0-STM32+ESP8266+Air302基本控制篇(自建物联网平台)-整体运行测试-微信小程序使用APUConfig配网绑定ESP8266,并通过MQTT和ESP8266实现远程通信控制
<p><iframe name="ifd" src="https://mnifdv.cn/resource/cnblogs/ESA2GJK1DH1K_A/" frameborder="0" scrolling="auto" width="100%" height="1500"></iframe></p>
说明
这节测试一下微信小程序使用APUConfig配网绑定ESP8266,并通过MQTT和模组实现远程通信控制
这一节作为板子的整体功能测试,用户下载这一节的程序用来测试基本控制篇实现的基本功能
还有就是测试一下板子是否工作正常.
提示
单片机都是使用串口2和模组进行通信, 开发板只安装上WiFi模组.

测试准备工作
1.下载这节程序到单片机

2.单片机工程目录

3.Hex文件位置

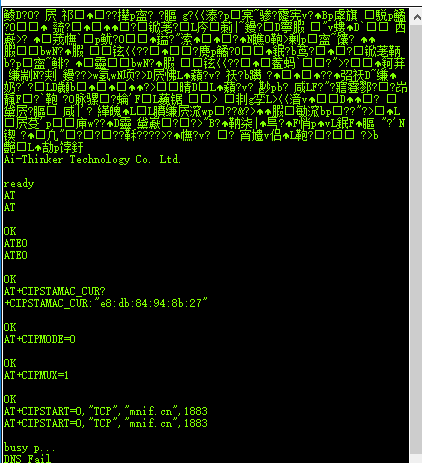
4.使用单片机串口1打印串口日志(115200)

正常情况下会打印

5.安装微信小程序(使用开发工具导入以下工程)
注:如果没有学习过小程序,请先学习微信小程序开源教程

6.设置域名
注:默认连接的我的服务器,mnif.cn,用户可以在详情里面选择不校验域名(不推荐,可能通信有问题)

也可以在微信小程序平台上设置域名白名单(推荐)


