2-CH579M+ESP8266(WiFi)基本控制篇-整体运行测试-微信小程序使用APUConfig配网绑定ESP8266,并通过MQTT和单片机CH579M实现远程通信控制
<p><iframe name="ifd" src="https://mnifdv.cn/resource/cnblogs/ZLCH579M/ESP8266/my.html" frameborder="0" scrolling="auto" width="100%" height="1500"></iframe></p>
说明
这节测试一下CH579M通过串口AT指令控制ESP8266(WiFi)连接MQTT服务器;
微信小程序通过APUConfig配网绑定ESP8266,并通过MQTT和单片机实现远程通信控制;
测试本节例程
1.硬件连接(单片机使用串口0和模组通信,使用PB5复位模组; 串口1作为日志打印)
3.根据硬件使用说明下载这节的单片机程序到开发板

4.打开串口调试助手打印串口日志

正常情况下单片机会控制模组尝试连接TCP服务器

3.打开微信小程序工程(使用开发工具打开以下工程)
注:如果没有学习过小程序,请先学习微信小程序开源教程

4.点击 预览,使用微信扫码以后安装到手机
注:默认连接的我的服务器,mnif.cn,用户可以在详情里面选择不校验域名(不推荐,可能通信有问题)

也可以在微信小程序平台上设置域名白名单(推荐)


注:预览模式有时间限制,如想长期使用,请发布小程序

测试
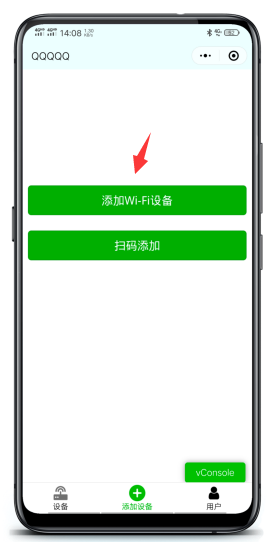
1.添加设备

2.添加WiFi设备

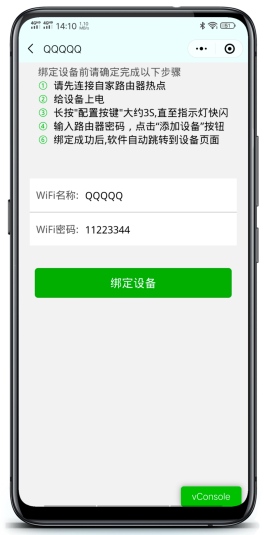
3.手机连接自家的路由器,输入自家路由器密码

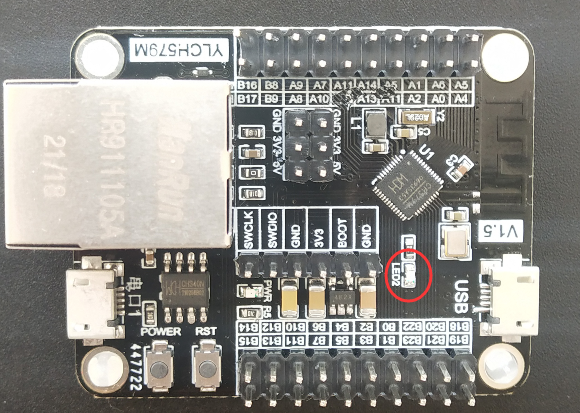
4.长按开发板上面的RST按键引脚大约3S,直至指示灯快闪(已经被底板遮挡了)
4.点击 APP 绑定设备按钮

绑定成功以后自动跳转到主页面,并添加了一个设备
可以点击下面的地方连接自己原先连接路由器!

5.点击设备进入设备控制页面
注:开发板上并没有温湿度,是自己写的一个随机的数发上来的

注:APP的控制是控制的这个小灯(已经被底板遮挡了)

