2-HC32F460(华大)+Air724UG(4G GPRS)基本控制篇(自建物联网平台)-整体运行测试-微信小程序扫码绑定Air724,并通过MQTT和单片机实现远程通信控制
<p><iframe name="ifd" src="https://mnifdv.cn/resource/cnblogs/ZLIOTA/Air724UG/my.html" frameborder="0" scrolling="auto" width="100%" height="1500"></iframe></p>
说明
这节测试一下微信小程序扫码绑定Air724,并通过MQTT和模组实现远程通信控制
这一节作为板子的整体功能测试,用户下载这一节的程序用来测试基本控制篇实现的基本功能
还有就是测试一下板子是否工作正常.
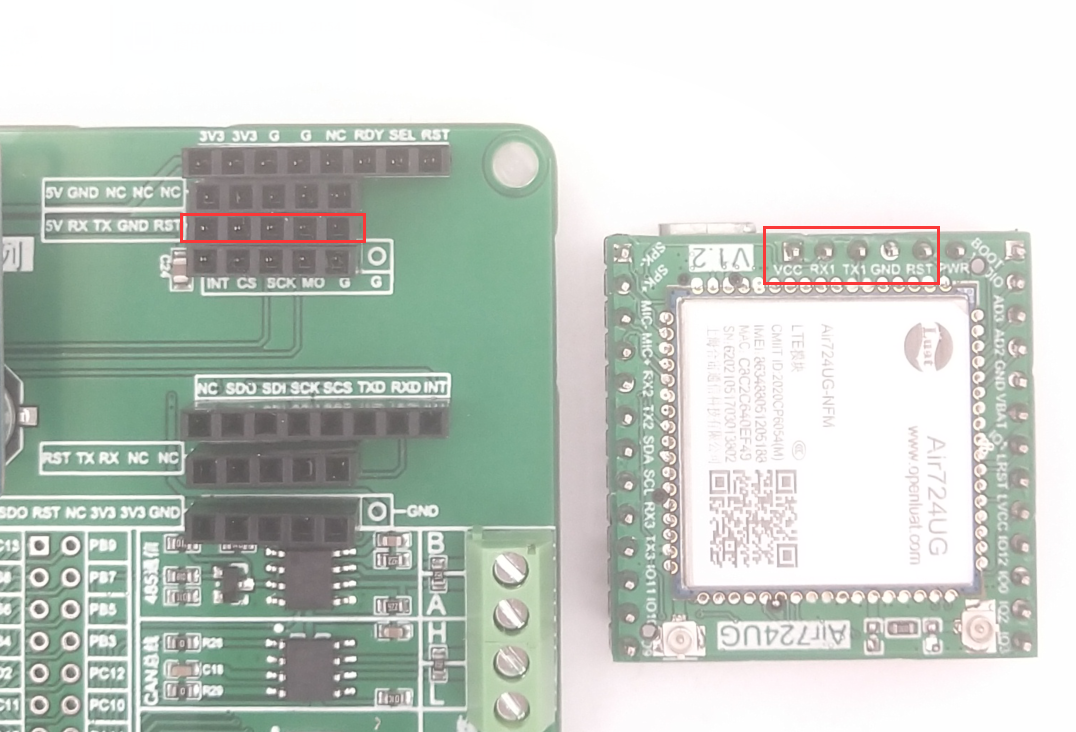
GPRS模块和底板安装说明
安装到第三排排母!模块的第一个VCC引脚和底板的5V引脚相连接

GPRS模块手机卡和天线安装说明
注意手机卡的缺角方向是朝里面


测试准备工作
1.请根据硬件使用说明下载这节程序到单片机

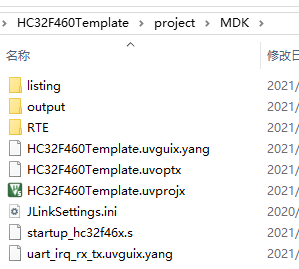
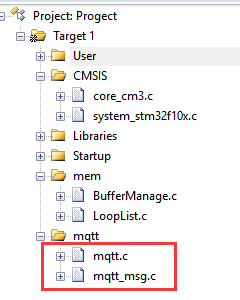
2.单片机工程目录

