0-STM32+ESP8266+Air302基本控制篇(自建物联网平台)-整体运行测试-APP扫码绑定Air302(NB-IOT),并通过MQTT和Air302(NB-IOT)实现远程通信控制
<p><iframe name="ifd" src="https://mnifdv.cn/resource/cnblogs/ESA2GJK1DH1K_A/" frameborder="0" scrolling="auto" width="100%" height="1500"></iframe></p>
说明
这节测试一下Android扫码绑定Air302(NB-IOT),并通过MQTT和模组实现远程通信控制
这一节作为板子的整体功能测试,用户下载这一节的程序用来测试基本控制篇实现的基本功能
还有就是测试一下板子是否工作正常.
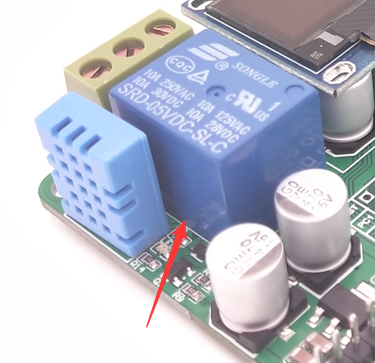
模组连接
NB-IOT模块安装到第三排排母! 模块的5V引脚和底板的5V引脚相连接
单片机都是使用串口2和模组进行通信, 注意去掉ESP8266模组,防止通信冲突.


测试准备工作
1.下载这节程序到单片机

2.单片机工程目录

3.Hex文件位置

4.使用usb口打印串口日志

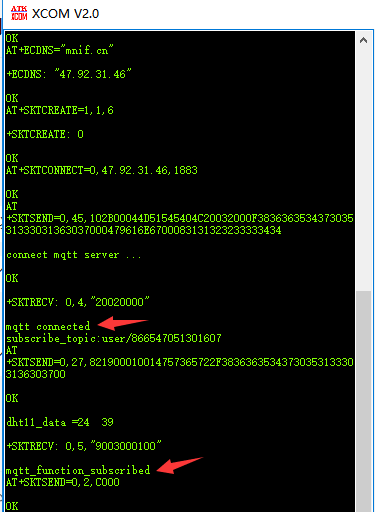
正常情况下会打印

5.安装手机APP

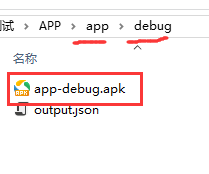
6.手机APP安装包位置

7.点击APP右上方的菜单栏,选择 扫一扫

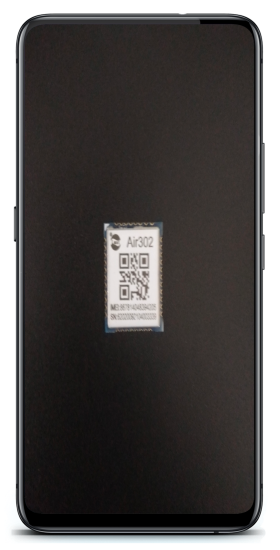
8.扫描模组上面的二维码

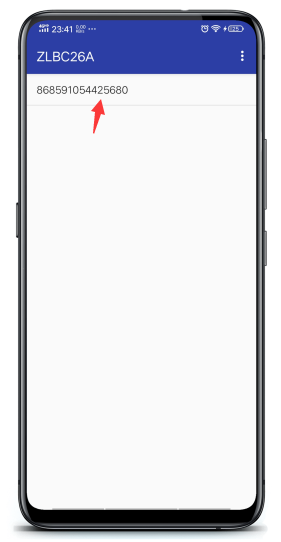
9.扫描成功以后将会在主页面添加一个设备
注:显示的内容为模组的IMEI号

10.点击显示的设备,进入设备控制页面
设备会显示当前温湿度数据,也可以点击按钮控制开发板上的继电器


整体说明
整个程序就是利用MQTT服务器实现APP和设备之间通信.
APP通过扫码获取设备的IMEI号
设备连接上MQTT服务器以后,设备订阅的主题是: user/设备的IMEI号 设备发布的主题是: device/设备的IMEI号
APP获取设备的MAC地址后,APP发布的主题是: user/设备的IMEI号 APP订阅的主题是: device/设备的IMEI号
APP和设备的发布和订阅的主题相对应,APP和设备的消息发给MQTT服务器以后,MQTT服务器就为各自的消息互相转发.
APP扫码程序
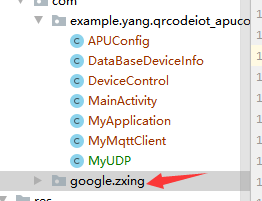
1.APP扫码程序使用的是Google 谷歌的zxing

