STM32+CH395Q(以太网)基本控制篇(自建物联网平台)-功能测试-微信小程序使用组播绑定CH395Q,并通过MQTT和模组实现远程通信控制
<p><iframe name="ifd" src="https://mnifdv.cn/resource/cnblogs/ZLIOTB/CH395Q/my.html" frameborder="0" scrolling="auto" width="100%" height="1500"></iframe></p>
说明
这节测试一下微信小程序使用组播绑定CH395Q,,并通过MQTT和模组实现远程通信控制
测试(单片机程序和上节的一样)
1.下载这节程序到单片机程序

2.单片机工程目录

3.Hex文件位置

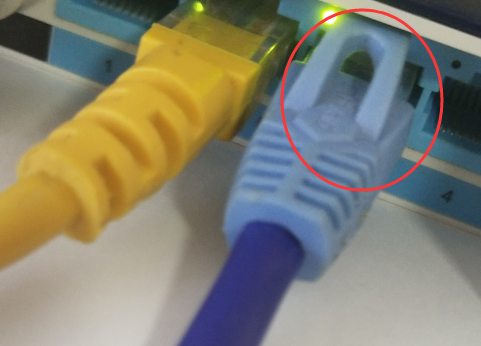
4.把模块用网线和路由器或者交换机

注意,连接路由器或者交换机的时候是连接其LAN口.


5.打开串口调试助手,查看程序运行日志
程序中使用串口1作为日志打印口

6.正常情况下会打印

7.安装微信小程序(使用开发工具打开以下工程)
注:如果没有学习过小程序,请先学习微信小程序开源教程

8.点击 预览,使用微信扫码以后安装到手机
注:默认连接的我的服务器,mnif.cn,用户可以在详情里面选择不校验域名(不推荐,可能通信有问题)

推荐在微信小程序平台上设置域名白名单


点击预览,然后使用微信扫描安装到手机

9.添加设备

10.长按开发板上的绑定按钮3秒左右,直至指示灯快闪

11.点击 绑定设备 按钮


12.绑定成功以后将会在主页面添加一个设备
注:显示的内容为模组的MAC地址

13.点击设备进入控制页面
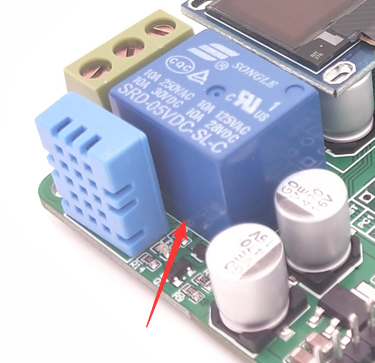
设备会显示当前温湿度数据,也可以点击按钮控制开发板上的继电器


关于MQTT协议
请用户认真阅读并自己亲自测试一下!
请用户认真阅读并自己亲自测试一下!
请用户认真阅读并自己亲自测试一下!
用户在文章里面只需要知道MQTT服务器就是一个TCP服务器.
MQTT服务器其实就是安装一个软件,后面章节咱们会告诉用户安装步骤.
用户不必研读文章里面的MQTT协议,用户要做的是学会使用!我之所以去研究是因为我需要让用户了解MQTT是什么!
用户不必研读文章里面的MQTT协议,用户要做的是学会使用!我之所以去研究是因为我需要让用户了解MQTT是什么!
用户不必研读文章里面的MQTT协议,用户要做的是学会使用!我之所以去研究是因为我需要让用户了解MQTT是什么!
然后其它的能了解多少就了解多少就可以.
我封装的C语言版本的MQTT协议包,在后面的教程中会详细的告诉用户如何使用,
如何移植到用户的工程里面,用户只需要按部就班的学习就可以.


请用户认真阅读上面的文章并自己亲自测试一下!
请用户认真阅读上面的文章并自己亲自测试一下!
请用户认真阅读上面的文章并自己亲自测试一下!
整体说明
整个程序就是利用MQTT服务器实现APP和设备之间通信.
APP和设备一开始通过组播通信的方式进行通信.
通信过程中,APP获取到了设备的MAC地址信息.
设备连接上MQTT服务器以后,设备订阅的主题是: user/设备的MAC地址 设备发布的主题是: device/设备的MAC地址
APP获取设备的MAC地址后,APP发布的主题是: user/设备的MAC地址 APP订阅的主题是: device/设备的MAC地址
APP和设备的发布和订阅的主题相对应,APP和设备的消息发给MQTT服务器以后,MQTT服务器就为各自的消息互相转发.
程序绑定过程
1.提示
微信小程序和设备就是在局域网里面使用组播通信(UDP通信).
微信小程序点击绑定以后,不停的向组播地址发送 "{"data":"bind","msg":"hello"}"
设备收到信息以后把设备的MAC地址和IP地址发送给微信小程序,然后二者便完成了绑定.
如果没有使用过组播,可先学习组播通信部分.
组播通信其实就是UDP通信,只不过ip地址是在一定范围内.

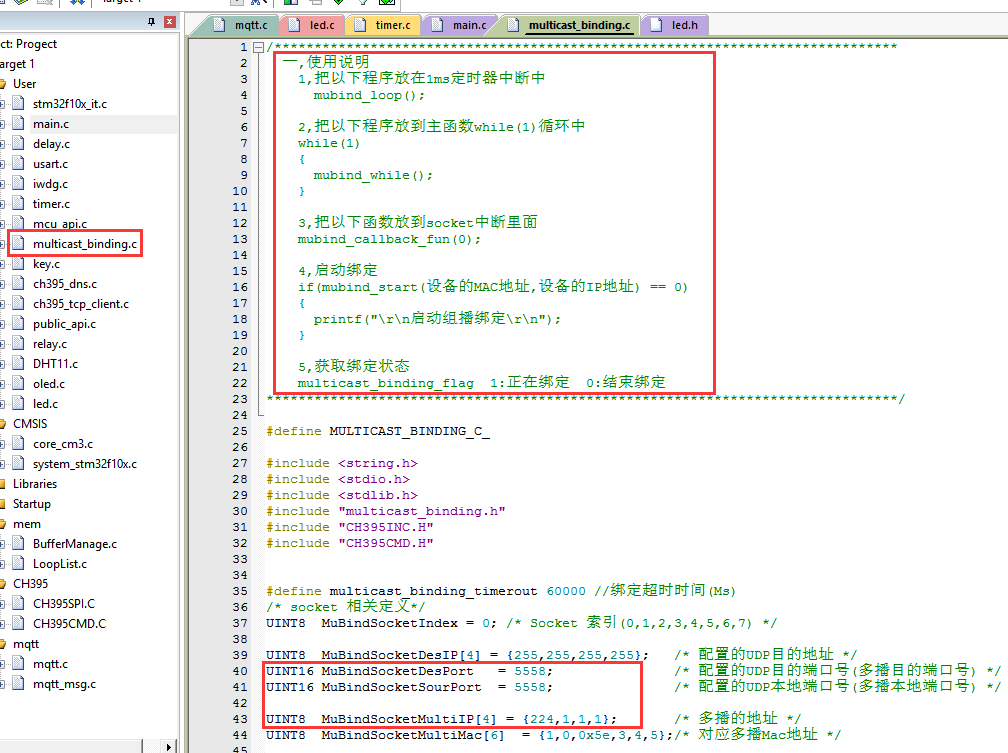
2.组播的基本情况(我在基本的组播通信下封装了绑定流程)
使用socket 0 通信; 组播地址为:224.1.1.1; 组播端口号为:5558