7,点击 预览,使用微信扫码以后安装到手机

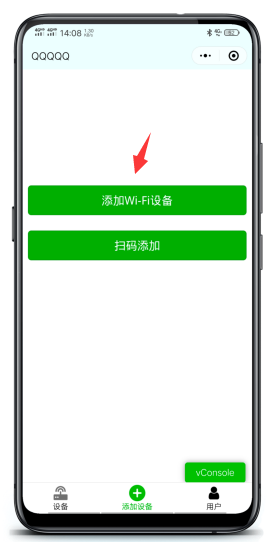
8.添加设备

9.添加WiFi设备

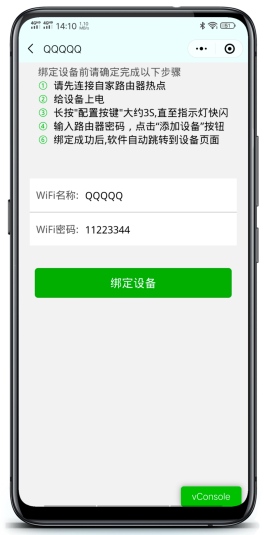
10.手机连接自家的路由器,输入自家路由器密码

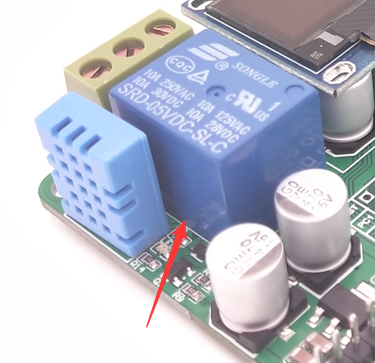
11.长按开发板上面的单片机按键引脚大约3S,直至指示灯快闪

12.点击 APP 绑定设备按钮

13,绑定成功以后自动跳转到主页面,并添加了一个设备

14.点击设备进入设备控制页面


整体说明
整个程序就是利用MQTT服务器实现APP和设备之间通信.
APP通过APUConfig配置模组连接路由器,并获取模组的MAC地址信息
设备连接上MQTT服务器以后,设备订阅的主题是: user/设备的MAC 设备发布的主题是: device/设备的MAC
APP获取设备的MAC地址后,APP发布的主题是: user/设备的MAC APP订阅的主题是: device/设备的MAC
