2-STM32+Air724UG基本控制篇(自建物联网平台)-整体运行测试-Android扫码绑定Air724,并通过MQTT和模组实现远程通信控制(使用模组自带MQTT命令)
<p><iframe name="ifd" src="https://mnifdv.cn/resource/cnblogs/ZLAir724UGA/my.html" frameborder="0" scrolling="auto" width="100%" height="1500"></iframe></p>
说明
这节测试一下Android和微信小程序扫码绑定Air724,并通过MQTT和模组实现远程通信控制(使用模组自带MQTT)
这一节作为板子的整体功能测试,用户下载这一节的程序用来测试基本控制篇实现的基本功能
GPRS模块和底板安装说明
安装到第三排排母!模块的第一个VCC引脚和底板的5V引脚相连接



测试准备工作
1.下载这节程序到单片机

2.单片机工程目录

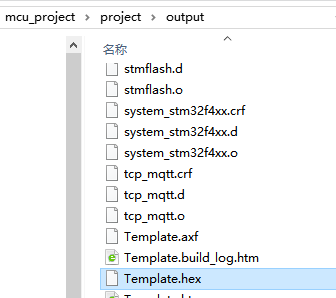
3.Hex文件位置

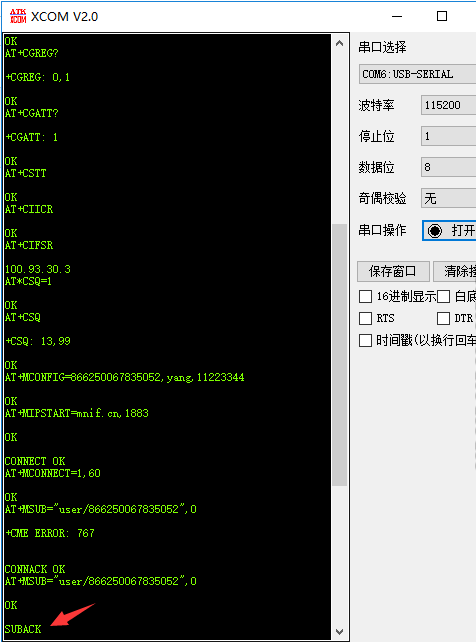
4.使用单片机串口1打印串口日志(115200)

