805-Air724UG模块(4G全网通GPRS开发)-微信小程序扫码绑定Air724,并通过MQTT实现远程查看摄像头图像(自建MQTT服务器)
<p><iframe name="ifd" src="https://mnifdv.cn/resource/cnblogs/LearnAir724UG" frameborder="0" scrolling="auto" width="100%" height="1500"></iframe></p>
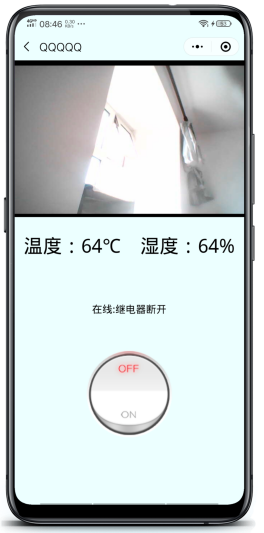
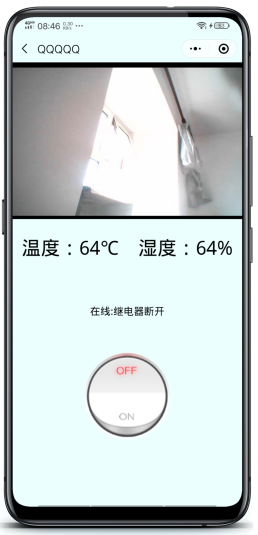
实际效果
上面显示的是图像,下面温室湿度是模拟的数据,还有一个继电器的开关(实际控制开发板上的小灯)