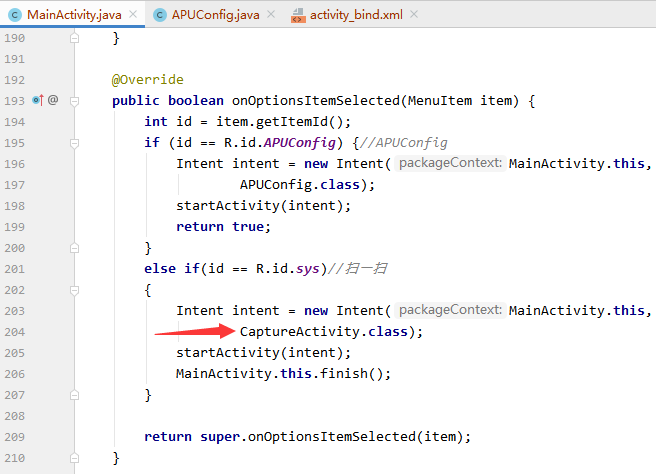
2.点击菜单扫一扫进入扫码页面

3.扫码成功以后携带着数据跳转到主页

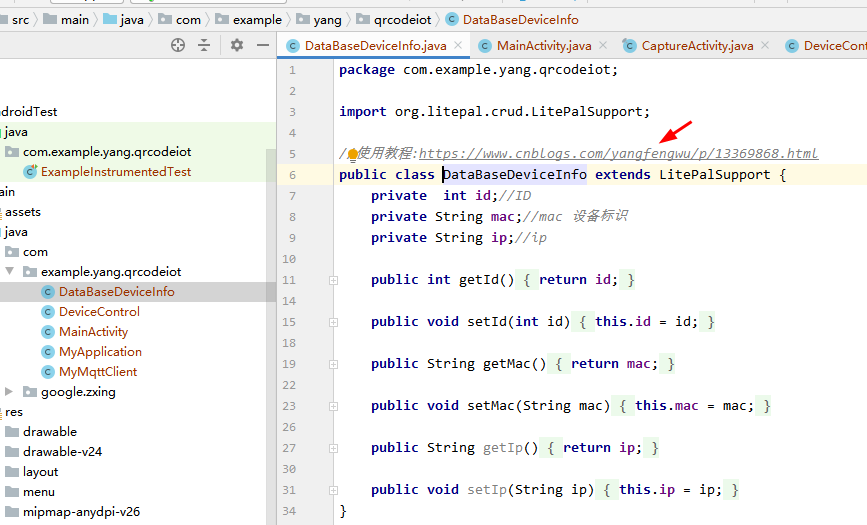
4.activity 接收数据并把信息存储listview和数据库

5.数据库操作是使用的郭霖写的litepel

单片机程序细节说明
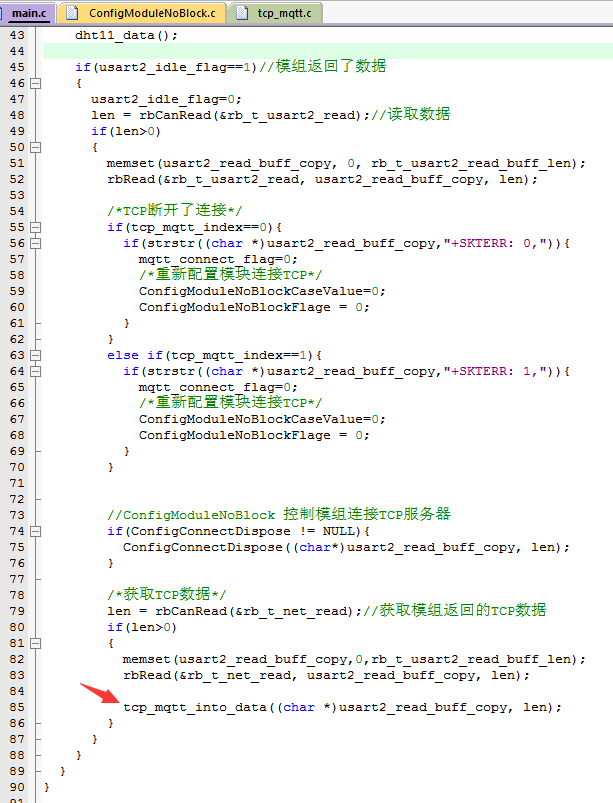
1,串口2接收模组数据的时候,单独使用一个缓存,缓存了TCP接收的数据

程序MQTT通信过程
1.关于MQTT解析包
mqtt_msg 文件是最底层的mqtt协议封装文件, 用户不需要研究
mqtt 文件是在mqtt_msg之上封装的一套文件,该文件内部处理了mqtt各种通信流程,用户也是调用这里面的api函数.
具体使用可以接着往下看.
用户始终记住:和mqtt服务器通信就是和tcp服务器通信.不过他们之间的通信数据需要按照mqtt协议规定.

2.配置所连接的MQTT服务器的参数

3.初始化MQTT变量,注册相应的回调函数
我编写的包是以注册回调函数的形式使用.