5.正常运行情况下日志会打印

5.安装手机APP

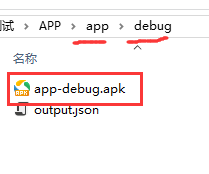
6.手机APP安装包位置

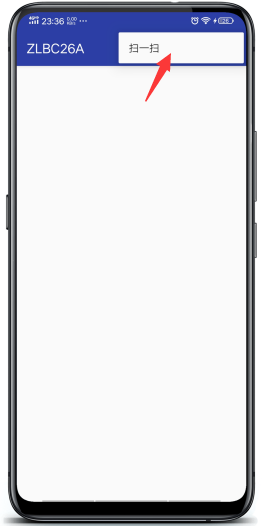
7.点击APP右上方的菜单栏,选择 扫一扫

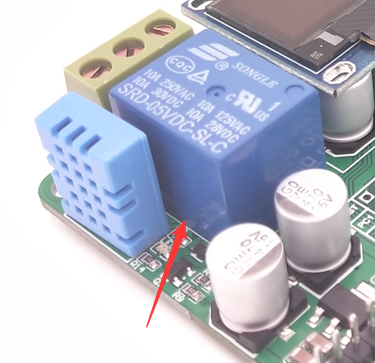
8.扫描模组上面的二维码

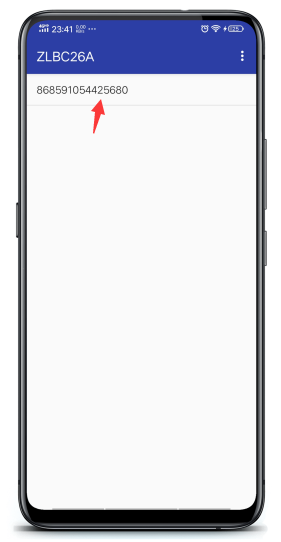
9.扫描成功以后将会在主页面添加一个设备
注:显示的内容为模组的IMEI号

10.点击显示的设备,进入设备控制页面
设备会显示当前温湿度数据,也可以点击按钮控制开发板上的继电器


整体说明
整个程序就是利用MQTT服务器实现APP和设备之间通信.
APP通过扫码获取设备的IMEI号
设备连接上MQTT服务器以后,设备订阅的主题是: user/设备的IMEI号 设备发布的主题是: device/设备的IMEI号
APP获取设备的MAC地址后,APP发布的主题是: user/设备的IMEI号 APP订阅的主题是: device/设备的IMEI号
APP和设备的发布和订阅的主题相对应,APP和设备的消息发给MQTT服务器以后,MQTT服务器就为各自的消息互相转发.
APP扫码程序
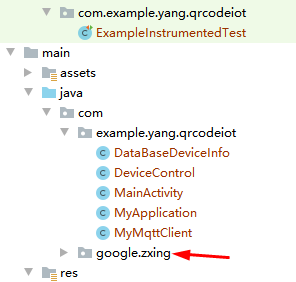
1.APP扫码程序使用的是Google 谷歌的zxing