测试(默认连接我的MQTT服务器测试)
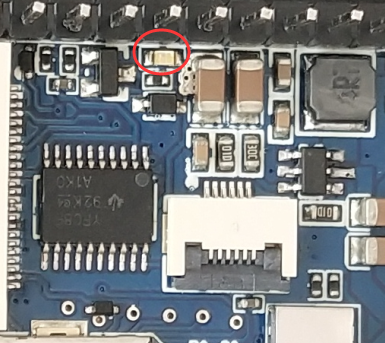
1,安装好手机卡,天线,摄像头

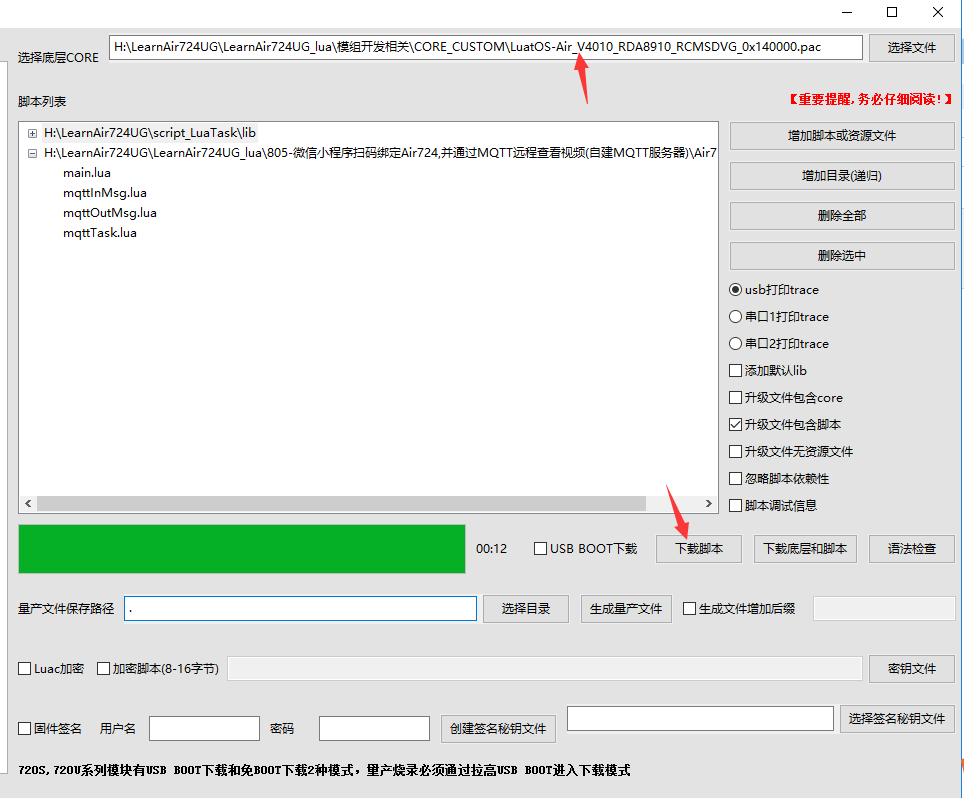
2,下载这节的程序到开发板

程序里面设置的摄像头为30W,所以需要使用自定义的CORE, 可以自己生成,也可以使用我提供的


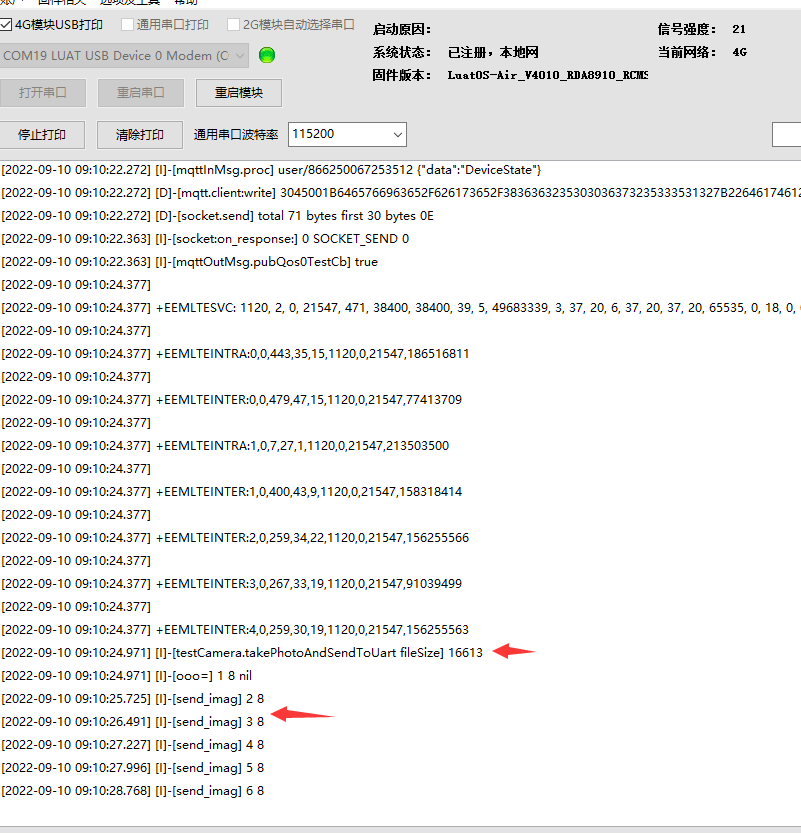
3,正常情况下开发板日志会显示如下

4,使用微信小程序开发工具打开微信小程序工程

5.注意事项
注:默认连接的我的服务器,mnif.cn,用户可以在详情里面选择不校验域名(不推荐,可能通信有问题)

推荐在微信小程序平台上设置域名白名单


6,点击 预览,使用微信扫码以后安装到手机

7.点击添加设备

8.扫码添加

9.扫描模组上面的二维码

10.扫描成功以后,自动跳转到主页面,并添加了一个设备
显示的为设备的IMEI号

11.点击设备进入设备控制页面
最上面会显示摄像头图像(每隔6S左右更新一张图片)

