2-STM32+ESP8266+AIR202基本控制篇-整体运行测试-APP使用SmartConfig配网绑定ESP8266,并通过MQTT和ESP8266实现远程通信控制
<p><iframe name="ifd" src="https://mnifdv.cn/resource/cnblogs/ESA2GJK1DH1K_A/" frameborder="0" scrolling="auto" width="100%" height="1500"></iframe></p>
说明
这节测试一下android使用SmartConfig配网绑定ESP8266,并通过MQTT和ESP8266实现远程通信控制
测试准备工作
1.不同版本的PCB需要做不同的操作
2.x版本需要做如下操作:
使用杜邦线把单片机的串口2和WiFi模块的串口相连接
(STM32)PA3 -- TX(WiFi)
(STM32)PA2 -- RX(WiFi)

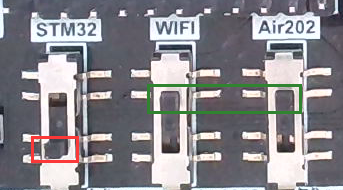
拨码开关拨动位置如下

3.x版本需要做如下操作:
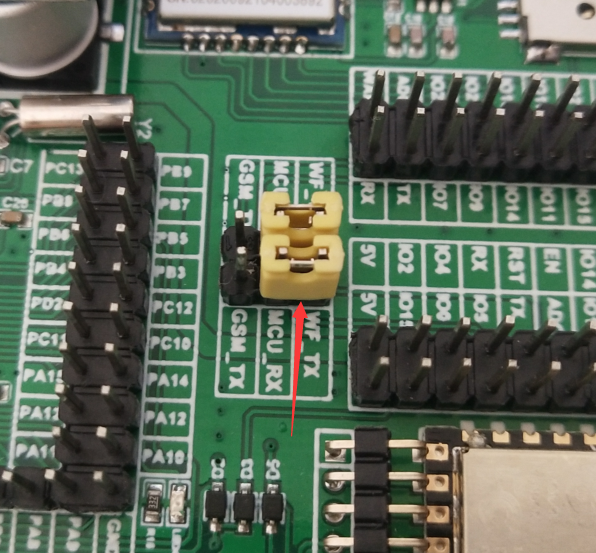
短接跳线帽,让单片机的串口2和WiFi模块的串口相连接

4.x版本需要做如下操作:
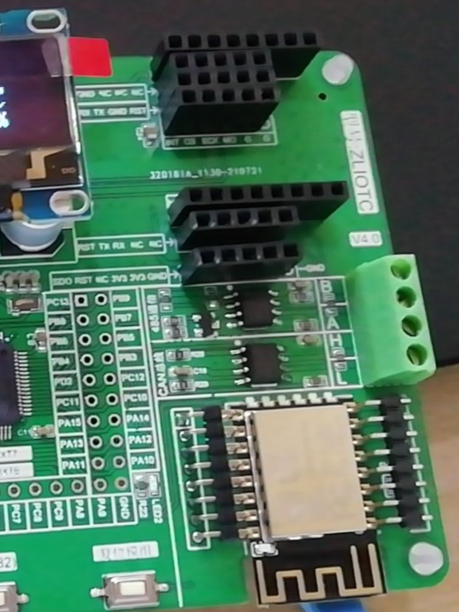
只安装上WiFi模组,不要安装右上角的模组(模组都是使用单片机串口2连接通信,不能同时安装,否则会造成通信混乱)

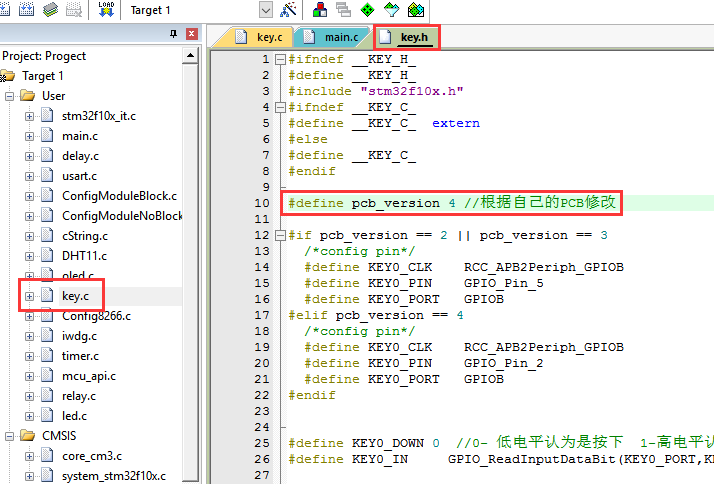
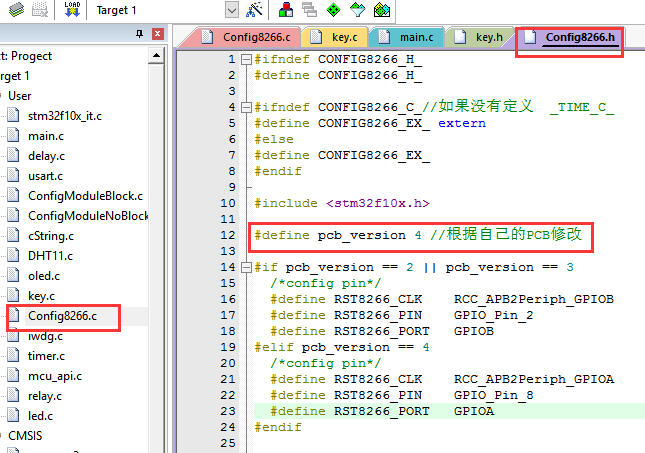
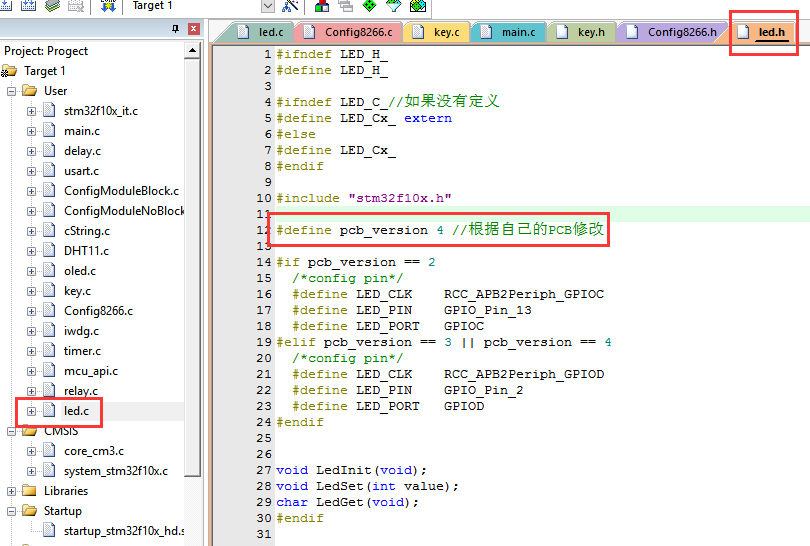
2.打开这节的单片机程序

根据自己的PCB版本修改LED,按键,和复位模组的引脚



3.安装APP软件


测试
1.打开APP,点击右上角菜单,选择添加设备 "Esptouch"

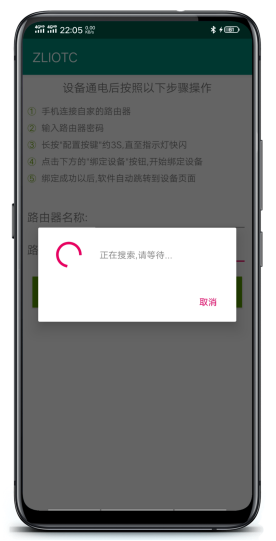
2.手机连接自家的路由器,输入自家路由器密码

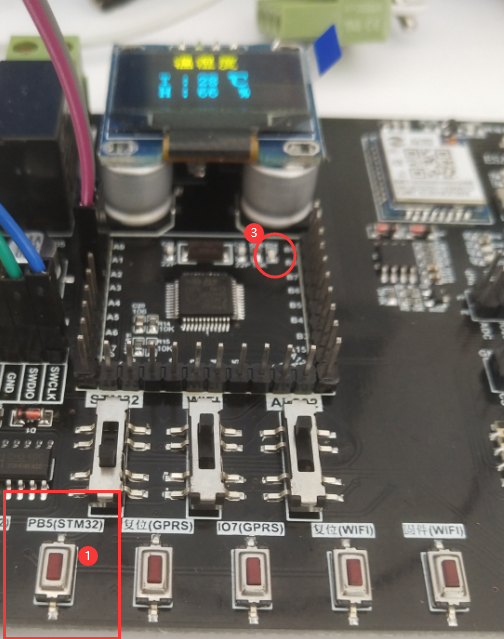
3.长按开发板上面的单片机按键引脚大约3S,直至指示灯快闪
2.x版本按键和指示灯