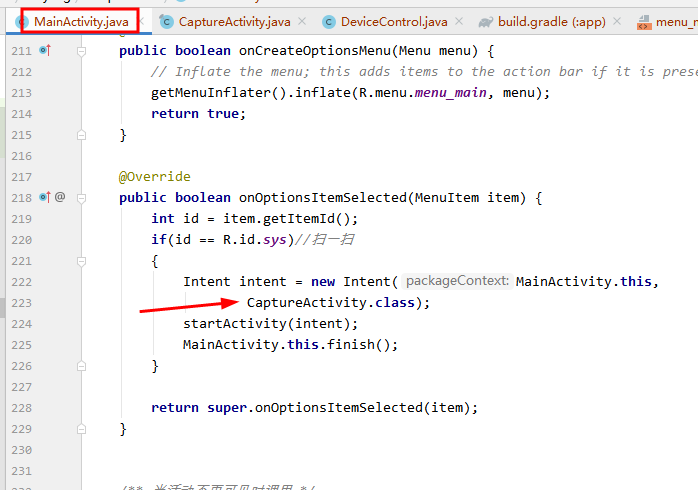
2.点击扫一扫进入扫描页面

2.扫码成功以后携带着数据跳转到主页

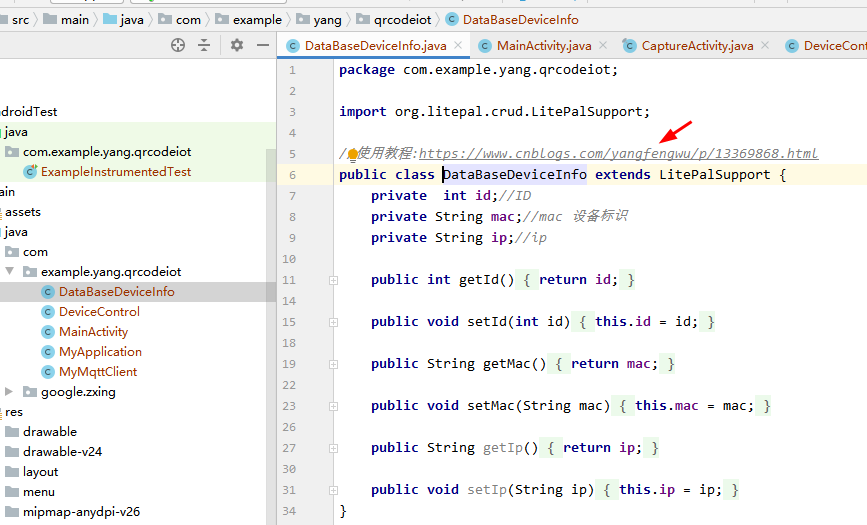
3.activity 接收数据并把信息存储listview和数据库

4.数据库操作是使用的郭霖写的litepel

单片机程序细节说明
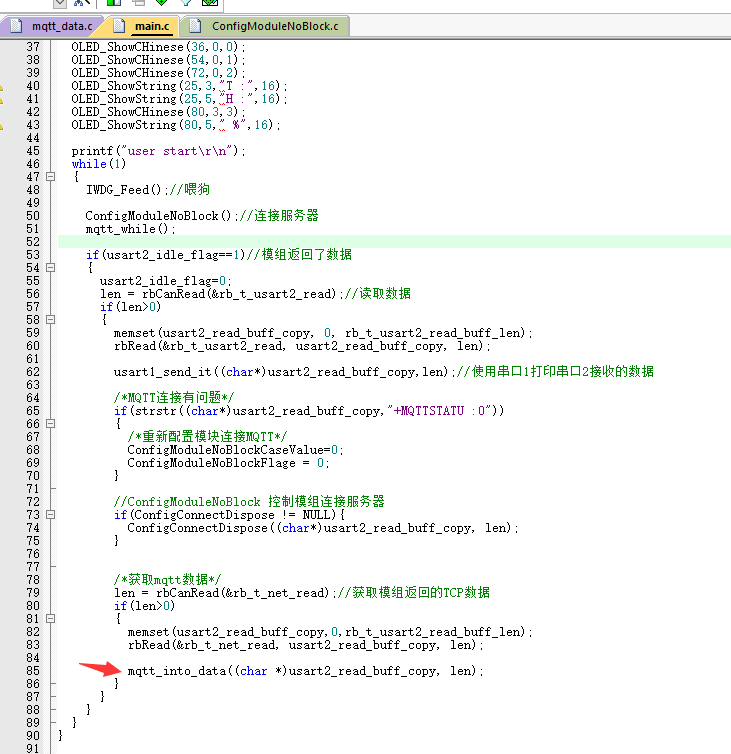
1,串口2接收模组数据的时候,单独使用一个缓存,缓存了MQTT接收的数据