3.Hex文件位置

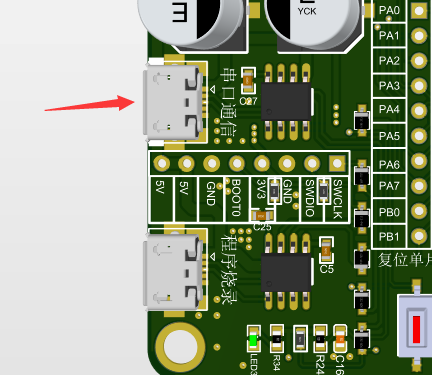
4.使用usb口打印串口日志
V1.2版本

V1.4及其以上版本

正常情况下会打印

安装微信小程序(使用开发工具打开以下工程)
注:如果没有学习过小程序,请先学习微信小程序开源教程

8.点击 预览,使用微信扫码以后安装到手机
注:默认连接的我的服务器,mnif.cn,用户可以在详情里面选择不校验域名(不推荐,可能通信有问题)

推荐在微信小程序平台上设置域名白名单


点击预览,然后使用微信扫描安装到手机

9.添加设备

10.扫码添加

11.扫描设备的二维码

12.扫描成功以后,自动跳转到主页面,并添加了一个设备
显示的为设备的IMEI号

13.点击设备进入设备控制页面

整体说明
整个程序就是利用MQTT服务器实现APP和设备之间通信.
微信小程序通过扫码获取设备的IMEI号
设备连接上MQTT服务器以后,设备订阅的主题是: user/设备的IMEI号 设备发布的主题是: device/设备的IMEI号
微信小程序获取设备的MAC地址后,APP发布的主题是: user/设备的IMEI号 APP订阅的主题是: device/设备的IMEI号
微信小程序和设备的发布和订阅的主题相对应,APP和设备的消息发给MQTT服务器以后,MQTT服务器就为各自的消息互相转发.
微信小程序扫码程序
1.点击添加设备菜单跳转到添加设备页面

2.点击扫码,调用扫码程序.扫码成功以后携带着数据跳转到index页面

3.index把接收的数据存储起来


4.在onShow显示数据

程序MQTT通信过程
1.关于MQTT解析包
mqtt_msg 文件是最底层的mqtt协议封装文件, 用户不需要研究
mqtt 文件是在mqtt_msg之上封装的一套文件,该文件内部处理了mqtt各种通信流程,用户也是调用这里面的api函数.
具体使用可以接着往下看.
用户始终记住:和mqtt服务器通信就是和tcp服务器通信.不过他们之间的通信数据需要按照mqtt协议规定.