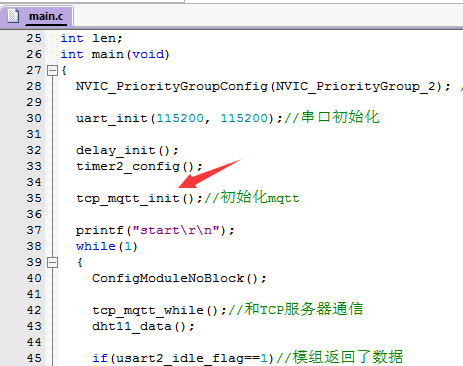
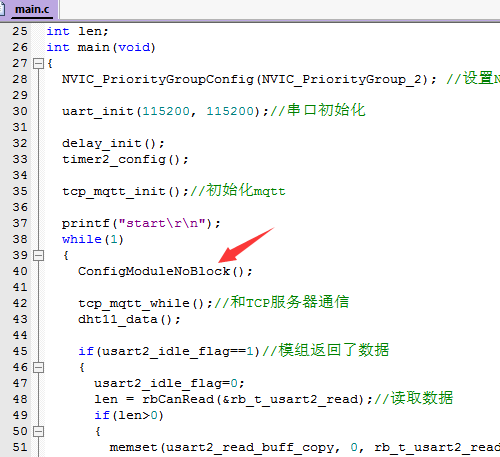
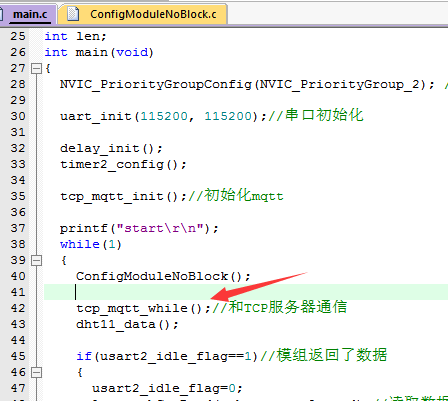
4.先使用TCP连接上TCP服务器(MQTT服务器就是TCP服务器嘛)
控制连接服务器使用的是 ConfigModuleNoBlock 框架


提示:这个里面也获取了模组的IMEI, 使用IMEI作为了MQTT客户端的ClientID


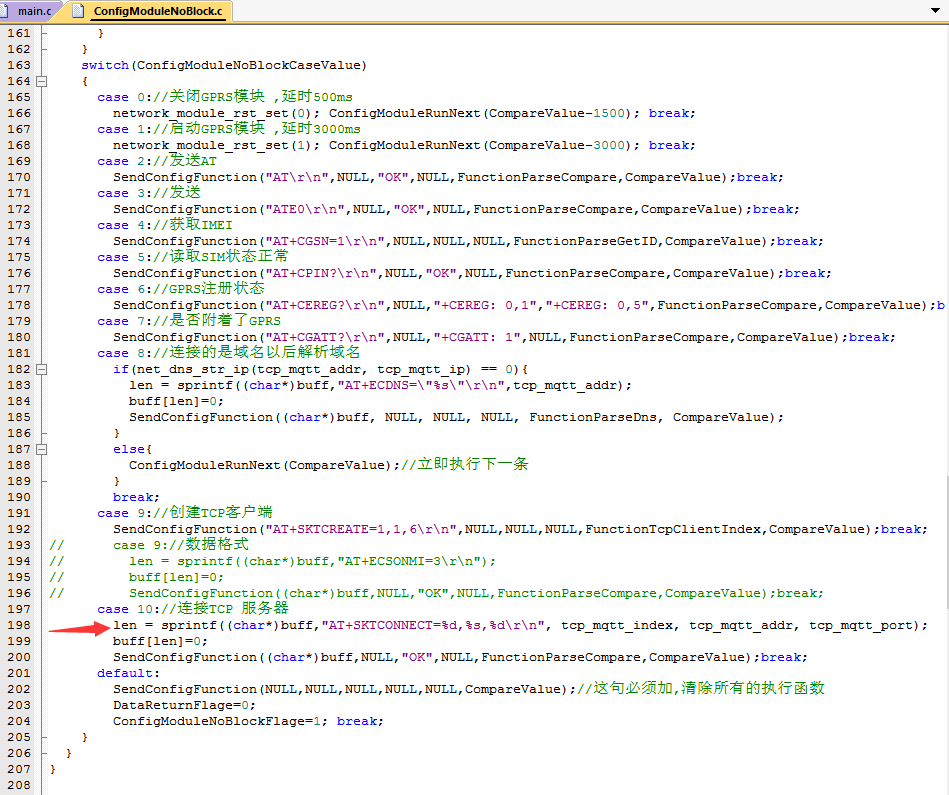
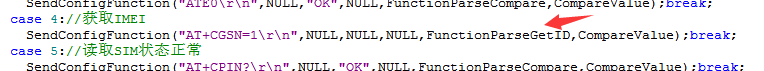
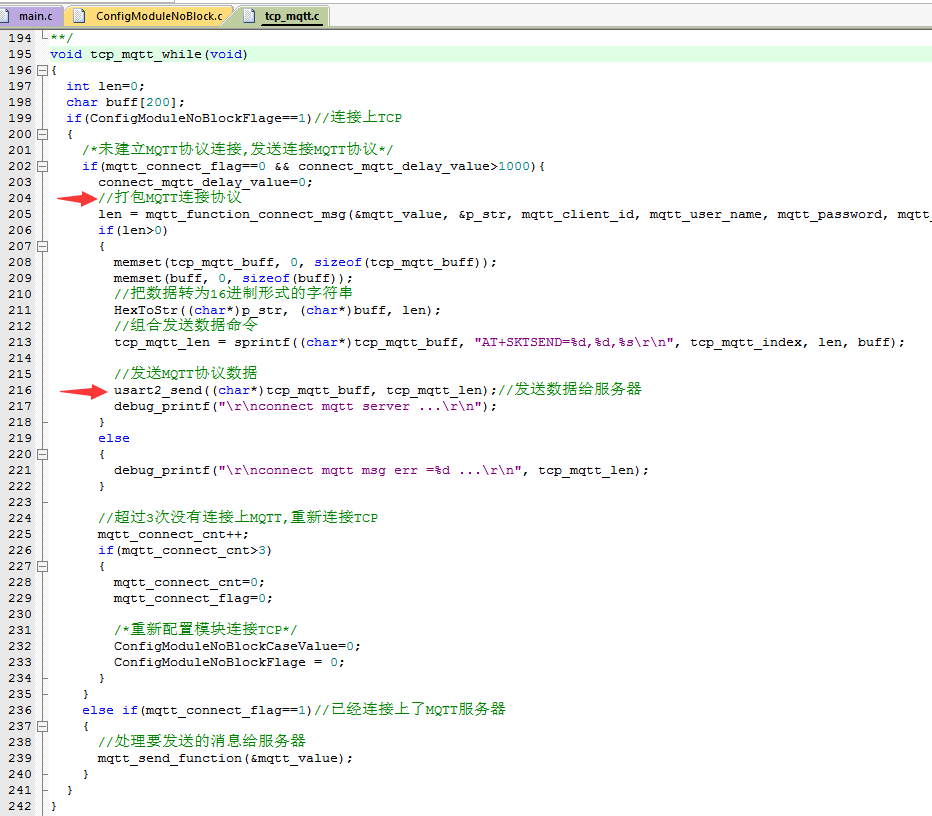
5.连接上TCP以后,发送连接MQTT协议