程序MQTT通信过程
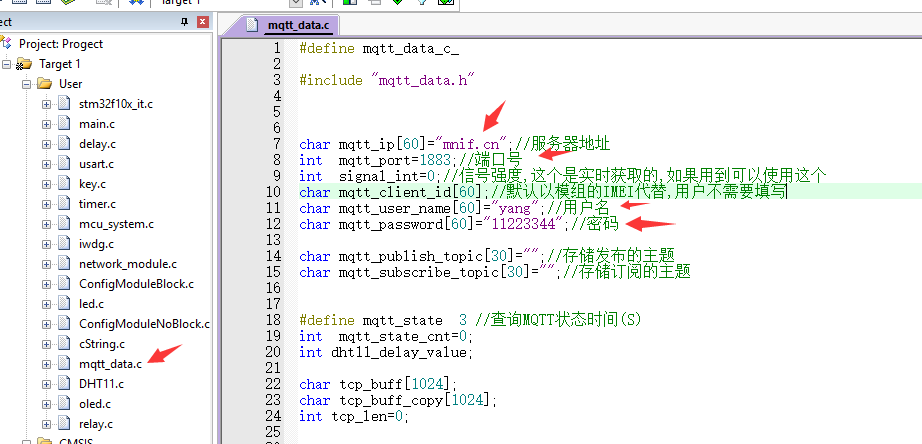
1.配置所连接的MQTT服务器的参数

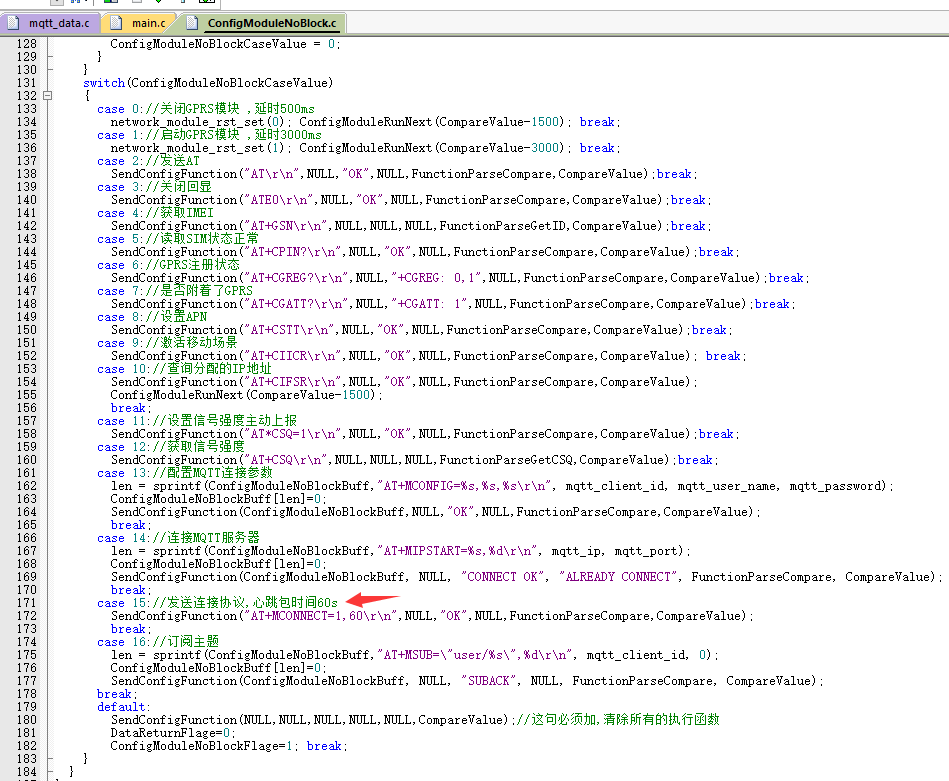
2.配置连接MQTT
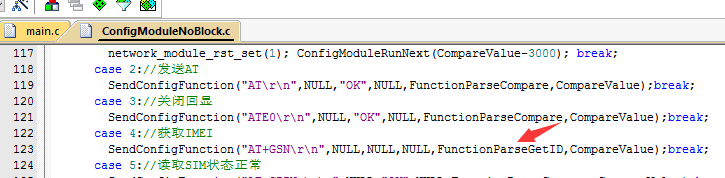
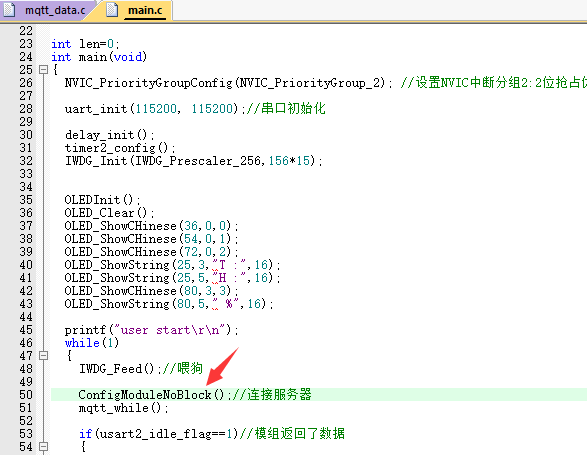
控制连接服务器使用的是 ConfigModuleNoBlock 框架