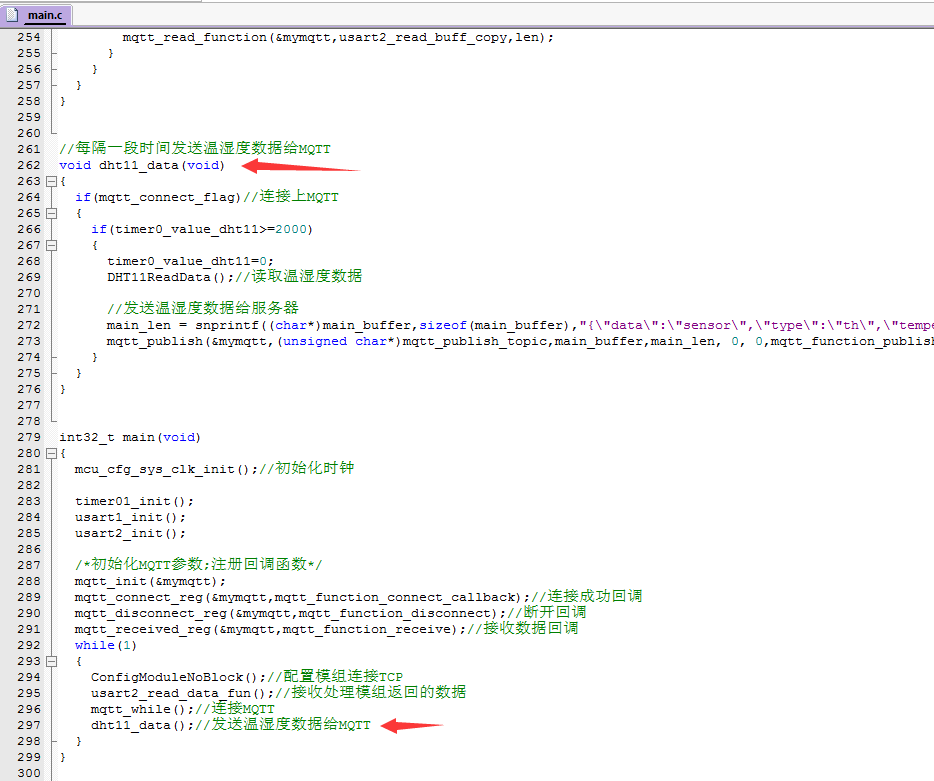
2.配置所连接的MQTT服务器的参数

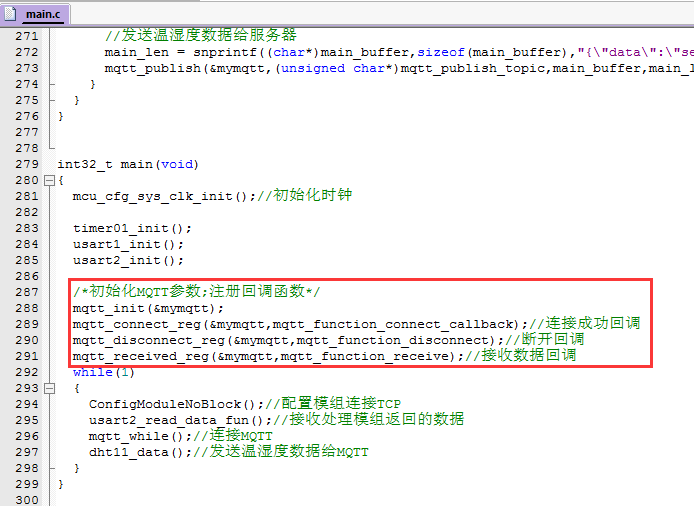
3.初始化MQTT变量,注册相应的回调函数
我编写的包是以注册回调函数的形式使用.

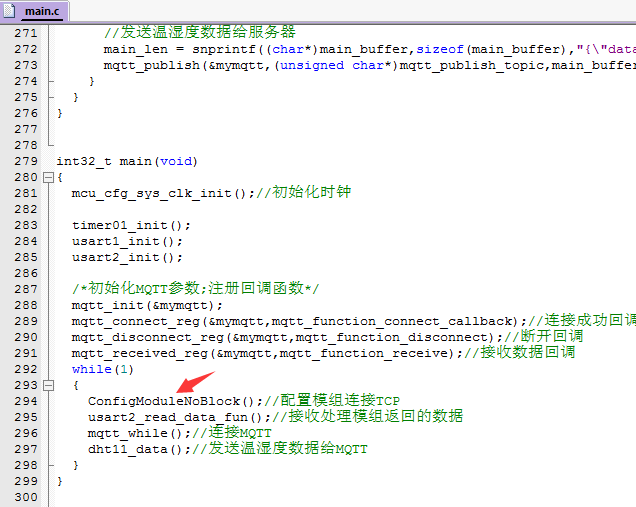
4.先使用TCP连接上TCP服务器(MQTT服务器就是TCP服务器嘛)
控制连接服务器使用的是 ConfigModuleNoBlock 框架
注意哈连接上TCP以后设置为了透传, 以后单片机串口发送的数据就会直接通过模组发到服务器
服务器接收的数据直接就通过串口发给了单片机