整体说明
整个程序就是利用MQTT服务器实现微信小程序和设备之间通信.
微信小程序通过和设备配网绑定,让设备连接上路由器.
通信过程中,APP也获取到了设备的MAC地址信息.
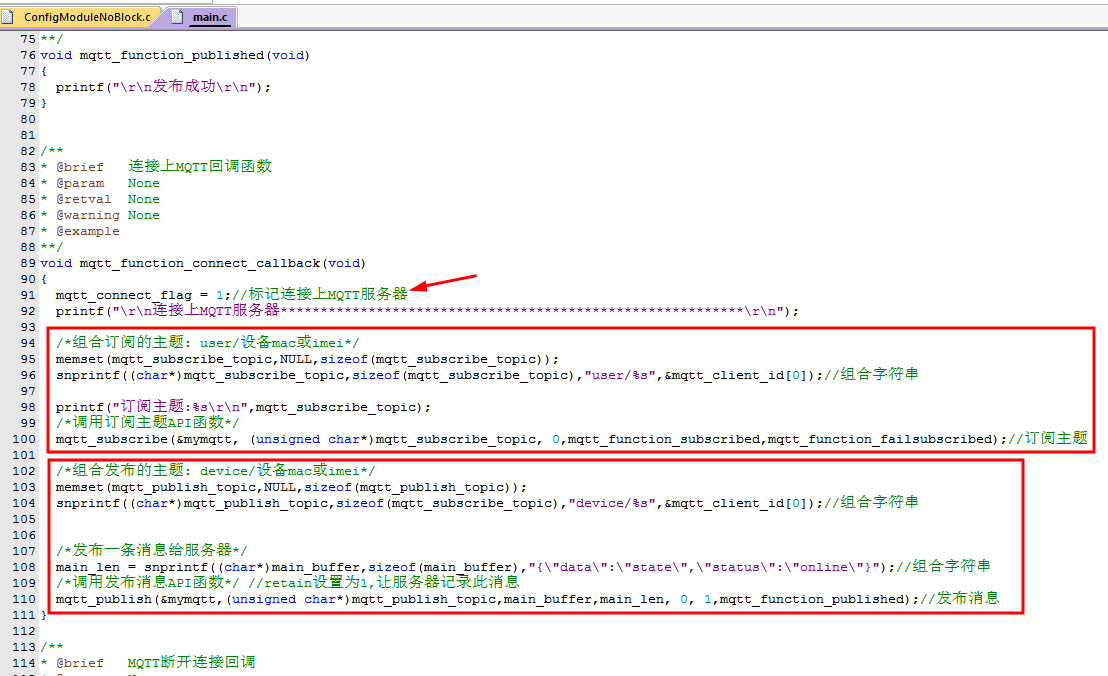
设备连接上MQTT服务器以后,设备订阅的主题是: user/设备的MAC地址 设备发布的主题是: device/设备的MAC地址
微信小程序获取设备的MAC地址后,微信小程序发布的主题是: user/设备的MAC地址 微信小程序订阅的主题是: device/设备的MAC地址
微信小程序和设备的发布和订阅的主题相对应,APP和设备的消息发给MQTT服务器以后,MQTT服务器就为各自的消息互相转发.
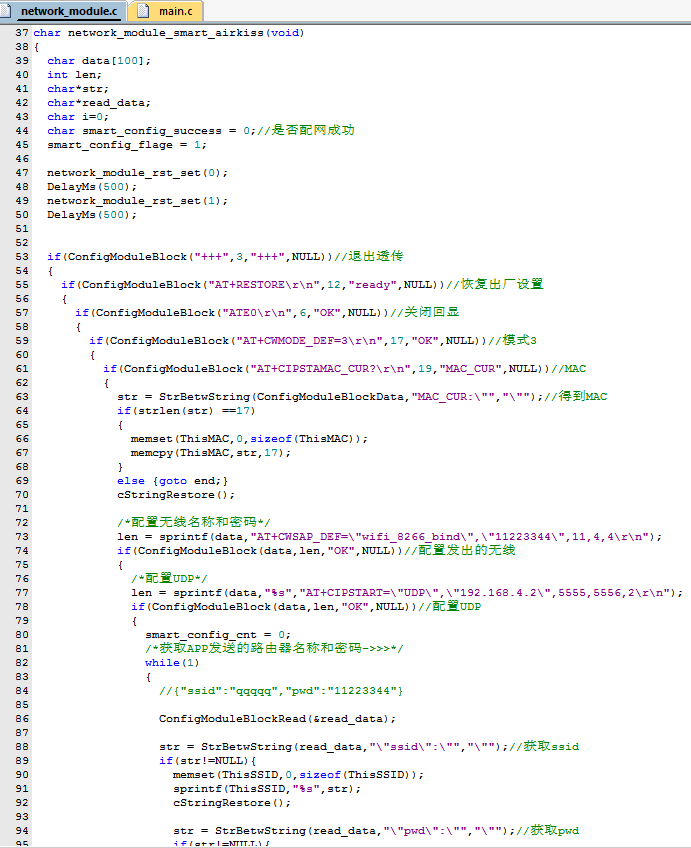
程序绑定过程
1.整体
微信小程序连接WiFi模块发出的无线信号(ssid:wifi_8266_bind; Password:11223344),然后使用UDP和模组进行通信
微信小程序连接上wifi模块的无线以后,不停的使用udp把路由器信息发给模组
模组接收到路由器信息以后把自身的MAC地址发给微信小程序
程序绑定过程
1.整体
APP连接WiFi模块发出的无线信号(ssid:wifi_8266_bind; Password:11223344),然后使用UDP和模组进行通信
APP连接上wifi模块的无线以后,不停的使用udp把路由器信息发给模组
模组接收到路由器信息以后把自身的MAC地址发给APP
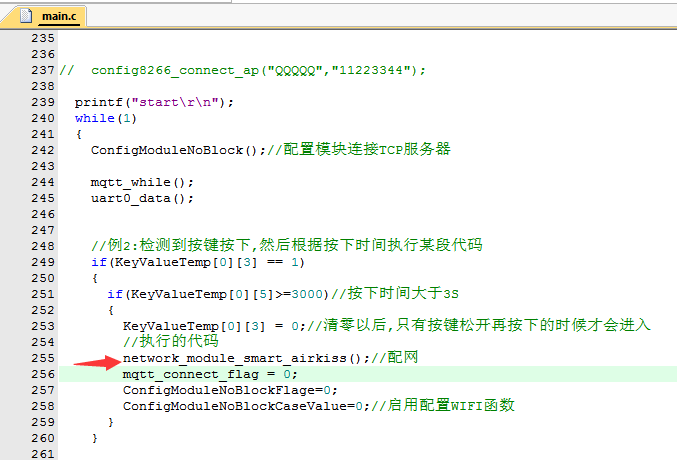
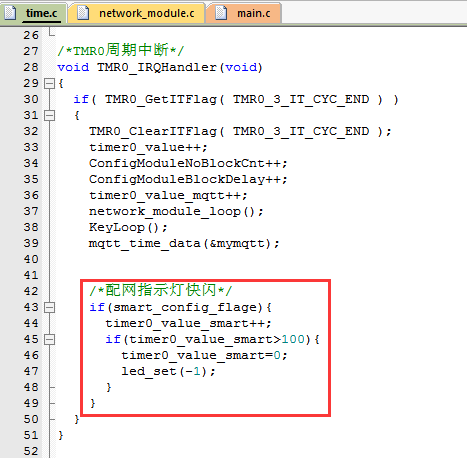
2,启动绑定



