91-STM32+ESP8266+AIR202/302基本控制篇--功能扩展-关于网络上mqtt.js 和 mqtt.min.js 微信小程序包的使用
<p><iframe name="ifd" src="https://mnifdv.cn/resource/cnblogs/ESA2GJK1DH1K_A/" frameborder="0" scrolling="auto" width="100%" height="1500"></iframe></p>
MQTT.js下载地址
https://github.com/mqttjs/MQTT.js
CDN地址:(复制整个文件,保存为XXXX.js文件即可)
https://unpkg.com/mqtt@3.0.0/dist/mqtt.min.js
https://unpkg.com/mqtt@3.0.0/dist/mqtt.js
使用
1.把CDN上的代码复制出来

mqtt.js 是比较完整的包
mqtt.min.js 是裁剪后的包.
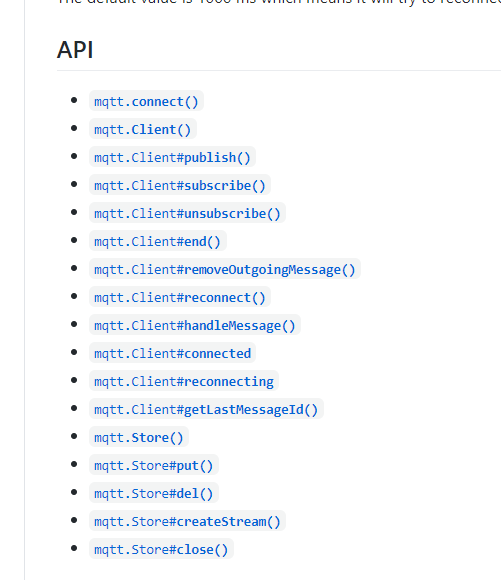
2.基本的使用可以看资料的API使用说明

3.为了和先前使用的做到通用,我和以前一样做了封装
mqtt.min.js是在 CDN链接上下载的包
mqtt.js是我在mqtt.min.js包的基础上封装了一层.

移植使用(测试地址 wxs://mnif.cn/mqtt)
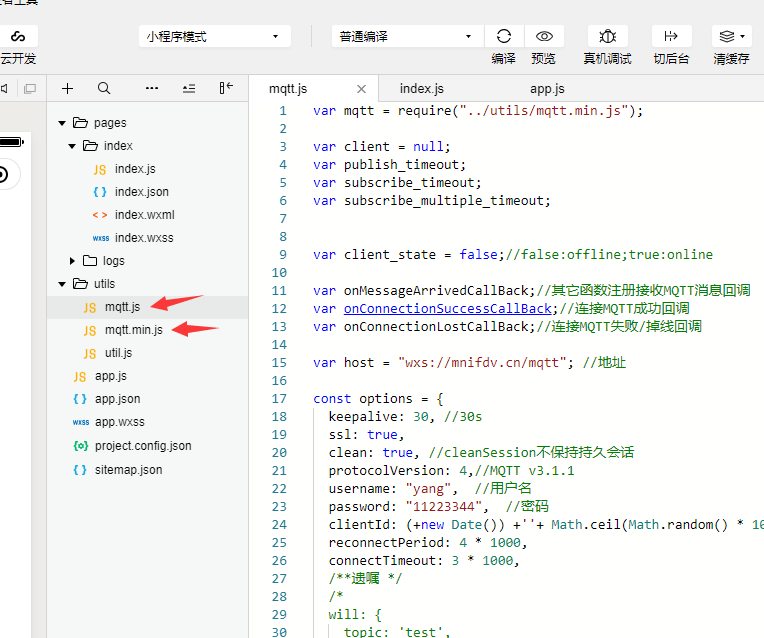
1.把这两个文件放到自己的小程序的utils文件夹

