3-视频传输,监控,直播方案-网页端播放视频流(RTMP,HLS,m3u8)
<p><iframe name="ifd" src="https://mnifdv.cn/resource/cnblogs/video_transmission" frameborder="0" scrolling="auto" width="100%" height="1500"></iframe></p>
说明
这节来看一下如何使用网页端播放视频流.
网页端有各种写好的插件来播放视频,这里选择 EasyPlayer.js
把EasyPlayer.js源码放到服务器
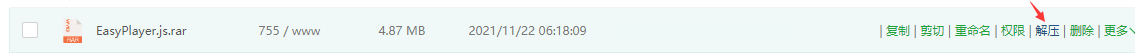
1,上传EasyPlayer.js压缩包到网站根目录(方式1); 下面还有个方式可以直接用git拉取,不需要自己上传

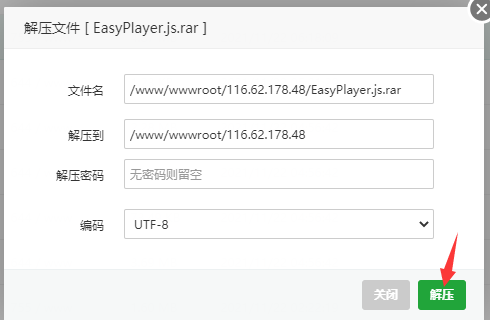
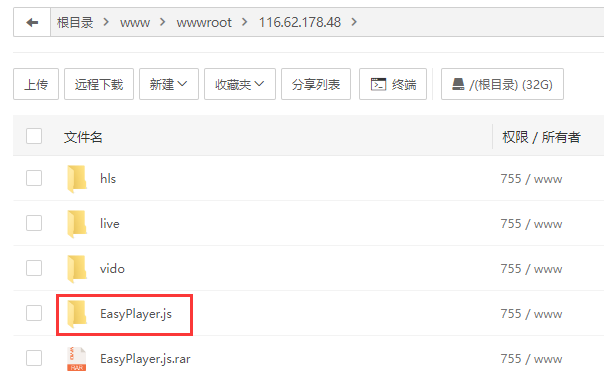
解压



2,使用git下载(方式2);
在网站根目录点击终端,然后输入一下git地址,然后点击回车
git clone git://github.com/tsingsee/EasyPlayer.js.git

测试
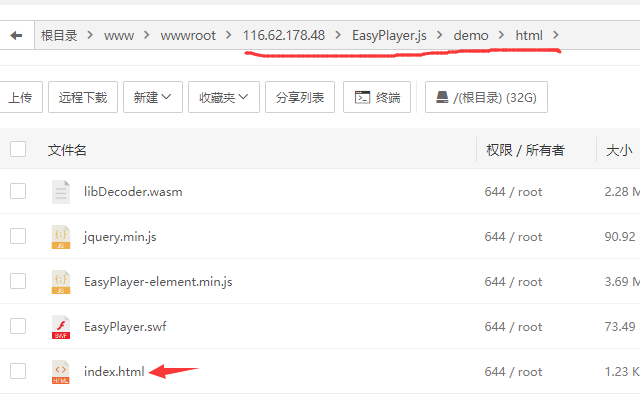
1.里面有个可以直接测试的 demo

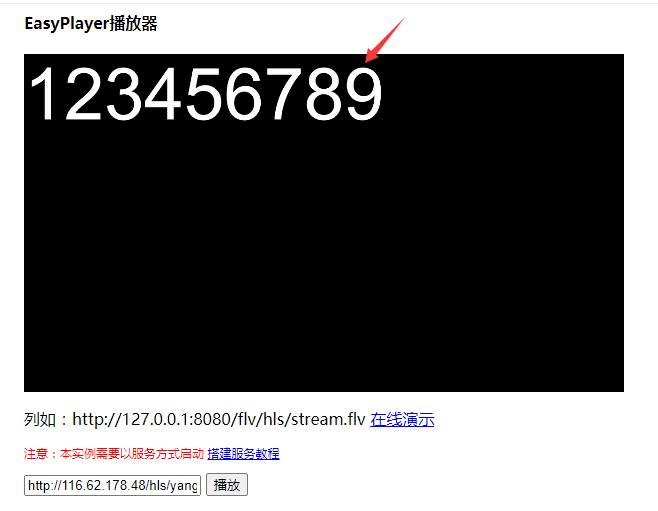
2.在浏览器上输入 http://自己服务器的IP地址/EasyPlayer.js/demo/html
我的等半分钟以后才加载出来......