APP和设备的发布和订阅的主题相对应,APP和设备的消息发给MQTT服务器以后,MQTT服务器就为各自的消息互相转发.
程序绑定过程
1.整体
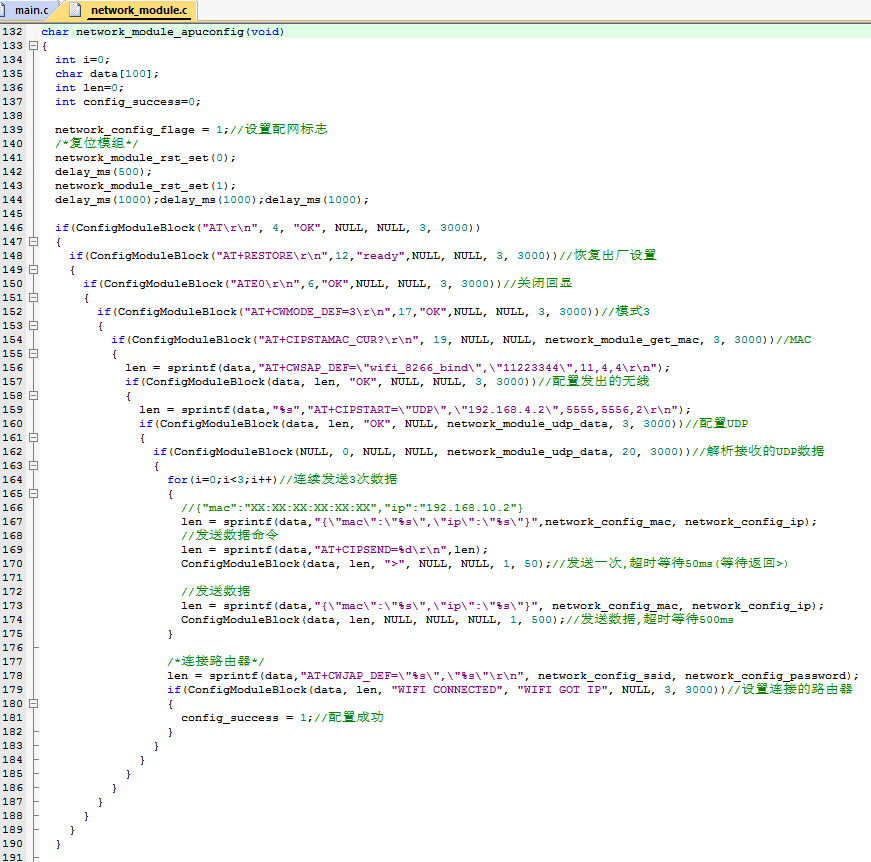
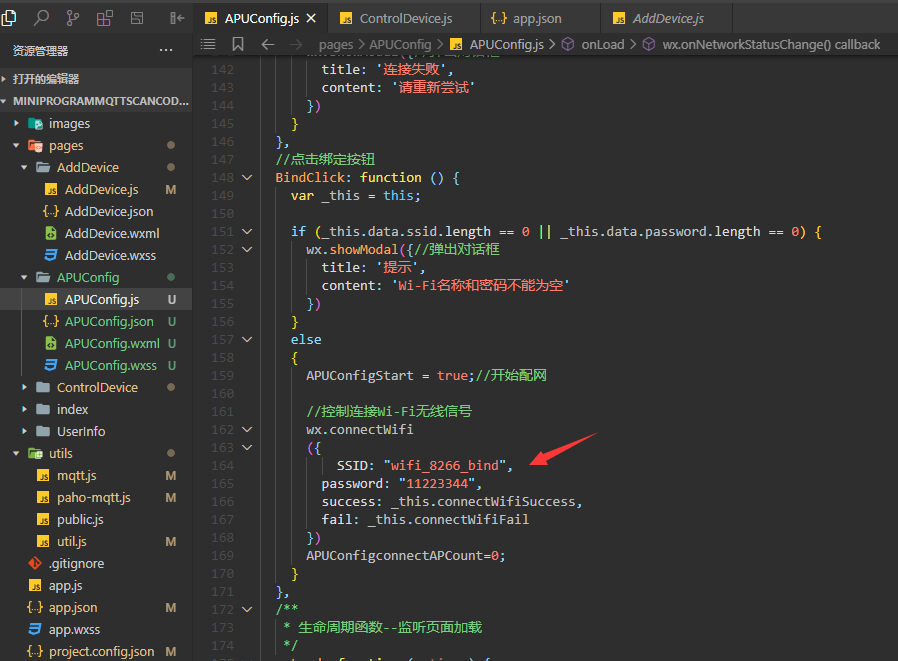
APP连接WiFi模块发出的无线信号(ssid:wifi_8266_bind; Password:11223344),然后使用UDP和模组进行通信
APP连接上wifi模块的无线以后,不停的使用udp把路由器信息发给模组
模组接收到路由器信息以后把自身的MAC地址发给APP
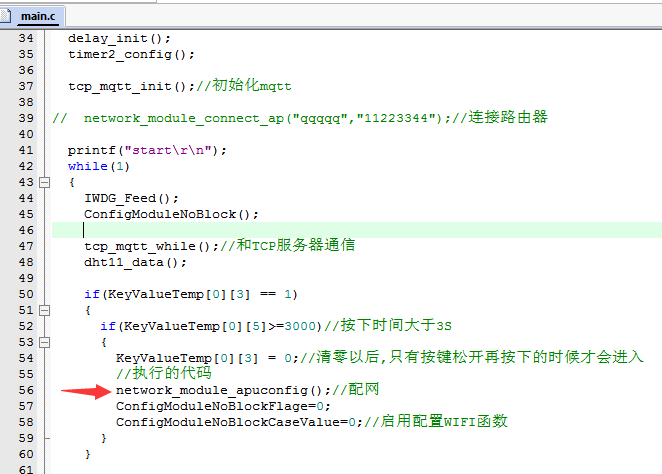
2,启动绑定


3.注意
按常理来讲,应该是模块获取到路由器信息,然后连接上之后再把自己的MAC传递给APP,然后实现绑定.
但是以上程序并没有这样做,因为测试发现,如果控制了模组连接路由器,会导致APP断开和wifi的无线连接.
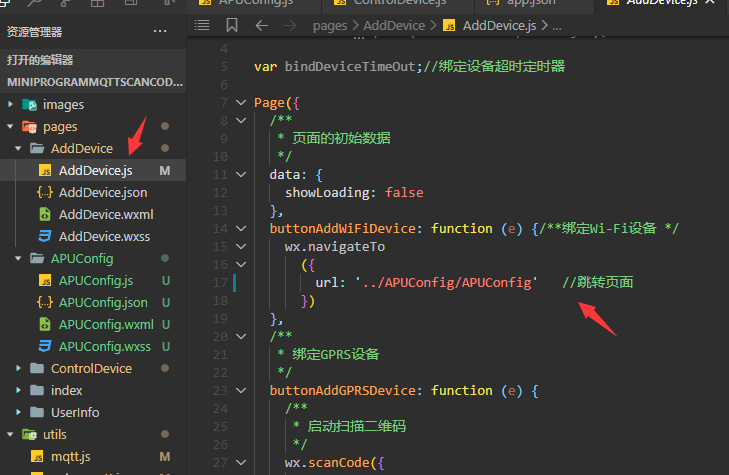
4.现在看下微信小程序的绑定程序,点击添加设备菜单跳转到添加设备页面