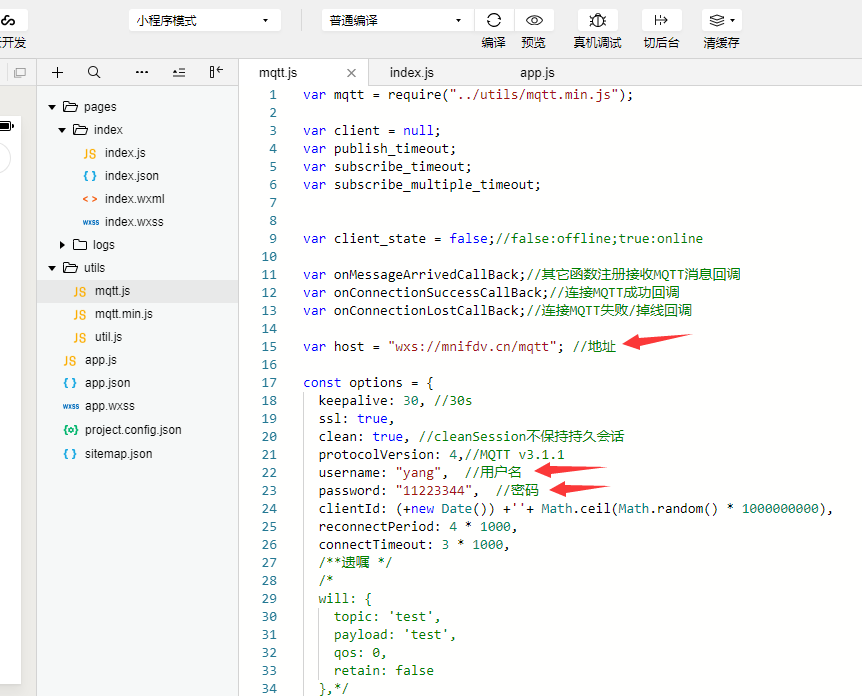
2.根据自己的MQTT服务器更改以下信息

3.在软件启动的地方调用一次连接函数
注:只要写上连接,内部自动断线重连
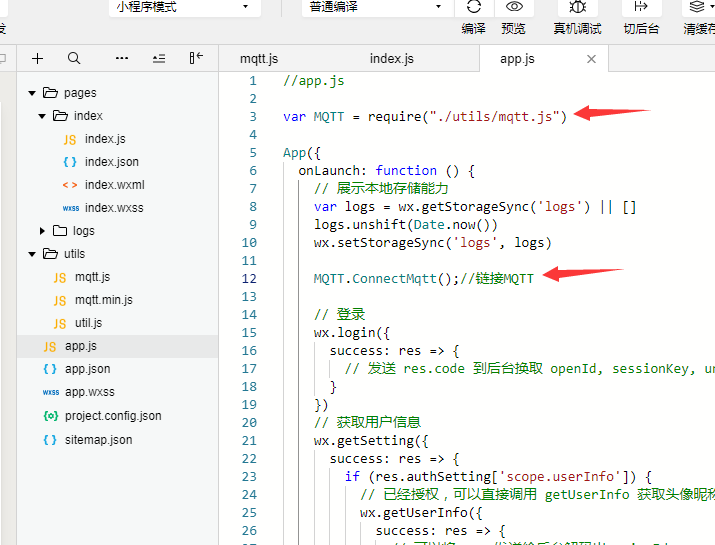
var MQTT = require("./utils/mqtt.js");
MQTT.ConnectMqtt();//链接MQTT