5.连接上TCP以后,发送连接MQTT协议


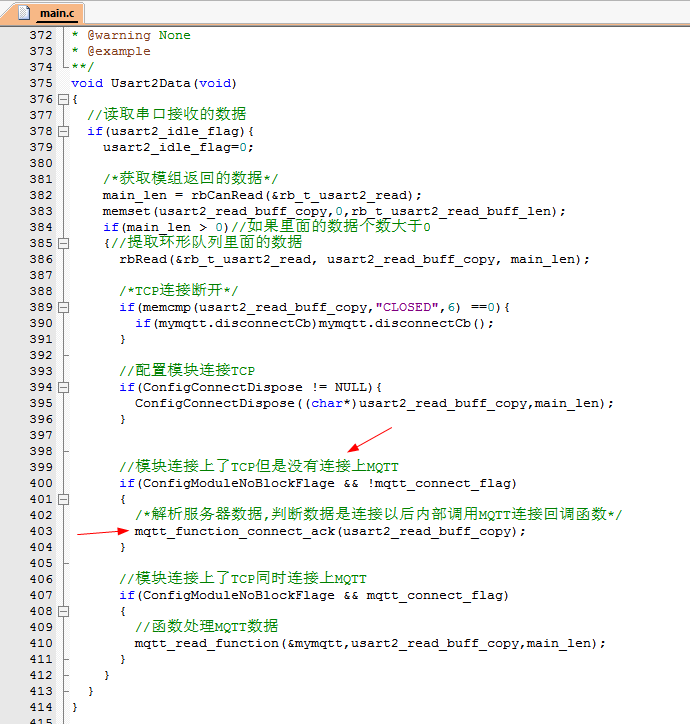
6.把服务器返回的数据交给mqtt_function_connect_ack 函数处理
如果返回的数据是连接成功,此函数便会调用上面注册的连接成功回调函数


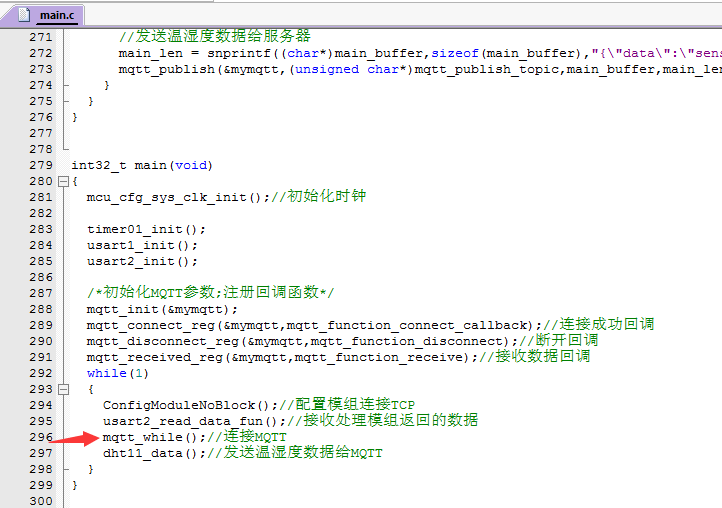
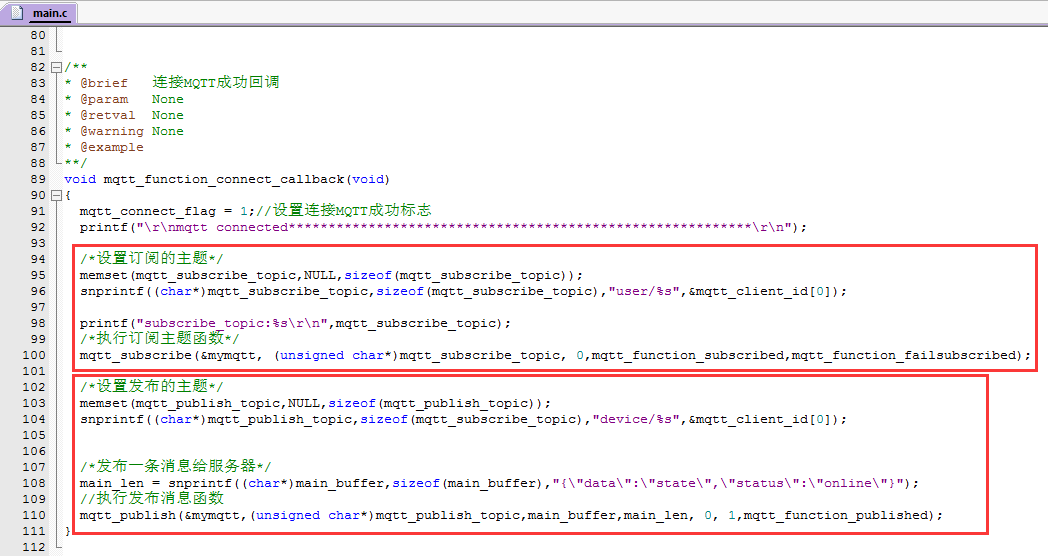
6.在连接成功回调函数中订阅主题,发布消息