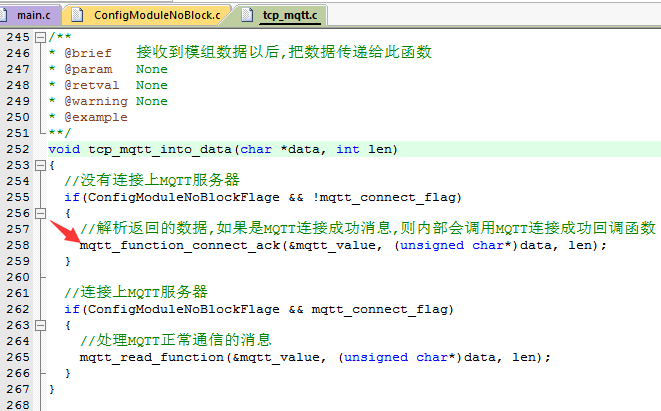
6.把服务器返回的数据交给mqtt_function_connect_ack 函数处理
如果返回的数据是连接成功,此函数便会调用上面注册的连接成功回调函数


6.在连接成功回调函数中订阅主题,组合发布的主题

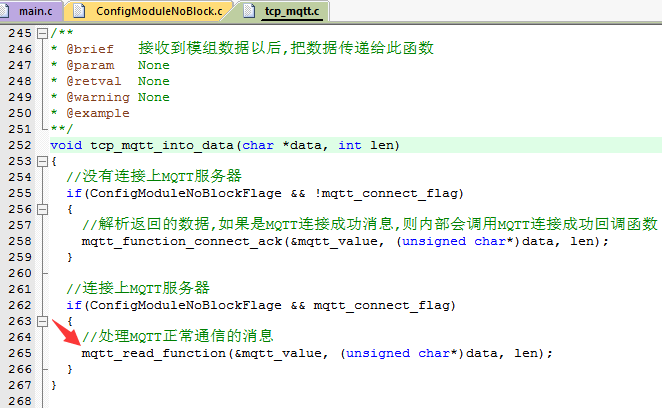
7.连接成功MQTT服务器以后解析服务器下发的MQTT数据是下面的函数
把接收的mqtt数据交给这个函数,函数内部解析之后会调用相应的回调函数

8.接收处理MQTT消息
控制继电器吸合 {"data":"switch","bit":"1","status":"1"}
控制继电器断开 {"data":"switch","bit":"1","status":"0"}
查询继电器状态 {"data":"switch","bit":"1","status":"-1"}

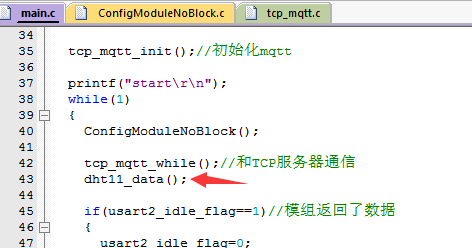
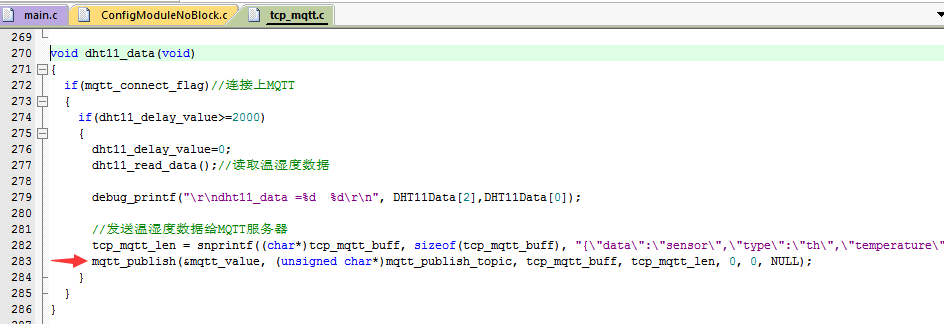
9.发送温湿度数据