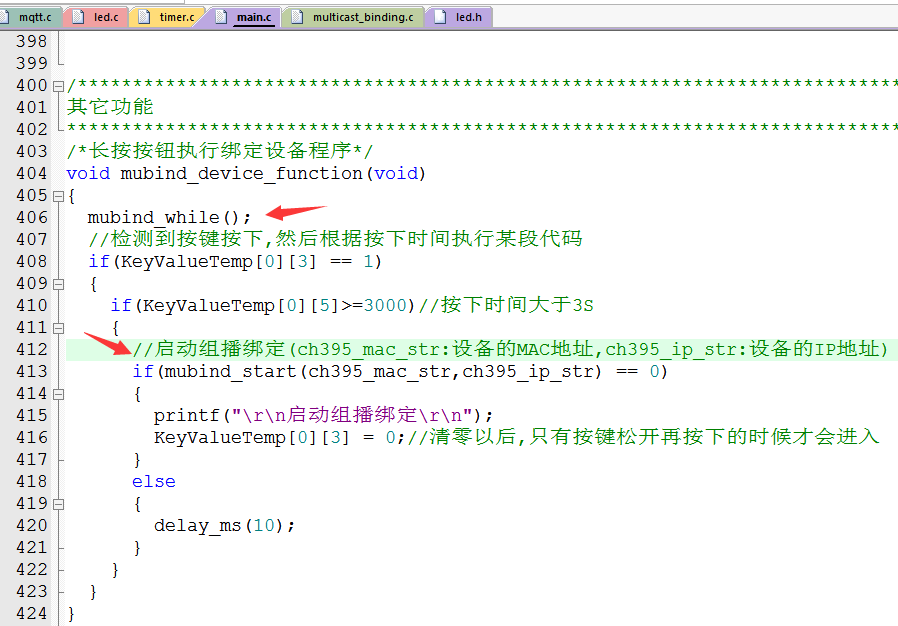
2,启动绑定



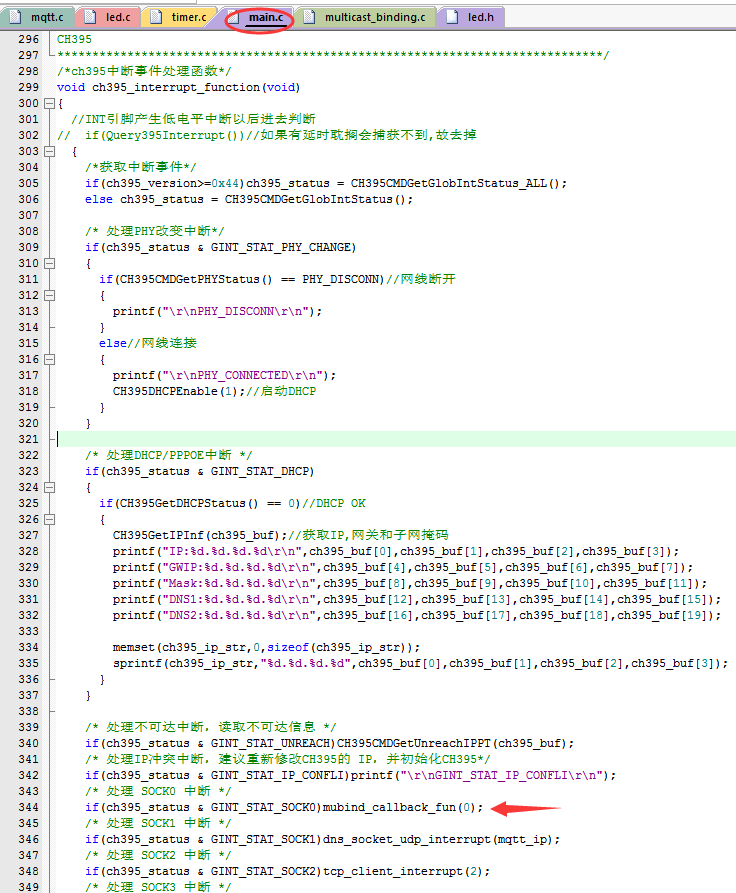
3,在socket 中断事件里面处理接收的数据

4.如果接收到APP发送的 "{"data":"bind","msg":"hello"}" 就把设备的MAC地址和IP地址发给APP

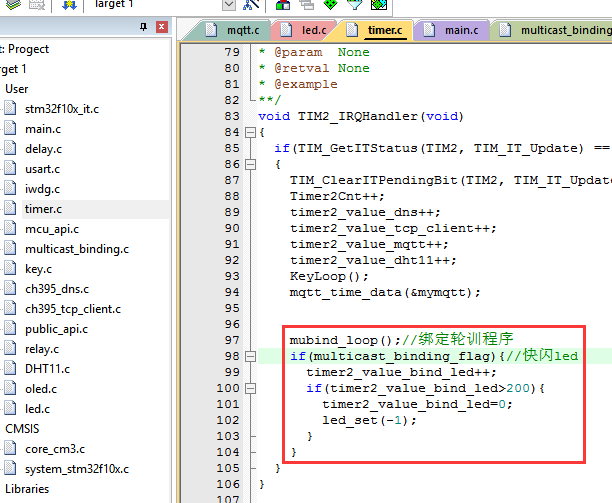
5,在定时器里面轮训 mubind_loop(); 和绑定时快闪led

6.其它
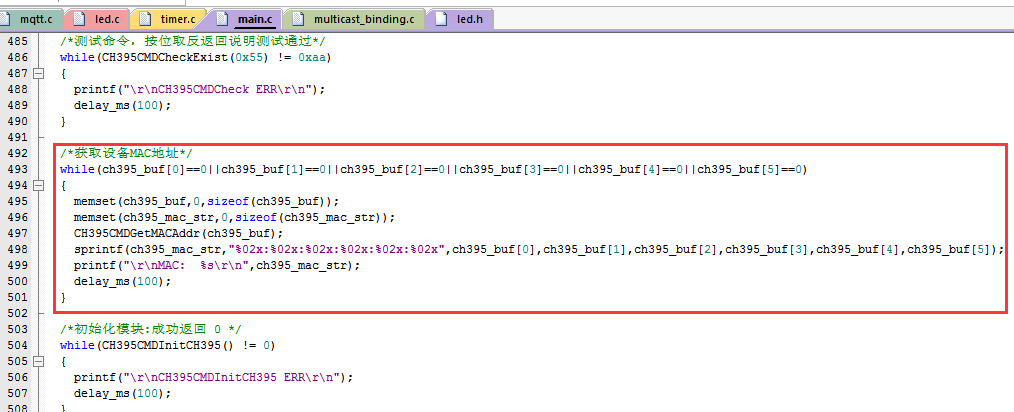
获取设备MAC地址

获取设备IP地址
注:MQTT通信其实用不到IP地址,把IP地址也传递给APP是预防后期项目或产品需要用到局域网通信

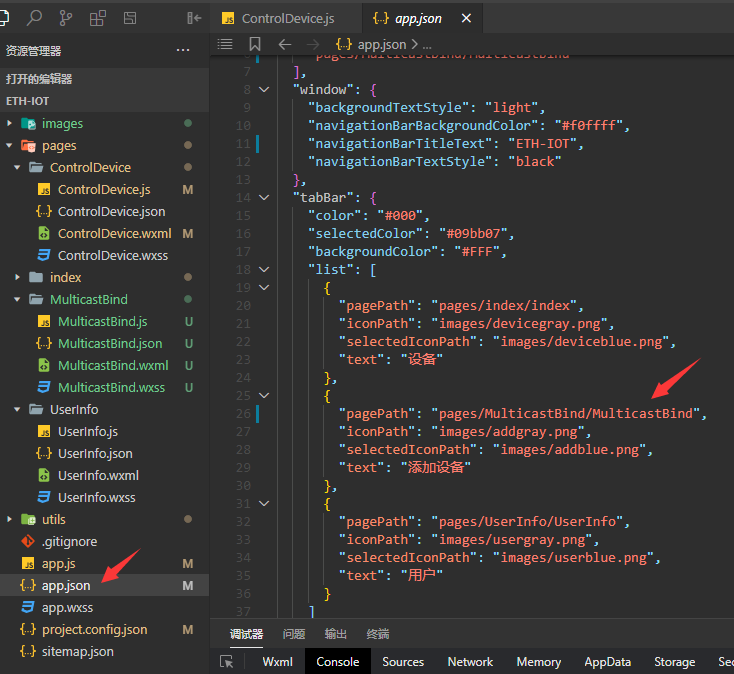
7.现在看下微信小程序,点击添加设备菜单跳转到绑定页面

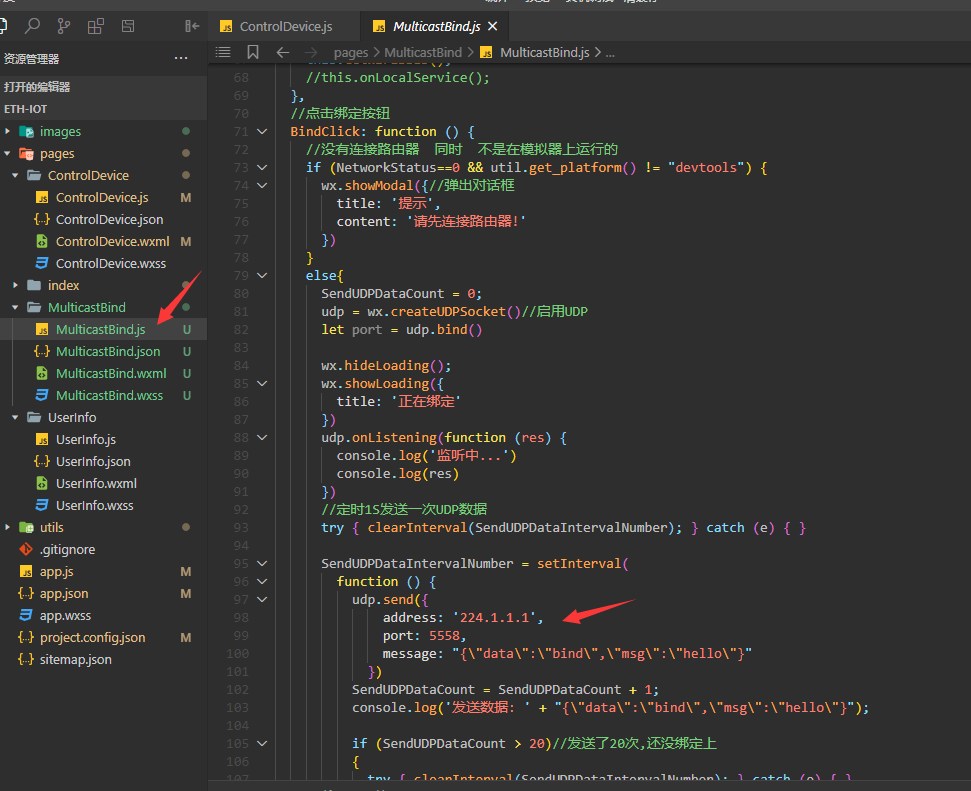
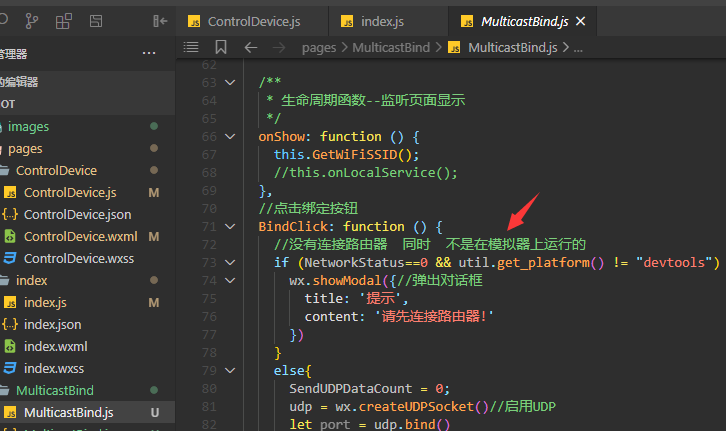
8.点击按钮,启动UDP,并每隔一段时间发送 "{"data":"bind","msg":"hello"}" 信息到组播地址