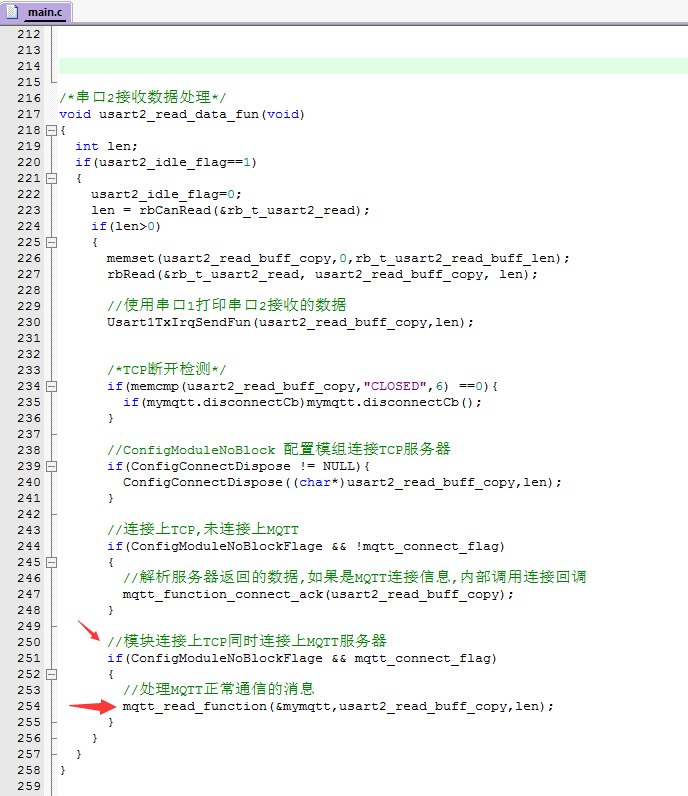
7.连接成功MQTT服务器以后解析MQTT数据是下面的函数
把数据交给这个函数,函数内部解析之后会调用相应的回调函数

