0-STM32+W5500基本控制篇(自建物联网平台)-整体运行测试-微信小程序使用组播通信获取W5500的MAC地址,并通过MQTT实现远程通信控制
<p><iframe name="ifd" src="https://mnifdv.cn/resource/cnblogs/STM32W5500AIR202A/" frameborder="0" scrolling="auto" width="100%" height="1500"></iframe></p>
说明
这节测试一下微信小程序使用组播通信获取W5500的MAC地址,并通过MQTT实现远程通信控制
这节的单片机程序只是在上节的基础上增加一个组播通信,让微信小程序获取到W5500的MAC地址,
微信小程序本身也连接MQTT服务器, 知道设备的MAC地址以后就知道了设备订阅和发布的主题了,
微信小程序就和设备通信上了.
测试
1.下载这节程序到单片机程序

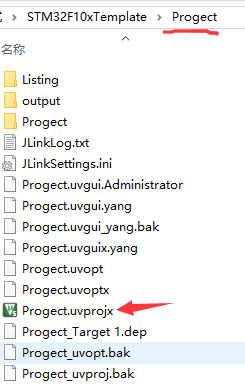
2.单片机工程目录

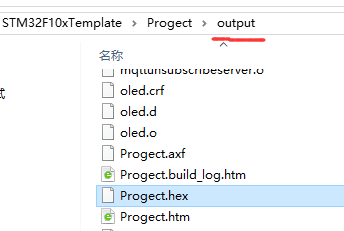
3.Hex文件位置

4.把模块用网线和路由器或者交换机

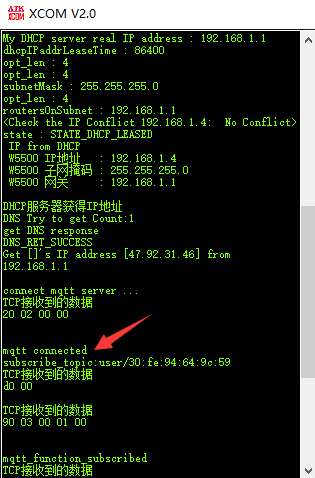
5.开发板上面的串口会打印连接成功的日志

7.安装微信小程序(使用开发工具打开以下工程)
注:如果没有学习过小程序,请先学习微信小程序开源教程

8.点击 预览,使用微信扫码以后安装到手机
注:默认连接的我的服务器,mnif.cn,用户可以在详情里面选择不校验域名(不推荐,可能通信有问题)

推荐在微信小程序平台上设置域名白名单


点击预览,然后使用微信扫描安装到手机

9.添加设备

10.长按开发板上的绑定按钮3秒左右,直至指示灯快闪

11.点击 绑定设备 按钮


12.绑定成功以后将会在主页面添加一个设备
注:显示的内容为模组的MAC地址

13.点击设备进入控制页面
设备会显示当前温湿度数据,也可以点击按钮控制开发板上的继电器


整体说明
整个程序就是利用MQTT服务器实现微信小程序和设备之间通信.
微信小程序和设备一开始通过组播通信的方式进行通信.
通信过程中,微信小程序获取到了设备的MAC地址信息.
设备连接上MQTT服务器以后,设备订阅的主题是: user/设备的MAC地址 设备发布的主题是: device/设备的MAC地址
微信小程序获取设备的MAC地址后,微信小程序发布的主题是: user/设备的MAC地址 微信小程序订阅的主题是: device/设备的MAC地址
微信小程序和设备的发布和订阅的主题相对应,微信小程序和设备的消息发给MQTT服务器以后,MQTT服务器就为各自的消息互相转发.
程序绑定过程
1.提示
微信小程序和设备就是在局域网里面使用组播通信.
微信小程序点击绑定以后,不停的向组播地址发送 "{"data":"bind","msg":"hello"}"
设备通过组播收到信息以后,提取微信小程序的IP地址和端口号;
设备使用UDP把MAC地址和IP地址发送给微信小程序,然后二者便完成了绑定.
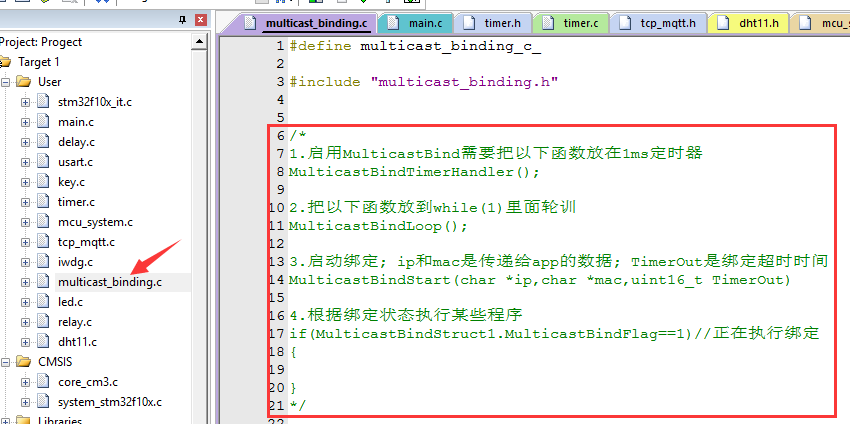
2.组播通信绑定(封装了绑定流程)
用户只需要按照说明去调用就可以