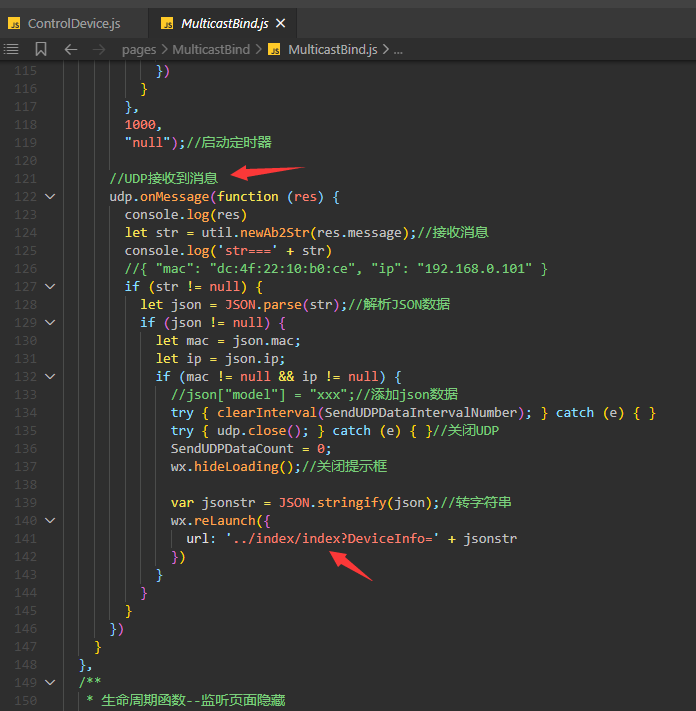
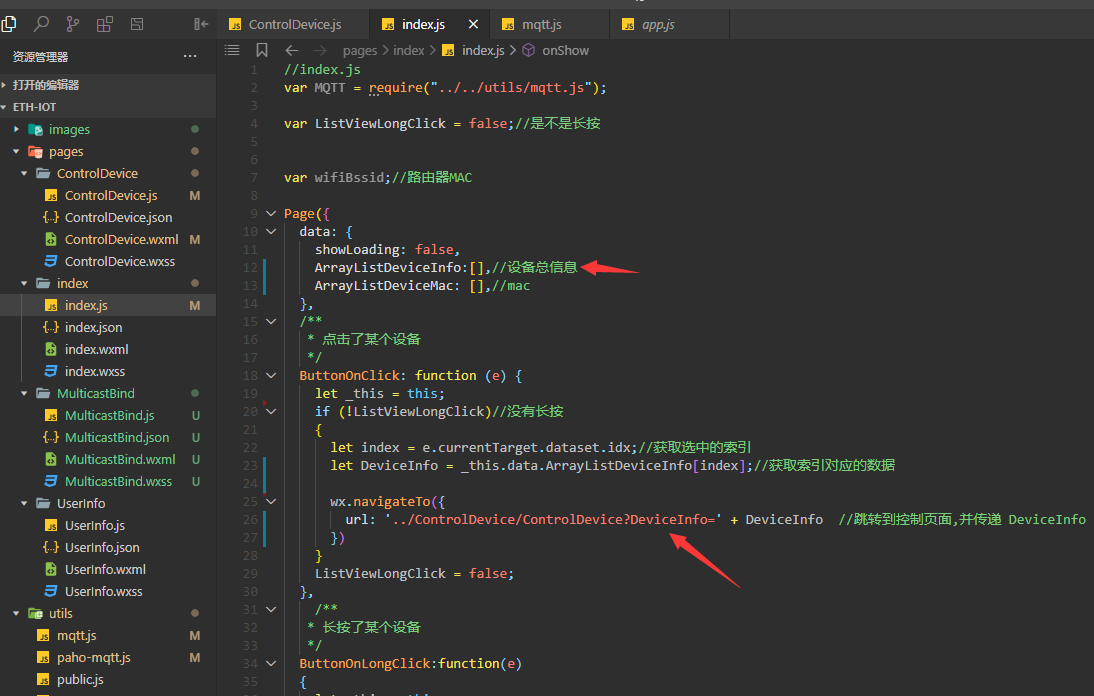
9.接收到信息以后,携带着信息跳转到 index页面

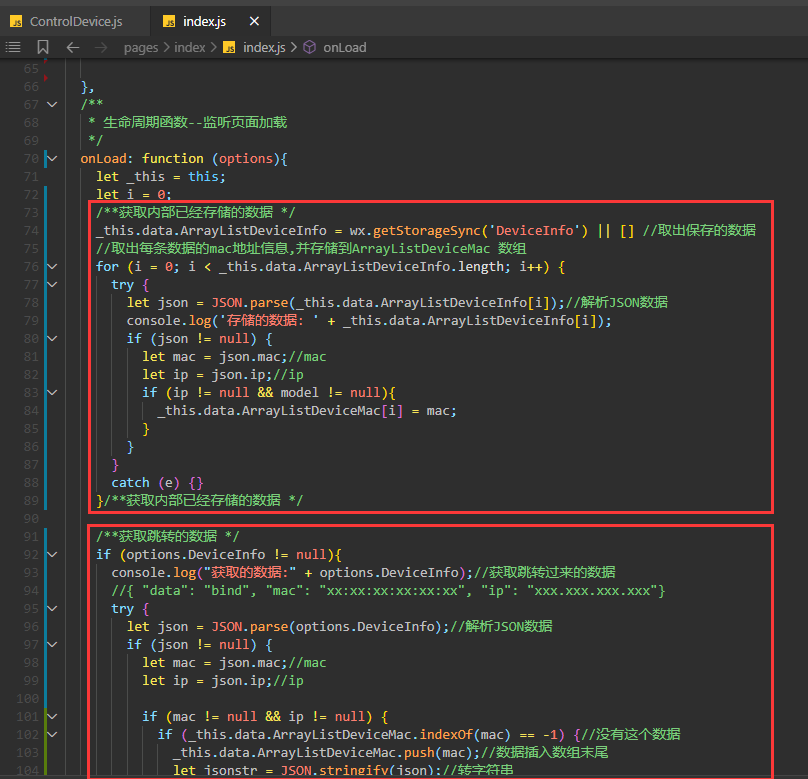
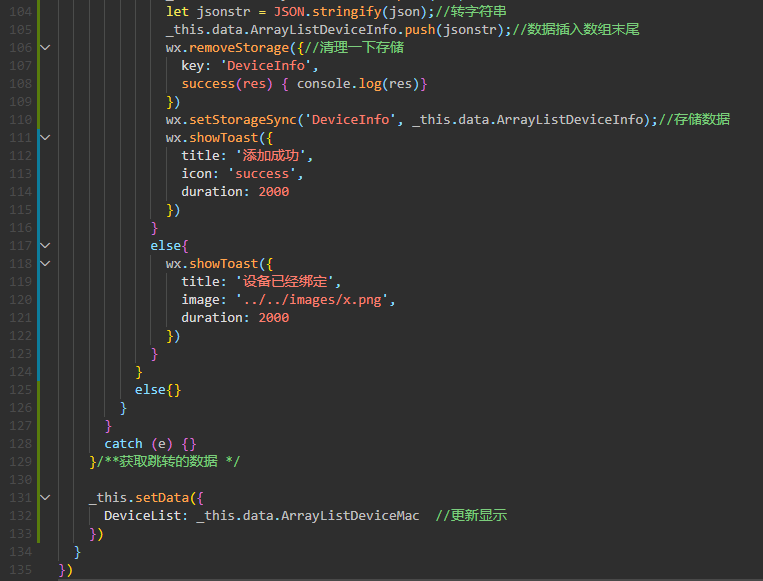
10.index页面接收数据更新下存储,把数据展示出来


11,其它
在绑定里面有其它一些程序是判断app有么有连接路由器.
还有一个判断是不是在开发软件上运行的.我的目的是让在开发软件上也可以实现绑定测试.