提示:这个里面也获取了模组的IMEI, 使用IMEI作为了MQTT客户端的ClientID


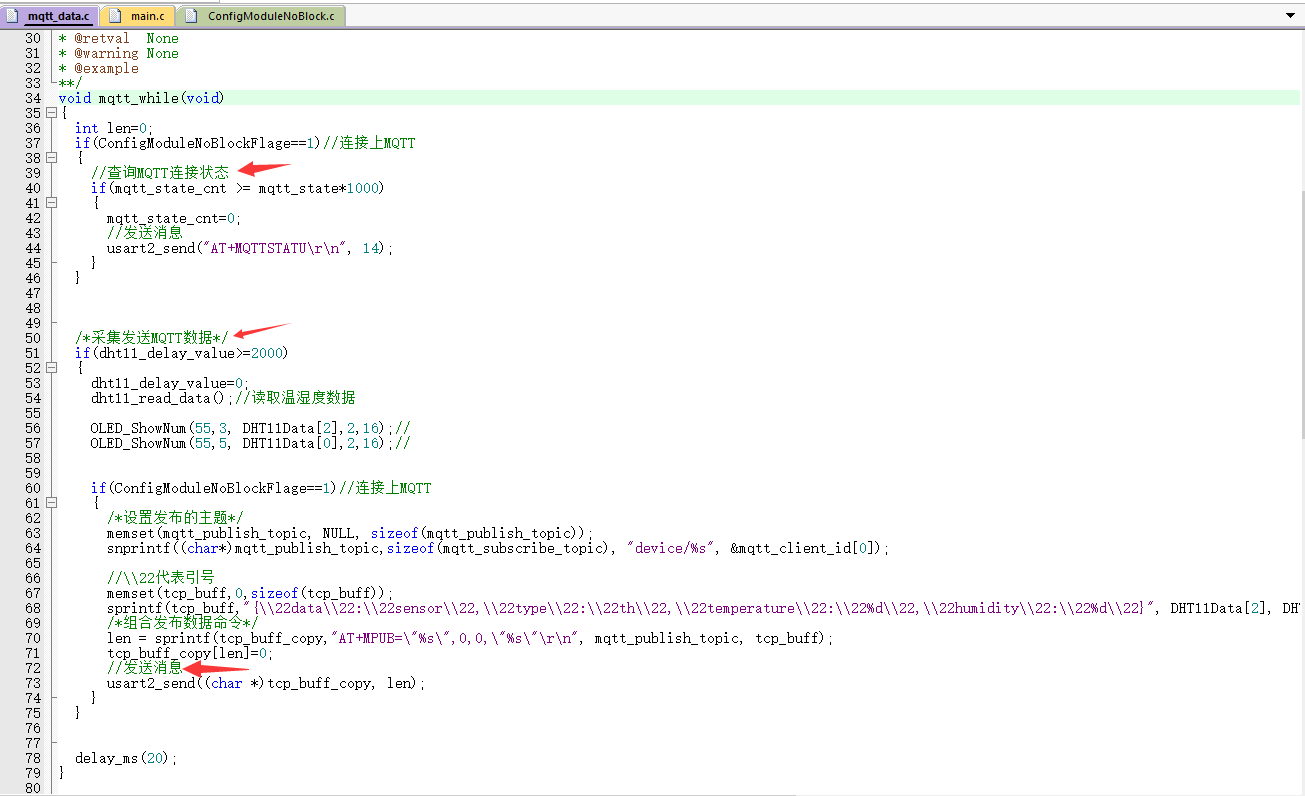
3.定时查询MQTT连接状态 和 发送MQTT数据

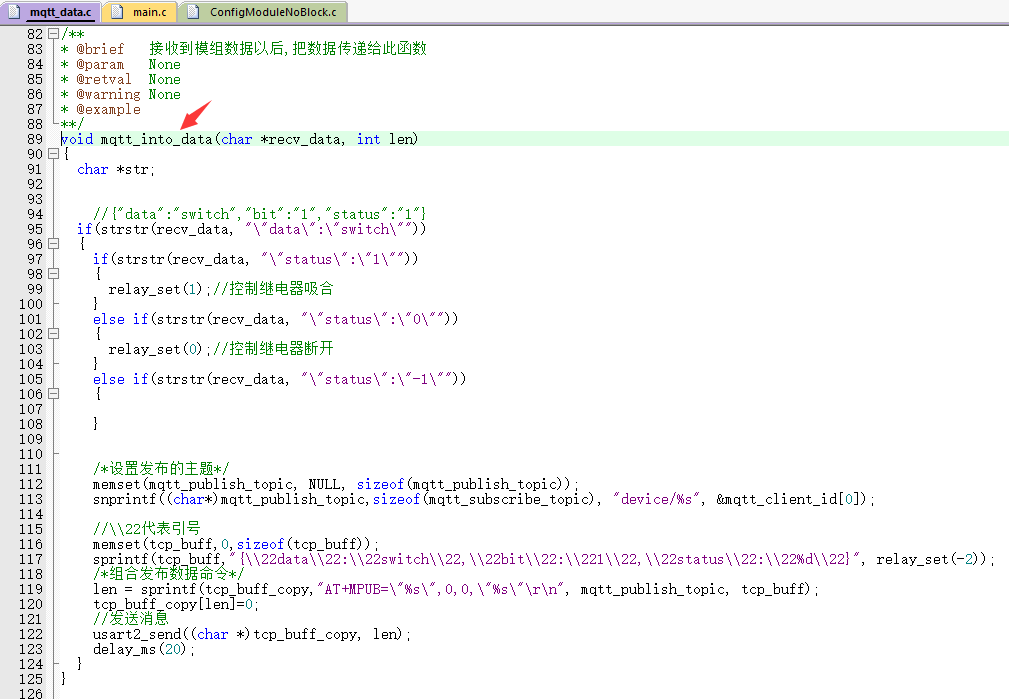
8.接收处理MQTT消息

控制继电器吸合 {"data":"switch","bit":"1","status":"1"}
控制继电器断开 {"data":"switch","bit":"1","status":"0"}
查询继电器状态 {"data":"switch","bit":"1","status":"-1"}