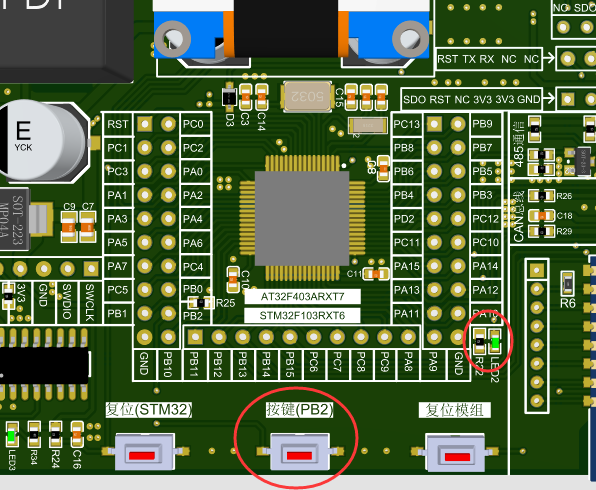
3.x版本按键和指示灯

4.x版本按键和指示灯

4.点击 APP 绑定设备按钮

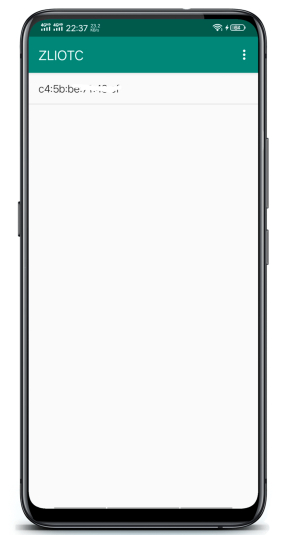
5.绑定成功以后自动跳转到主页面,并添加了一个设备

6.点击设备进入设备控制页面

整体说明
整个程序就是利用MQTT服务器实现APP和设备之间通信.
APP通过和设备配网绑定,让设备连接上路由器.
通信过程中,APP也获取到了设备的MAC地址信息.
设备连接上MQTT服务器以后,设备订阅的主题是: user/设备的MAC地址 设备发布的主题是: device/设备的MAC地址
APP获取设备的MAC地址后,APP发布的主题是: user/设备的MAC地址 APP订阅的主题是: device/设备的MAC地址
APP和设备的发布和订阅的主题相对应,APP和设备的消息发给MQTT服务器以后,MQTT服务器就为各自的消息互相转发.
程序绑定过程
1.整体
APP通过SmartConfig给设备配网,设备通过无线嗅探,获取到所连接的路由器名称和密码
设备连接上路由器以后把自己的MAC地址等信息传给APP.
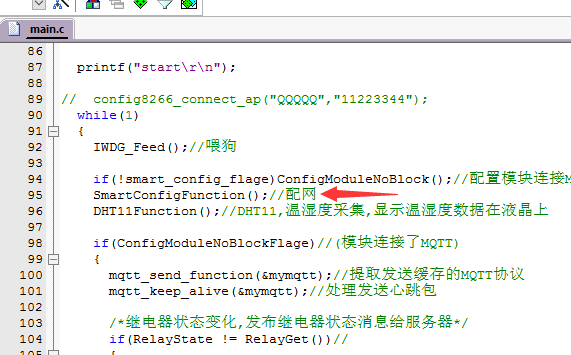
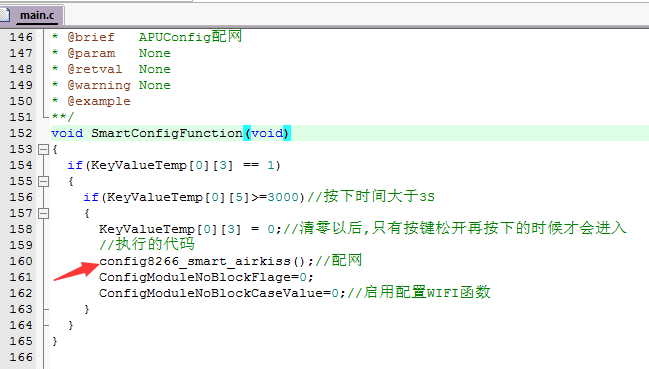
2,启动绑定



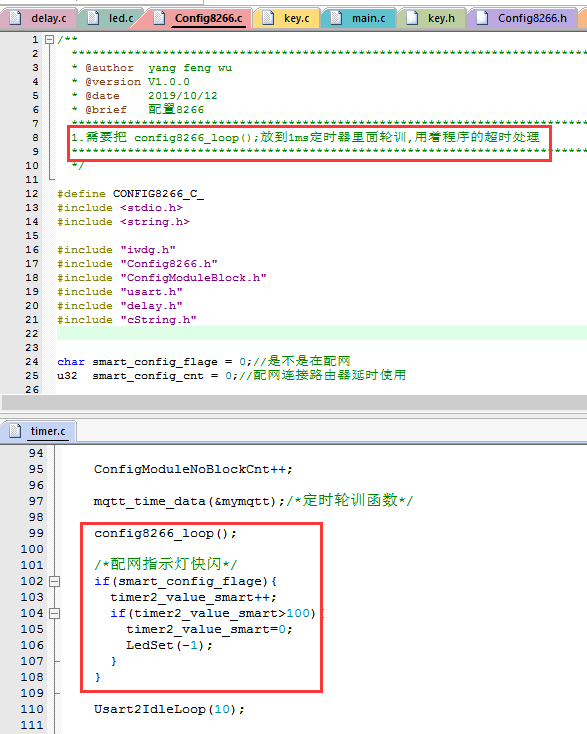
3,在定时器里面轮训 config8266_loop(); 和绑定时快闪led

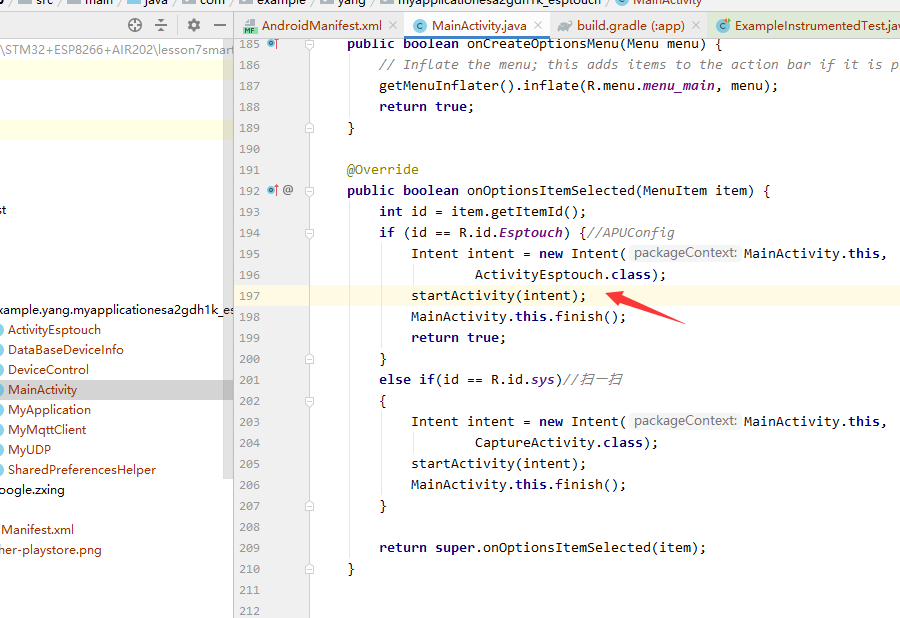
5.现在看下APP的绑定程序,点击右上角菜单跳转到绑定页面

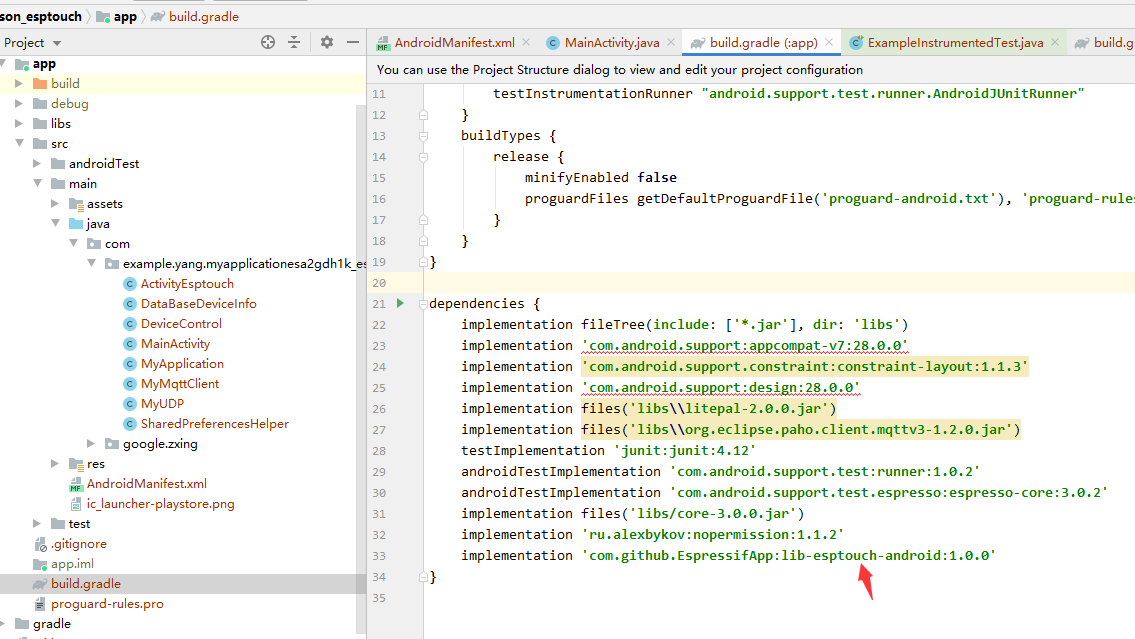
7.SmartConfig是使用的这个包

提示:后面有配网程序的移植使用教程,用户这节只需要先了解程序整个运行过程.
官方APP https://github.com/EspressifApp

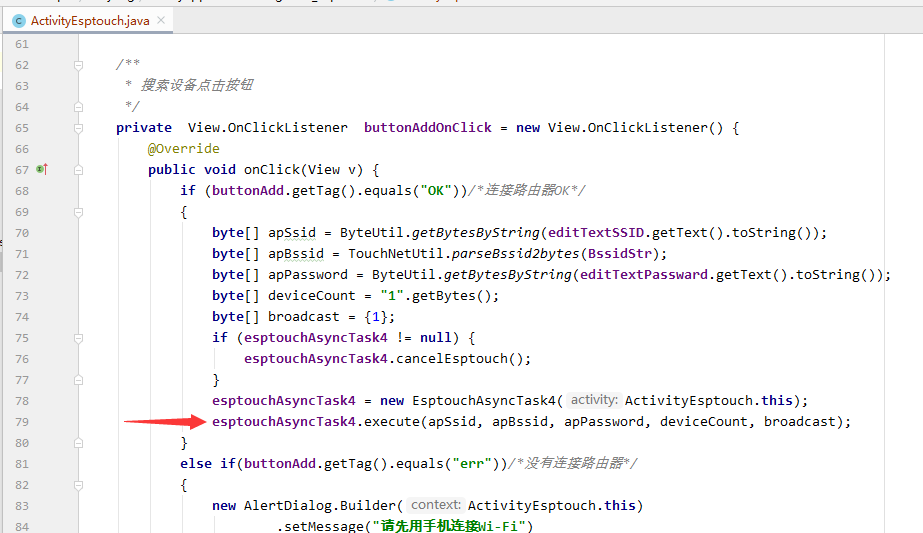
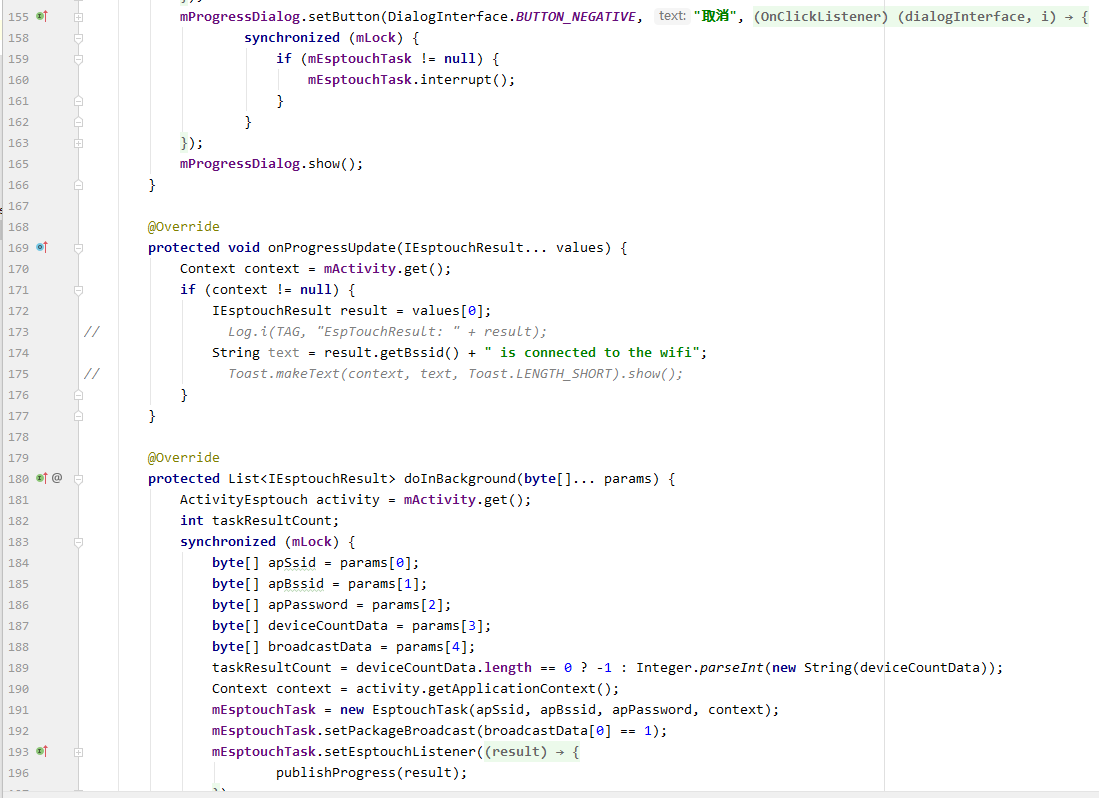
8.点击按钮调用SmartConfig绑定程序