3,绑定时快闪led

4.注意
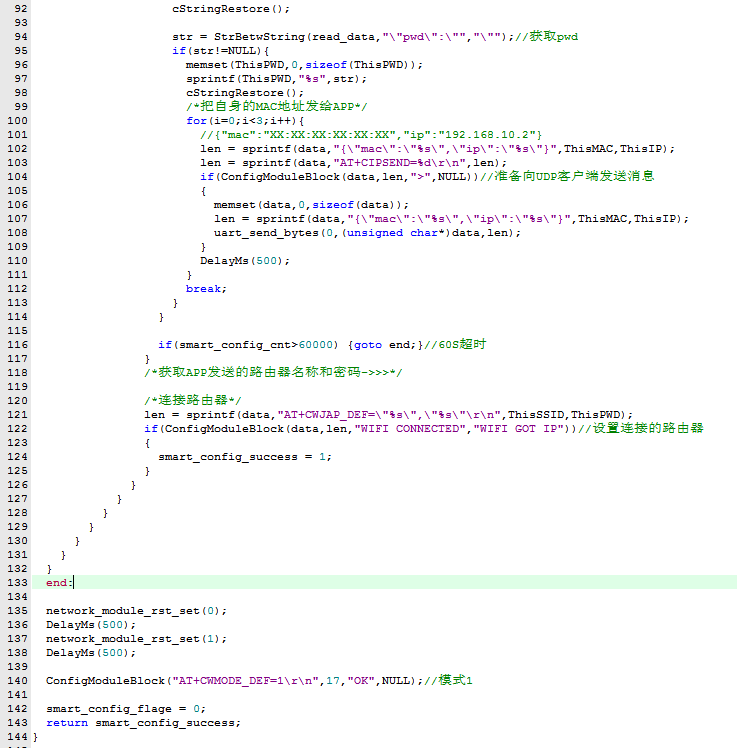
按常理来讲,应该是模块获取到路由器信息,然后连接上之后再把自己的MAC传递给APP,然后实现绑定.
但是以上程序并没有这样做,因为测试发现,如果控制了模组连接路由器,会导致APP断开和wifi的无线连接.
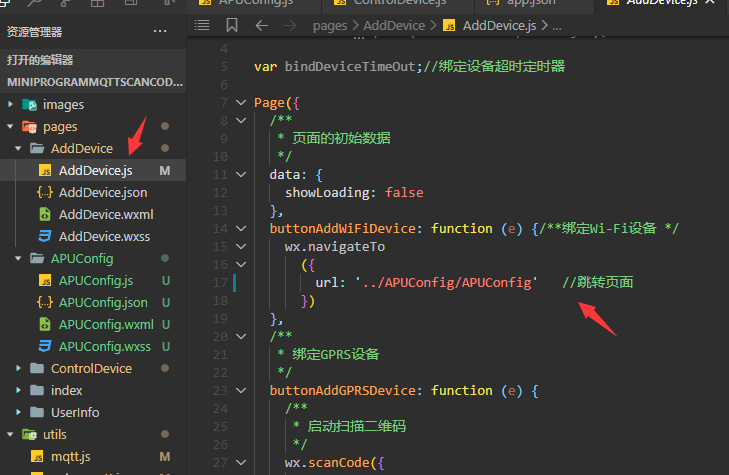
5.现在看下微信小程序的绑定程序,点击添加设备菜单跳转到添加设备页面

6.点击添加WiFi设备按钮跳转到绑定页面

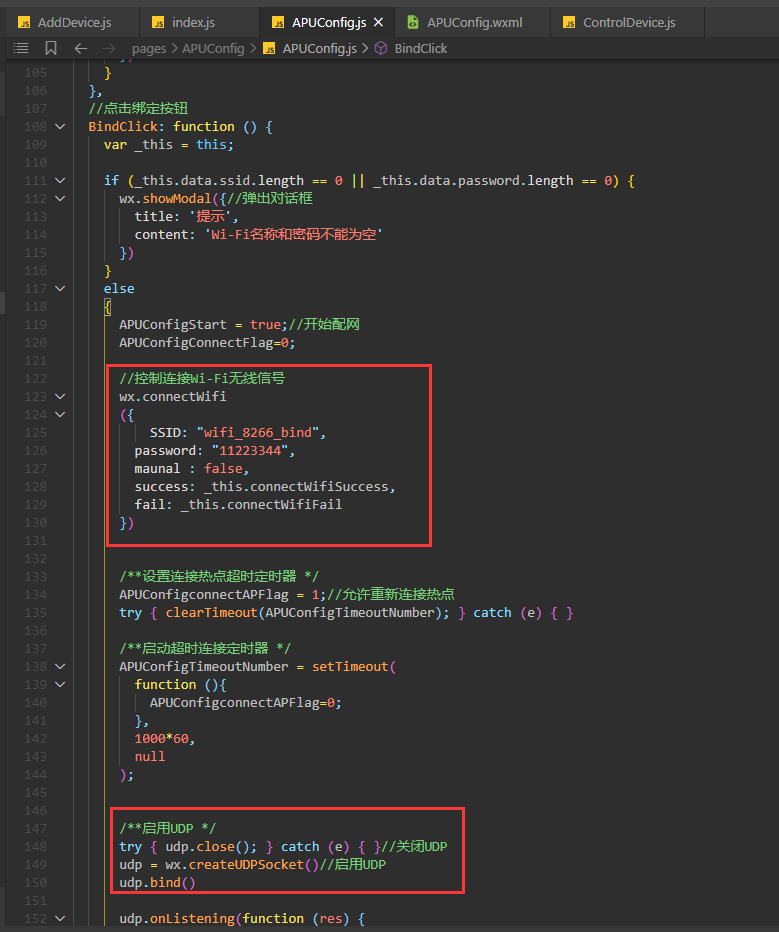
7.点击绑定按钮连接WiFi模块的热点,初始化UDP
注:用户不用过于关心内部细致的流程,以后移植使用的时候知道大体就可以