10.提示
只要是连接上MQTT了,用户只需要在任意地方调用订阅主题和发布消息就可以.
用户调用其api函数所打包的数据会存储在mqtt内部缓存管理里面,然后内部自动把数据通过tcp发送出去.
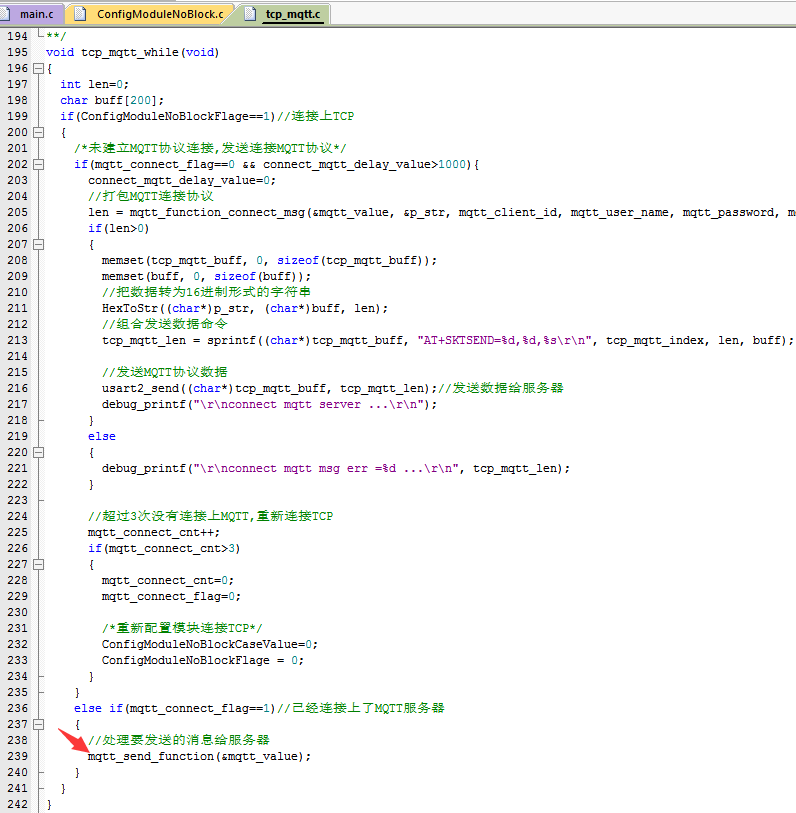
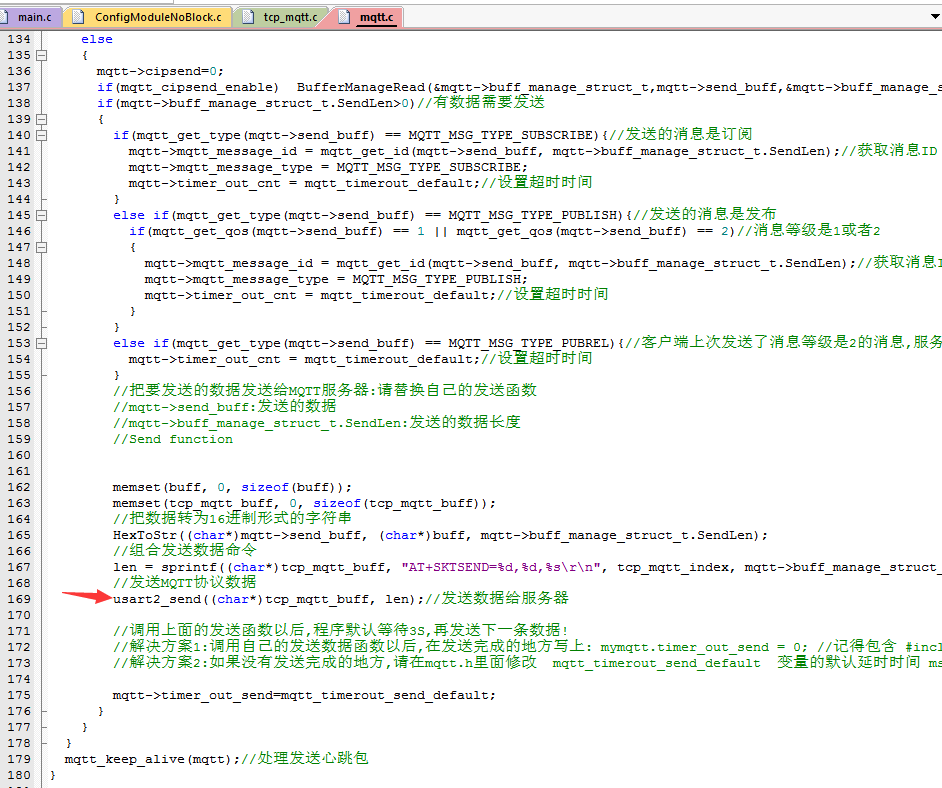
把打包好的MQTT协议数据提取出来并发送给服务器的地方