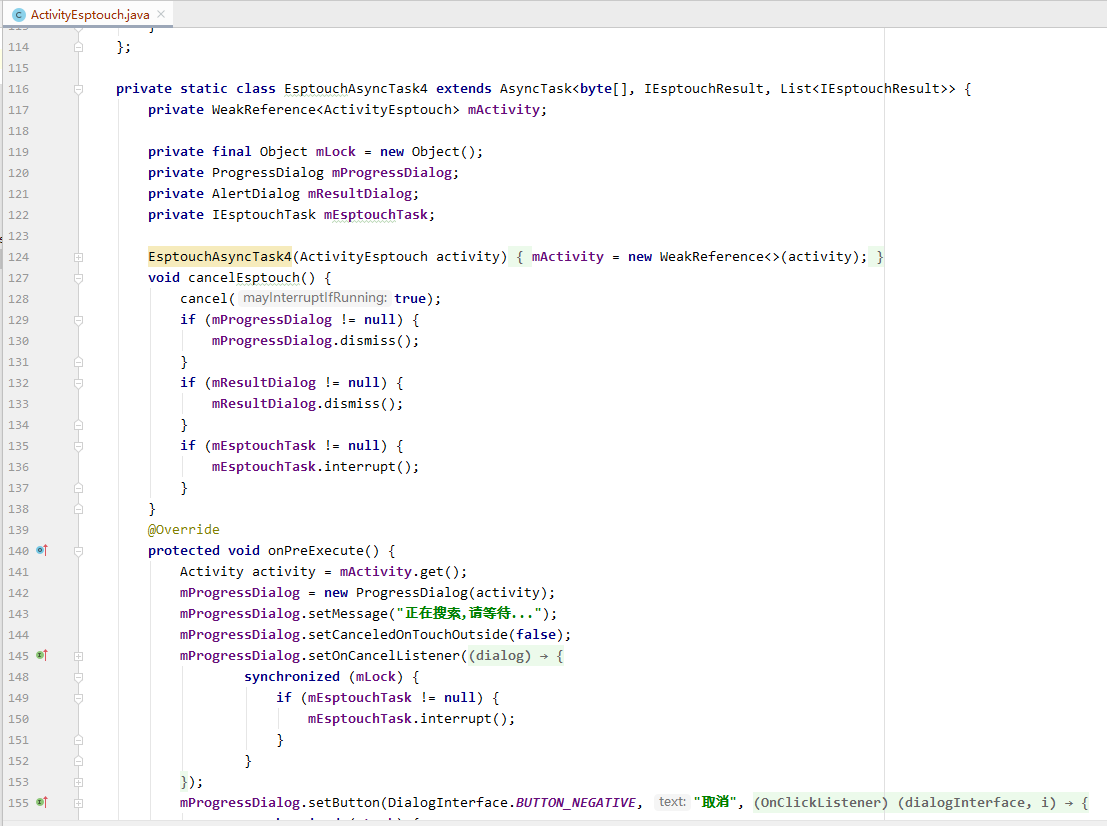
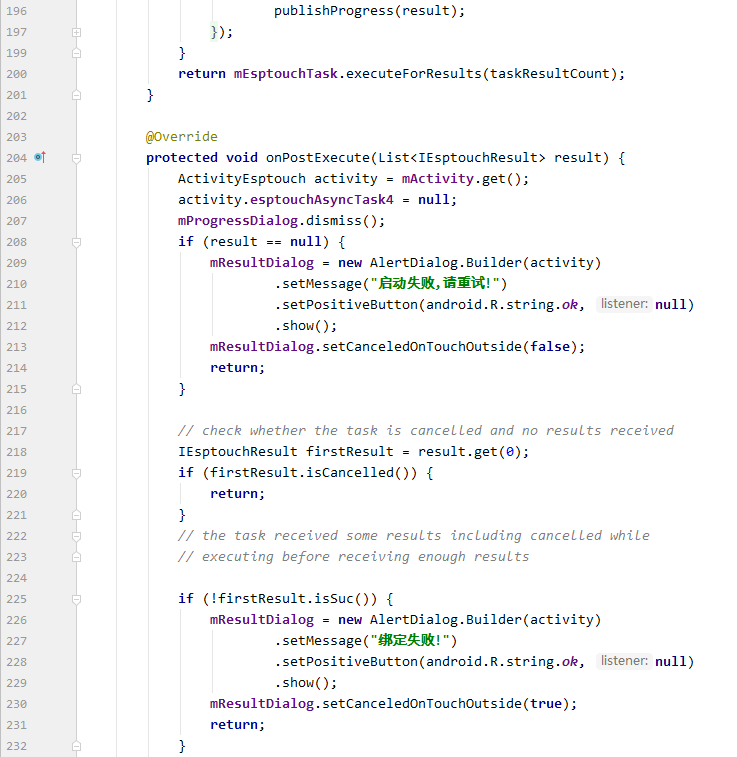
9.使用的AsyncTask监听绑定状态.




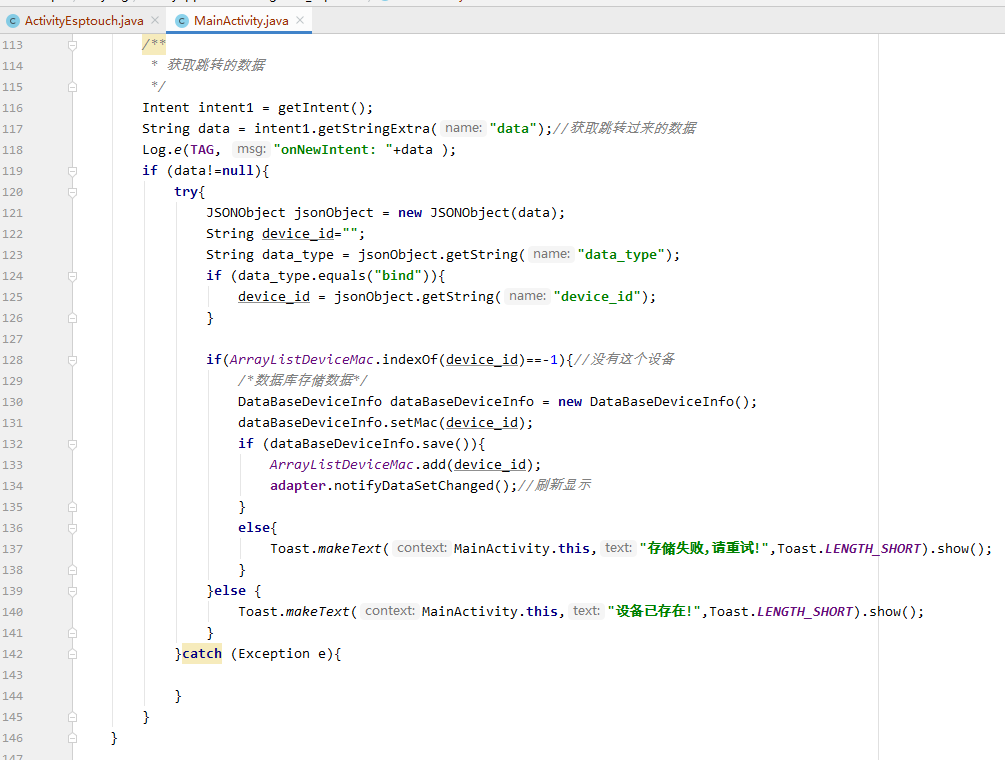
10.activity 接收数据并把信息存储listview和数据库

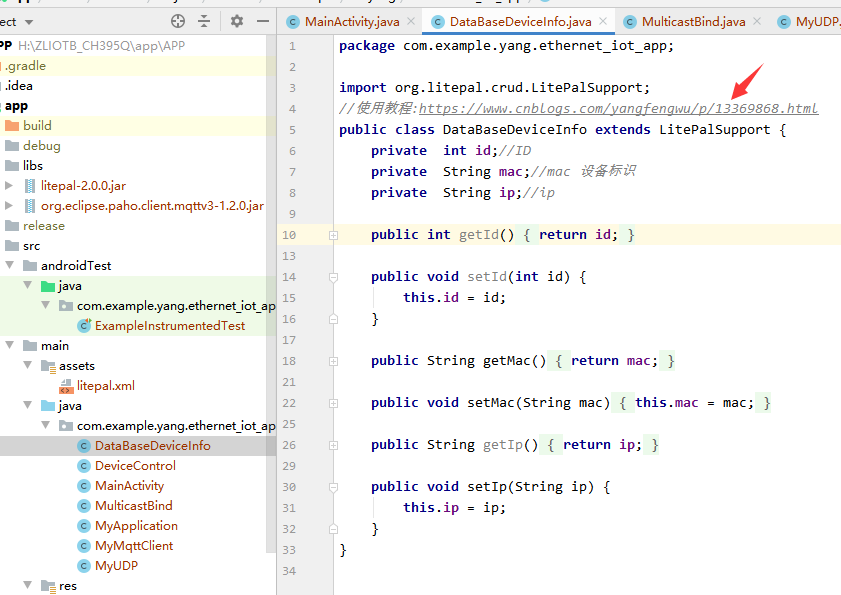
11,数据库操作是使用的郭霖写的litepel

程序MQTT通信过程
1.关于MQTT解析包
mqtt_msg 文件是最底层的mqtt协议封装文件, 用户不需要研究
mqtt 文件是在mqtt_msg之上封装的一套文件,该文件内部处理了mqtt各种通信流程,用户也是调用这里面的api函数.
具体使用可以接着往下看.
用户始终记住:和mqtt服务器通信就是和tcp服务器通信.不过他们之间的通信数据需要按照mqtt协议规定.