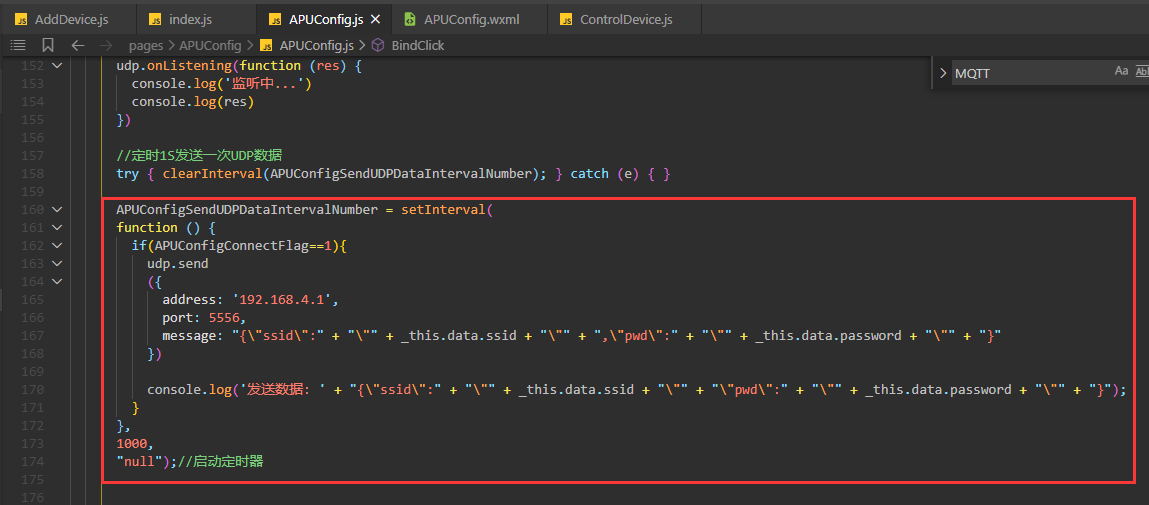
8.连接上热点以后允许UDP每隔1S发送路由器信息给WiFi模组


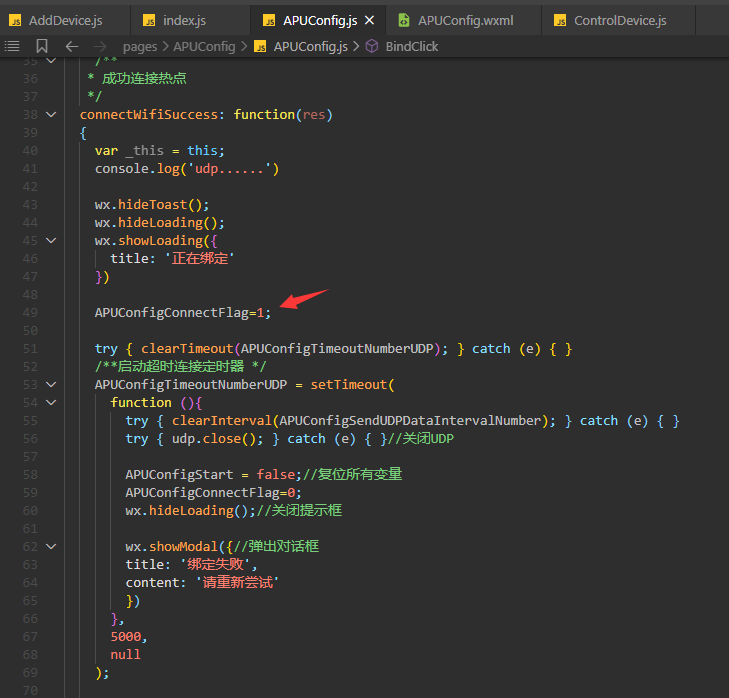
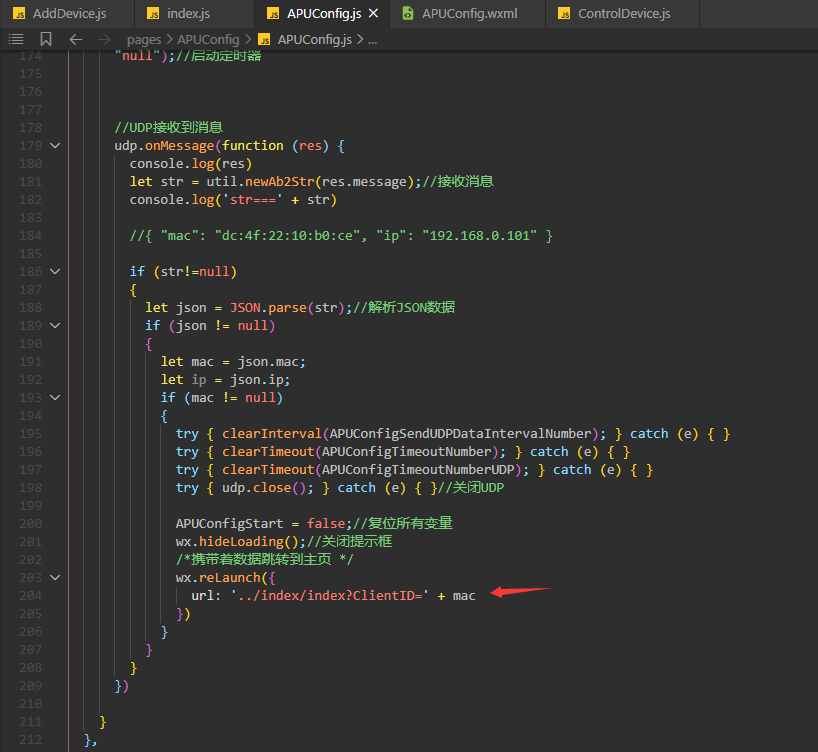
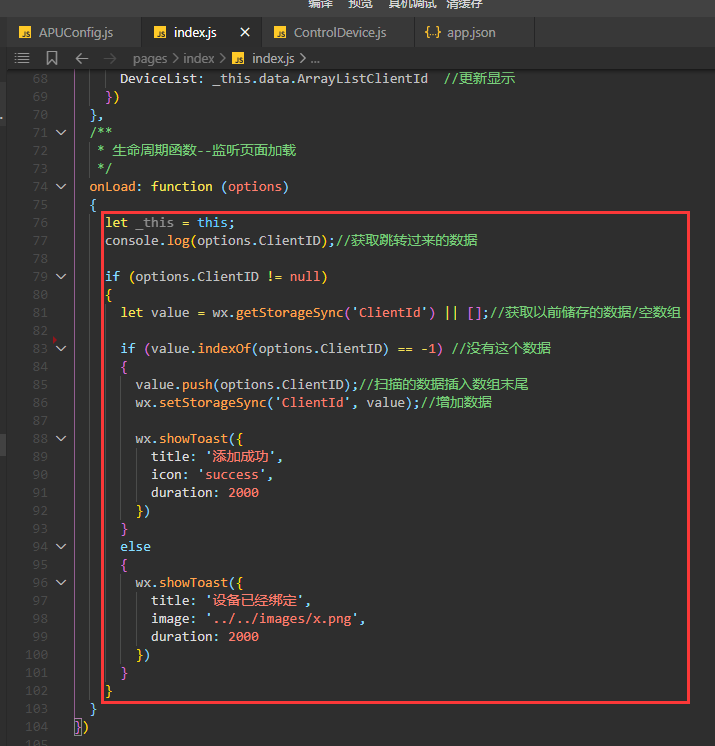
9,接收到模组返回的mac地址数据,携带着数据跳转到index

10.index把接收的数据存储起来

11.在onShow显示数据

程序MQTT通信过程
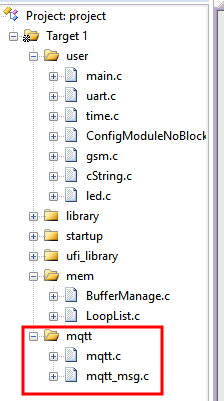
1.关于MQTT解析包
mqtt_msg 文件是最底层的mqtt协议封装文件, 用户不需要研究
mqtt 文件是在mqtt_msg之上封装的一套文件,该文件内部处理了mqtt各种通信流程,用户也是调用这里面的api函数.
具体使用可以接着往下看.
用户始终记住:和mqtt服务器通信就是和tcp服务器通信.不过他们之间的通信数据需要按照mqtt协议规定.