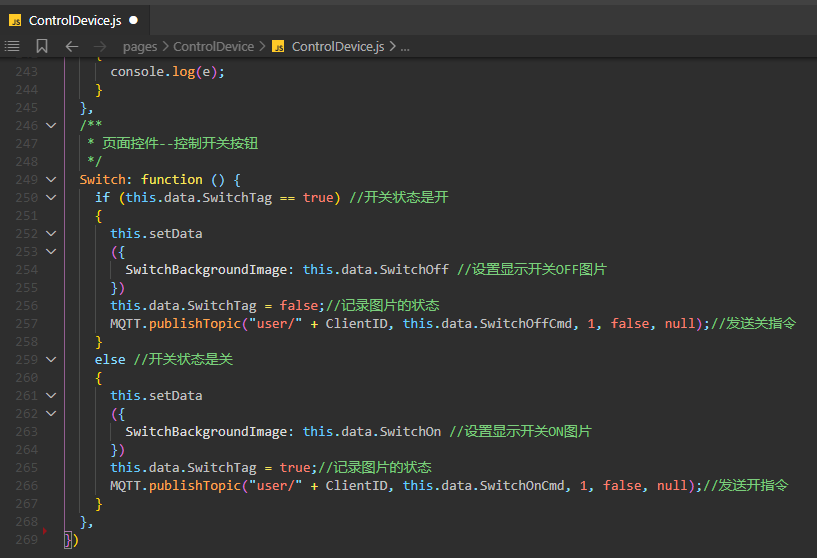
点击下面的控制按钮可以控制开发板上的灯

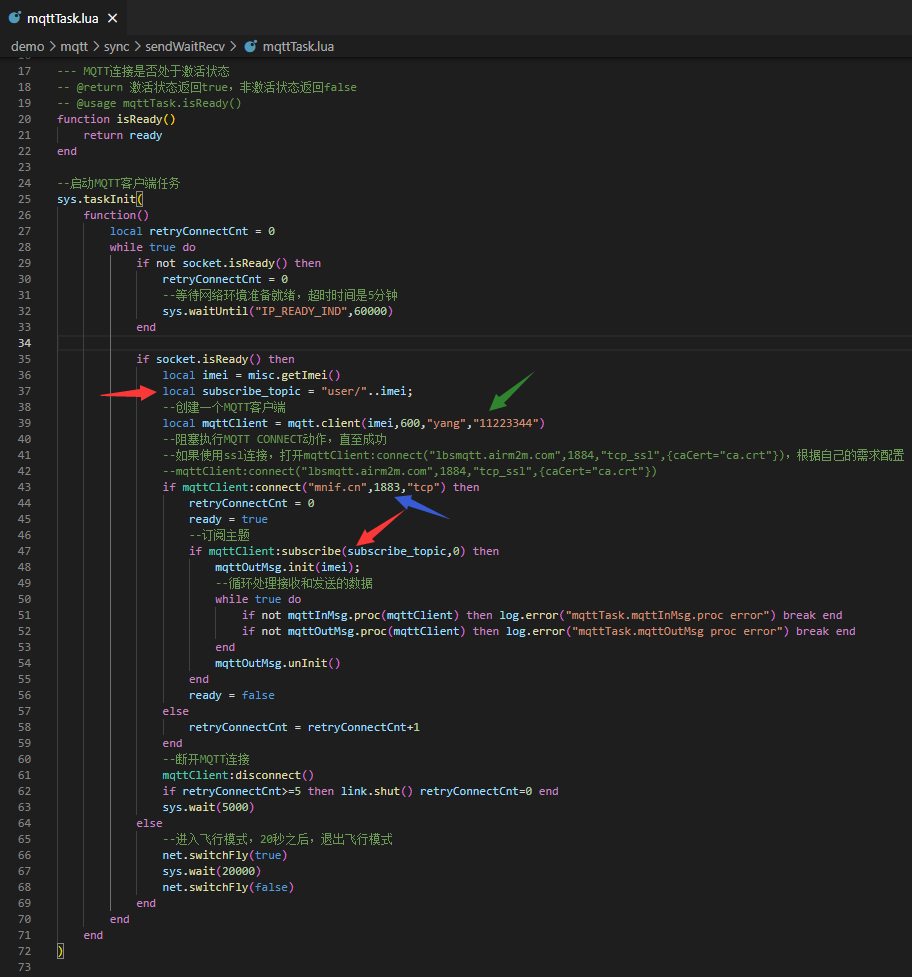
Air724程序说明
1,设置连接的MQTT信息,和订阅主题(user/设备的imei)