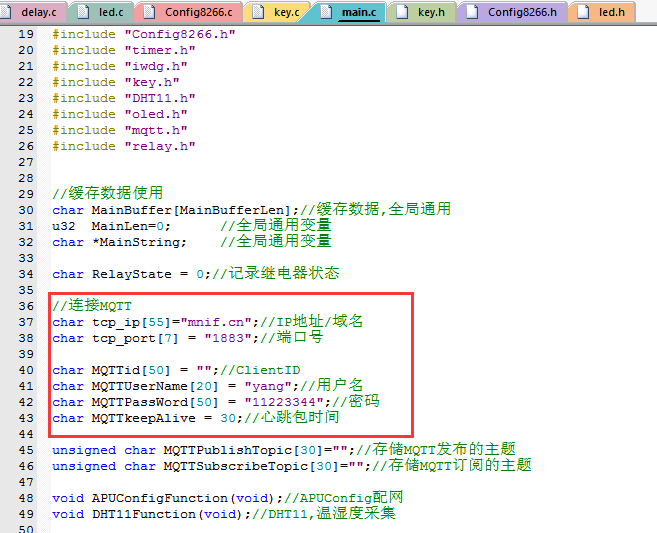
2.配置所连接的MQTT服务器的参数

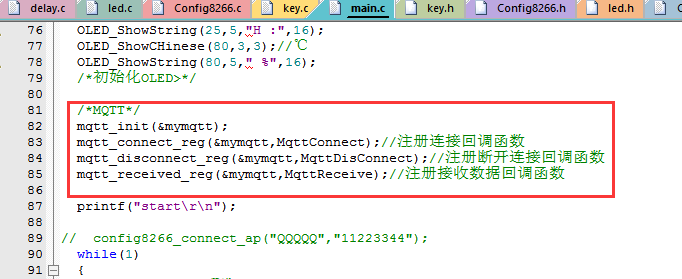
3.初始化MQTT变量,注册相应的回调函数
我编写的包是以注册回调函数的形式使用.


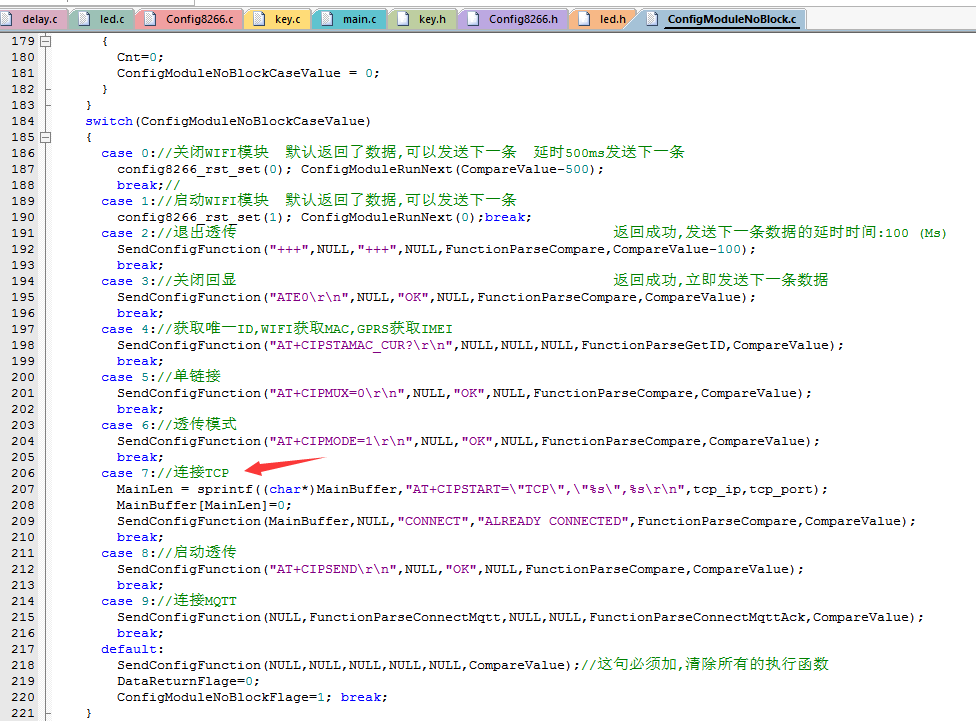
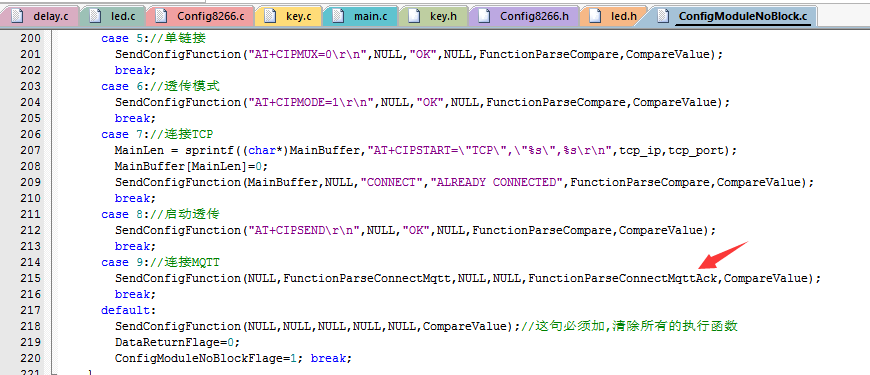
4.先使用TCP连接上TCP服务器(MQTT服务器就是TCP服务器嘛)
控制连接服务器使用的是 ConfigModuleNoBlock 框架


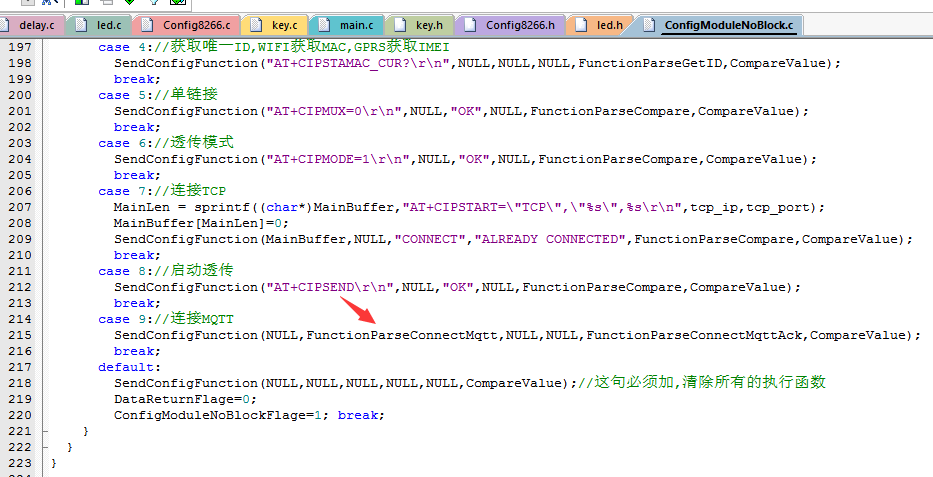
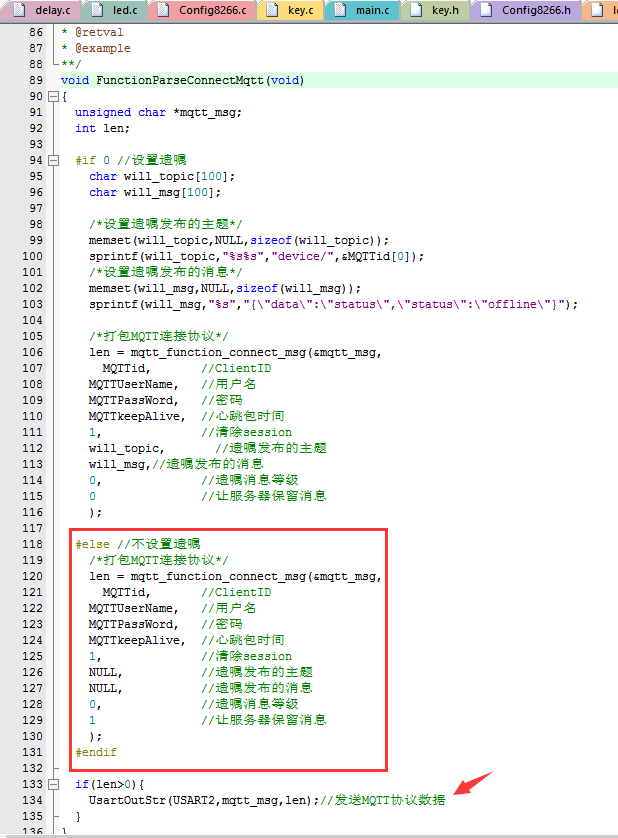
5.发送连接MQTT协议


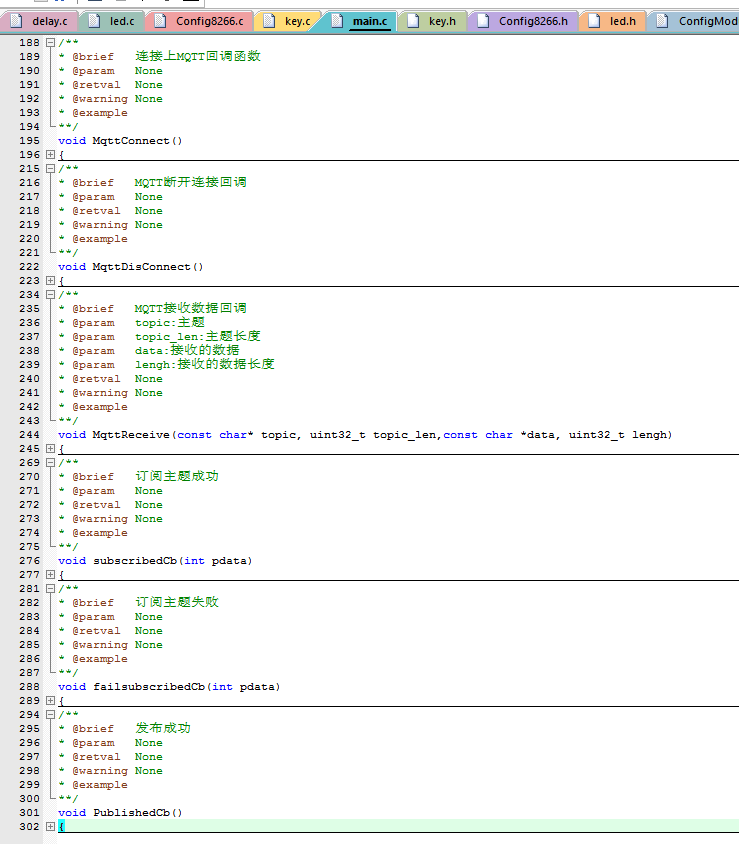
6.把服务器返回的数据交给mqtt_function_connect_ack 函数处理
如果返回的数据是连接成功,此函数便会调用上面注册的连接成功回调函数