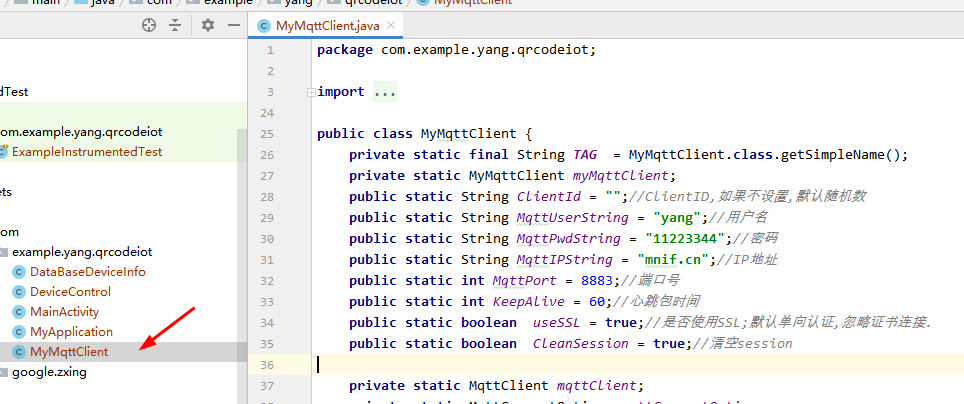
15,现在看APP端的程序
app使用的jar包为: org.eclipse.paho.client.mqttv3-1.2.0
MyMqttCLient是封装的mqtt文件,用户后期通信都是使用这个里面的api函数
用户可以根据自己的mqtt服务器更改参数

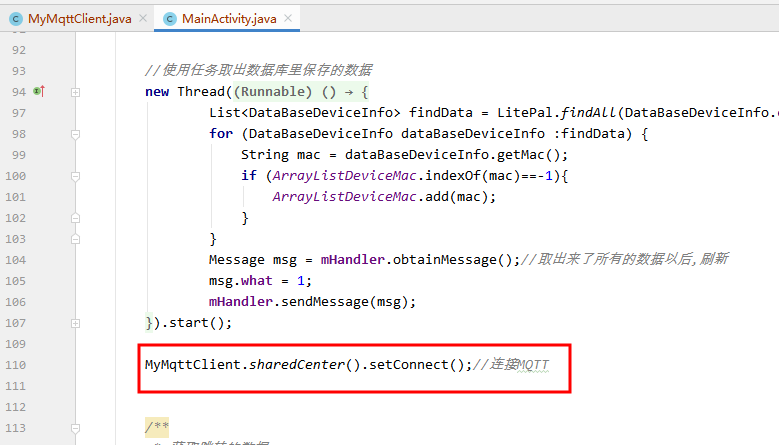
15,连接mqtt只需要在一开始的时候调用下
MyMqttClient.sharedCenter().setConnect();//连接MQTT
然后内部就是自动连接.