2,启动绑定

提醒一下: 大家伙首先不需要过多研究这个组播绑定程序,因为里面的程序相当繁琐,但是并不是难.
整体思路很简单,我使用组播接收的数据知道APP端的UDP地址和端口号,然后再使用UDP发送数据给APP;
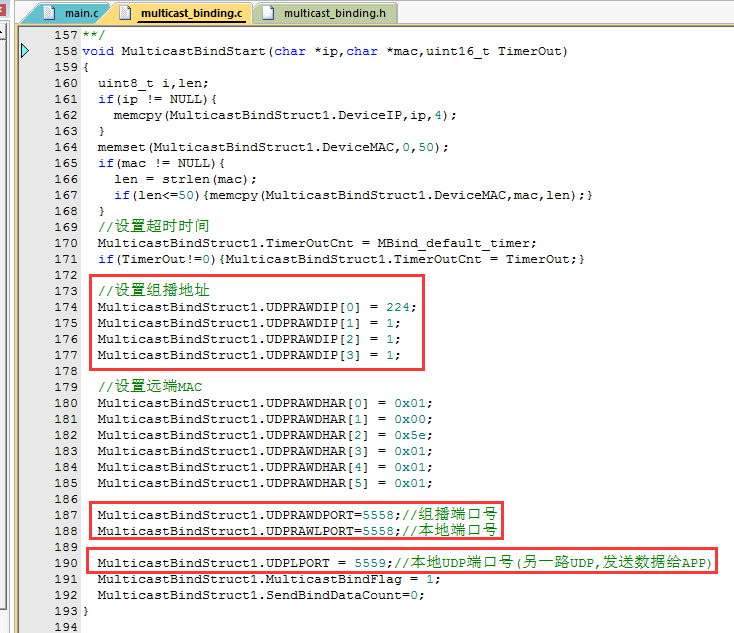
但是普通的UDP接收数据里面没有APP的IP地址和端口号, 所以我设置了以RAW模式接收数据, 就是直接接收IP层的数据
然后呢就是自己解析IP层数据,提取出来APP的IP地址和端口号, 然后再使用另一路UDP正常通信把数据发给APP;
用户可能在项目中需要更改的就是组播地址和UDP端口号了