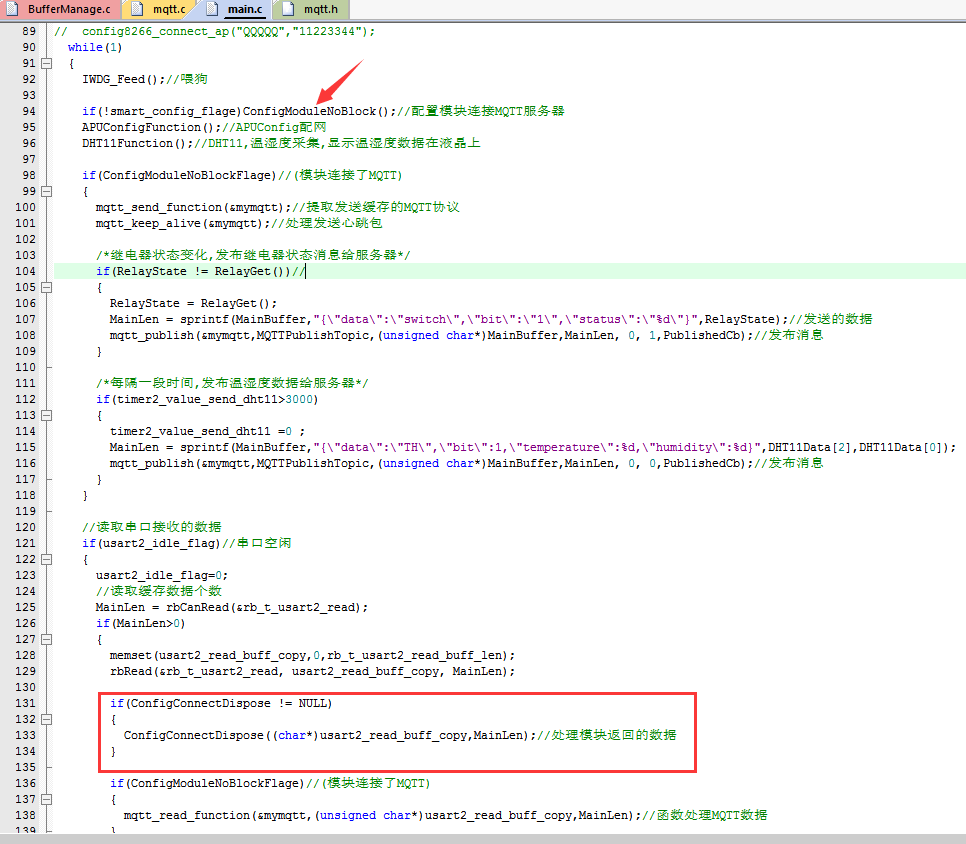
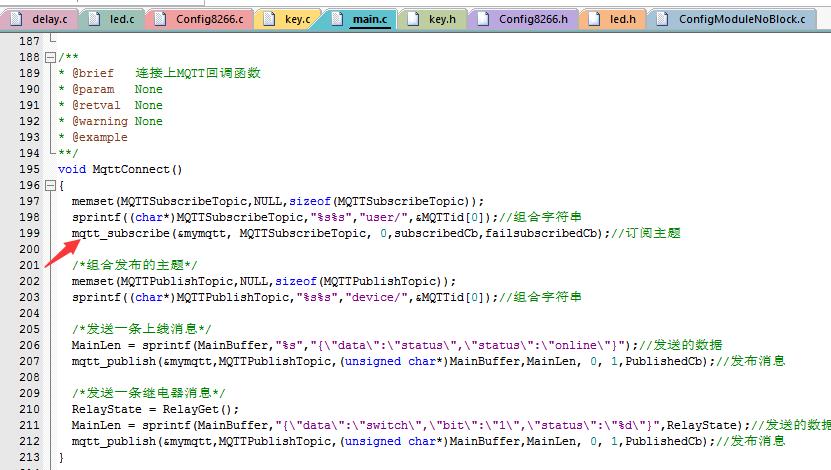
6.在连接成功回调函数中订阅主题,发布消息

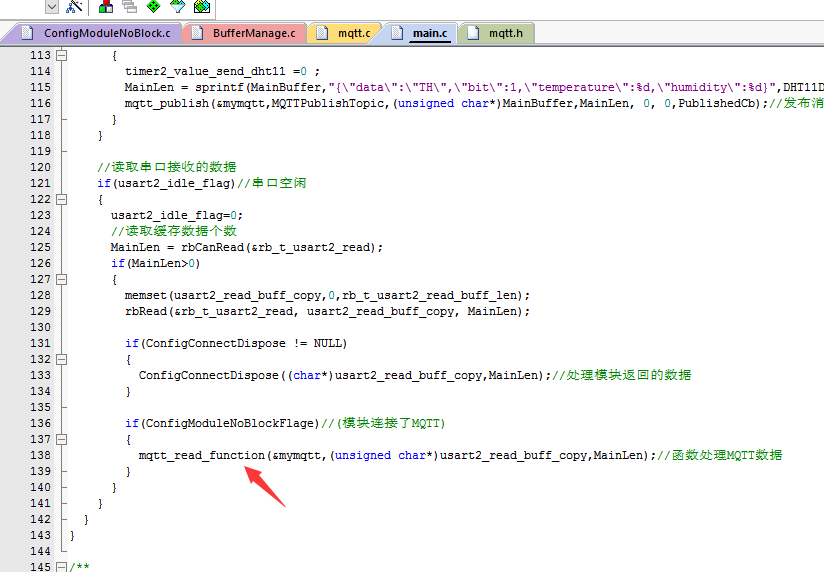
7.连接成功MQTT服务器以后解析MQTT数据是下面的函数
把数据交给这个函数,函数内部解析之后会调用相应的回调函数

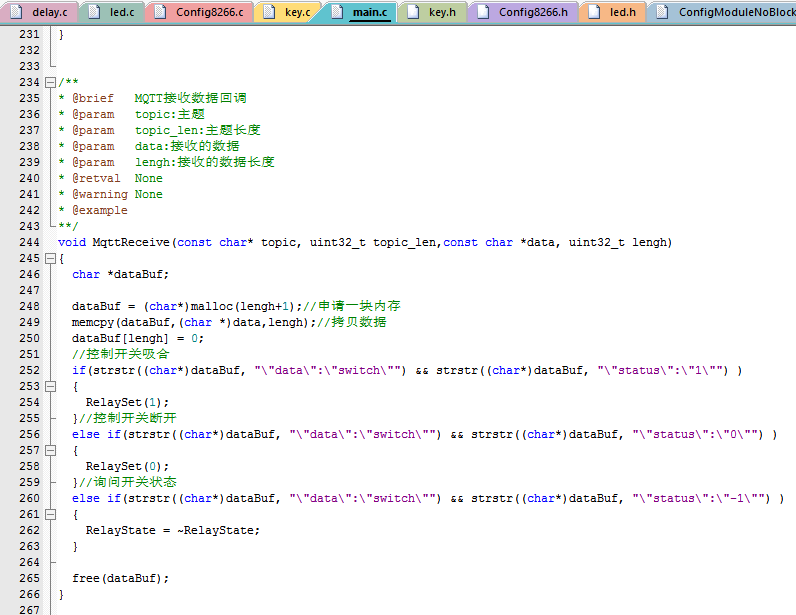
8.接收处理MQTT消息
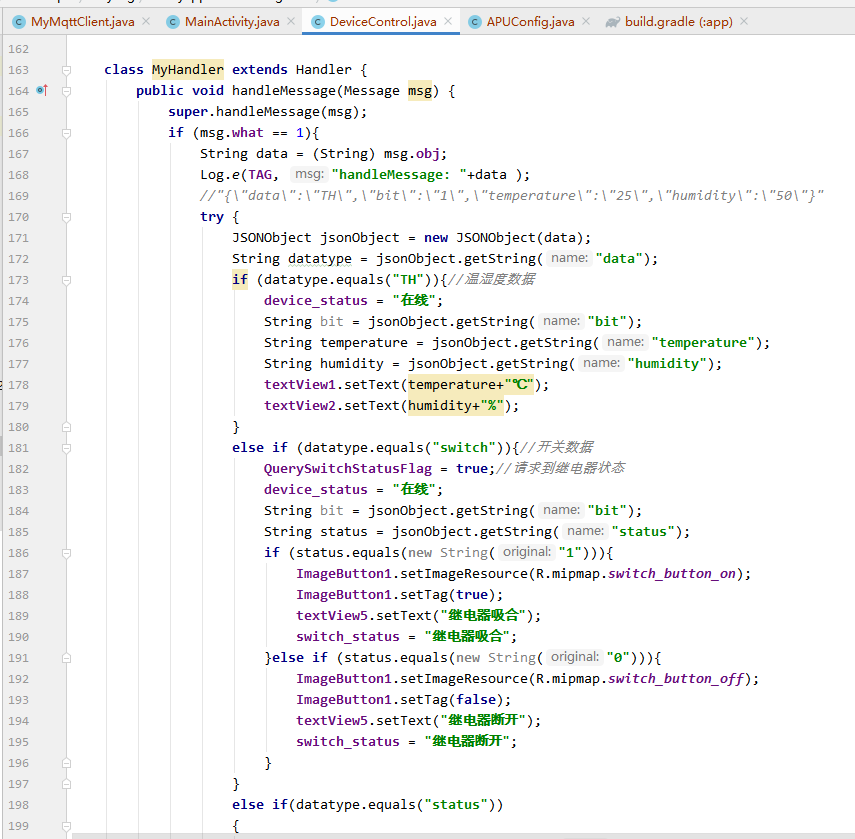
控制继电器吸合 {"data":"switch","bit":"1","status":"1"}
控制继电器断开 {"data":"switch","bit":"1","status":"0"}
查询继电器状态 {"data":"switch","bit":"1","status":"-1"}