程序MQTT通信过程
1.关于MQTT解析包
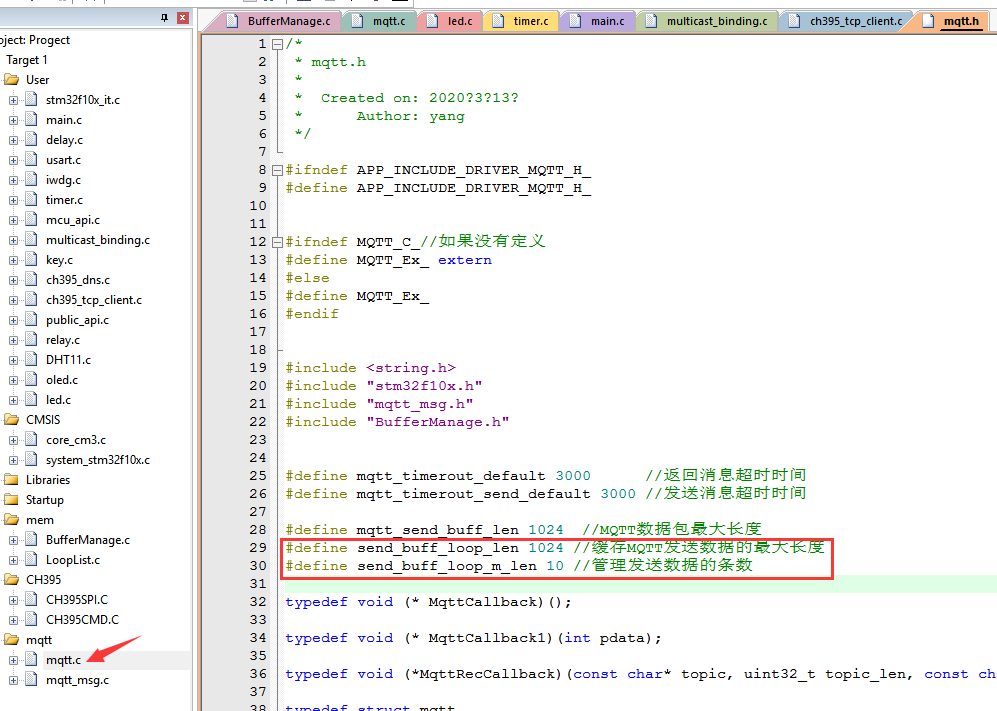
mqtt_msg 文件是最底层的mqtt协议封装文件, 用户不需要研究
mqtt 文件是在mqtt_msg之上封装的一套文件,该文件内部处理了mqtt各种通信流程,用户也是调用这里面的api函数.
具体使用可以接着往下看.
用户始终记住:和mqtt服务器通信就是和tcp服务器通信.不过他们之间的通信数据需要按照mqtt协议规定.

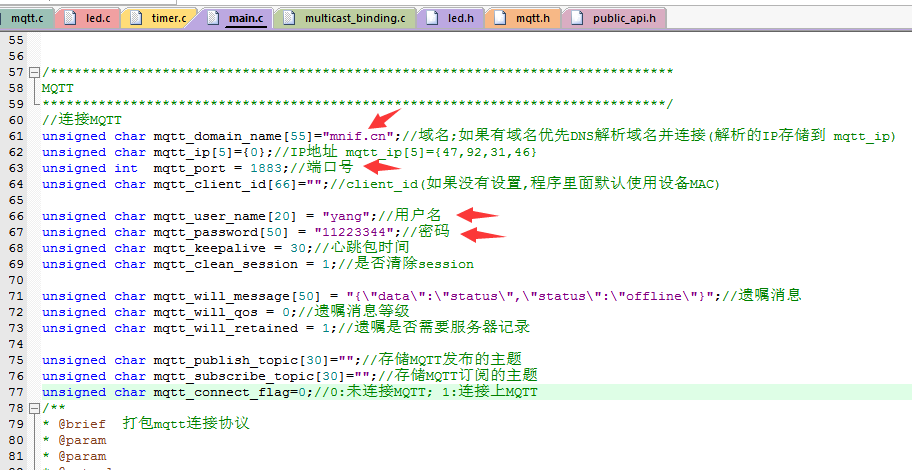
2.配置所连接的MQTT服务器的参数

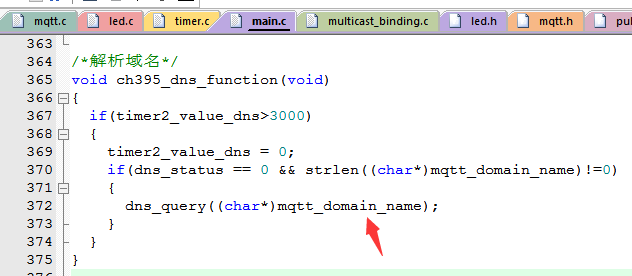
3.如果使用域名连接,先进行域名解析


使用的socket1进行的域名解析,解析出来的ip地址存储到 mqtt_ip里

如果想单独了解模块域名解析可看以下资料

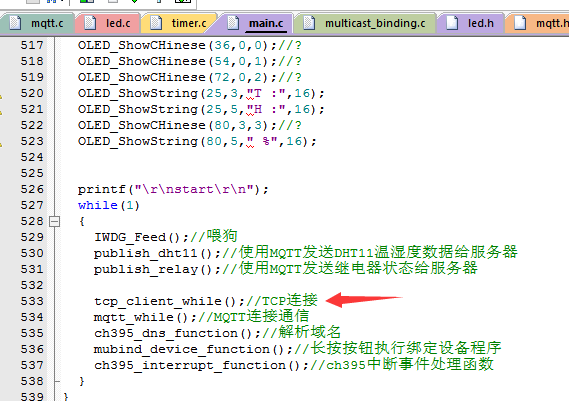
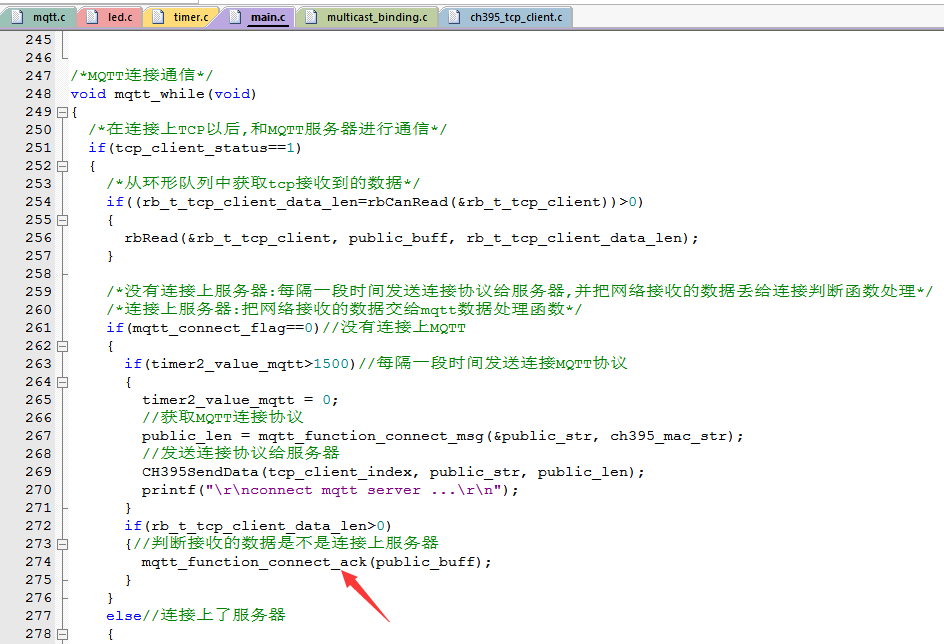
4.先使用TCP连接上TCP服务器(MQTT服务器就是TCP服务器嘛)