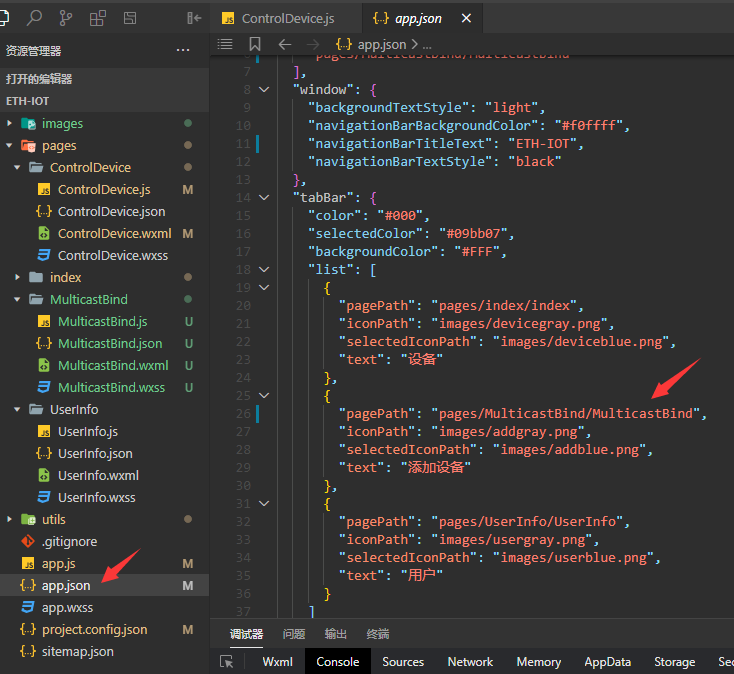
7.现在看下微信小程序,点击添加设备菜单跳转到绑定页面

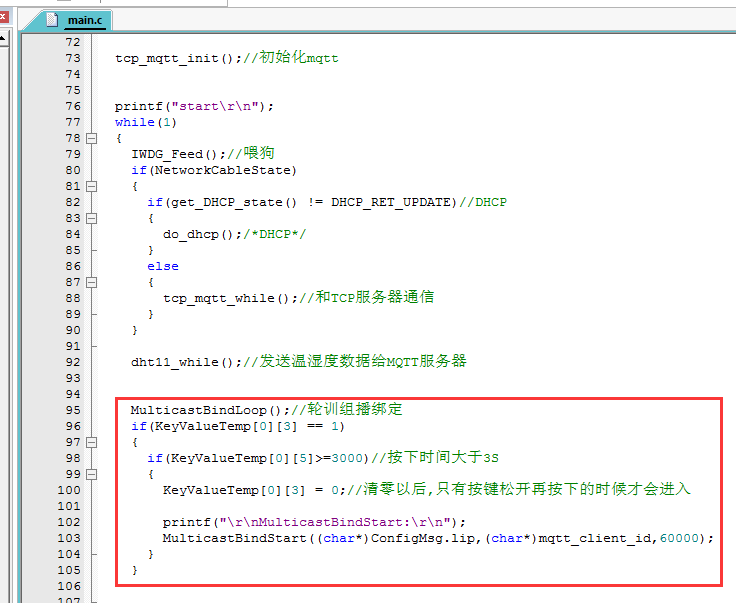
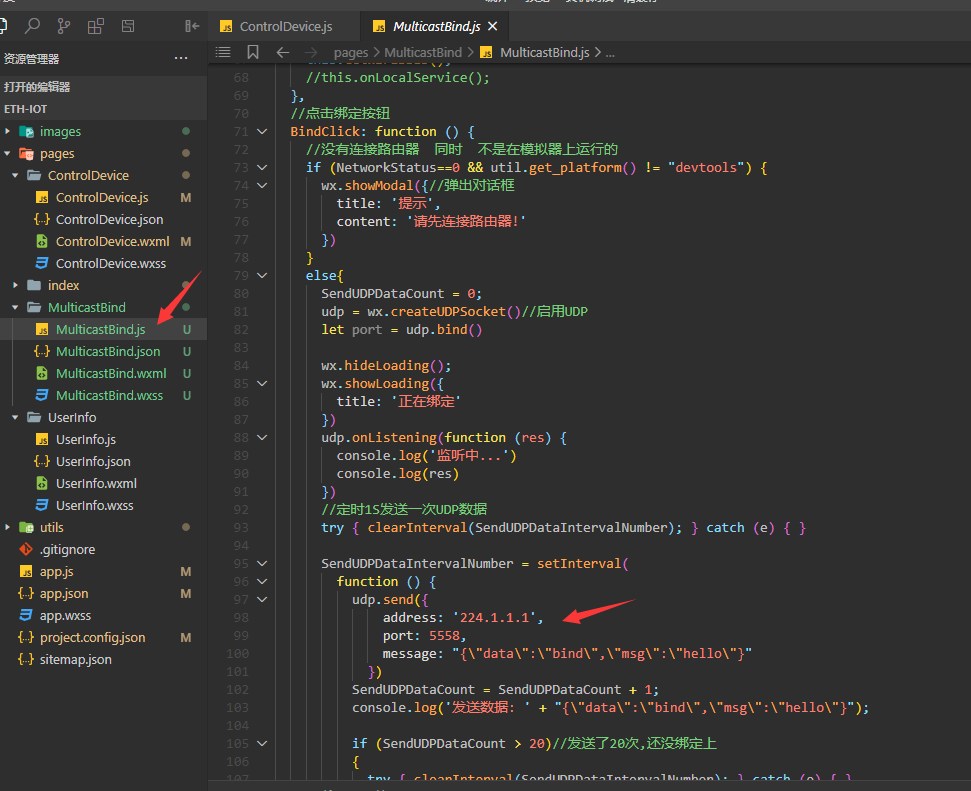
8.点击按钮,启动UDP,并每隔一段时间发送 "{"data":"bind","msg":"hello"}" 信息到组播地址