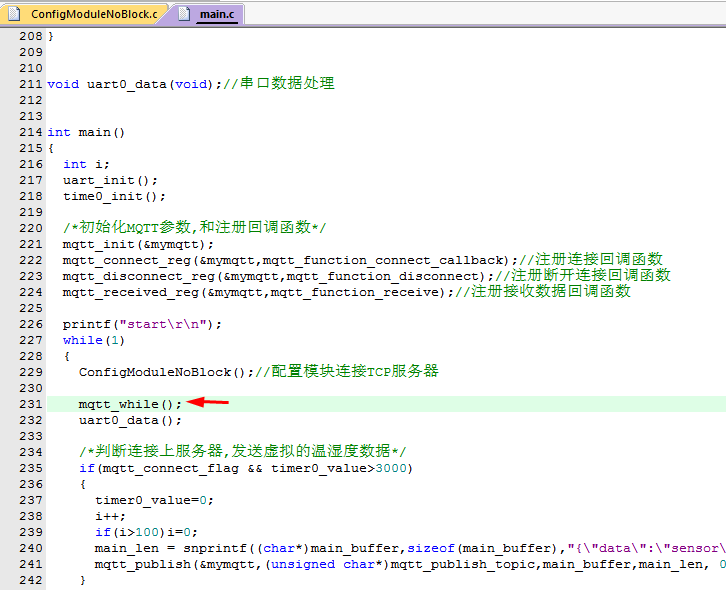
2.配置所连接的MQTT服务器的参数

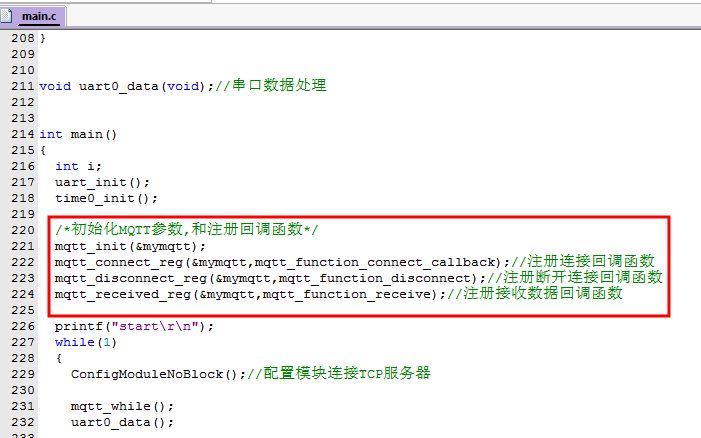
3.初始化MQTT变量,注册相应的回调函数
我编写的包是以注册回调函数的形式使用.

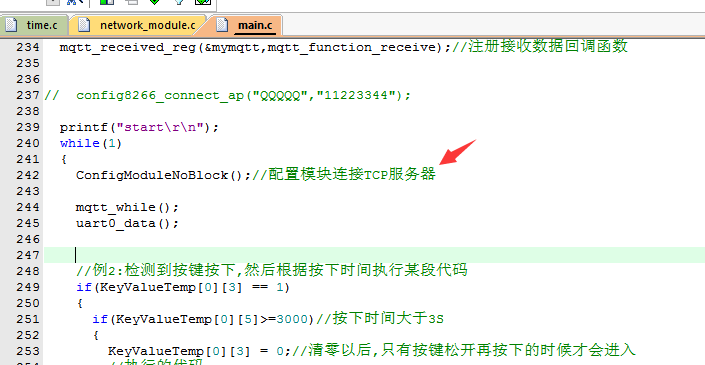
4.先使用TCP连接上TCP服务器(MQTT服务器就是TCP服务器嘛)
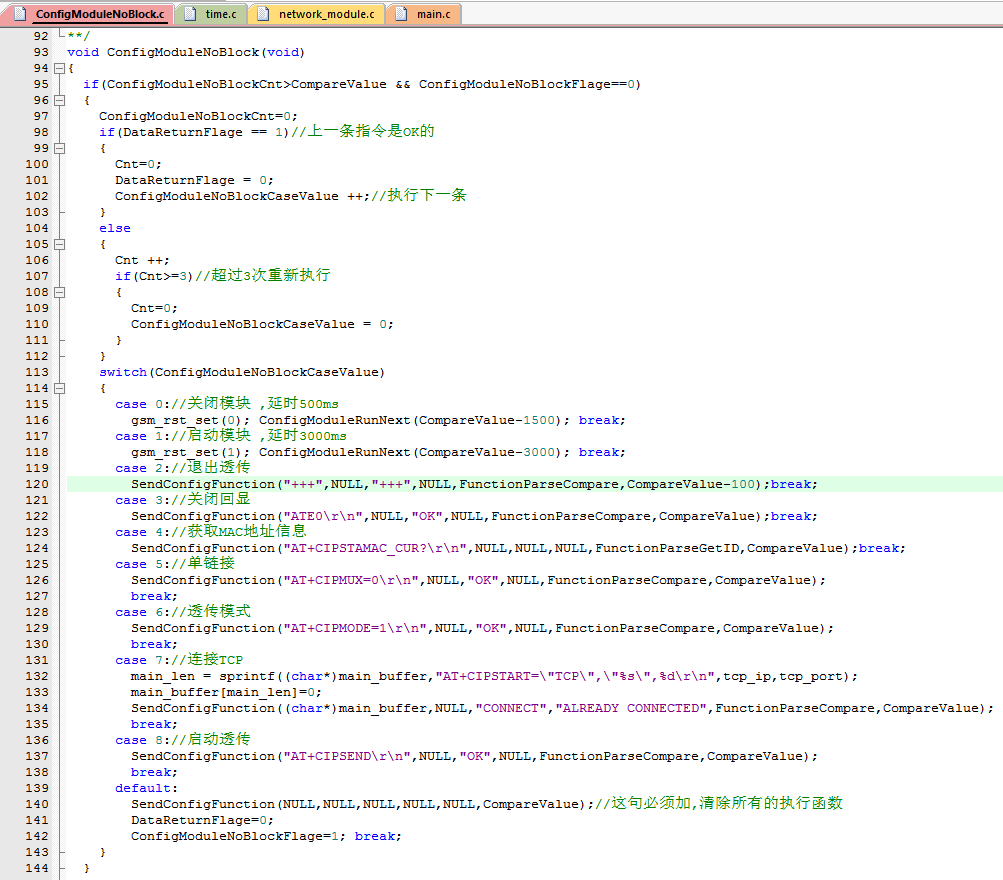
控制连接服务器使用的是 ConfigModuleNoBlock 框架
注意哈连接上TCP以后设置为了透传, 以后单片机串口发送的数据就会直接通过模组发到服务器
服务器接收的数据直接就通过串口发给了单片机