5.点击添加WiFi设备按钮跳转到绑定页面

6.点击绑定按钮连接WiFi模块的热点

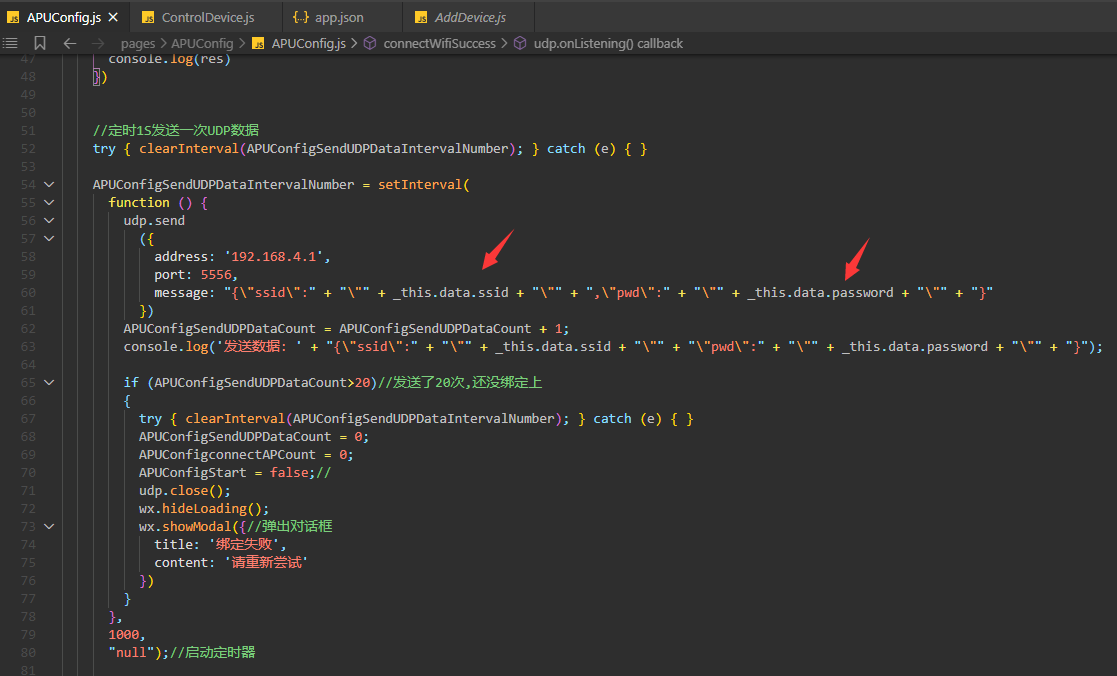
7.连接上热点以后初始化UDP

8.每隔1S发送路由器信息给WiFi模组

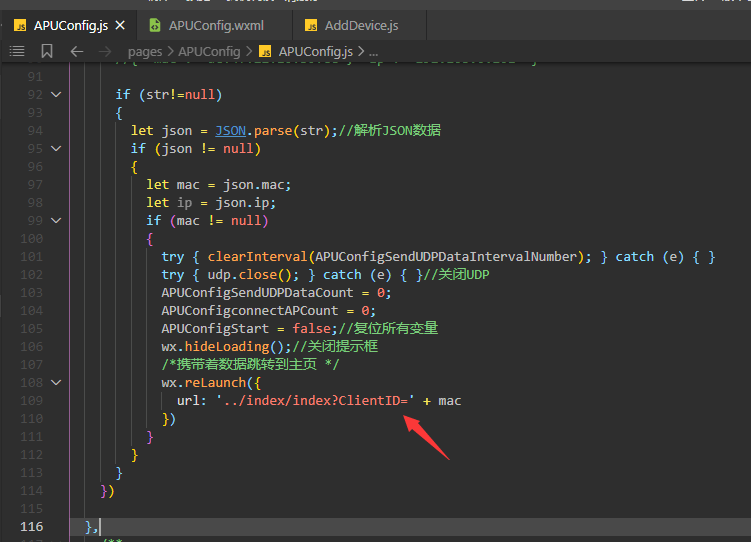
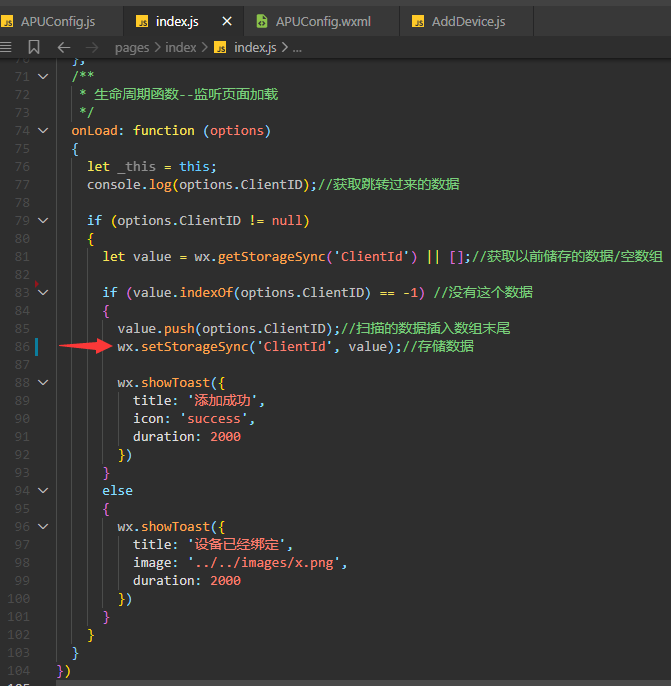
9,接收到模组返回的mac地址数据,携带着数据跳转到index