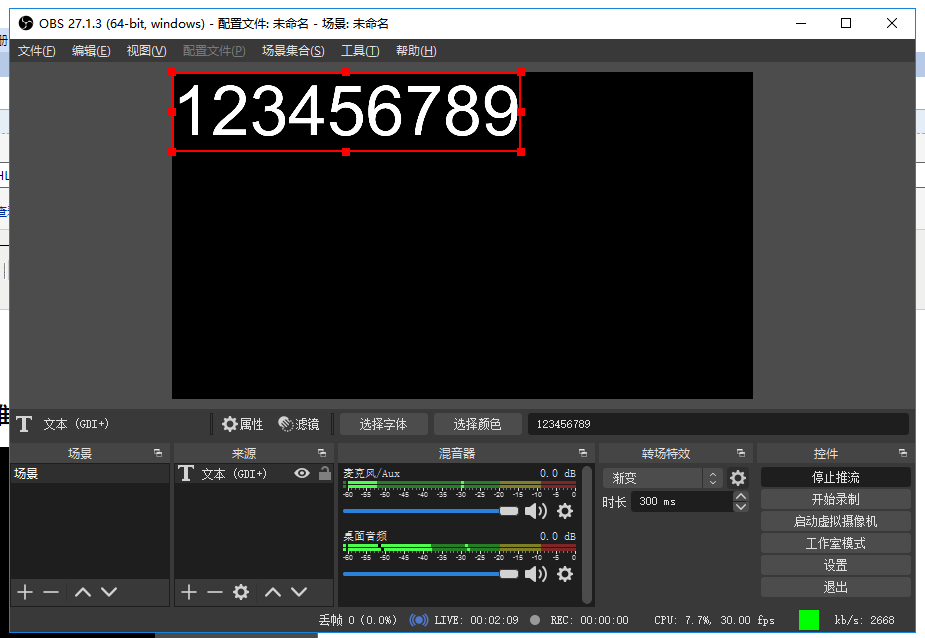
3.记得根据上一节的教程一直推着数据流哈(我这次就一直推这个字符串)

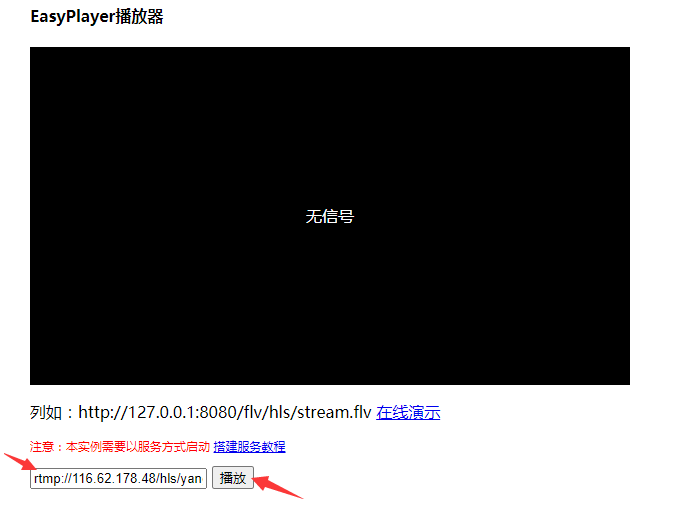
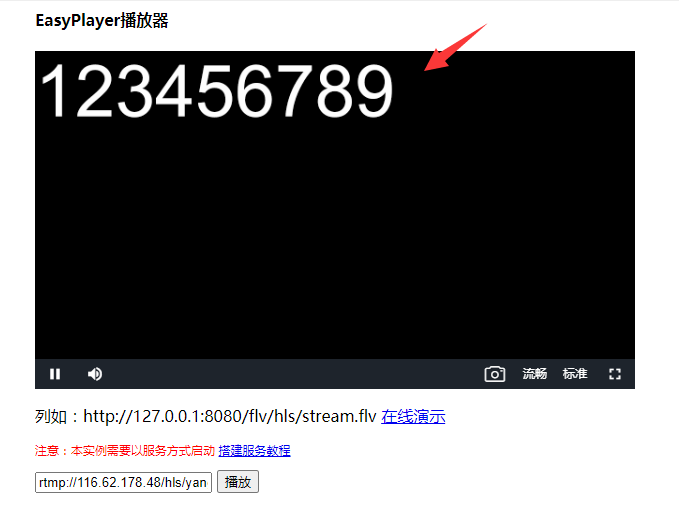
4.(先测试RTMP) 在播放地址对话框输入自己的RTMP数据流地址
我的是 rtmp://116.62.178.48/hls/yang (这个根据自己的写哈,不记得的看上一节那个VLC拉流软件里面的地址是怎么写的)


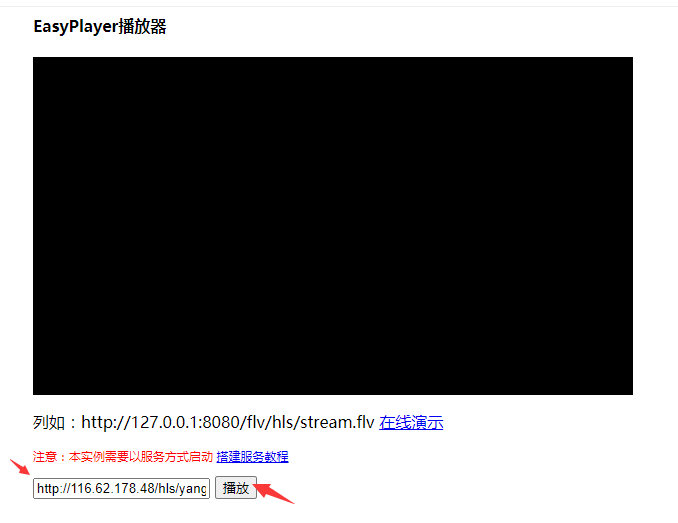
5.(测试m3u8) 在播放地址对话框输入自己的 xxx.m3u8数据流路径
我的是 http://116.62.178.48/hls/yang.m3u8 (这个根据自己的写哈,不记得的看上一节那个VLC拉流软件里面的地址是怎么写的)

等啊等...................

其它
1.提供的例程一个是html的,另一个是加了vue的

2.引用其实挺简单

3.其它EasyPlayer各种字段什么的,各种花里胡哨什么的---百度就好了.








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-11-22 ESA2GJK1DH1K基础篇: Android实现SmartConfig简单Demo
2019-11-22 Android 开发基础入门: 动态权限申请