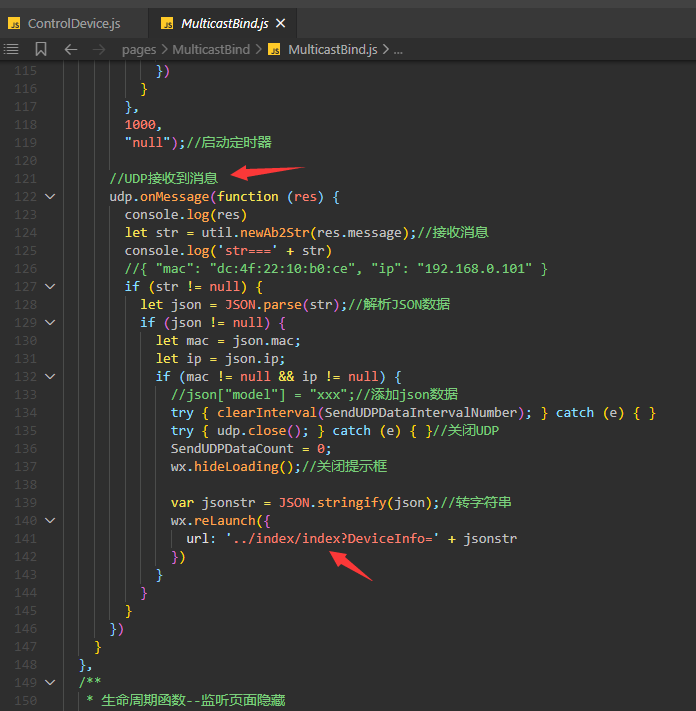
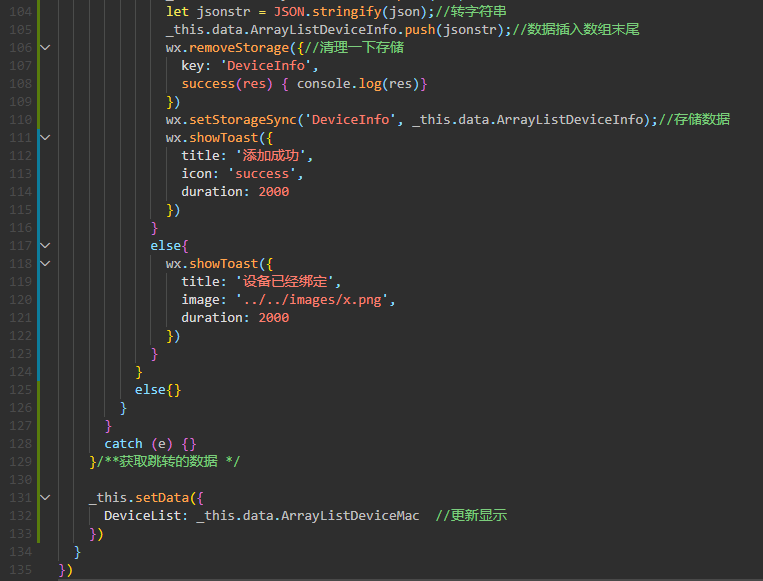
9.接收到信息以后,携带着信息跳转到 index页面