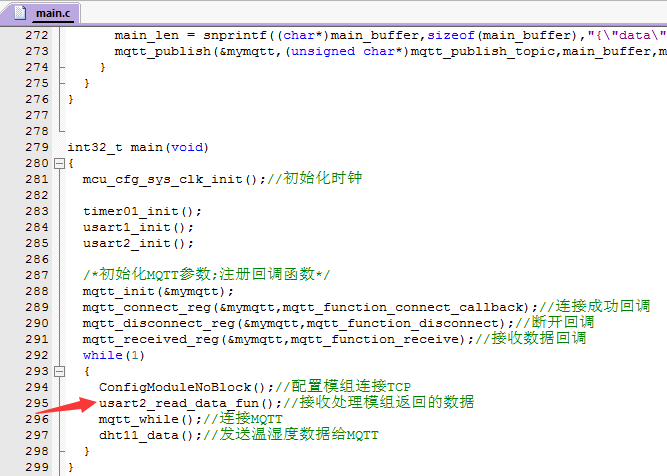
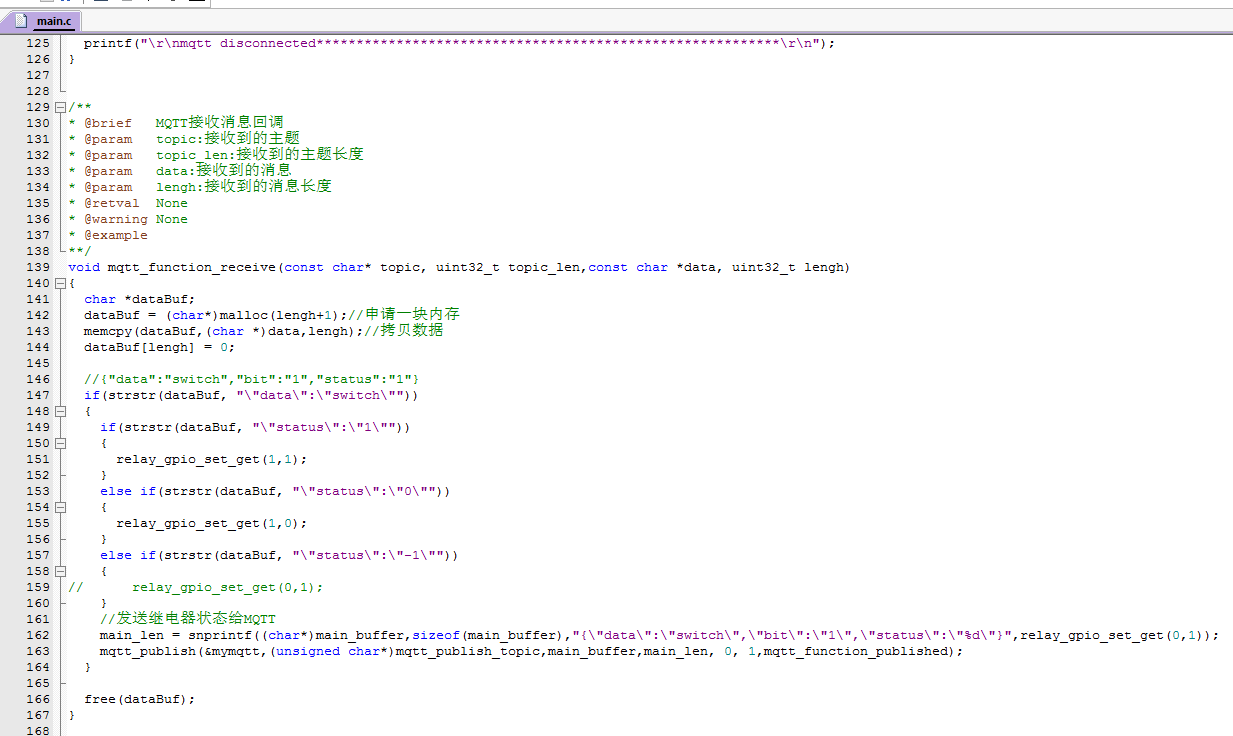
8.接收处理MQTT消息
控制继电器吸合 {"data":"switch","bit":"1","status":"1"}
控制继电器断开 {"data":"switch","bit":"1","status":"0"}
查询继电器状态 {"data":"switch","bit":"1","status":"-1"}

9.发送温湿度数据

10.提示
只要是连接上MQTT了,用户只需要在任意地方调用订阅主题和发布消息就可以.
用户调用其api函数所打包的数据会存储在mqtt内部缓存管理里面,然后内部自动把数据通过tcp发送出去.
缓存管理是使用的我编写的 BufferManage