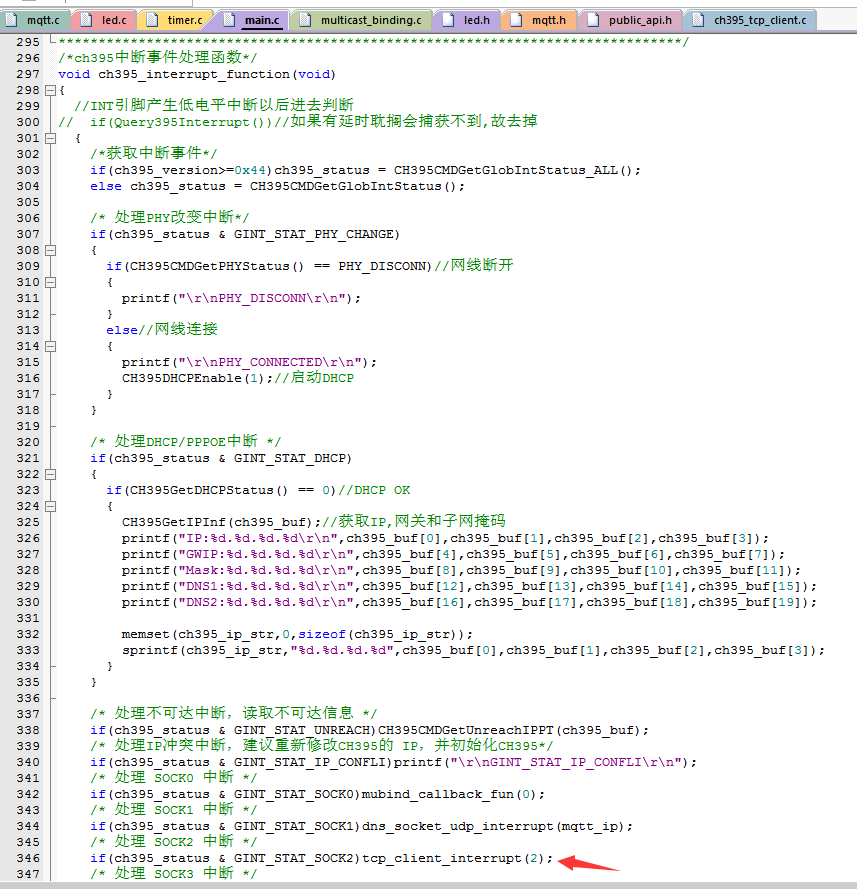
程序中使用的socket2作为tcp通信

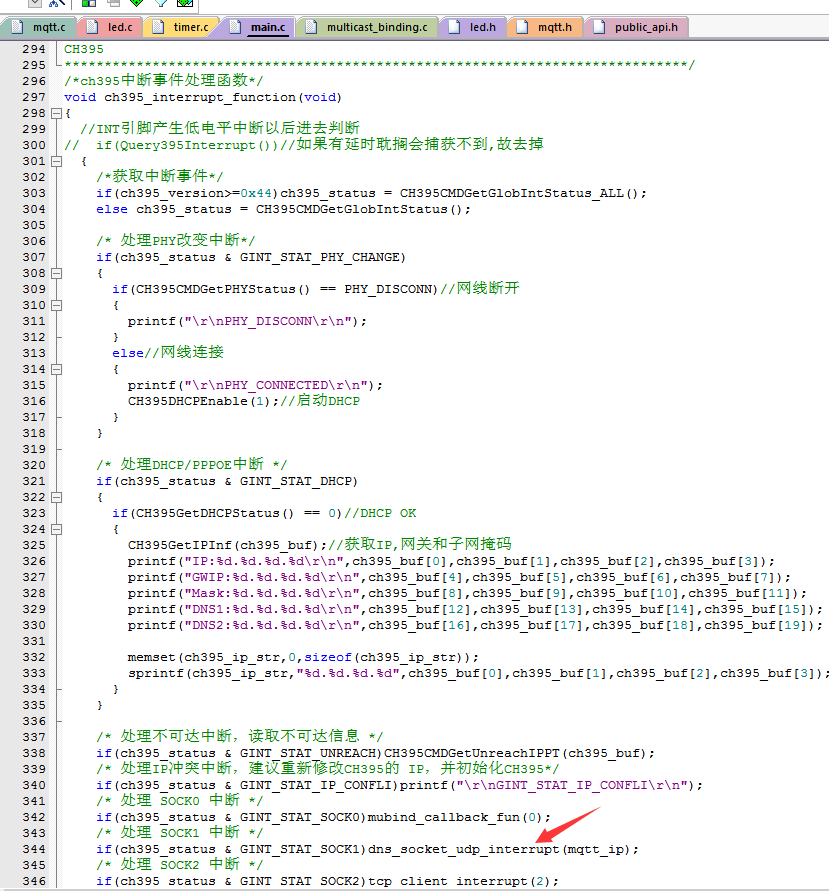
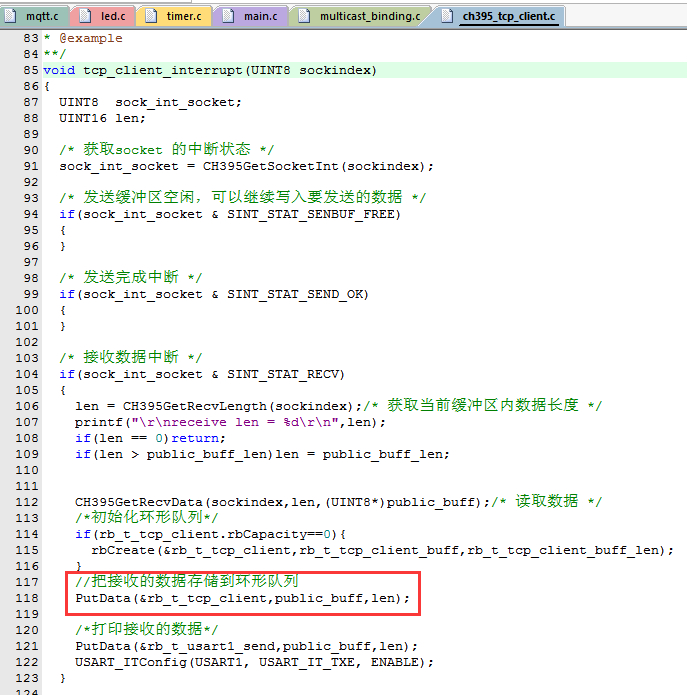
处理TCP接收的数据

TCP服务器接收的数据全部存储到了rb_t_usart1_send 这个环形队列里面了

如果想单独了解模块tcp通信可以看下面的部分

5.初始化mqtt使用到的一些变量和函数
我封装的mqtt这个文件是依照高级语言模式封装的

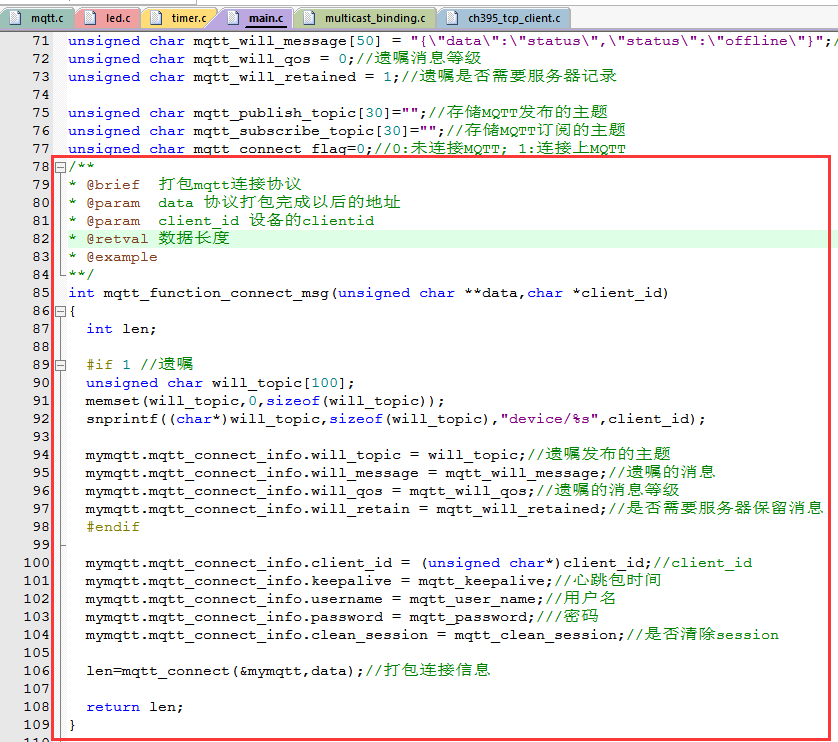
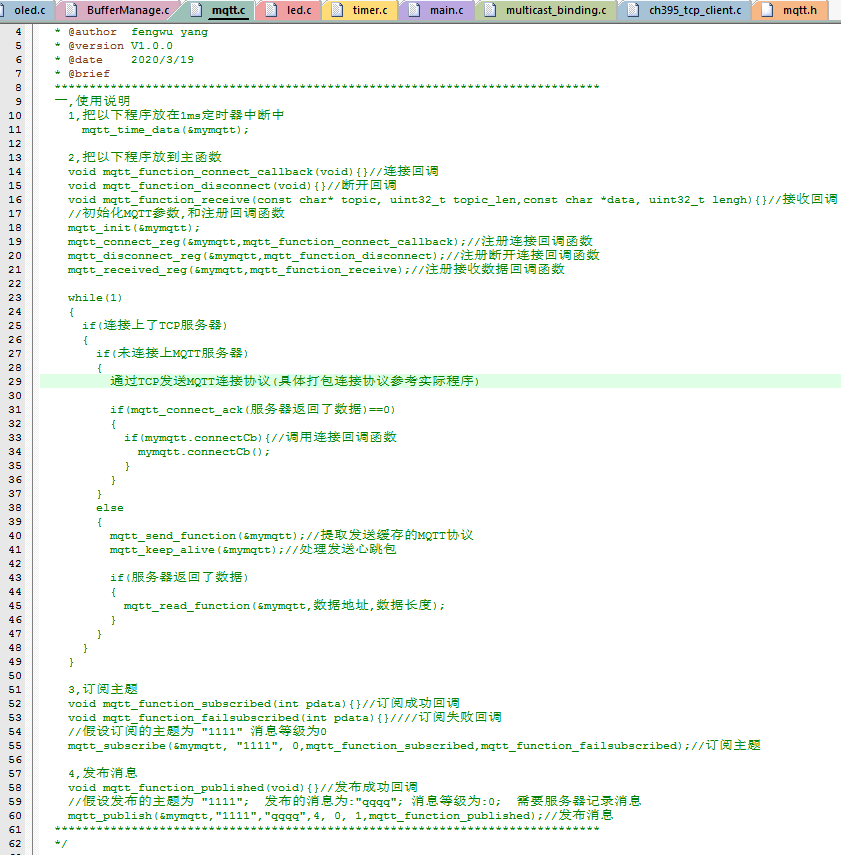
6.发送连接MQTT协议