10,存储数据

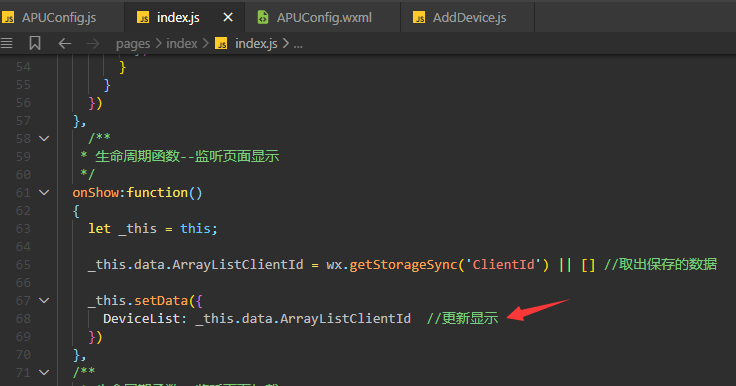
11,显示数据

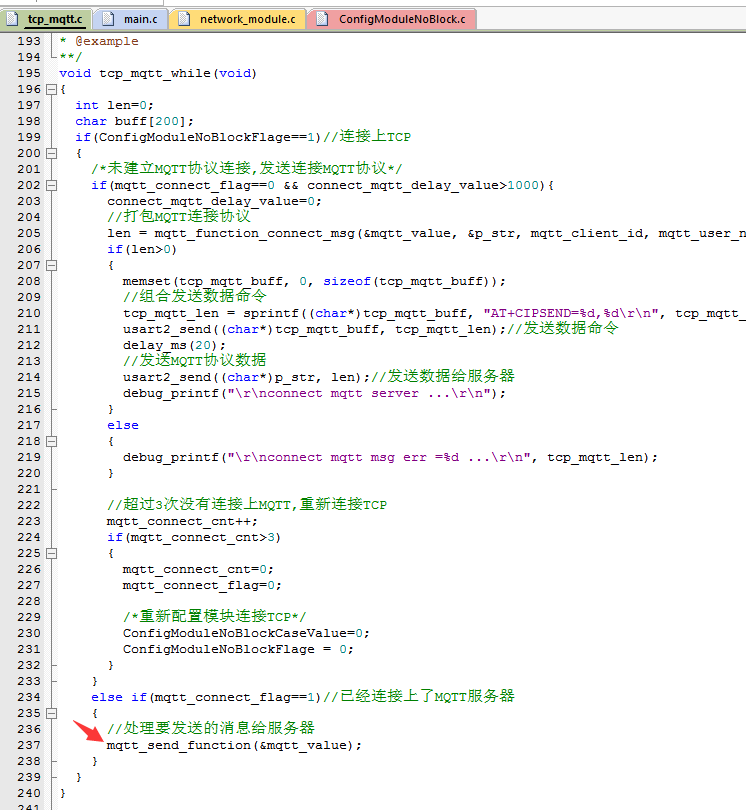
单片机程序细节说明
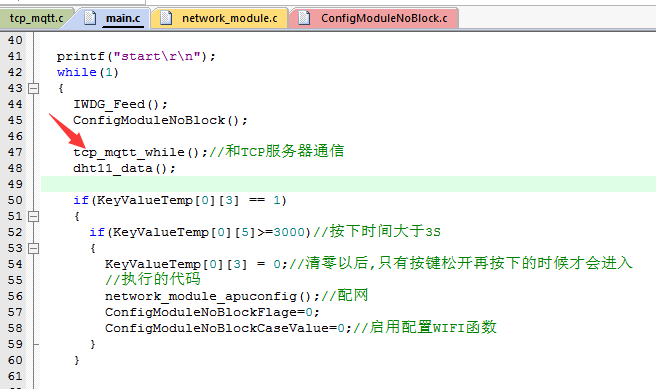
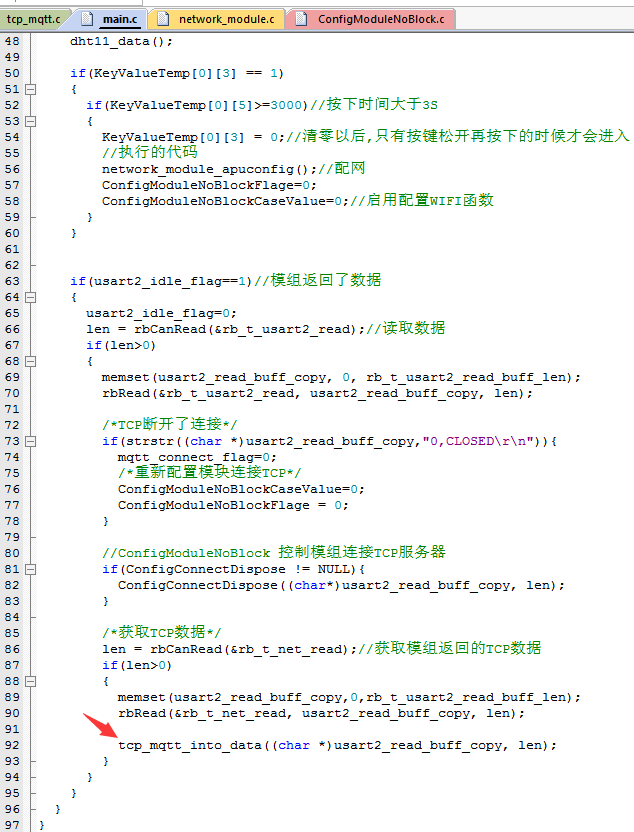
1,串口2接收模组数据的时候,单独使用一个缓存,缓存了TCP接收的数据

程序MQTT通信过程
1.关于MQTT解析包
mqtt_msg 文件是最底层的mqtt协议封装文件, 用户不需要研究
mqtt 文件是在mqtt_msg之上封装的一套文件,该文件内部处理了mqtt各种通信流程,用户也是调用这里面的api函数.
具体使用可以接着往下看.
用户始终记住:和mqtt服务器通信就是和tcp服务器通信.不过他们之间的通信数据需要按照mqtt协议规定.