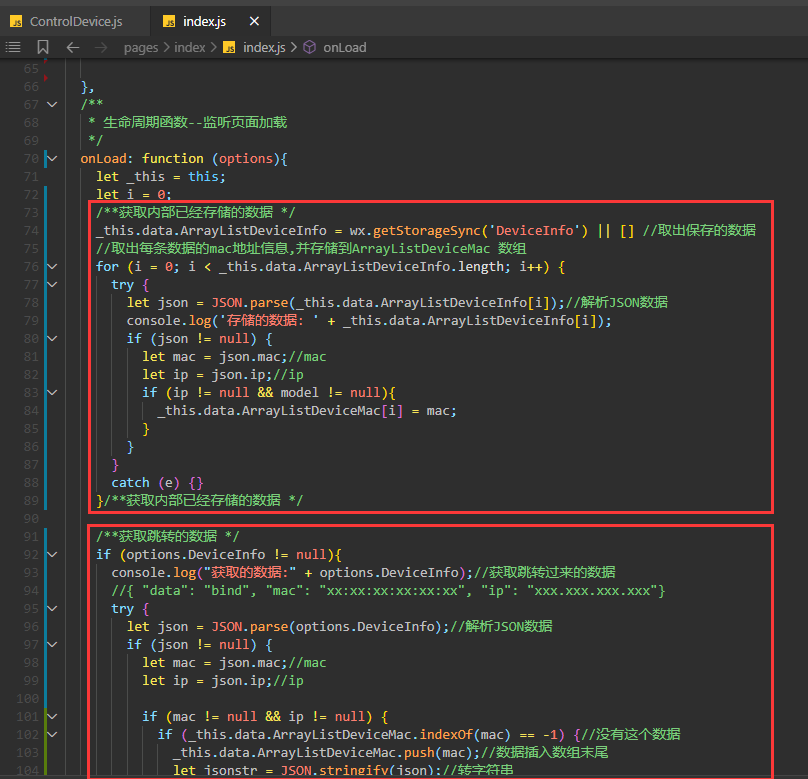
10.index页面接收数据更新下存储,把数据展示出来


11,其它
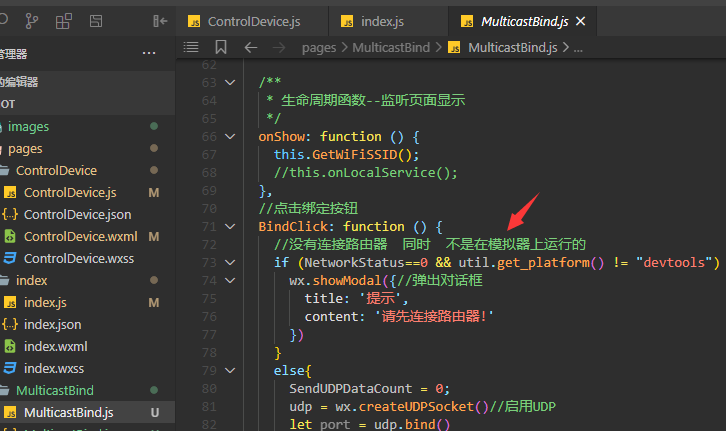
在绑定里面有其它一些程序是判断app有么有连接路由器.
还有一个判断是不是在开发软件上运行的.我的目的是让在开发软件上也可以实现绑定测试.

程序MQTT通信过程
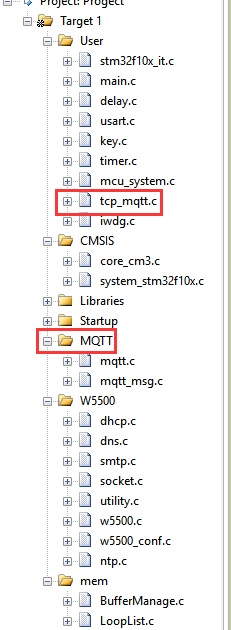
1.关于主要的几个文件说明(后面章节有详细的移植使用说明,用户前期只需要了解即可)
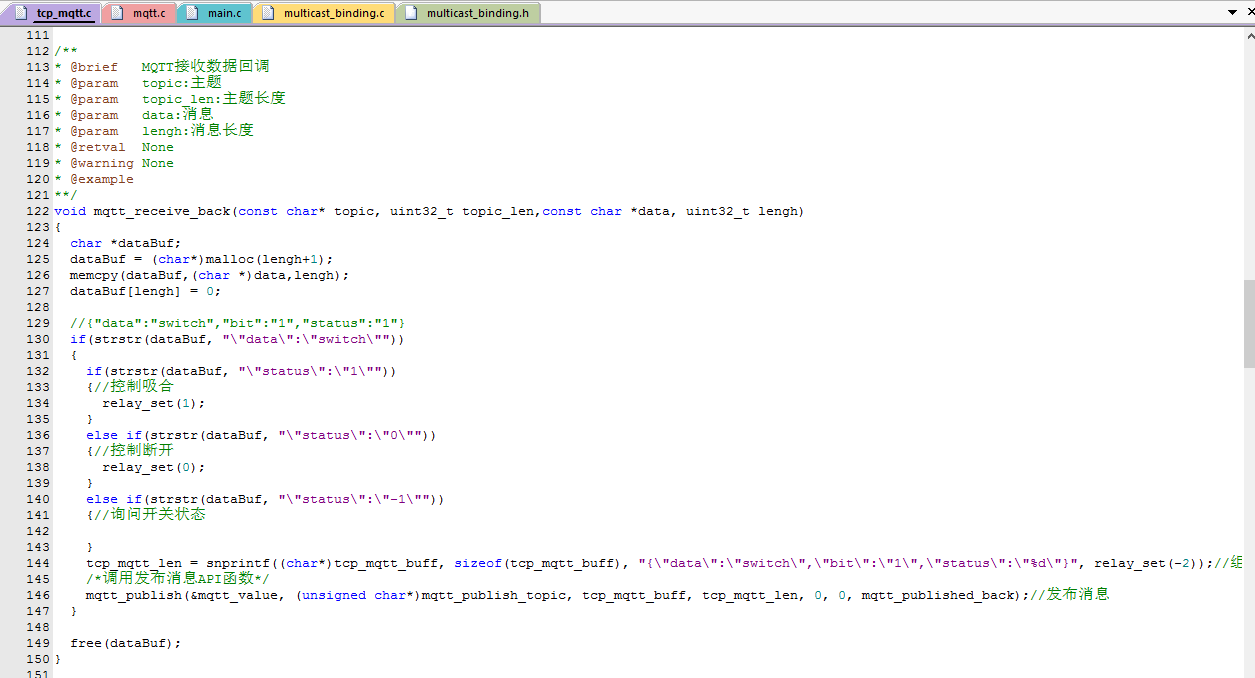
tcp_mqtt文件是处理TCP连接通信和MQTT连接通信的文件;
mqtt文件夹: 我封装的MQTT消息处理文件,使用环形队列式缓存管理,支持消息等级0,1,2