下面是打包mqtt连接协议函数

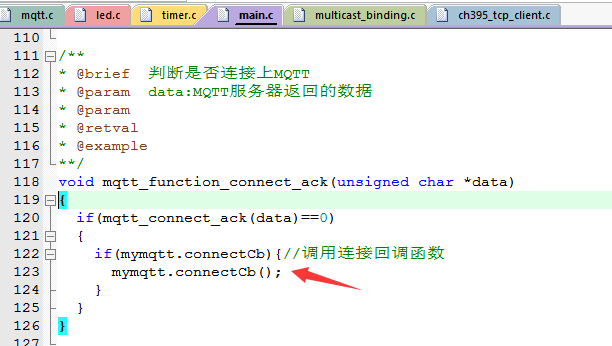
7.如果连接上MQTT服务器,则调用注册的连接回调函数


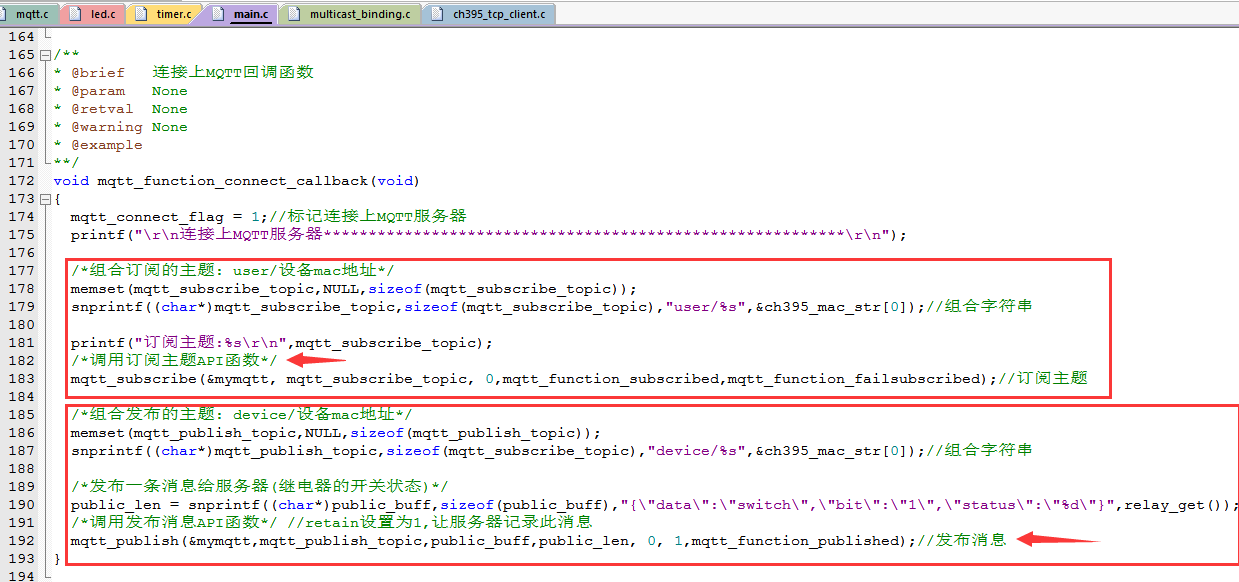
在连接回调函数中调用订阅主题和发布消息api

8.提示
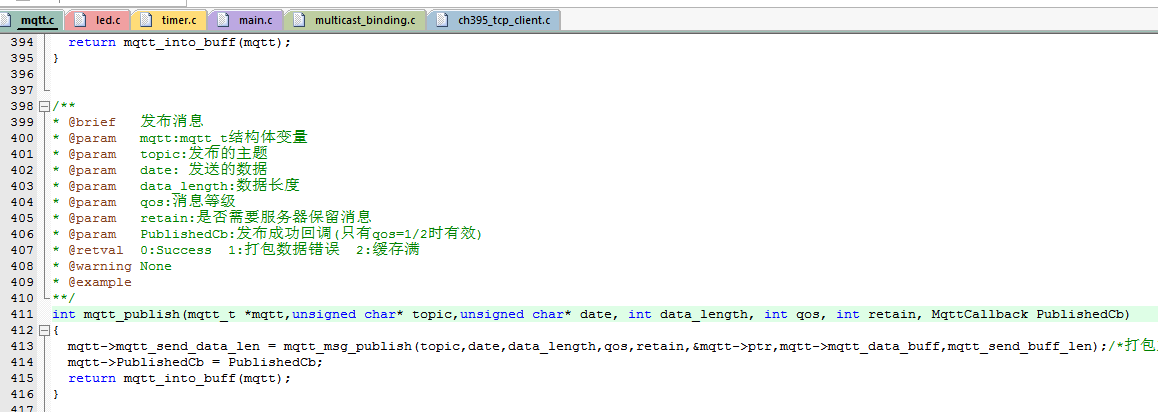
只要是连接上MQTT了,用户只需要在需要发布消息的地方调用发布函数就可以.
用户调用其api函数所打包的数据会存储在mqtt内部缓存里面,然后内部自动把数据通过tcp发送出去.
继电器和传感器数据格式为json格式数据
发送继电器状态 {"data":"switch","bit":"1","status":"1"} 继电器吸合 {"data":"switch","bit":"1","status":"0"} 继电器断开
发送温湿度数据 {"data":"sensor","type":"th","temperature":温度,"humidity":湿度}