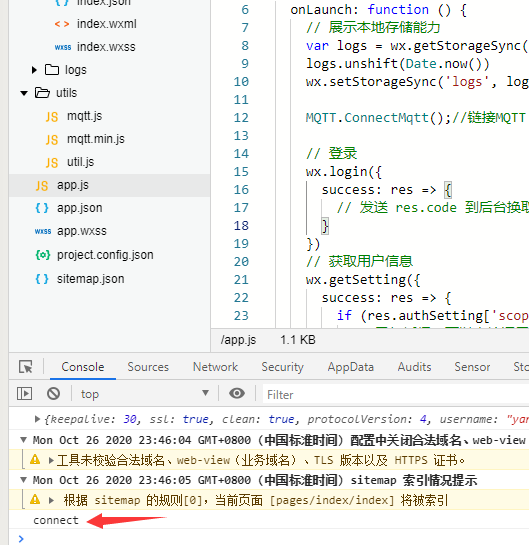
4.编译下工程,成功连接MQTT,打印如下

5.注意反向代理这样设置
location /mqtt { proxy_set_header Host $http_host; proxy_pass http://localhost:8083; #服务端部署的服务访问路径 proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_read_timeout 300s; # 默认是60秒,可设置 }
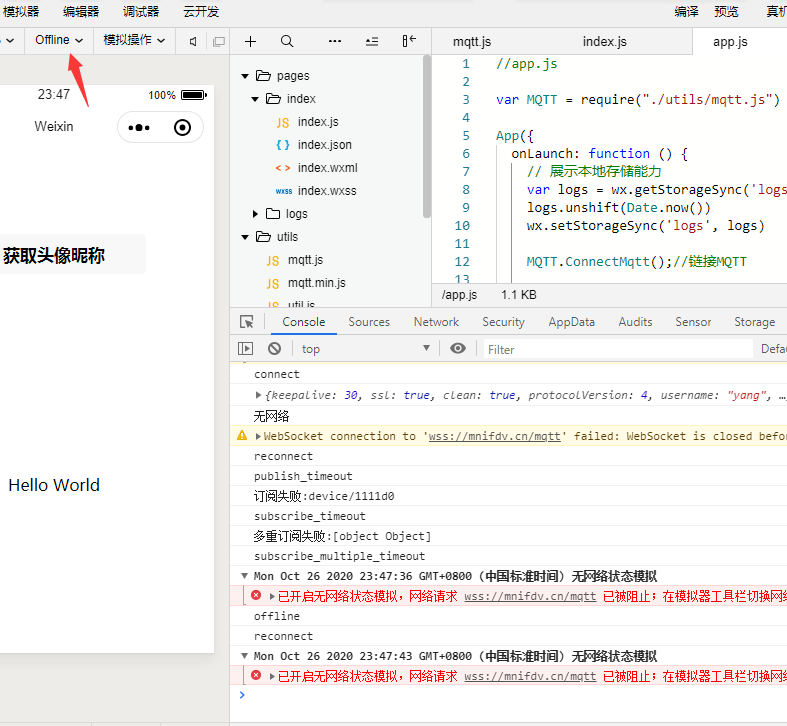
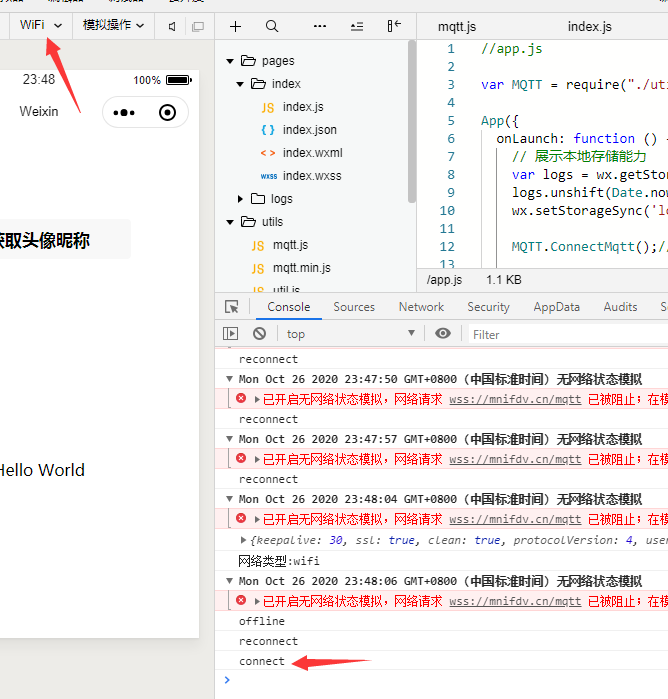
6.测试断线重连