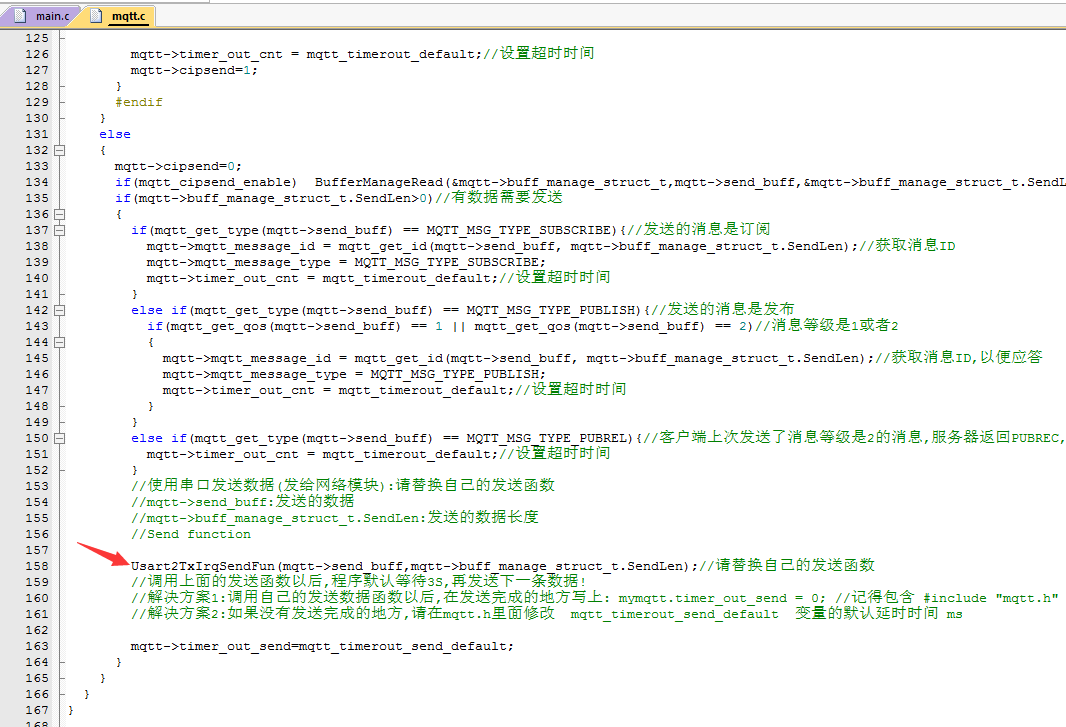
把打包好的MQTT协议数据提取出来并发送给服务器的地方

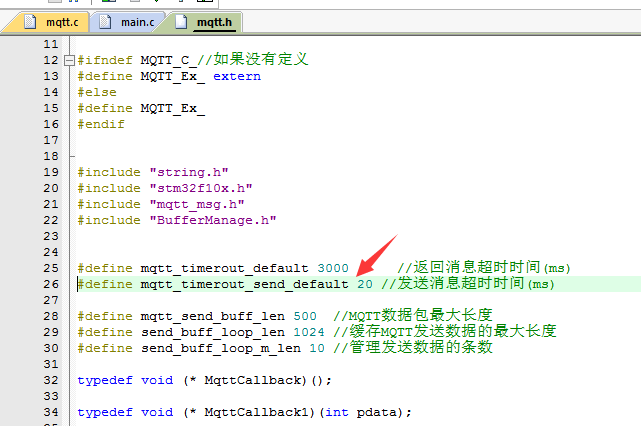
关于下面的 mymqtt.timer_out_send = mqtt_timerout_send_default; 这个是预防有的模块发送数据之后需要等待,按照提示修改就可以
当前我设置的为20ms