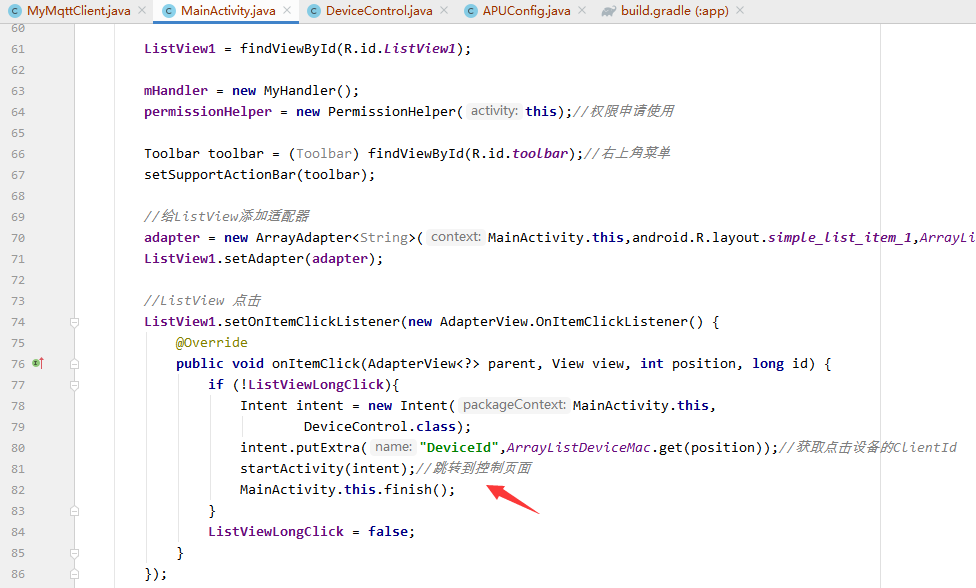
16,点击APP页面上的设备,携带着设备的MAC地址信息跳转到设备控制页面

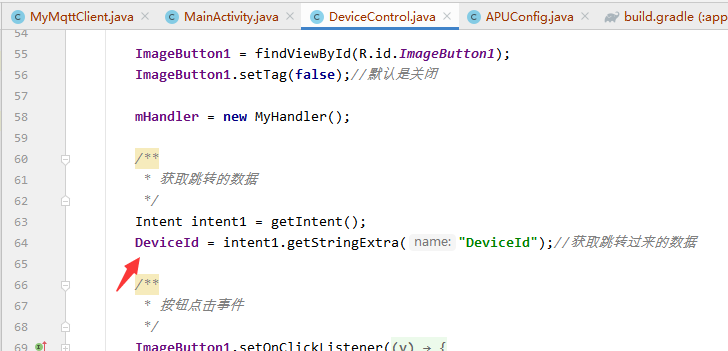
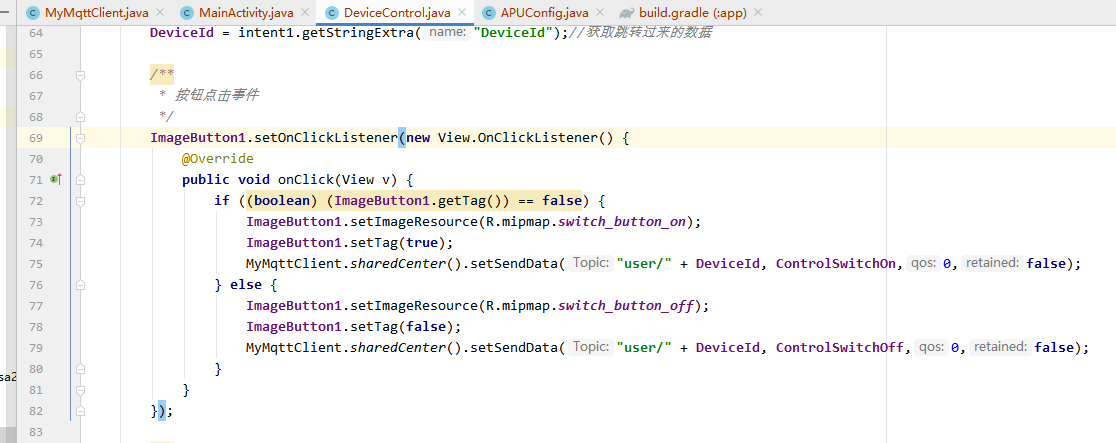
17,控制页面接收跳转的数据

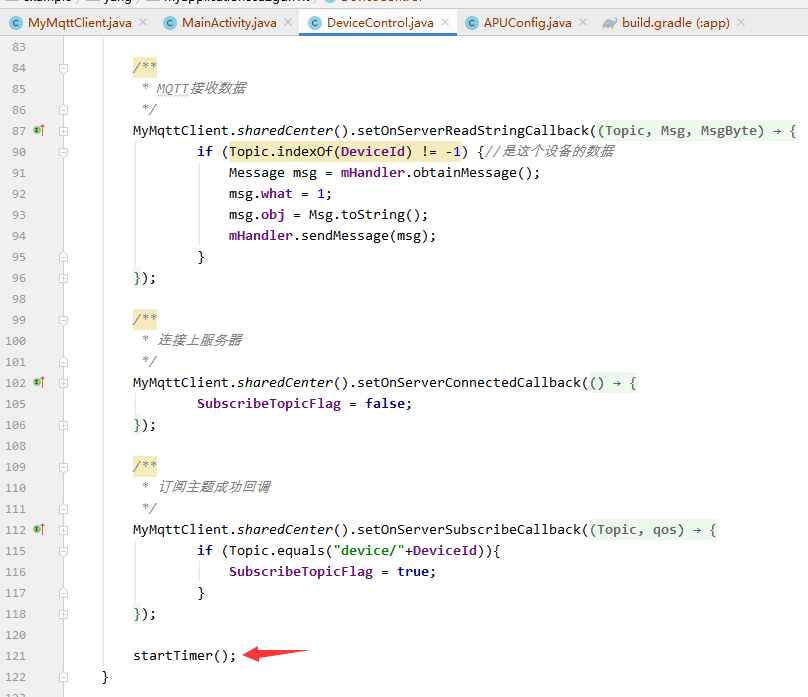
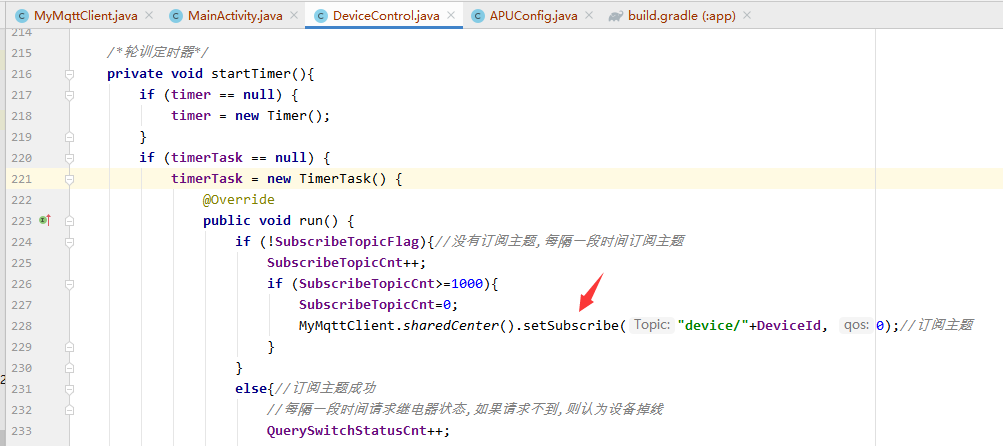
18.设置一些回调函数,启动定时器订阅主题