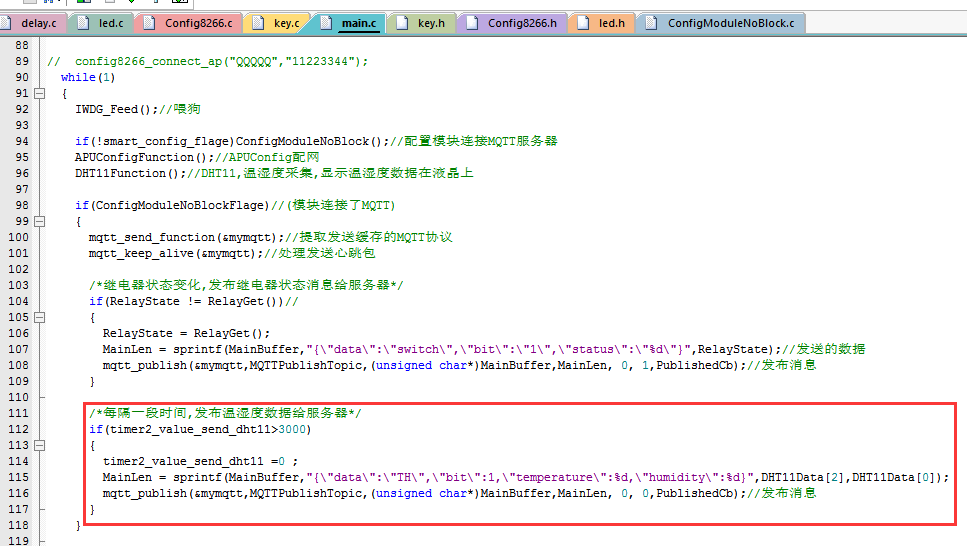
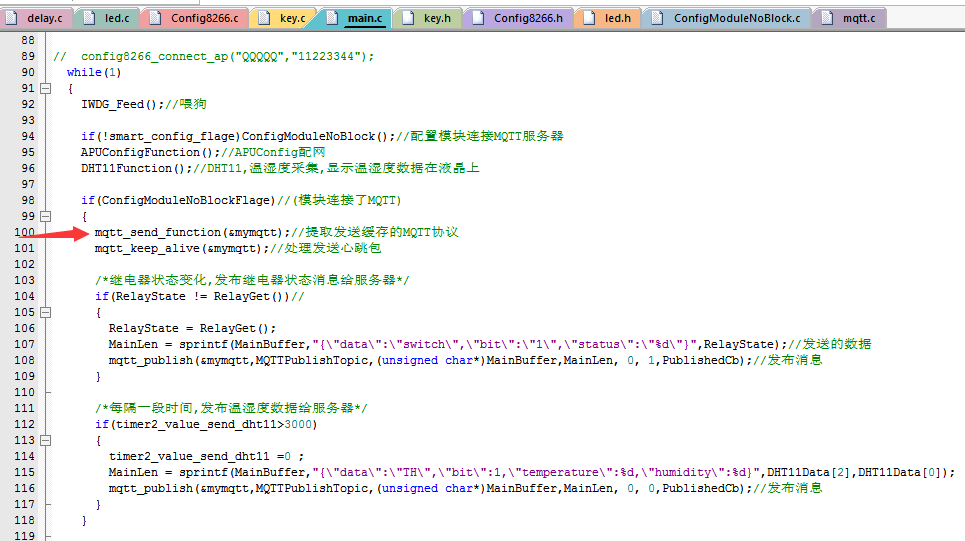
9.发送温湿度数据

10.提示
只要是连接上MQTT了,用户只需要在任意地方调用订阅主题和发布消息就可以.
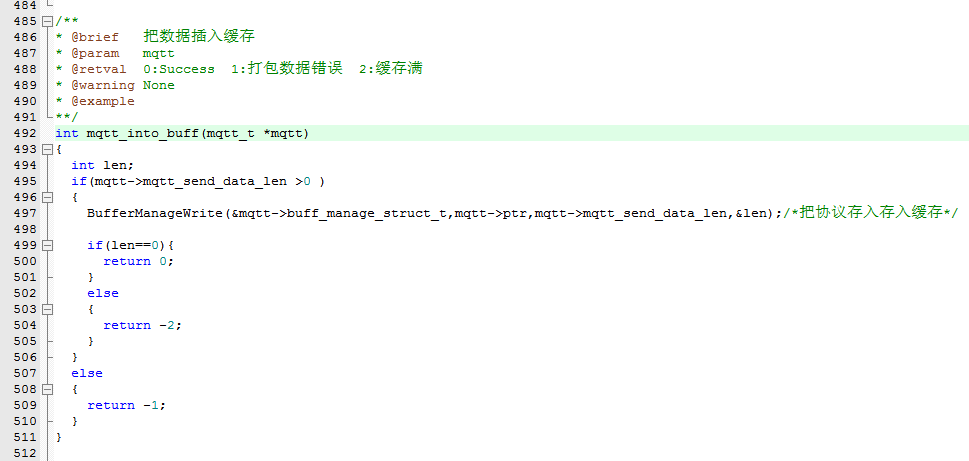
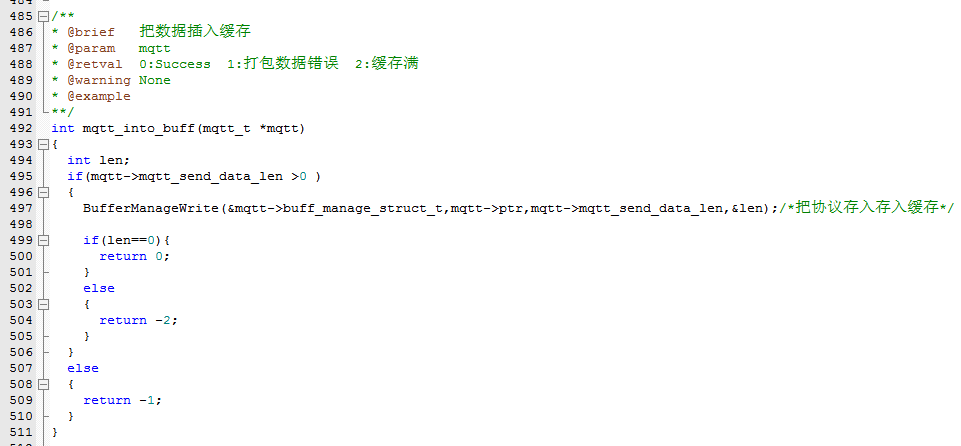
用户调用其api函数所打包的数据会存储在mqtt内部缓存管理里面,然后内部自动把数据通过tcp发送出去.
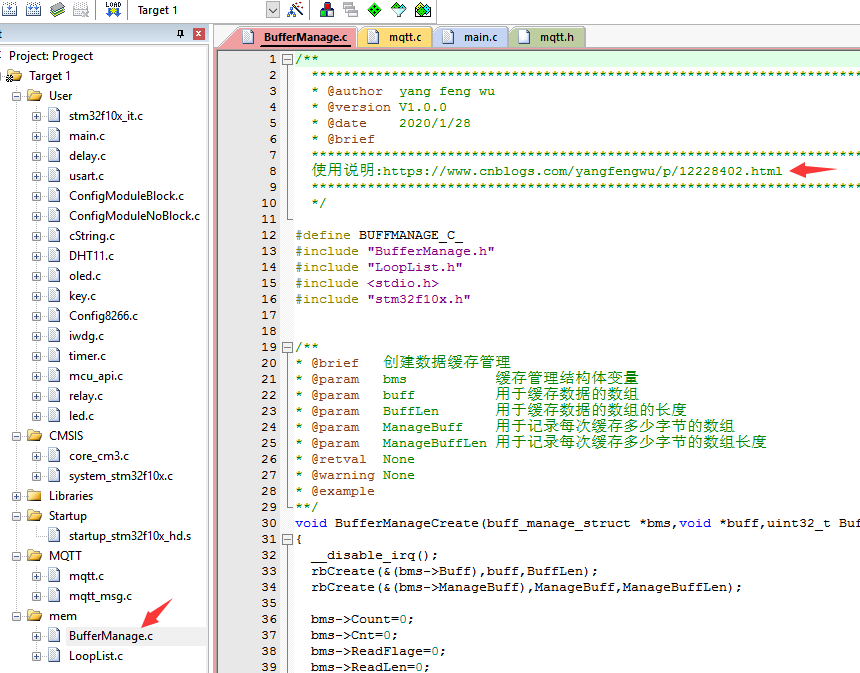
缓存管理是使用的我编写的 BufferManage