7.订阅一个主题
MQTT.subscribeTopic( "1111", //订阅1111 0,//消息等级 function () { console.log("订阅成功"); }, function () { console.log("订阅失败"); } );//订阅主题
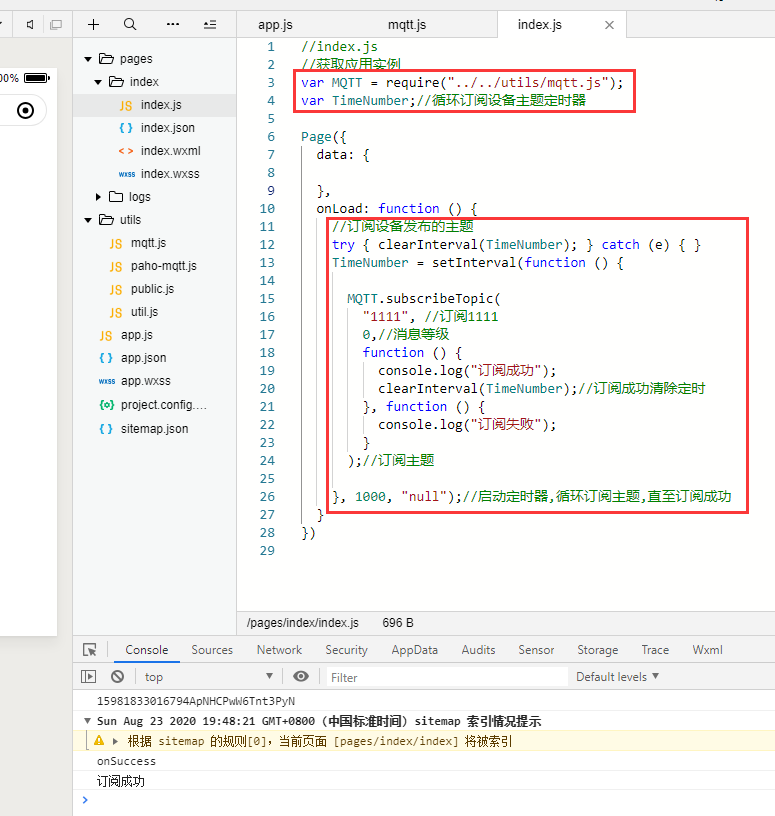
建议
var MQTT = require("../../utils/mqtt.js"); var TimeNumber;//循环订阅设备主题定时器 //订阅设备发布的主题 try { clearInterval(TimeNumber); } catch (e) { } TimeNumber = setInterval(function() { MQTT.subscribeTopic( "1111", //订阅1111 0,//消息等级 function () { console.log("订阅成功"); clearInterval(TimeNumber);//订阅成功清除定时 }, function () { console.log("订阅失败"); } );//订阅主题 }, 1000, "null");//启动定时器,循环订阅主题,直至订阅成功