2.配置所连接的MQTT服务器的参数

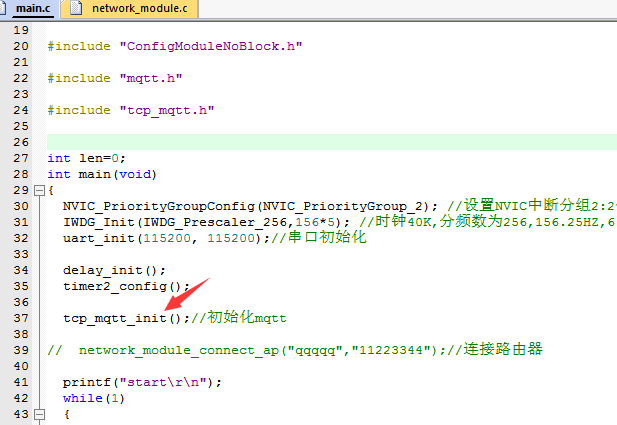
3.初始化MQTT变量,注册相应的回调函数
我编写的包是以注册回调函数的形式使用.


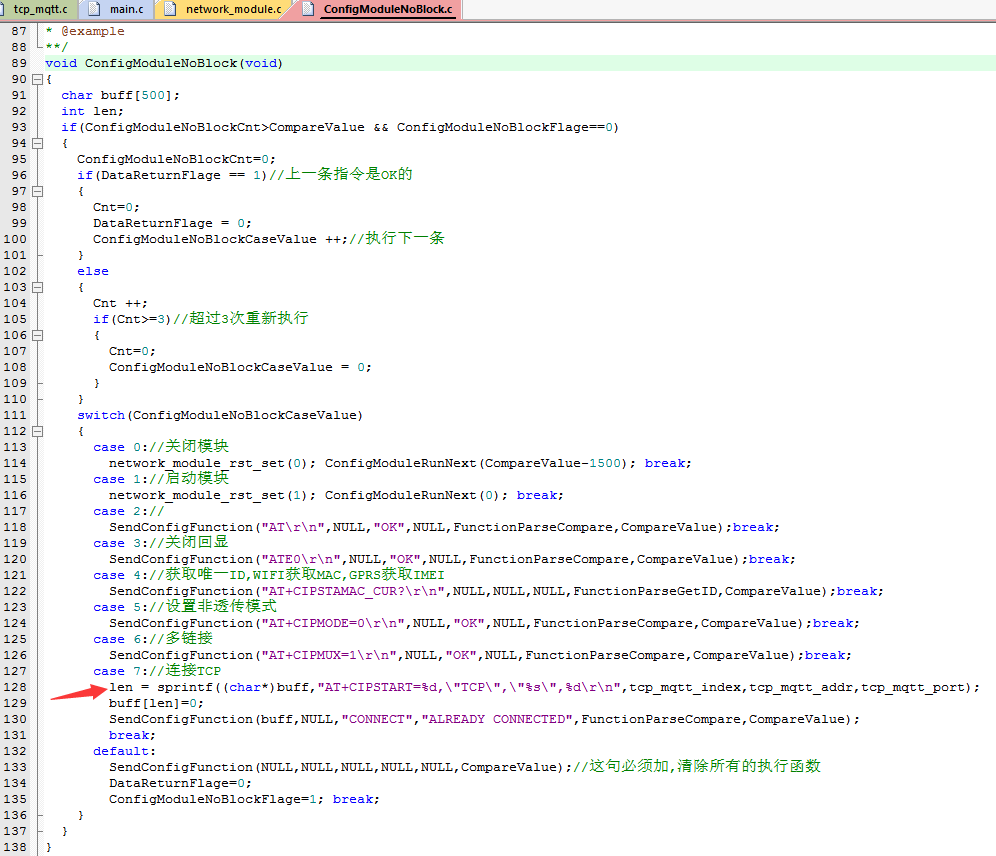
4.先使用TCP连接上TCP服务器(MQTT服务器就是TCP服务器嘛)
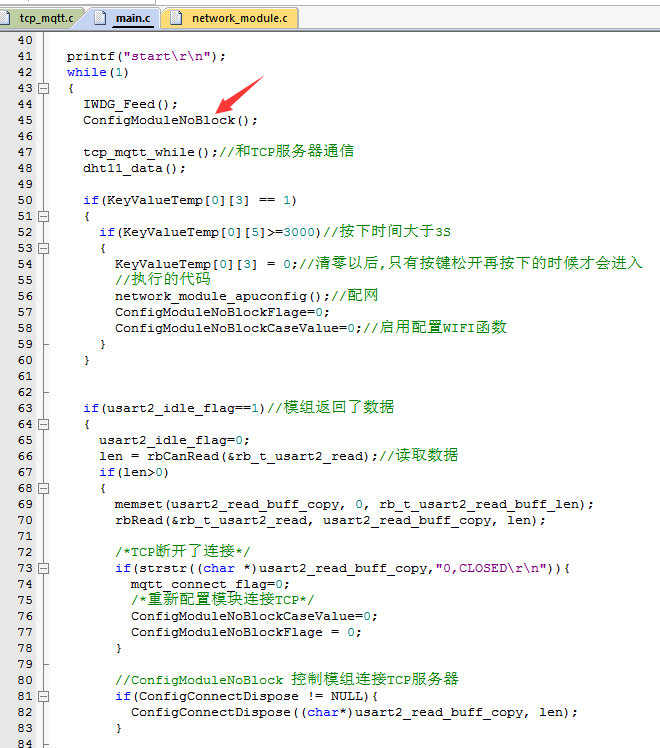
控制连接服务器使用的是 ConfigModuleNoBlock 框架