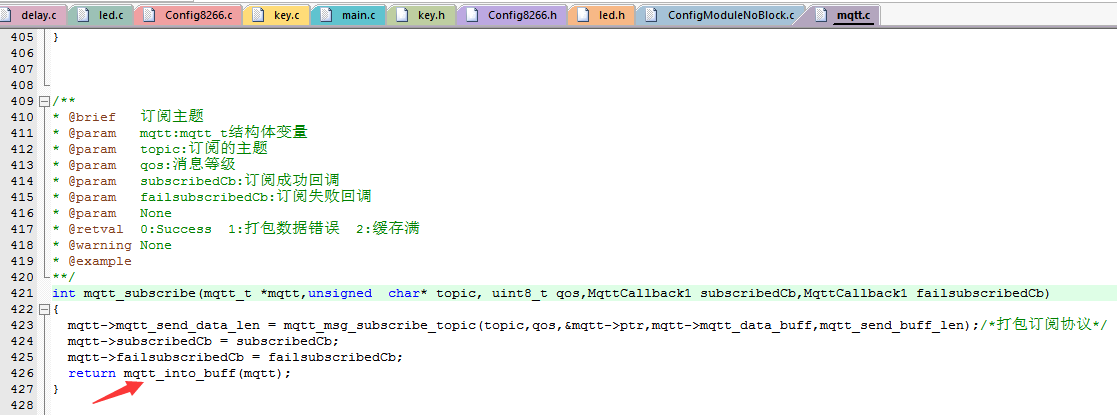
订阅主题



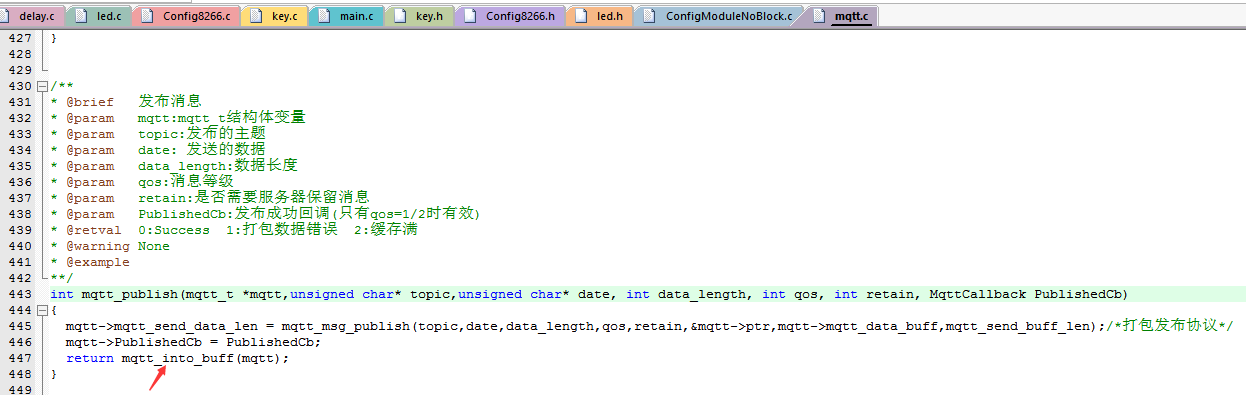
发布消息



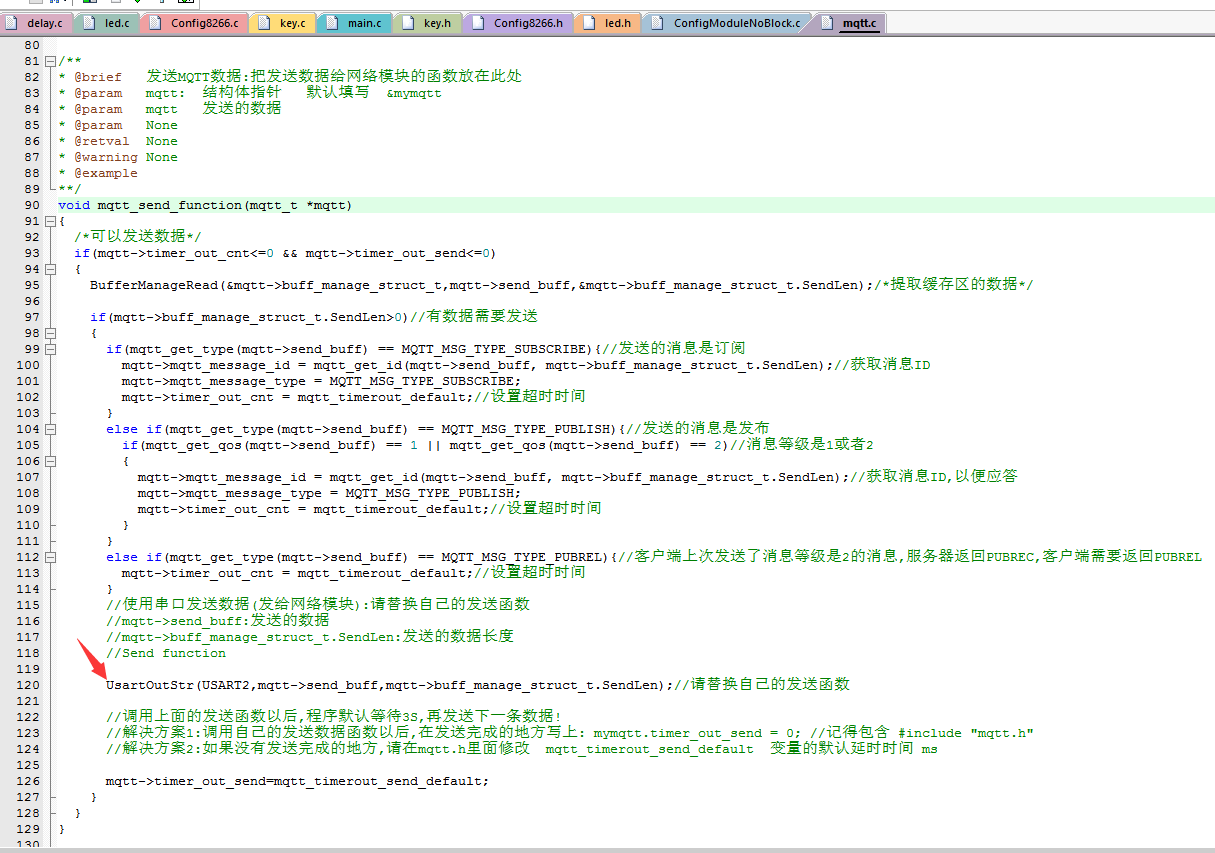
11.提取缓存数据和发送数据的地方

mqtt.c里面就需要这一个修改,替换自己的实际的tcp发送函数,在移植的时候十分的便捷.

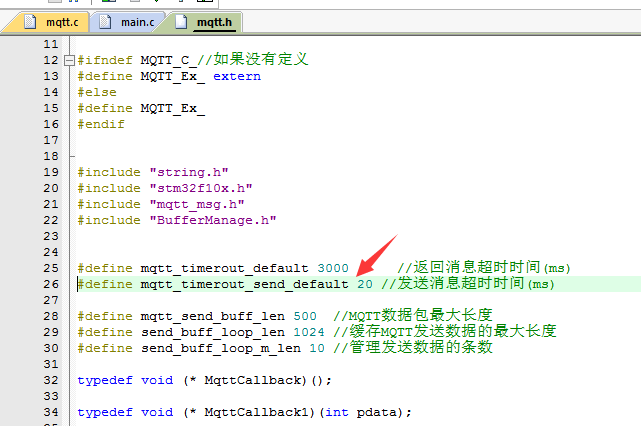
关于下面的 mymqtt.timer_out_send = 0; 这个是预防有的模块发送数据之后需要等待,按照提示修改就可以
wifi模块透传模式下每条数据的时间间隔需要保持在20ms以上,所以我直接设置的20

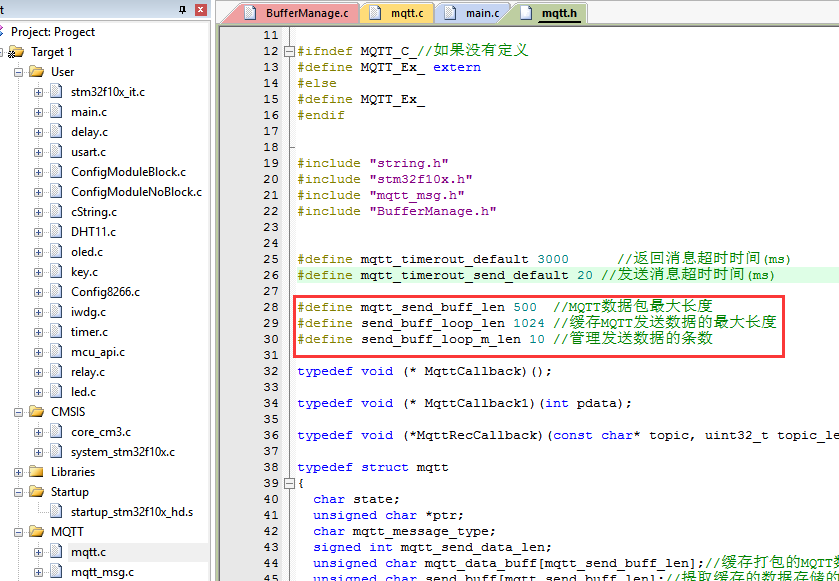
12,可在此处修改缓存管理大小

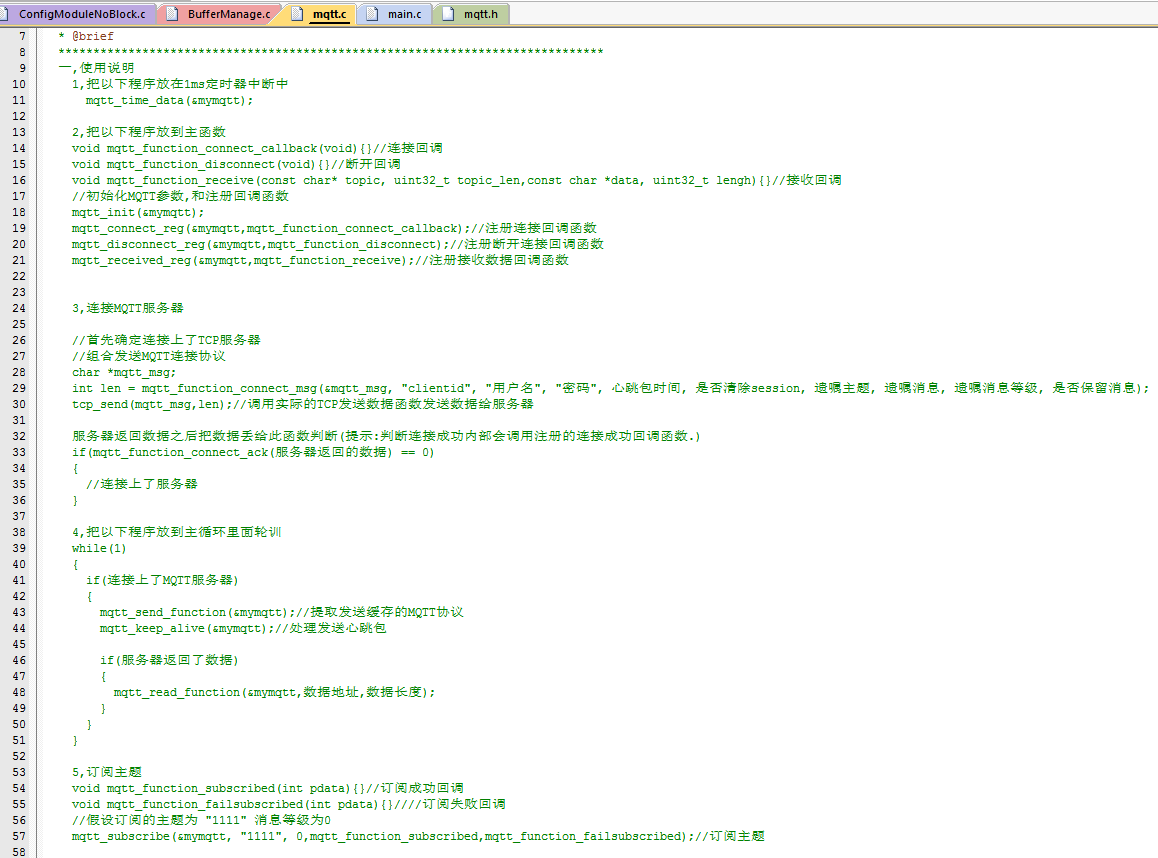
13.这里有包的使用流程,了解一下就可以,后面有详细的移植教程

14,现在看APP端的程序
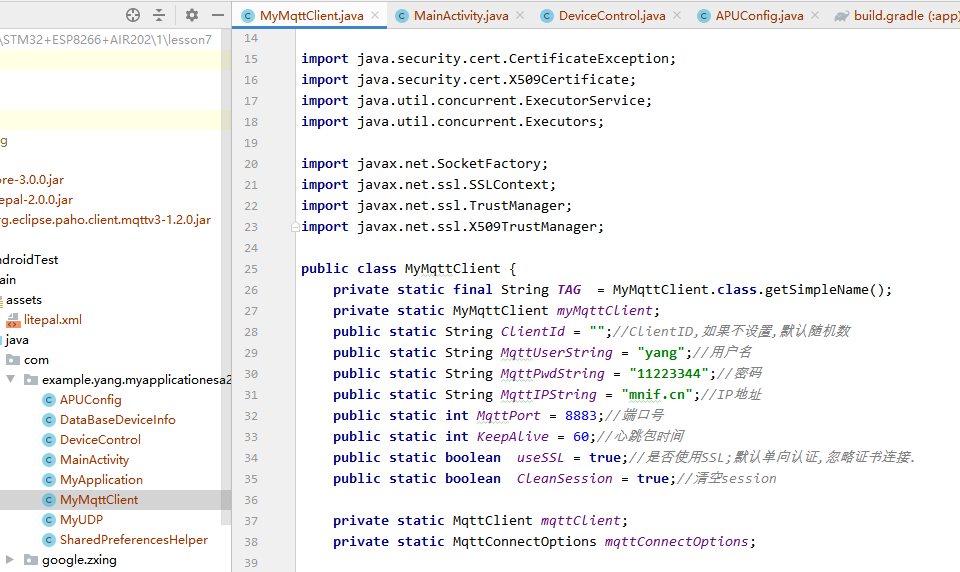
app使用的jar包为: org.eclipse.paho.client.mqttv3-1.2.0
MyMqttCLient是封装的mqtt文件,用户后期通信都是使用这个里面的api函数
用户可以根据自己的mqtt服务器更改参数