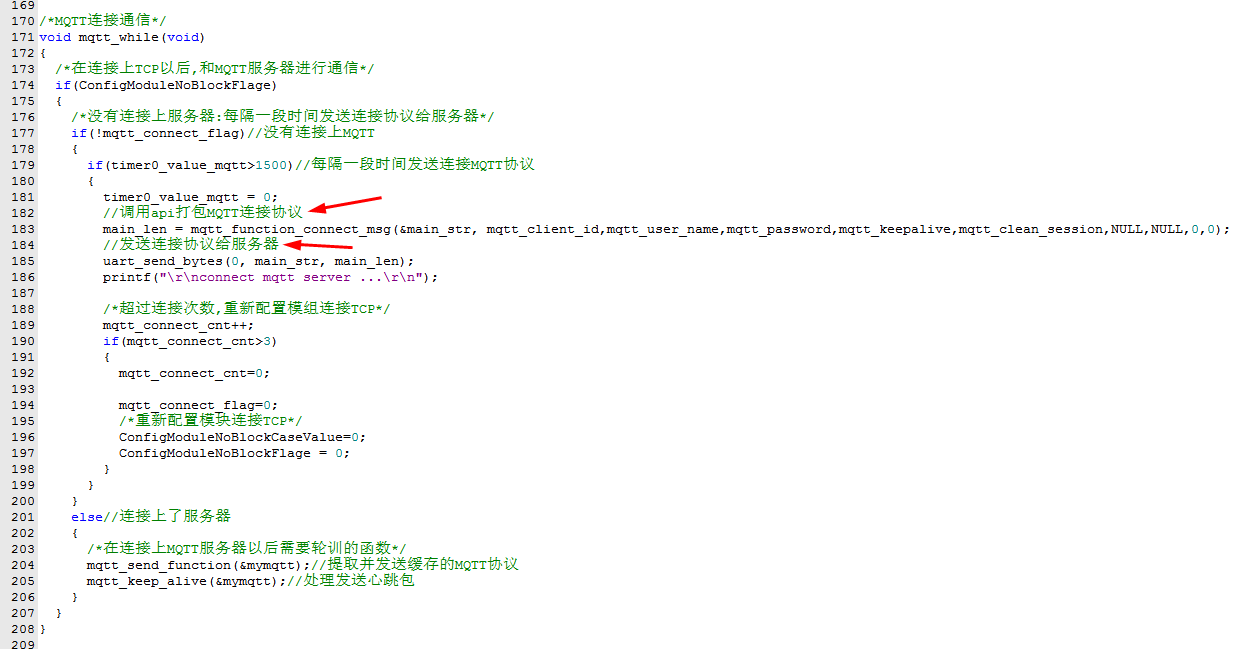
5.连接上TCP以后,发送连接MQTT协议


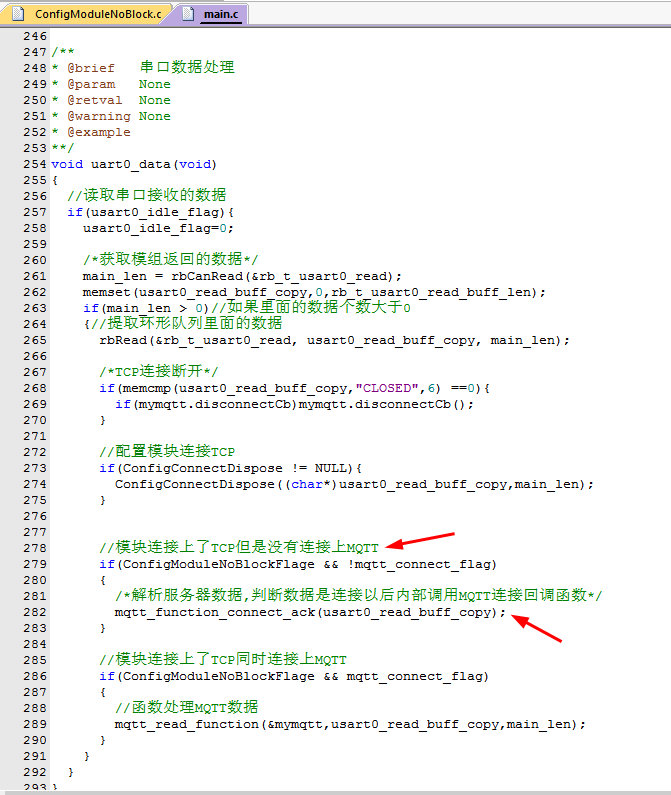
6.把服务器返回的数据交给mqtt_function_connect_ack 函数处理
如果返回的数据是连接成功,此函数便会调用上面注册的连接成功回调函数

6.在连接成功回调函数中订阅主题,发布消息

7.连接成功MQTT服务器以后解析MQTT数据是下面的函数
把数据交给这个函数,函数内部解析之后会调用相应的回调函数

8.接收处理MQTT消息
控制继电器吸合 {"data":"switch","bit":"1","status":"1"}
控制继电器断开 {"data":"switch","bit":"1","status":"0"}
查询继电器状态 {"data":"switch","bit":"1","status":"-1"}