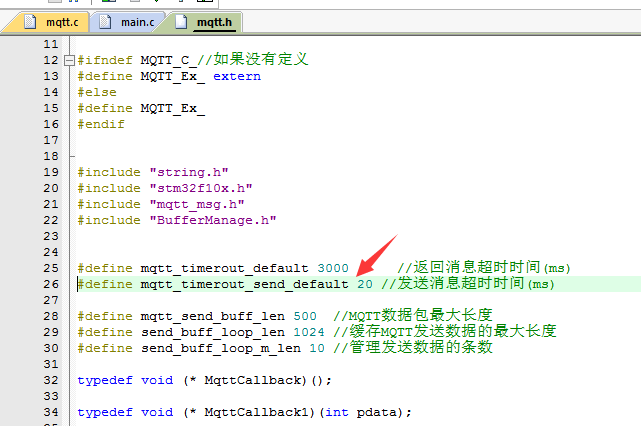
关于下面的 mymqtt.timer_out_send = mqtt_timerout_send_default; 这个是预防有的模块发送数据之后需要等待,按照提示修改就可以
当前我设置的为20ms

11,缓存管理是使用的我编写的 BufferManage


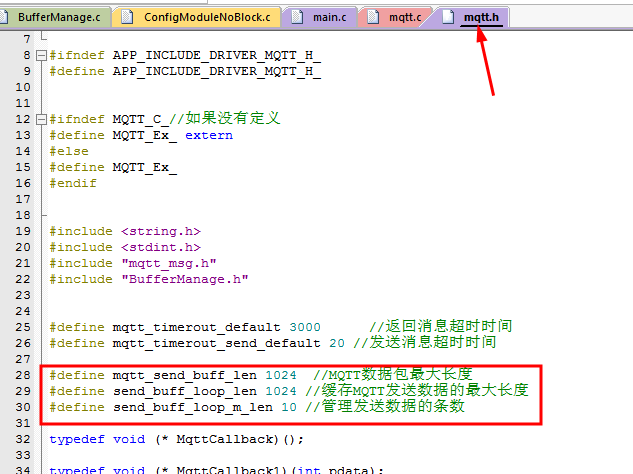
12,如果发送的MQTT消息比较大,可在此处修改缓存管理大小

13.如果自己的MQTT数据包超过16383字节,则还需要修改底层
当前是使用两字节保存数据个数



14.这里有mqtt包的使用流程,了解一下就可以,后面有详细的移植教程

15,现在看APP端的程序
app使用的jar包为: org.eclipse.paho.client.mqttv3-1.2.0
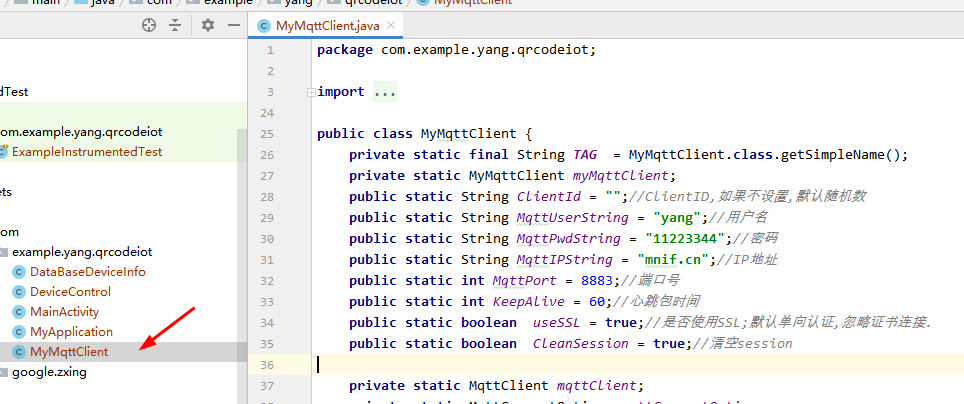
MyMqttCLient是封装的mqtt文件,用户后期通信都是使用这个里面的api函数
用户可以根据自己的mqtt服务器更改参数

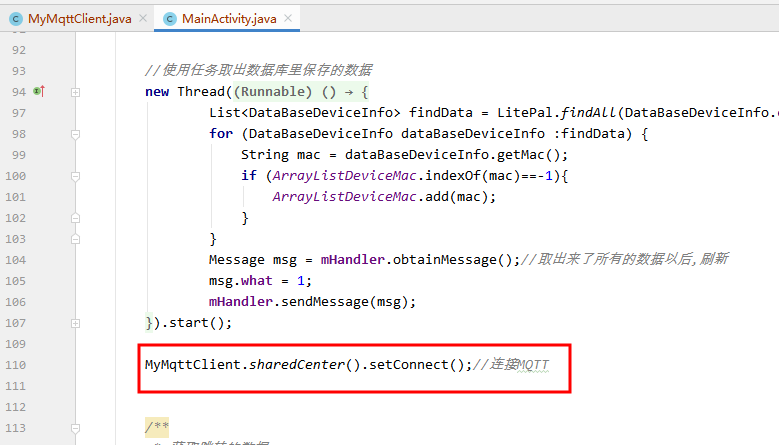
16,连接mqtt只需要在一开始的时候调用下
MyMqttClient.sharedCenter().setConnect();//连接MQTT
然后内部就是自动连接.