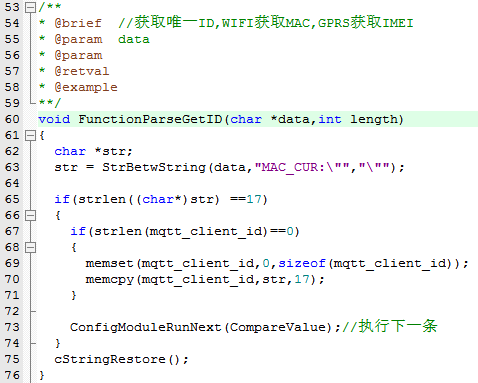
提示:这个里面也获取了模组的MAC, 作为了MQTT客户端的ClientID


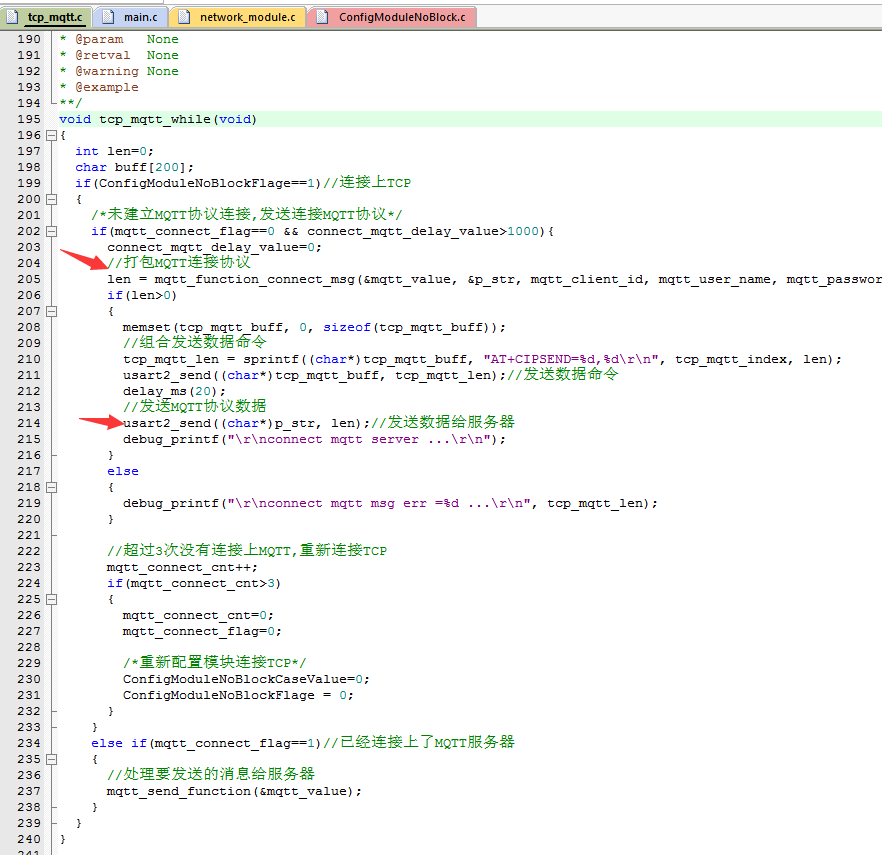
5.连接上TCP以后,发送连接MQTT协议


6.把服务器返回的数据交给mqtt_function_connect_ack 函数处理
如果返回的数据是连接成功,此函数便会调用上面注册的连接成功回调函数


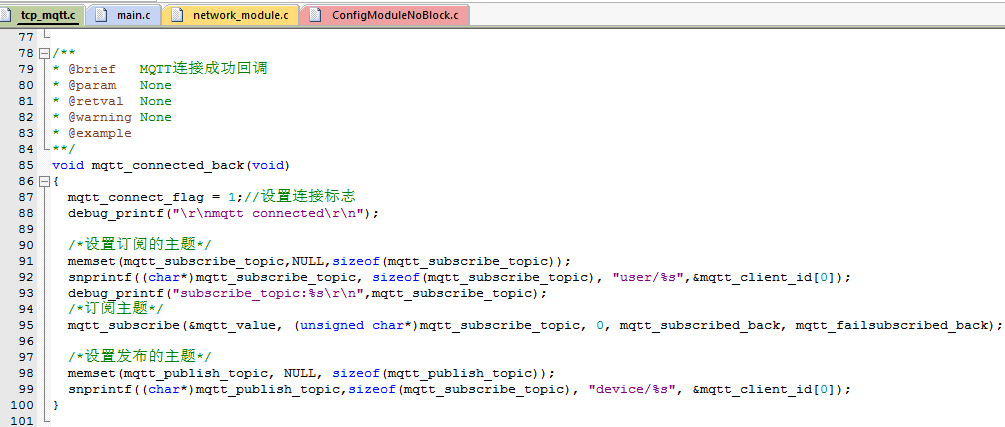
6.在连接成功回调函数中订阅主题,组合发布的主题

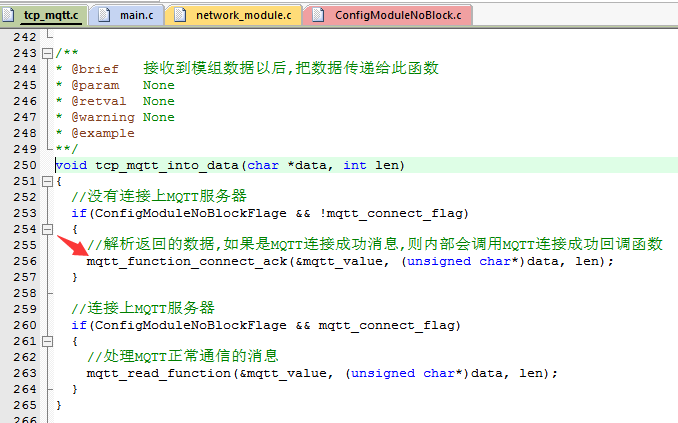
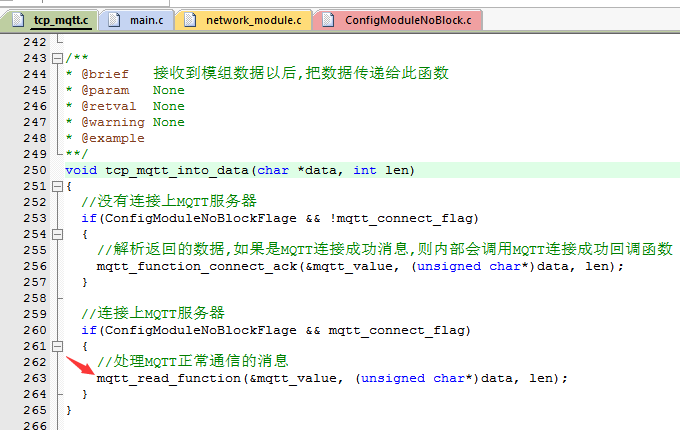
7.连接成功MQTT服务器以后解析服务器下发的MQTT数据是下面的函数
把接收的mqtt数据交给这个函数,函数内部解析之后会调用相应的回调函数

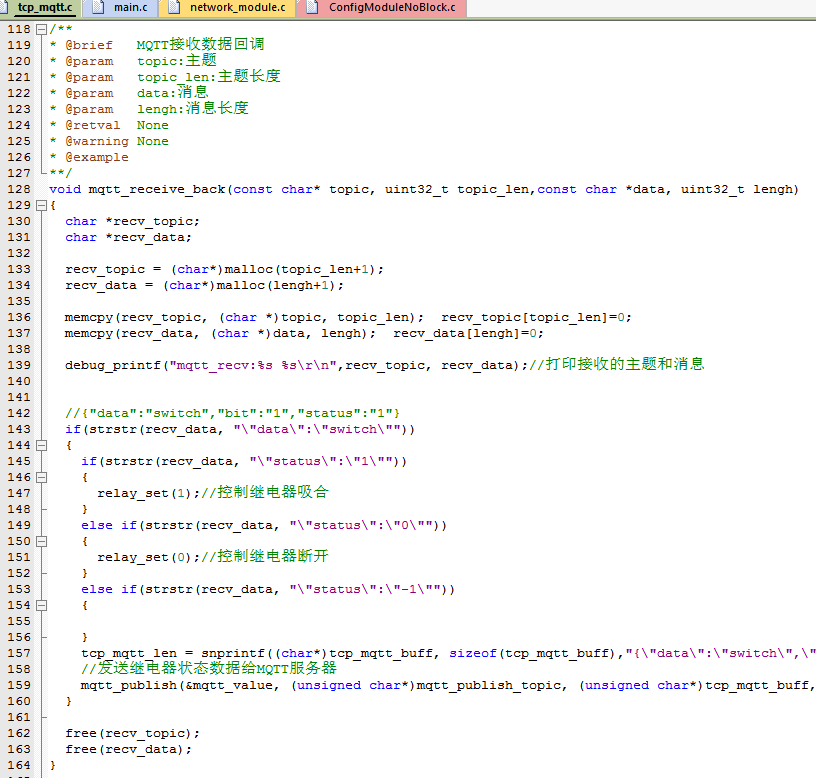
8.接收处理MQTT消息
控制继电器吸合 {"data":"switch","bit":"1","status":"1"}
控制继电器断开 {"data":"switch","bit":"1","status":"0"}
查询继电器状态 {"data":"switch","bit":"1","status":"-1"}