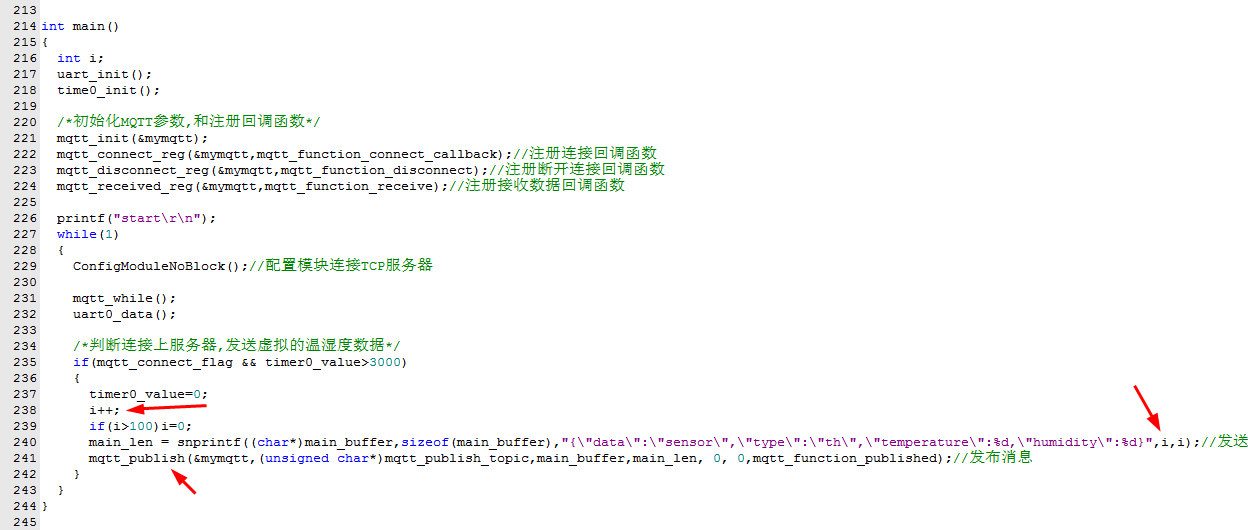
9.发送温湿度数据

10.提示
只要是连接上MQTT了,用户只需要在任意地方调用订阅主题和发布消息就可以.
用户调用其api函数所打包的数据会存储在mqtt内部缓存管理里面,然后内部自动把数据通过tcp发送出去.
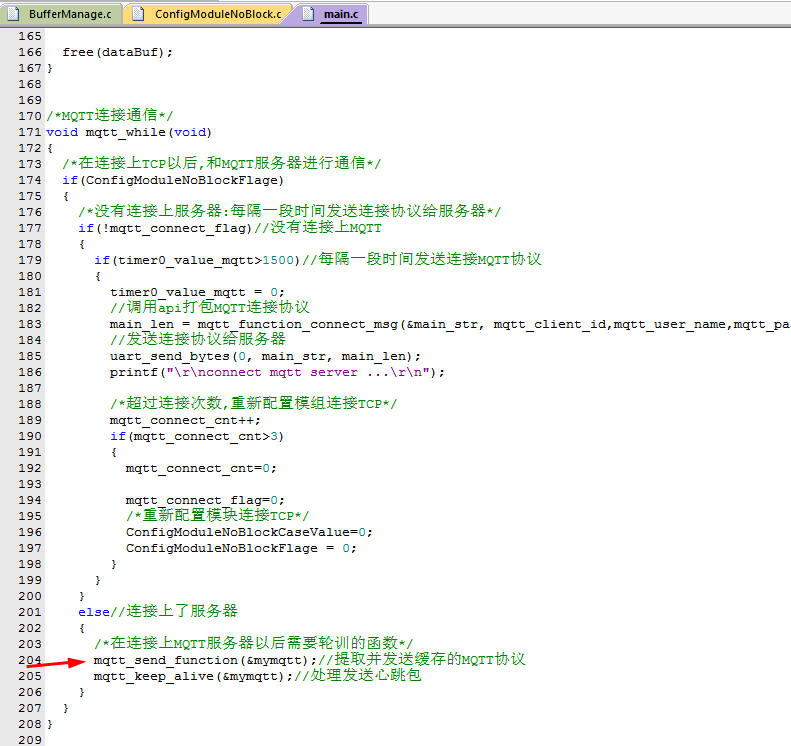
缓存管理是使用的我编写的 BufferManage