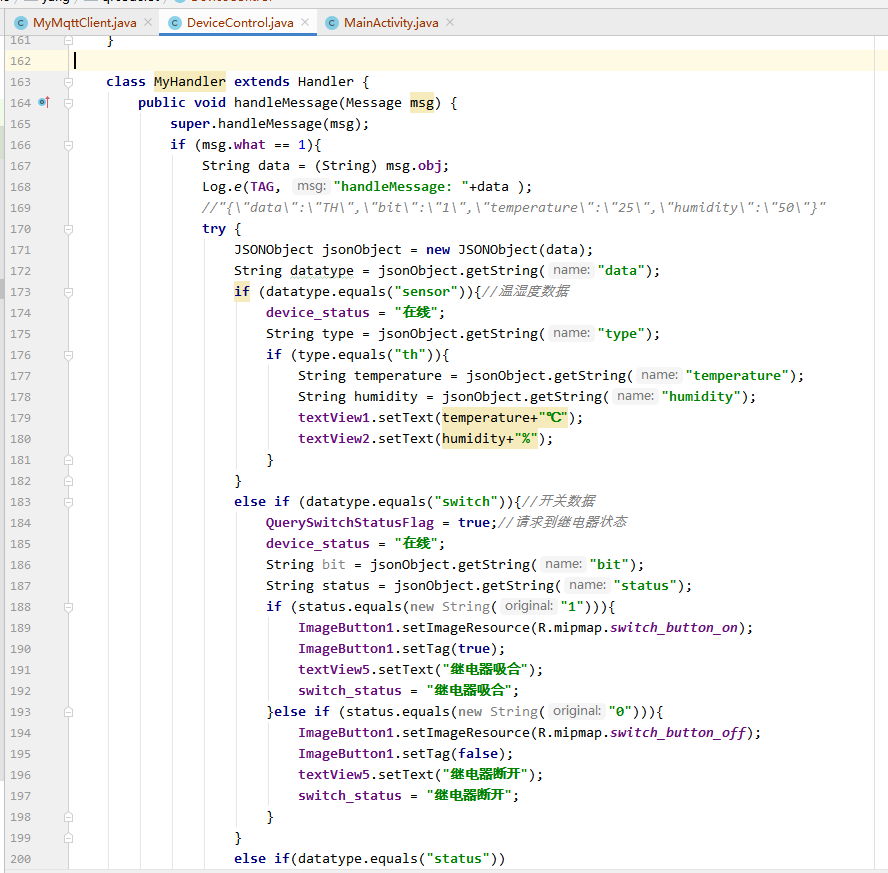
19.在handler中处理MQTT数据

20.点击按钮发布继电器控制命令

结语
对于初学者,感受一下远程通信就可以.在后面的章节中将会详细的学习到是怎么做到的.





 浙公网安备 33010602011771号
浙公网安备 33010602011771号