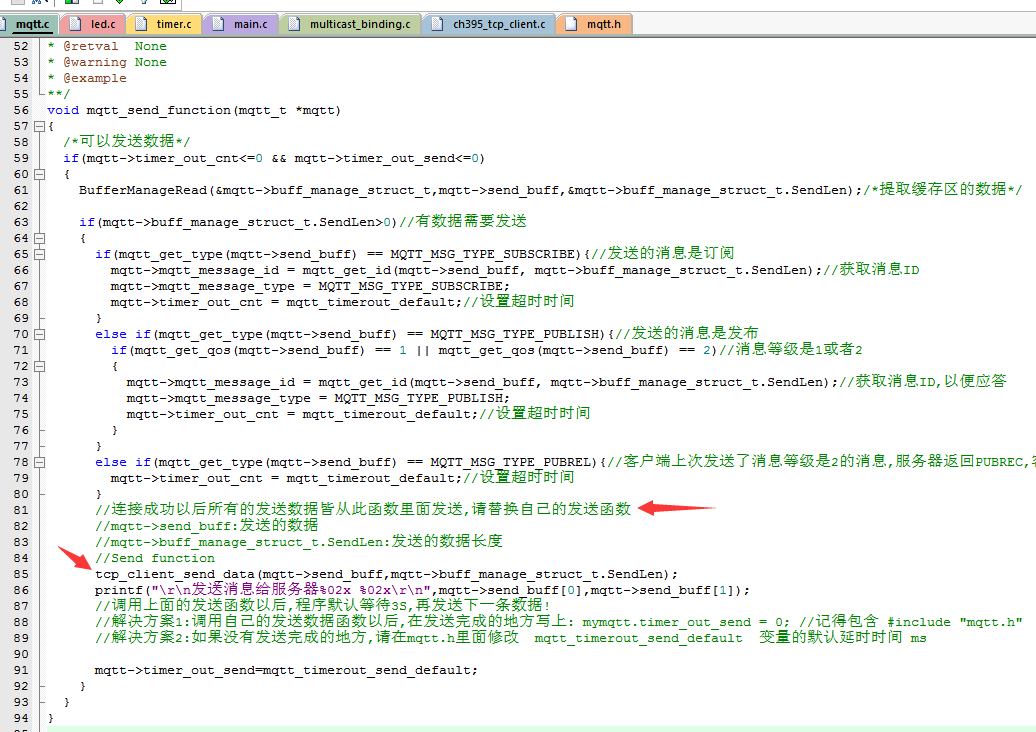
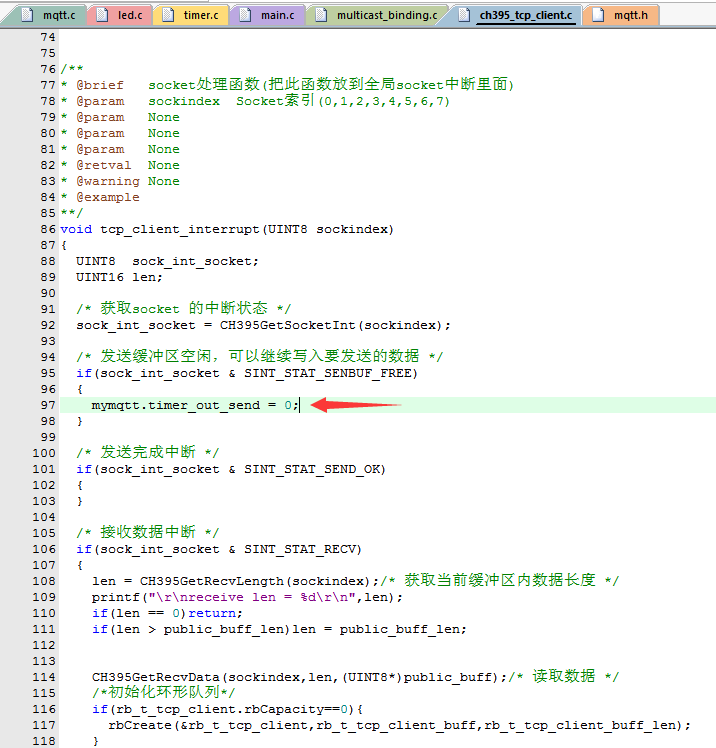
9.实际控制发送协议数据的地方

mqtt.c里面就需要这一个修改,替换自己的实际的tcp发送函数,在移植的时候十分的便捷.

关于下面的 mymqtt.timer_out_send = 0; 这个是预防有的模块发送数据之后需要等待,按照提示修改就可以
我是按照模块本身的功能这样子修改的,

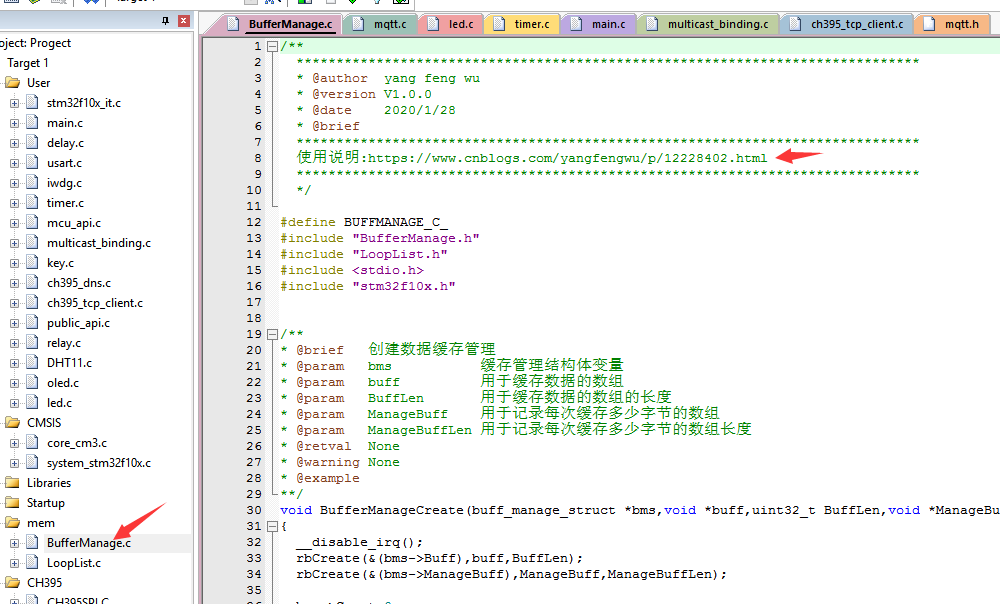
10.关于内部使用的缓存管理
内部使用的缓存管理是在环形队列基础上封装的一套数据管理程序

可在此处修改缓存管理大小

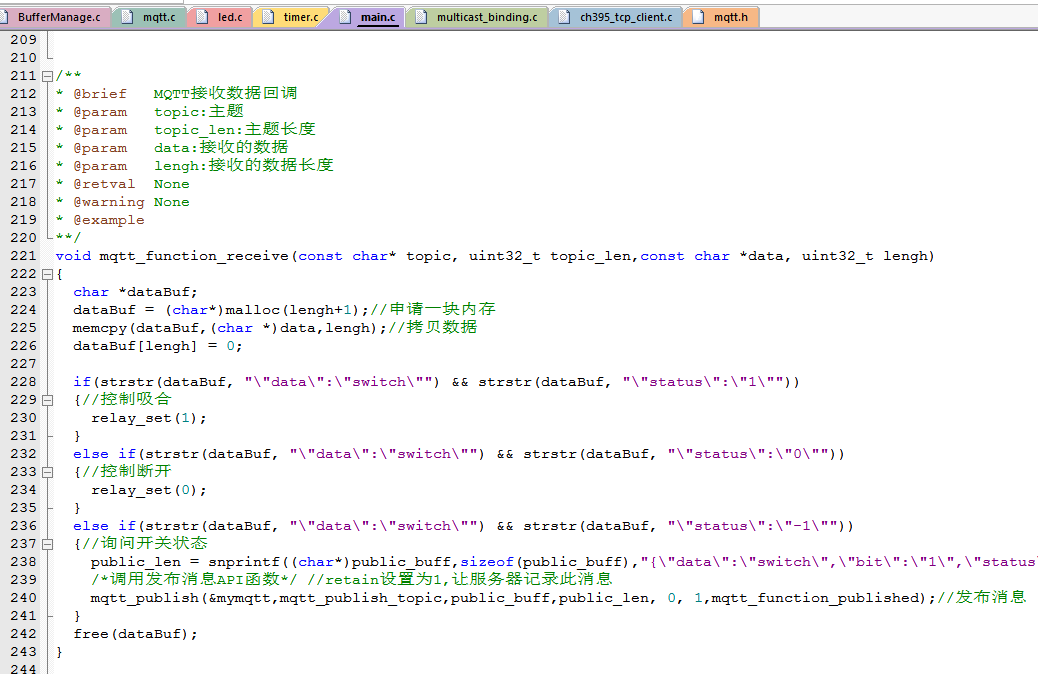
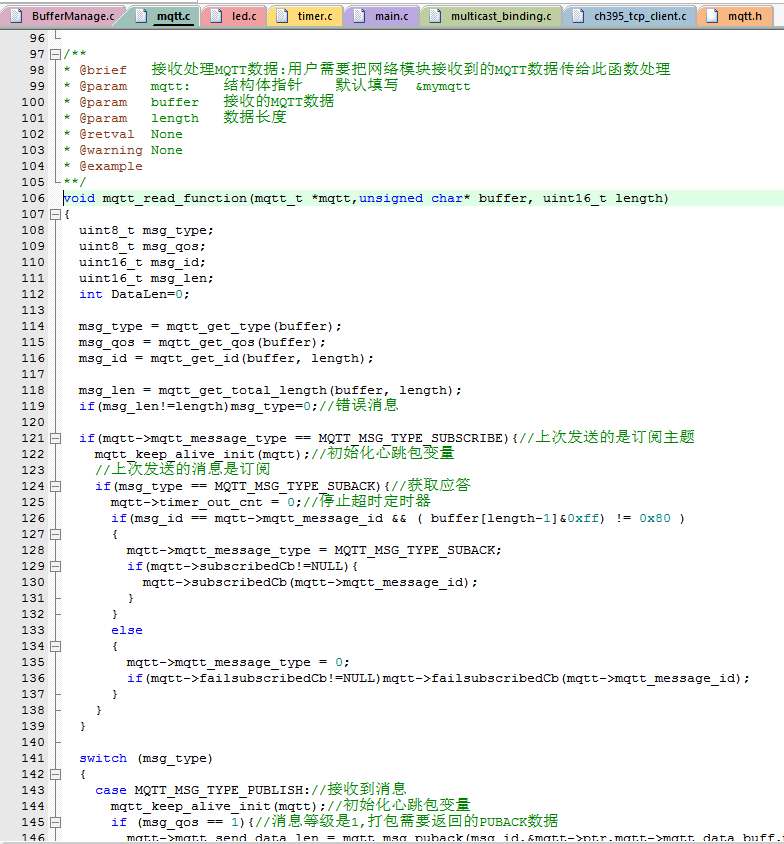
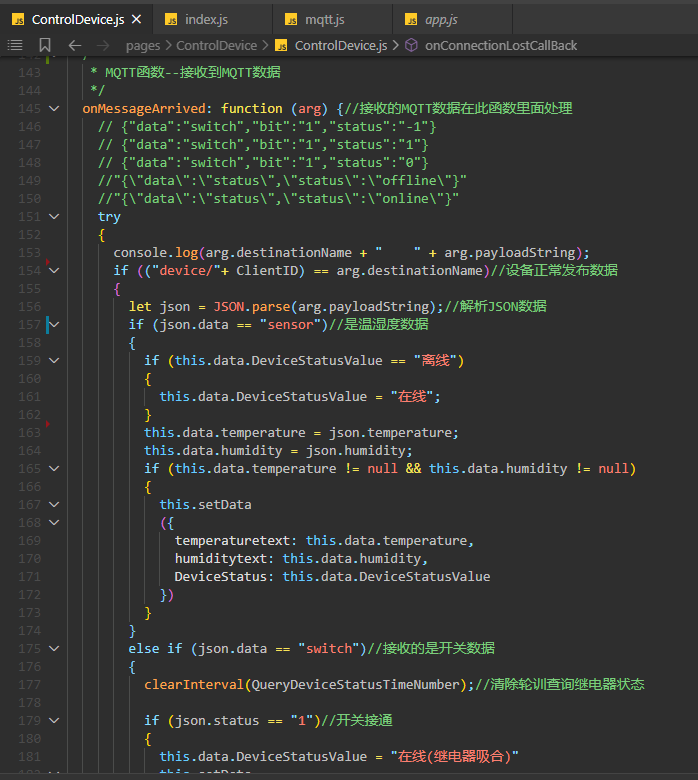
接收处理MQTT数据
1.我们一般都是在mqtt数据回调函数里面处理接收的数据
接收到APP发送的 {"data":"switch","bit":"1","status":"1"} 控制继电器吸合
接收到APP发送的 {"data":"switch","bit":"1","status":"0"} 控制继电器断开