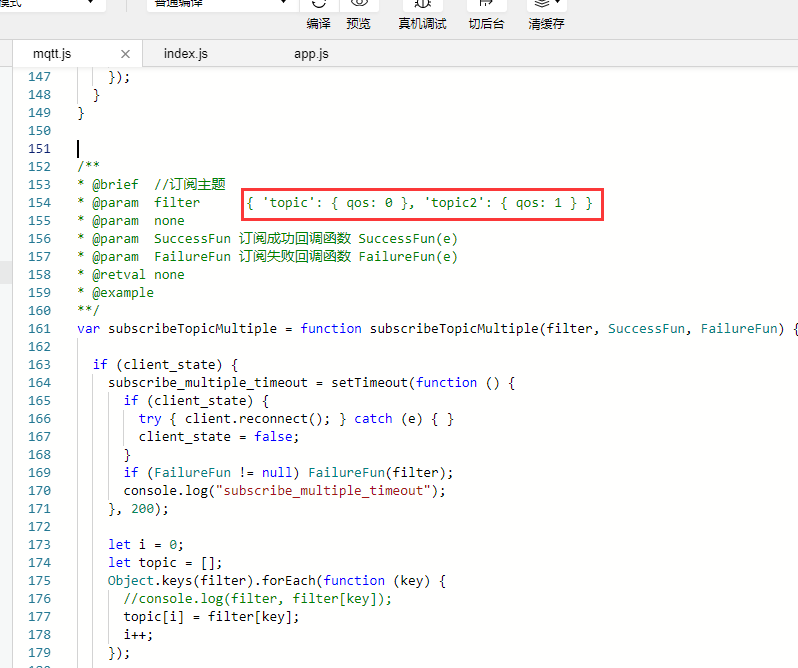
8.订阅多个主题


MQTT.subscribeTopicMultiple( {'topic': { qos: 0 }, 'topic2': { qos: 1 } }, function (){ console.log("订阅成功"); }, function () { console.log("订阅失败"); });
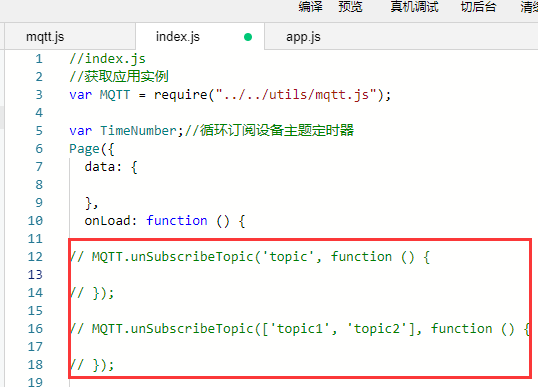
9.取消订阅

取消订阅 "topic1"

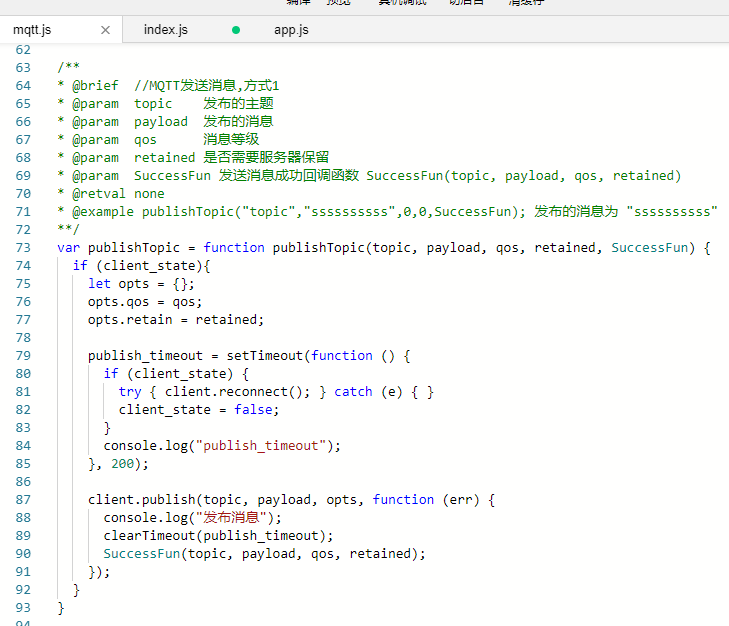
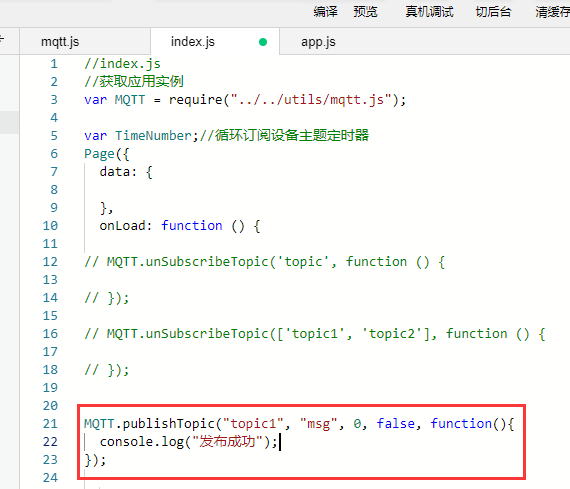
10.发布消息