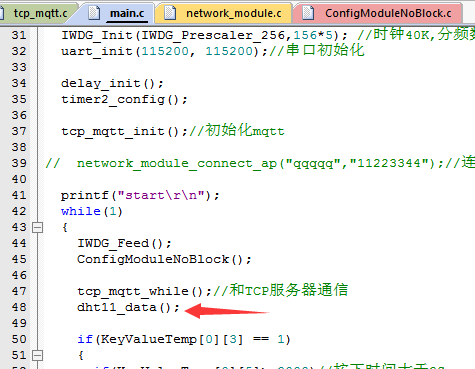
9.发送温湿度数据


10.提示
只要是连接上MQTT了,用户只需要在任意地方调用订阅主题和发布消息就可以.
用户调用其api函数所打包的数据会存储在mqtt内部缓存管理里面,然后内部自动把数据通过tcp发送出去.
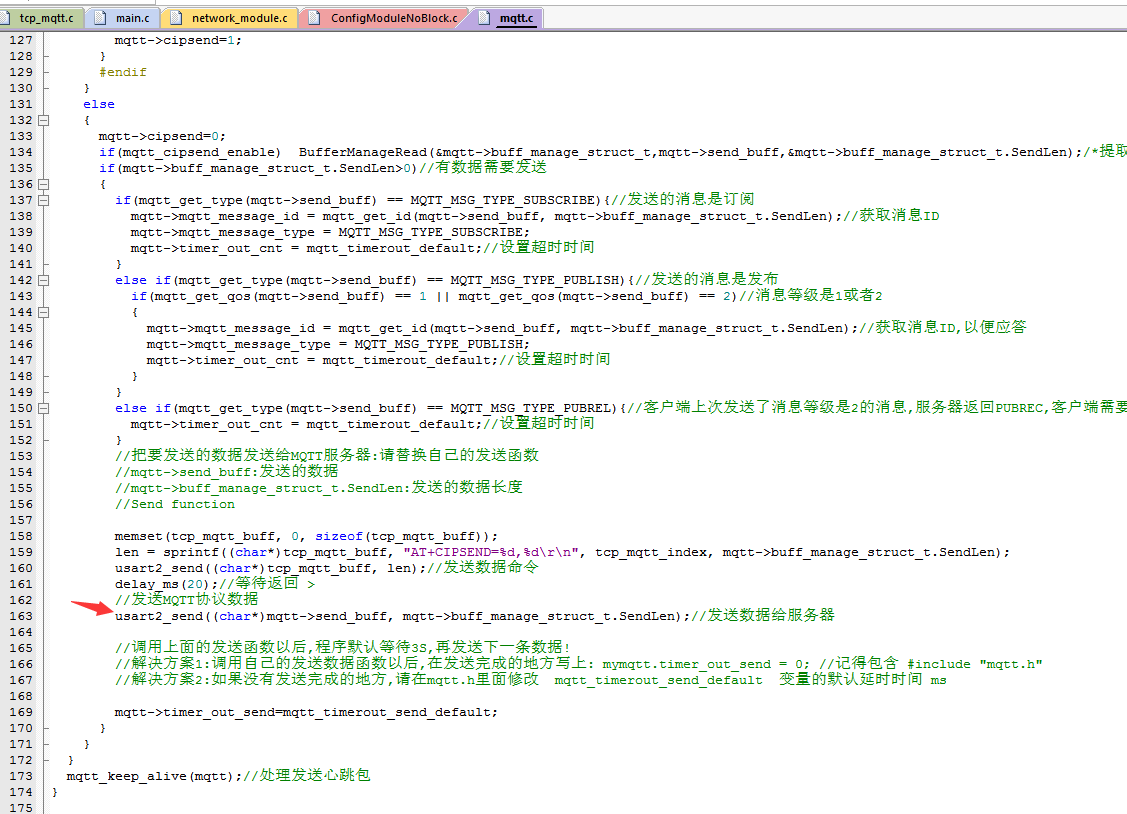
把打包好的MQTT协议数据提取出来并发送给服务器的地方

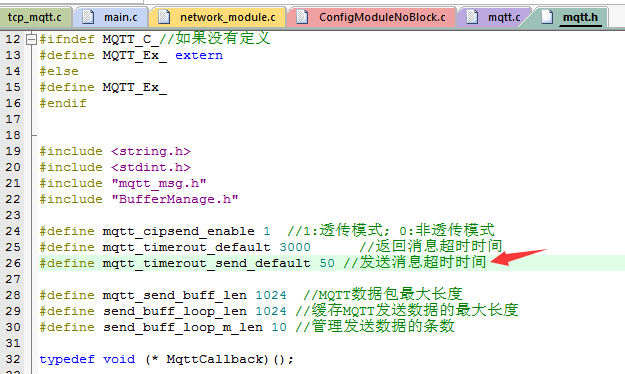
关于下面的 mymqtt.timer_out_send = mqtt_timerout_send_default;
这个是模块发送数据之后再次发送数据需要等待,当前我设置的为50ms

11,缓存管理是使用的我编写的 BufferManage


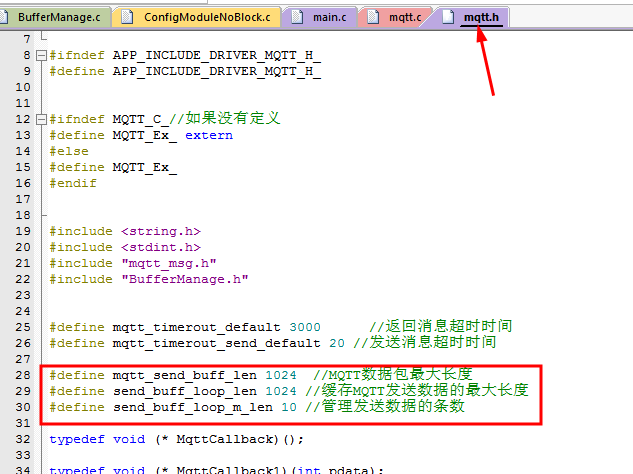
12,如果发送的MQTT消息比较大,可在此处修改缓存管理大小

13.如果自己的MQTT数据包超过16383字节,则还需要修改底层
当前是使用两字节保存数据个数



14.这里有mqtt包的使用流程,了解一下就可以,后面有详细的移植教程

15,现在看微信小程序端的程序
paho-mqtt.js 官方底层包 mqtt.js本人再次封装的mqtt包,用户后期通信都是使用这个里面的api函数
用户可以根据自己的mqtt服务器更改参数

16,连接mqtt只需要在一开始的时候调用下
MQTT.ConnectMqtt();//链接MQTT
然后内部就是自动连接.

17,点击页面上的设备,携带着设备的MAC地址信息跳转到设备控制页面

18,控制页面在onLoad函数里面接收跳转的数据,并在里面设置MQTT回调函数

19.在定时器里订阅主题



20.在MQTT接收回调函数中接收处理数据


21.点击按钮发布继电器控制命令

结语
对于初学者,感受一下远程通信就可以.在后面的章节中将会详细的学习到是怎么做到的.