2.实际解析数据的地方

这个函数内部处理细节用户不需要了解,只是按照mqtt协议进行解析

3.其实整个使用流程就是按照说明去做


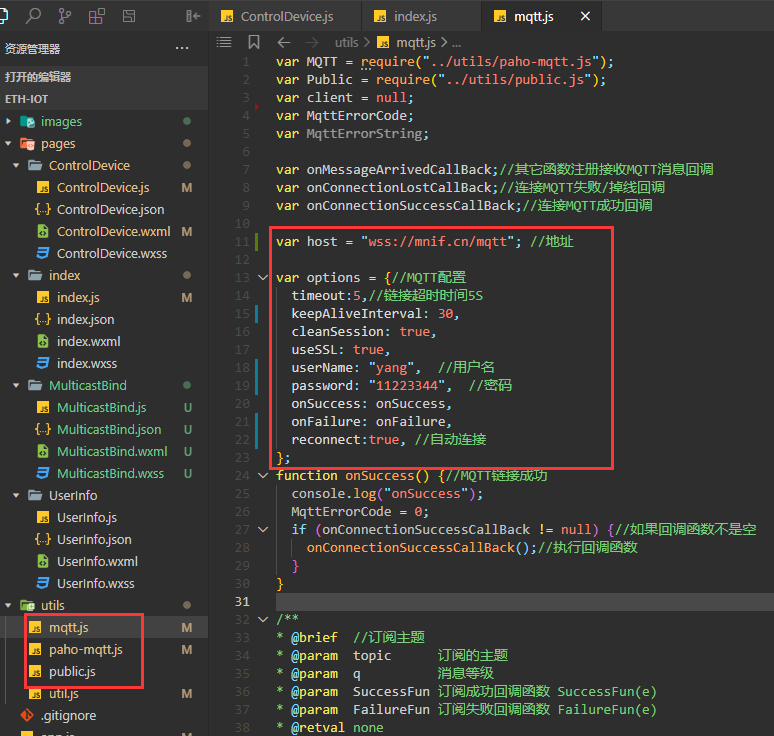
4,现在看微信小程序
app使用的js包为: paho-mqtt.js
mqtt.js是封装的mqtt文件,用户后期通信都是使用这个里面的api函数
public.js是编写的一些公共使用的变量或者函数
用户可以根据自己的mqtt服务器更改参数

5,连接mqtt只需要在一开始的时候调用下
MQTT.ConnectMqtt();//链接MQTT
然后内部就是自动连接.

5,点击页面上的设备,携带着的信息(ip地址和mac地址信息)跳转到设备控制页面

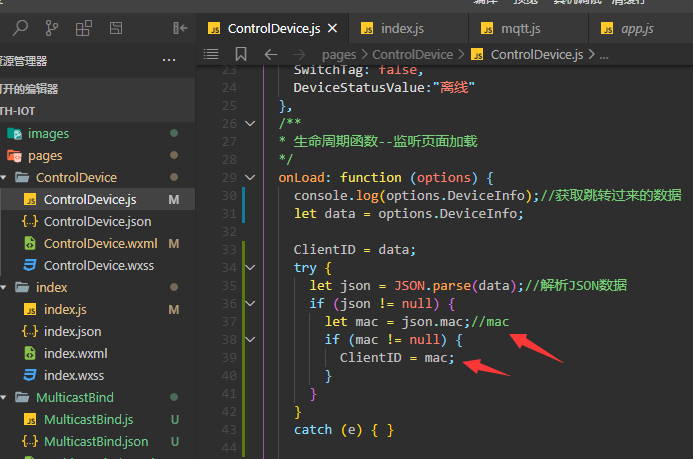
6,控制页面解析信息中的mac地址

7.轮训订阅主题,直至订阅成功

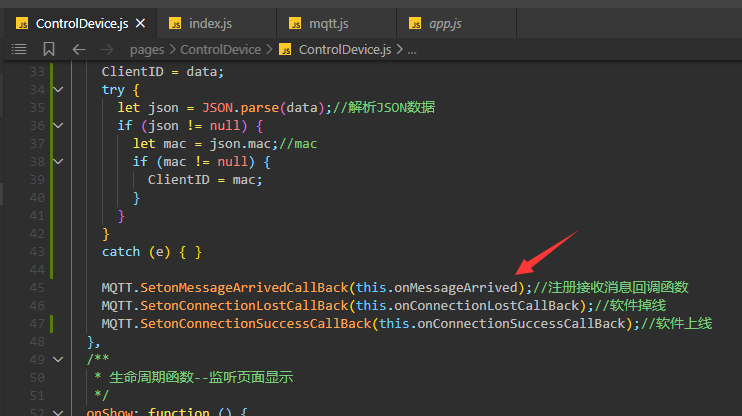
8.设置接收数据回调


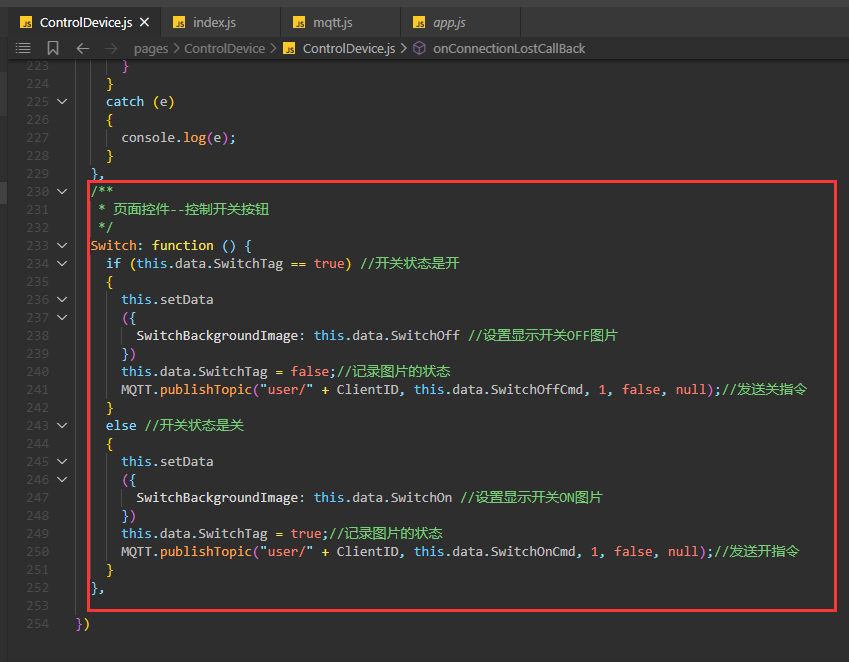
9.点击按钮发布继电器控制命令

结语
这节测试了基本的MQTT远程通信控制,在后面的章节中将学习到整个流程是如何实现的