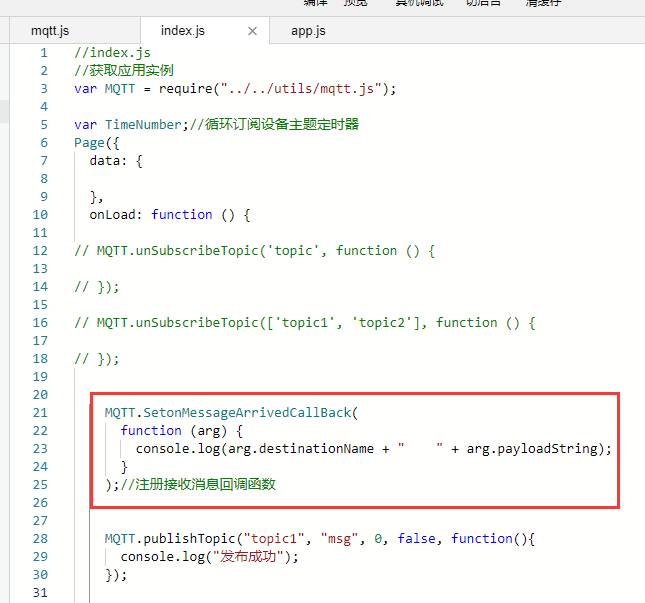
11.接收消息


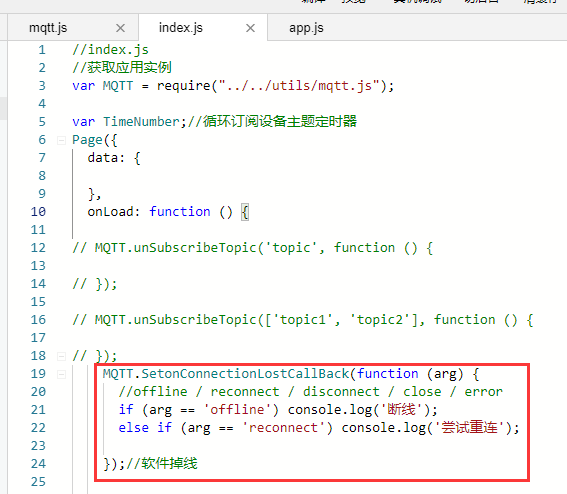
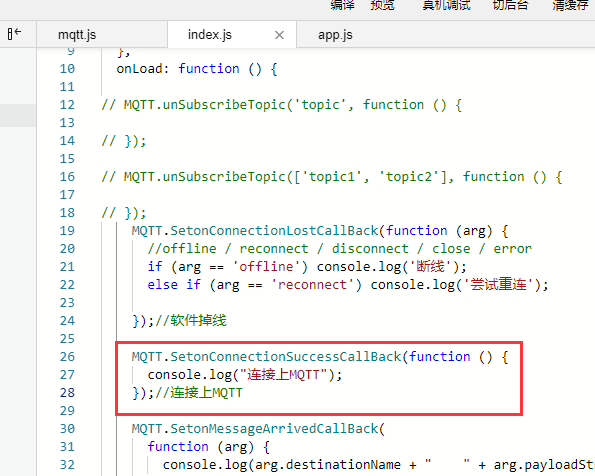
12.监听MQTT连接状态
断线
MQTT.SetonConnectionLostCallBack(function (arg) { //offline / reconnect / disconnect / close / error if (arg == 'offline') console.log('断线'); else if (arg == 'reconnect') console.log('尝试重连'); });//软件掉线

上线

注意事项
当前源码暂无16进制处理,请静待!









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2017-10-26 Android+ESP8266+路由器实现远程控制(基于花生壳域名方式访问)