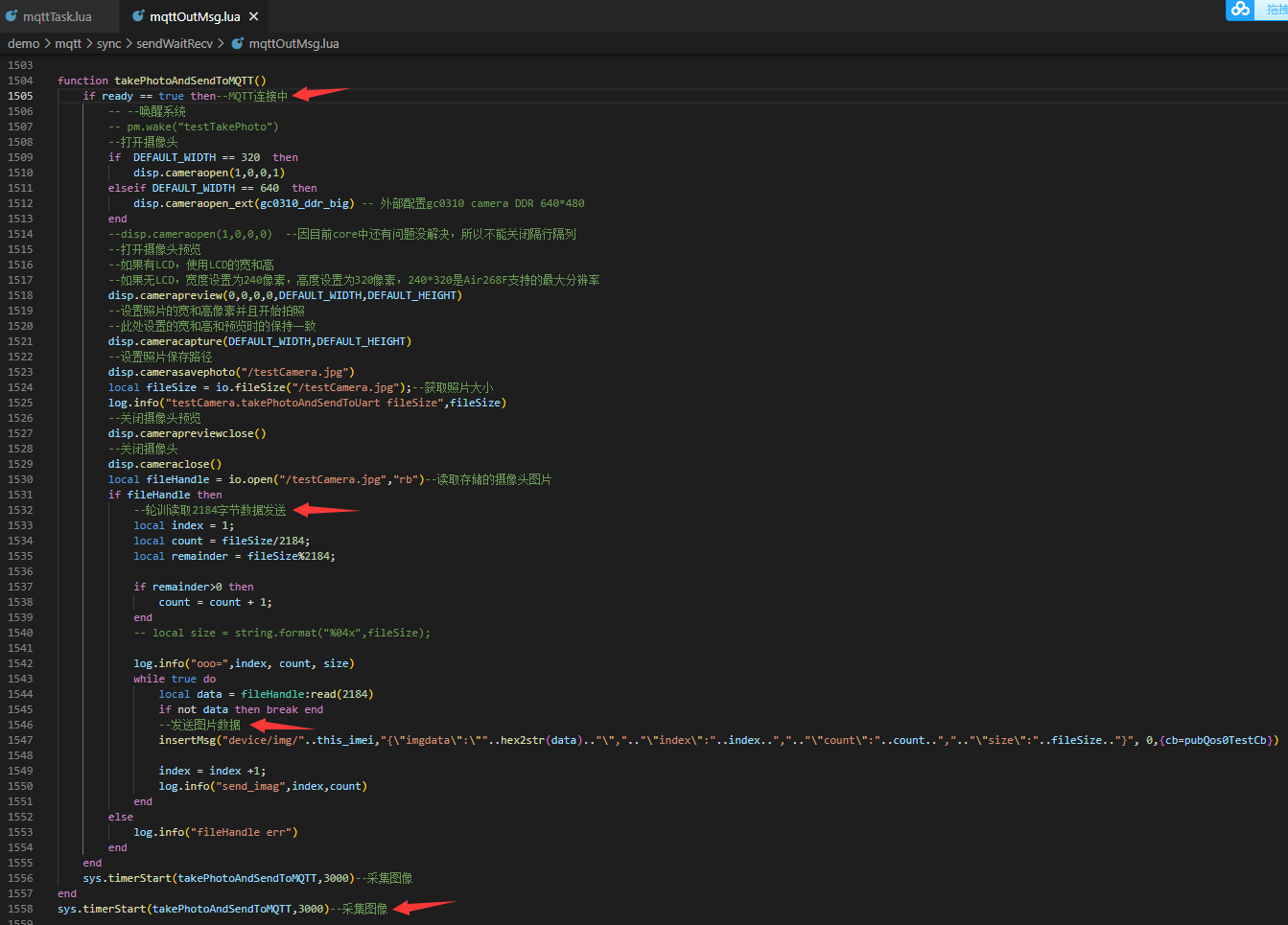
2,采集并发送图片数据(发送的主题:device/msg/设备的imei)
提示:发送图片的格式 {"imgdata":"FFD8...图片数据....FFD9","index":1,"count":2,"size":4567}
一张图片是分了好几次发送的,一次发送最大2184字节.
整体为json格式,图片数据是字符串形式的16进制, count代表总共有几帧数据, index代表当前传的第几帧, size代表整个图片数据长度