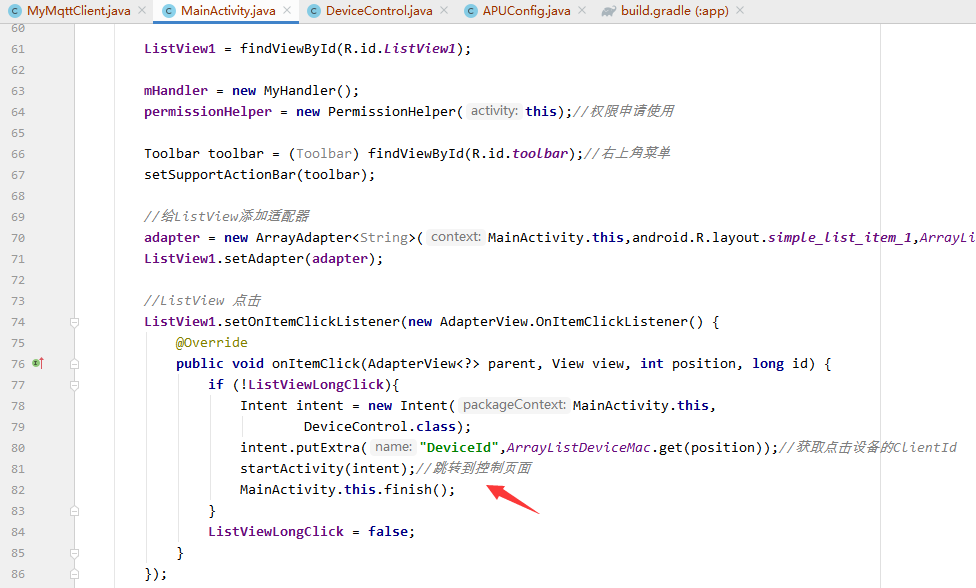
17,点击APP页面上的设备,携带着设备的MAC地址信息跳转到设备控制页面

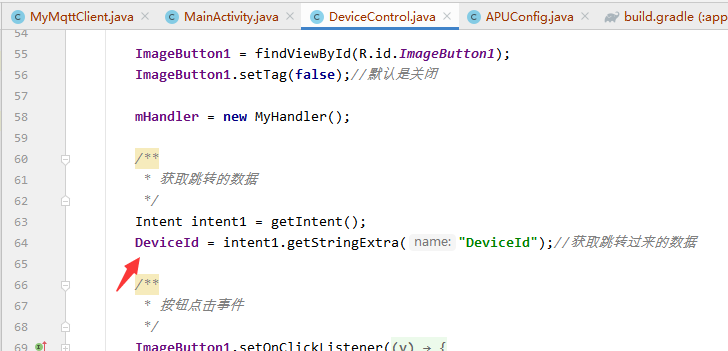
18,控制页面接收跳转的数据

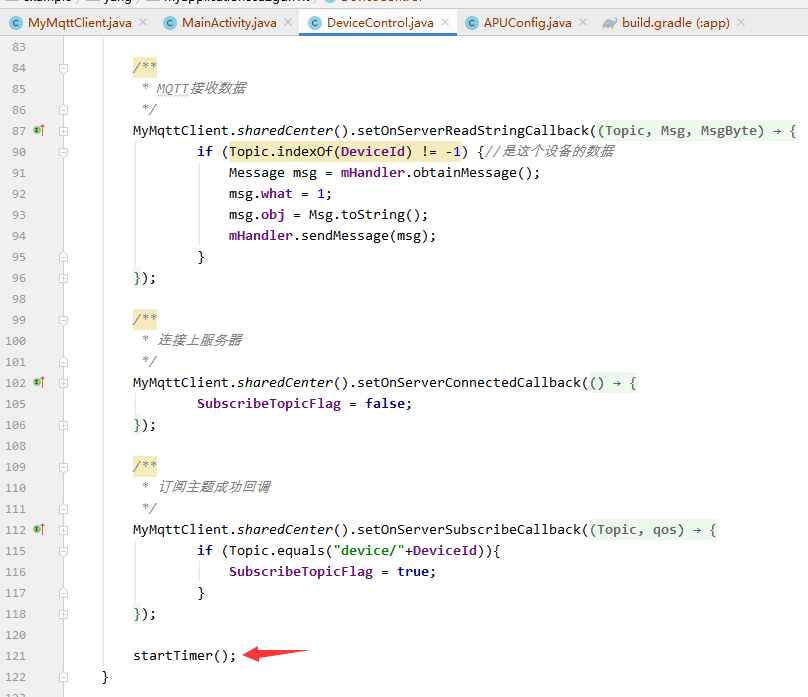
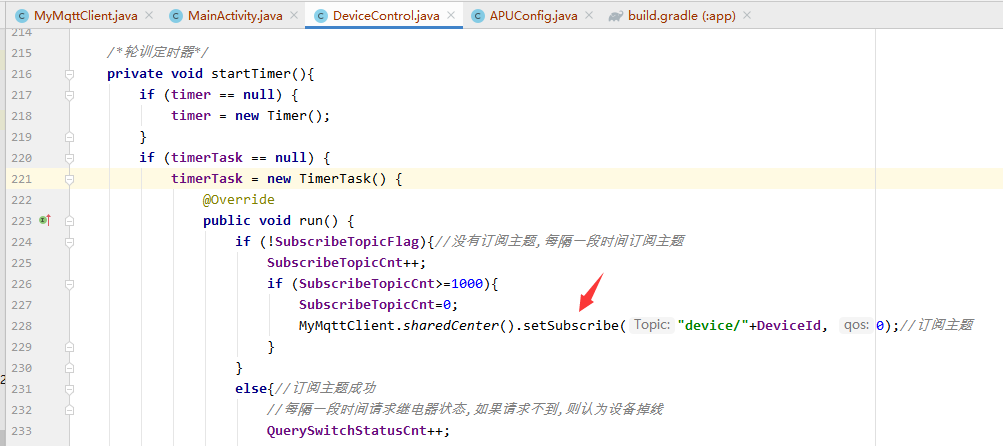
19.设置一些回调函数,启动定时器订阅主题