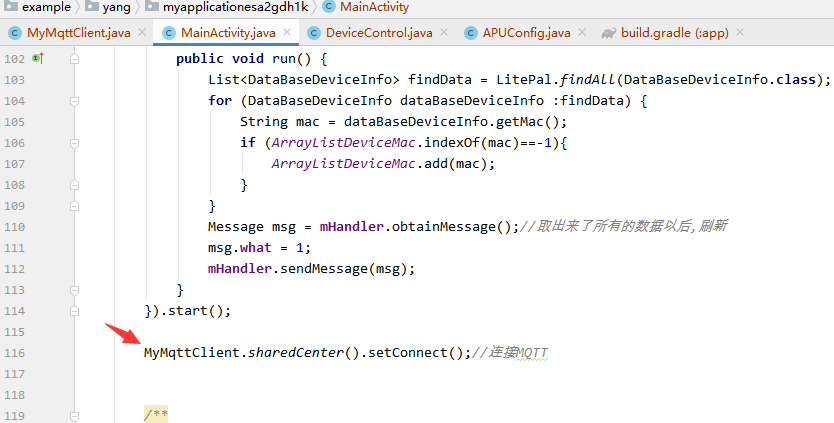
15,连接mqtt只需要在一开始的时候调用下
MyMqttClient.sharedCenter().setConnect();//连接MQTT
然后内部就是自动连接.

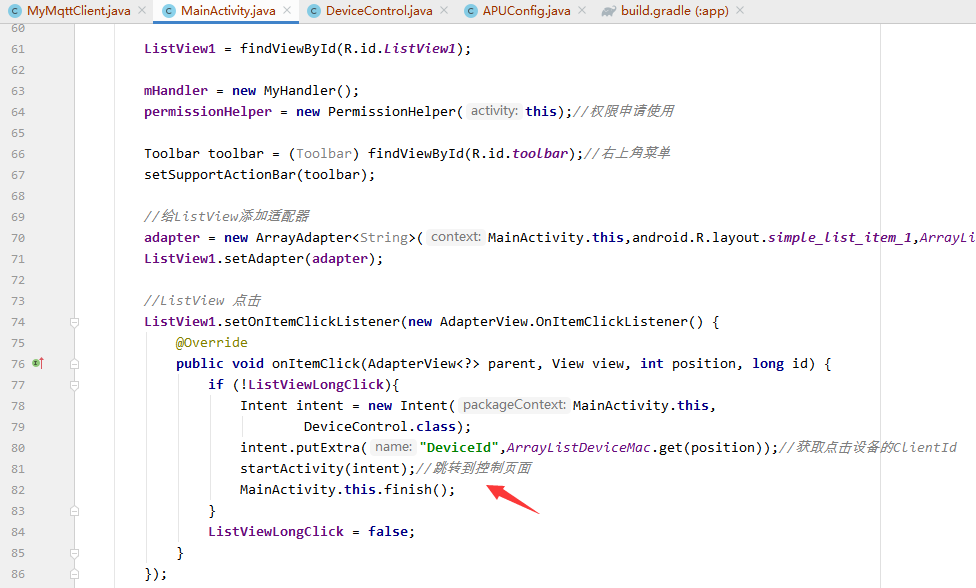
16,点击APP页面上的设备,携带着设备的MAC地址信息跳转到设备控制页面

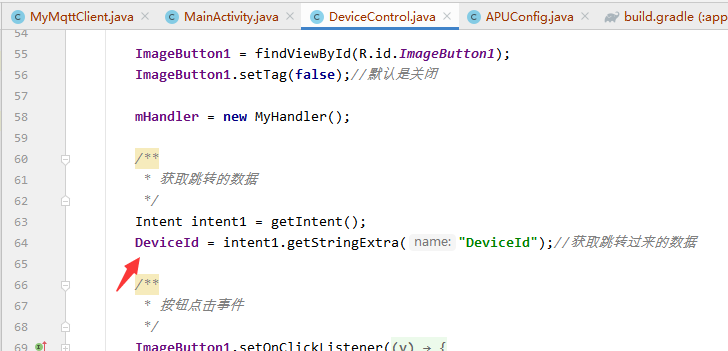
17,控制页面接收跳转的数据

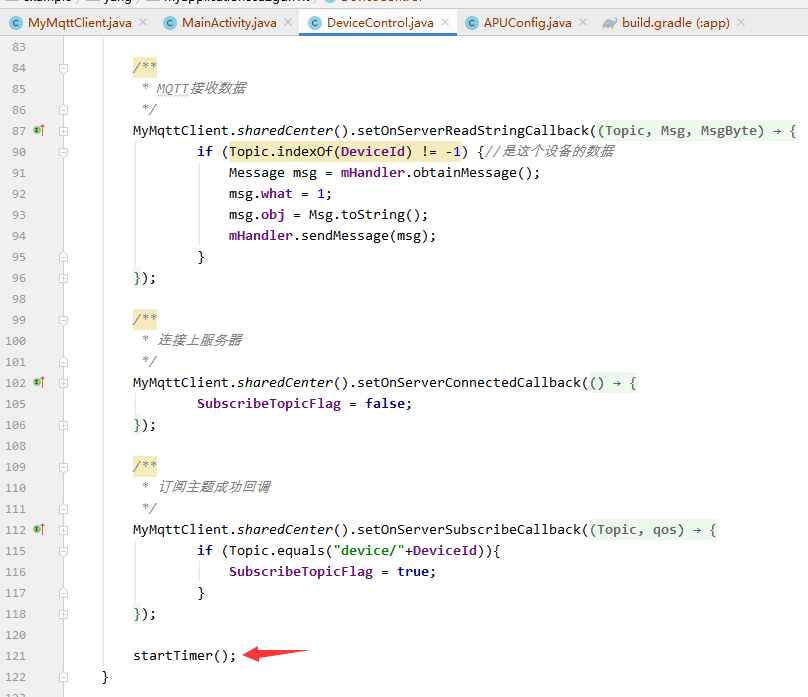
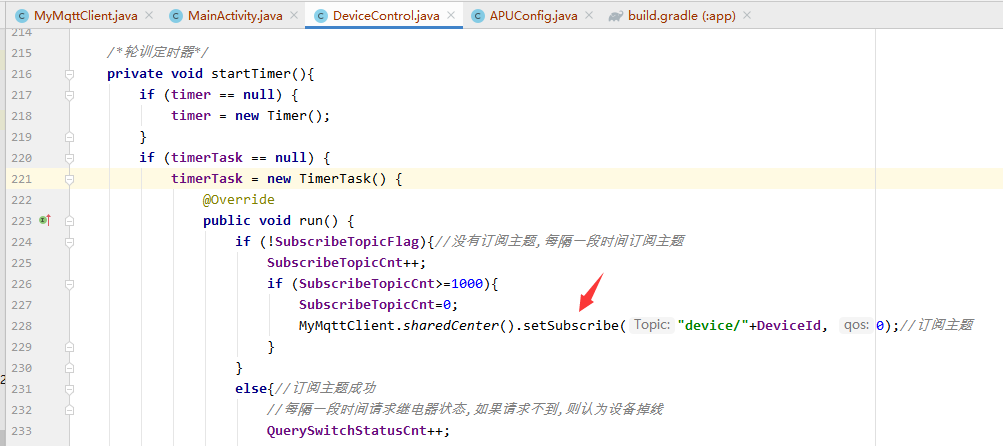
18.设置一些回调函数,启动定时器订阅主题


19.在handler中处理MQTT数据

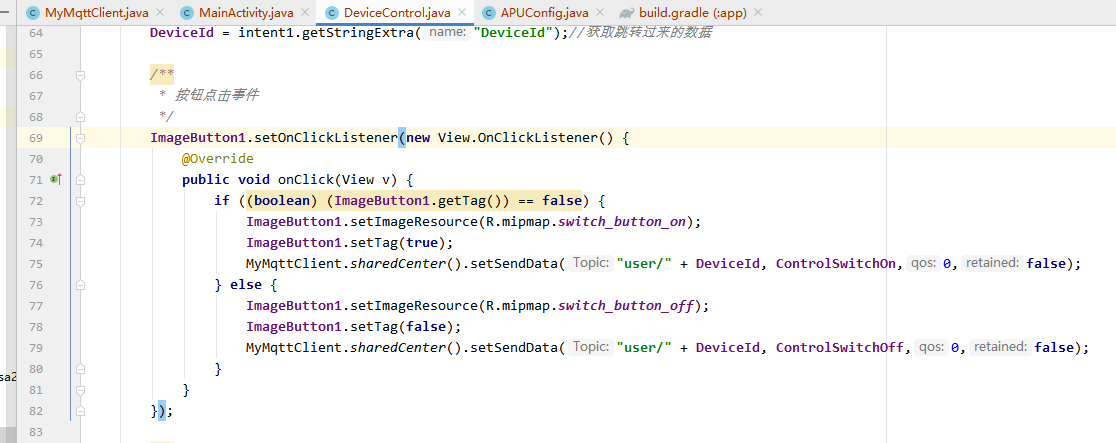
20.点击按钮发布继电器控制命令

结语
这节测试了基本的MQTT远程通信控制,在后面的章节中将学习到整个流程是如何实现的.








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-07-30 3-开发共享版APP(接入指南)-设备接入说明:使用隐藏配置
2019-07-30 2-开发共享版APP(接入指南)-设备接入说明:快速接入