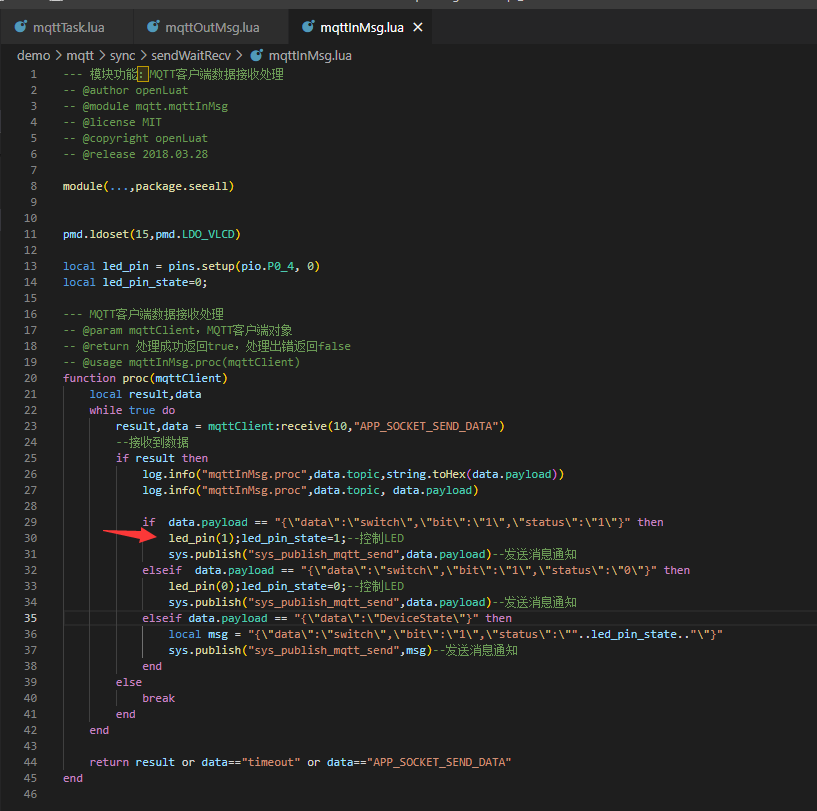
3,MQTT接收数据

4,接收到消息以后,调用的sys.publish 发送通知(返回消息给MQTT)
发送的主题:device/base/设备的imei
下面是接收消息通知,并把消息发送到MQTT;
再下面是模拟发送的温湿度数据