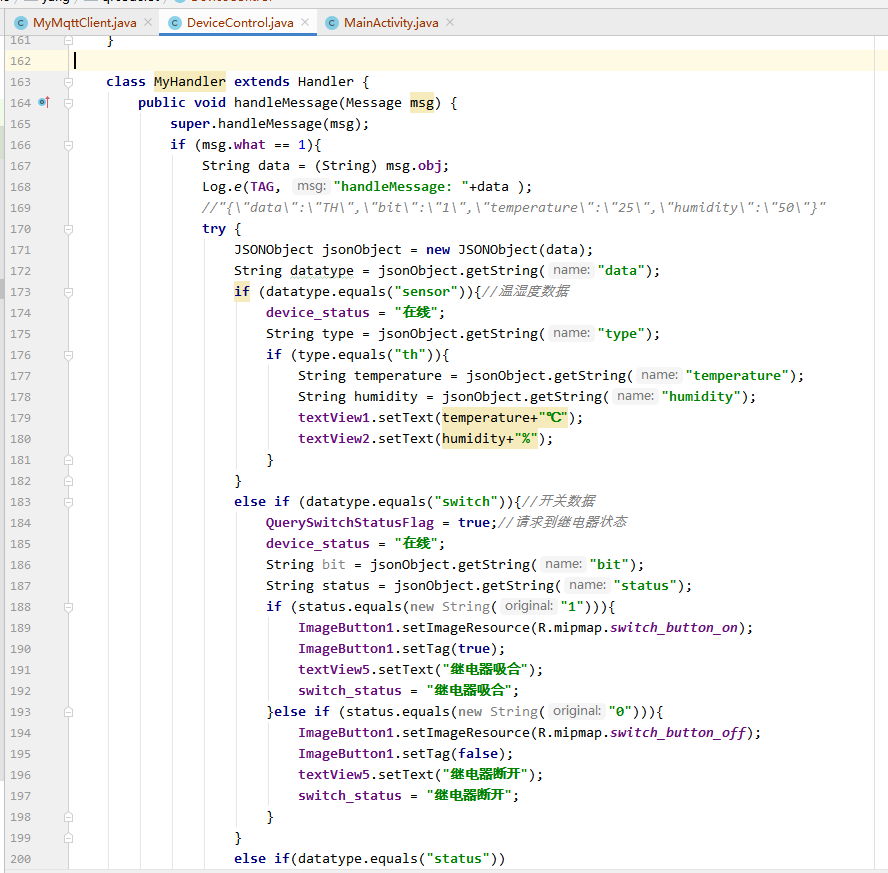
20.在handler中处理MQTT数据

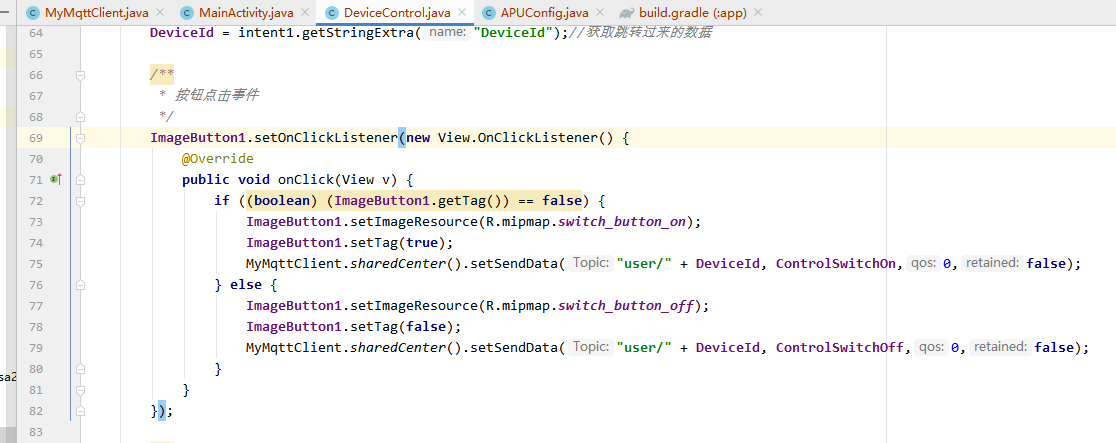
21.点击按钮发布继电器控制命令

结语
对于初学者,感受一下远程通信就可以.在后面的章节中将会详细的学习到是怎么做到的.