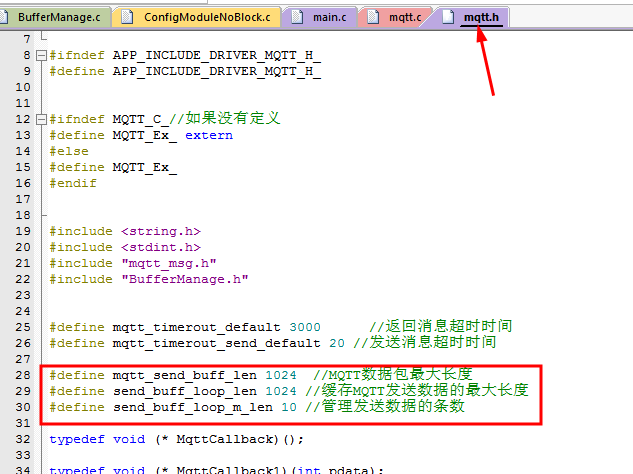
12,如果发送的MQTT消息比较大,可在此处修改缓存管理大小

13.如果自己的MQTT数据包超过16383字节,则还需要修改底层
当前是使用两字节保存数据个数



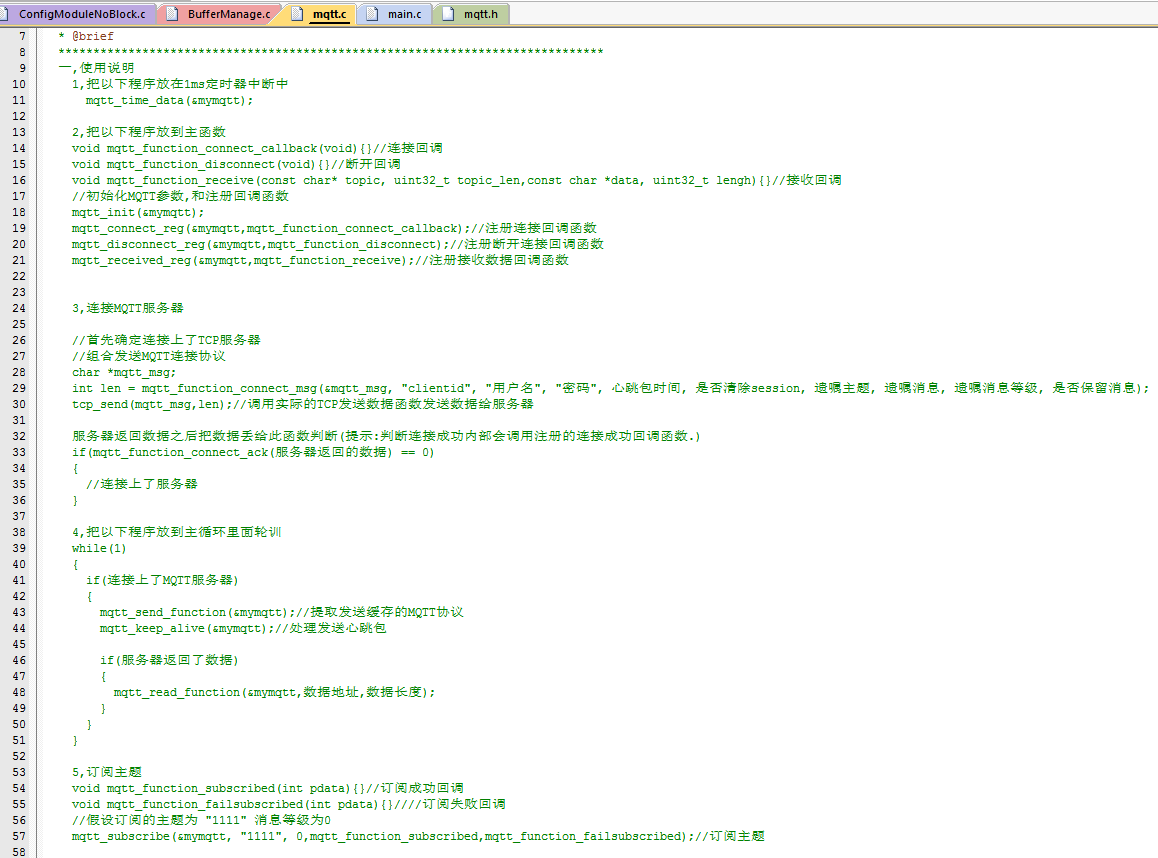
14.这里有mqtt包的使用流程,了解一下就可以,后面有详细的移植教程

14,现在看微信小程序端的程序
paho-mqtt.js 官方底层包 mqtt.js本人再次封装的mqtt包,用户后期通信都是使用这个里面的api函数
用户可以根据自己的mqtt服务器更改参数

15,连接mqtt只需要在一开始的时候调用下
MQTT.ConnectMqtt();//链接MQTT
然后内部就是自动连接.

16,点击页面上的设备,携带着设备的MAC地址信息跳转到设备控制页面

17,控制页面在onLoad函数里面接收跳转的数据,并在里面设置MQTT回调函数

18.在定时器里订阅主题



19.在MQTT接收回调函数中接收处理数据


20.点击按钮发布继电器控制命令

结语
这节测试了基本的MQTT远程通信控制,在后面的章节中将学习到整个流程是如何实现的.并有相应的移植教程.