微信小程序说明
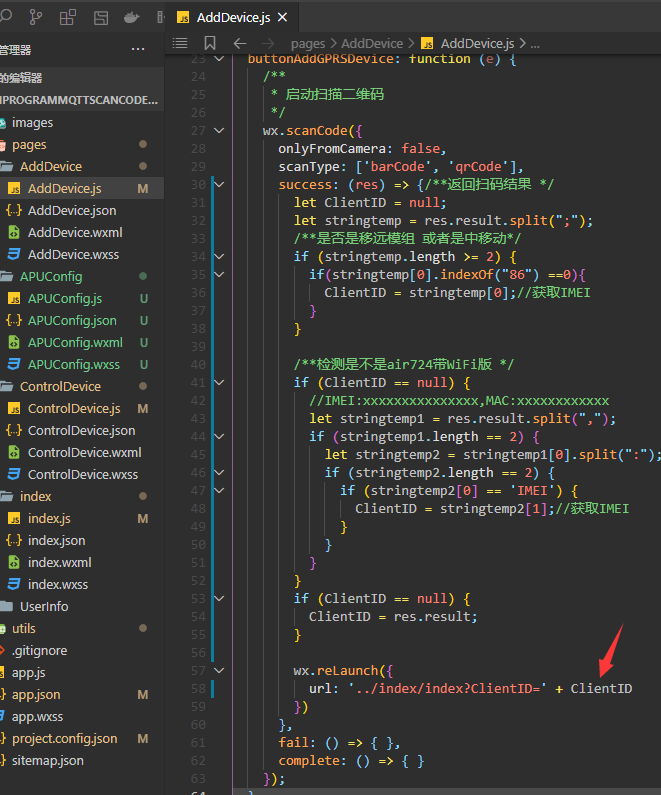
1.点击添加设备菜单跳转到添加设备页面

2.点击扫码,调用扫码程序.扫码成功以后携带着数据跳转到index页面

3.index把接收的数据存储起来

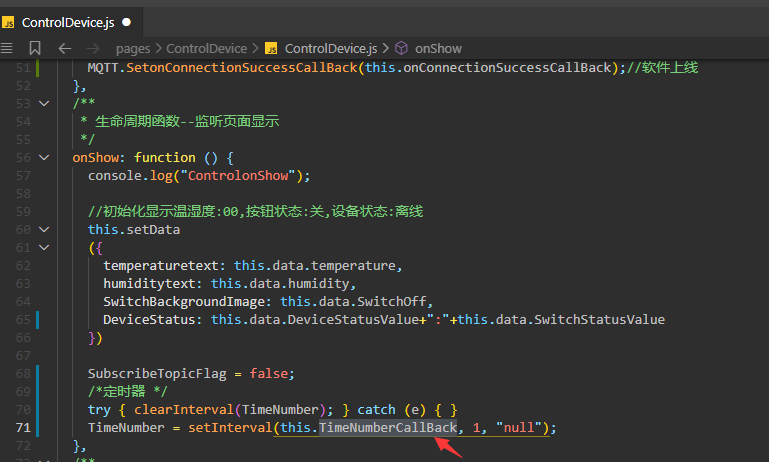
4.在onShow显示数据

5,MQTT部分
paho-mqtt.js 官方底层包 mqtt.js本人再次封装的mqtt包,用户后期通信都是使用这个里面的api函数
用户可以根据自己的mqtt服务器更改参数

6,连接mqtt只需要在一开始的时候调用下
MQTT.ConnectMqtt();//链接MQTT
然后内部就是自动连接.

