以.在后面的章节中将会详细的学习到是怎么做到的.