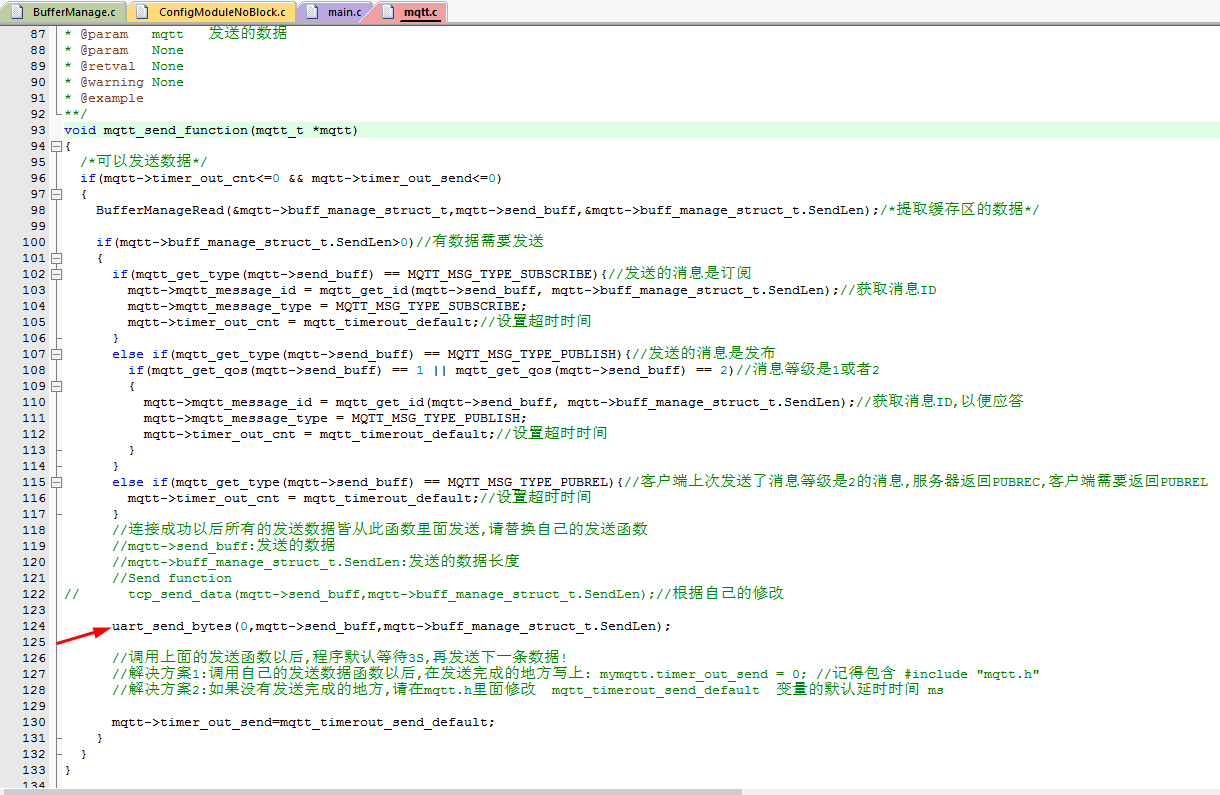
把打包好的MQTT协议数据提取出来并发送给服务器的地方

关于下面的 mymqtt.timer_out_send = 0; 这个是预防有的模块发送数据之后需要等待,按照提示修改就可以
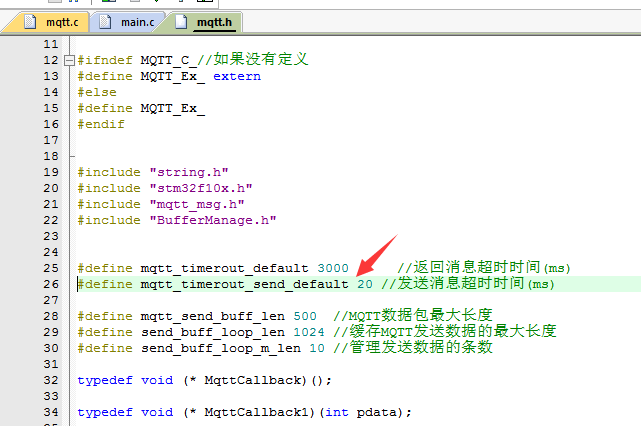
当前我设置的为20ms

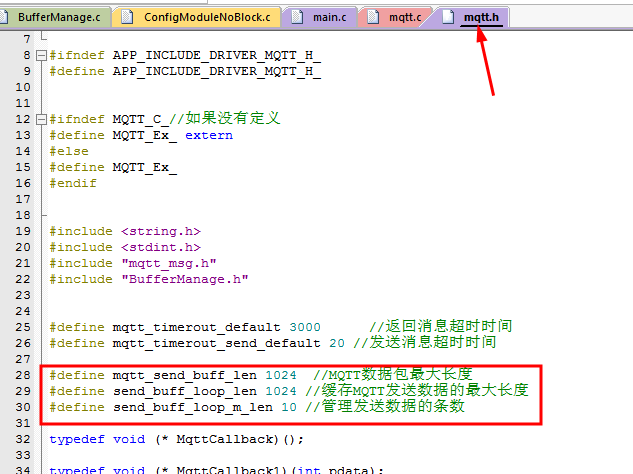
12,如果发送的MQTT消息比较大,可在此处修改缓存管理大小

13.如果自己的MQTT数据包超过16383字节,则还需要修改底层
当前是使用两字节保存数据个数



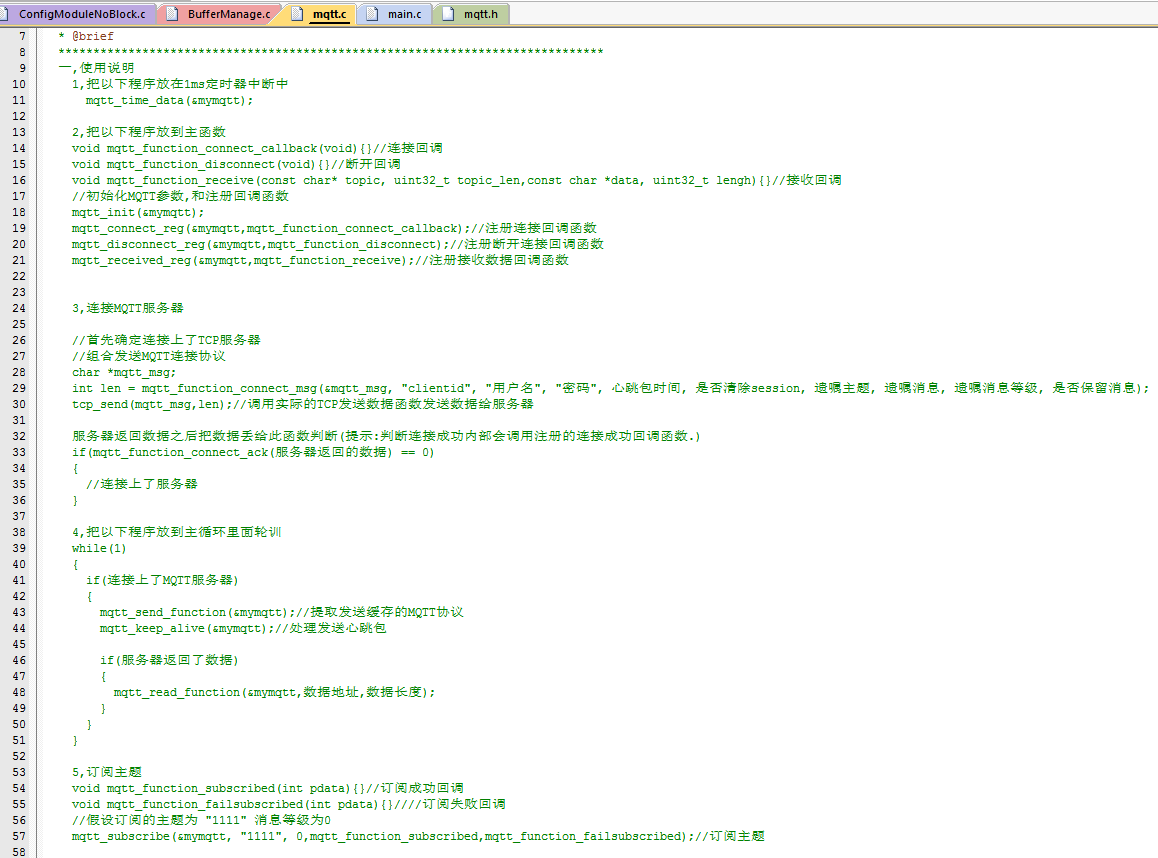
14.这里有mqtt包的使用流程,了解一下就可以,后面有详细的移植教程

14,现在看微信小程序端的程序
paho-mqtt.js 官方底层包 mqtt.js本人再次封装的mqtt包,用户后期通信都是使用这个里面的api函数
用户可以根据自己的mqtt服务器更改参数

15,连接mqtt只需要在一开始的时候调用下
MQTT.ConnectMqtt();//链接MQTT
然后内部就是自动连接.

16,点击页面上的设备,携带着设备的MAC地址信息跳转到设备控制页面

17,控制页面在onLoad函数里面接收跳转的数据,并在里面设置MQTT回调函数

18.在定时器里订阅主题



19.在MQTT接收回调函数中接收处理数据


20.点击按钮发布继电器控制命令

结语
这节测试了基本的MQTT远程通信控制,在后面的章节中将学习到整个流程是如何实现的.