7,点击页面上的设备,携带着设备的MAC地址信息跳转到设备控制页面

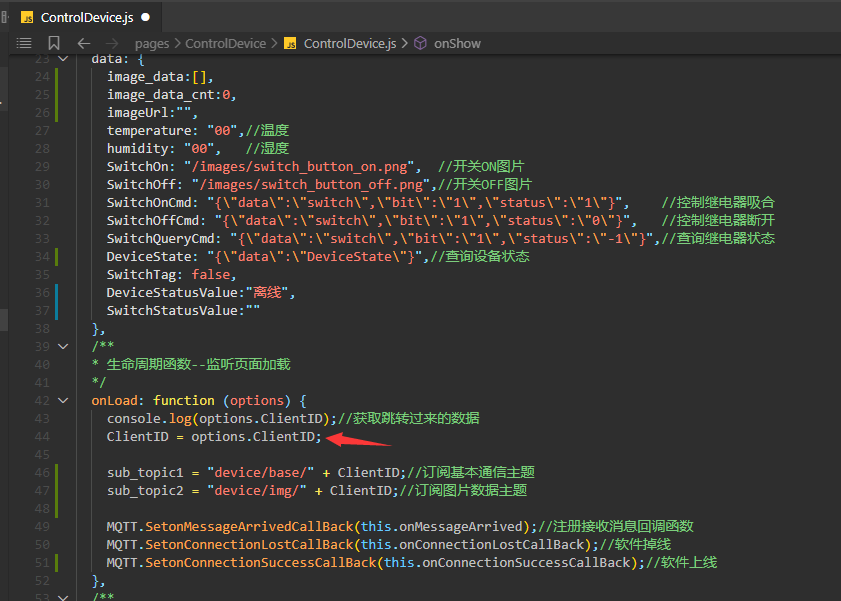
8,控制页面在onLoad函数里面接收跳转的数据,并在里面设置MQTT回调函数

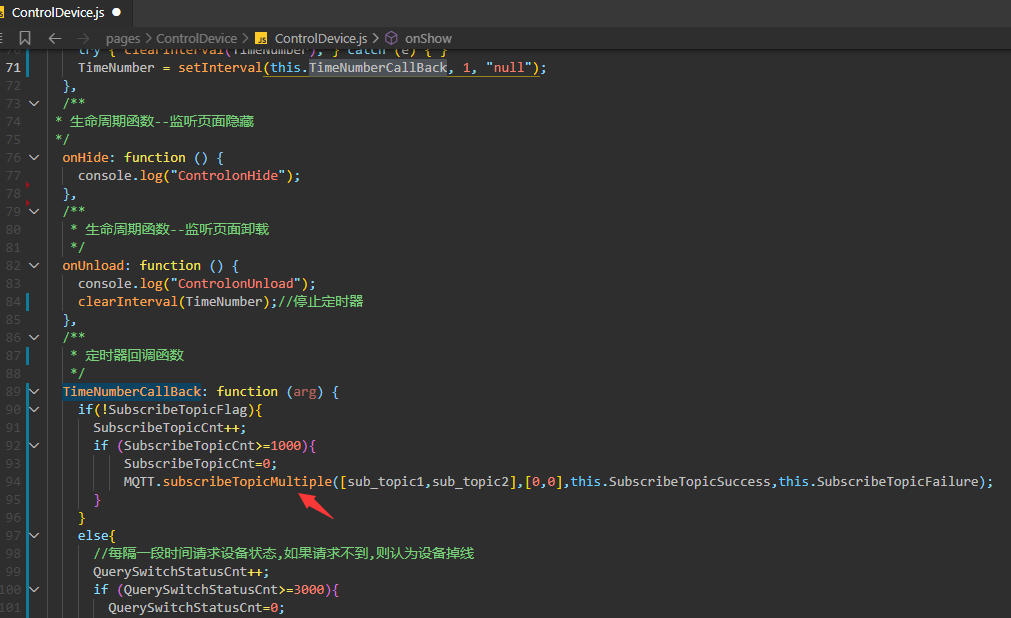
9.在定时器里订阅主题


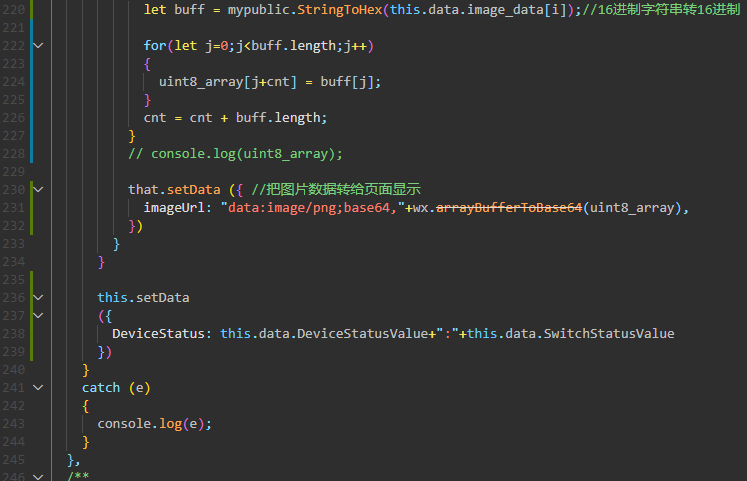
10.在MQTT接收回调函数中接收处理数据



11.点击按钮发布LED控制命令









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2018-09-10 Android 多线程-----AsyncTask详解