2.MQTT本身就是TCP服务器,所以先连接TCP服务器
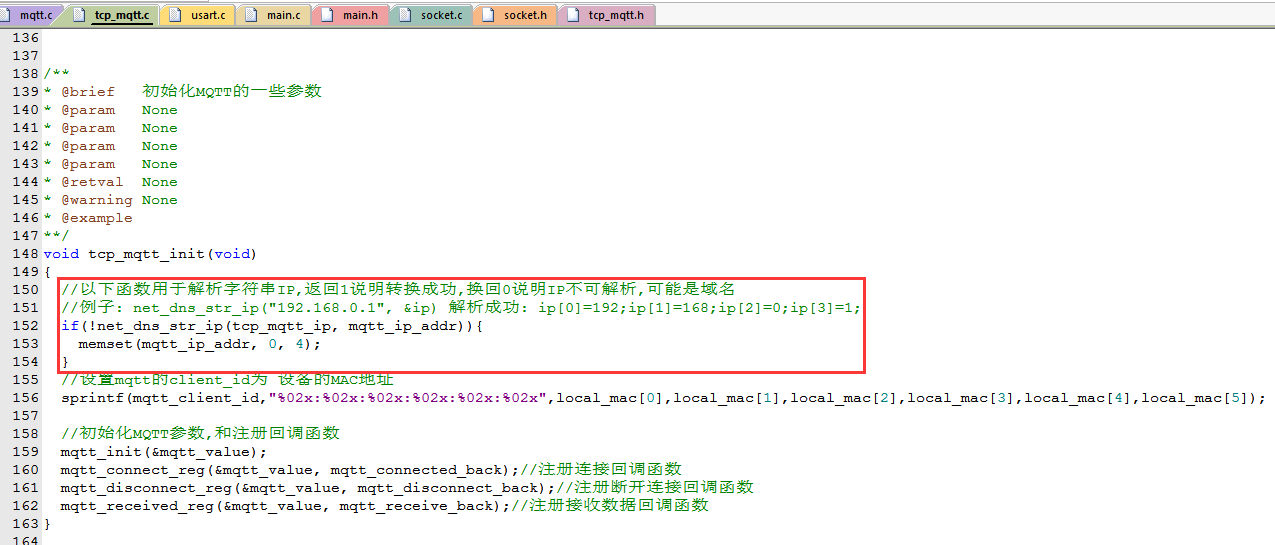
设置要连接的服务器的地址和端口号

咱连接的地址tcp_mqtt_ip有可能是域名也可能是ip, 使用net_dns_str_ip函数来处理一下;
如果是ip字符串则会把地址解析到 mqtt_ip_addr 数组,
如果是域名, 则启动DNS解析下域名, 也把地址解析到 mqtt_ip_addr 数组,



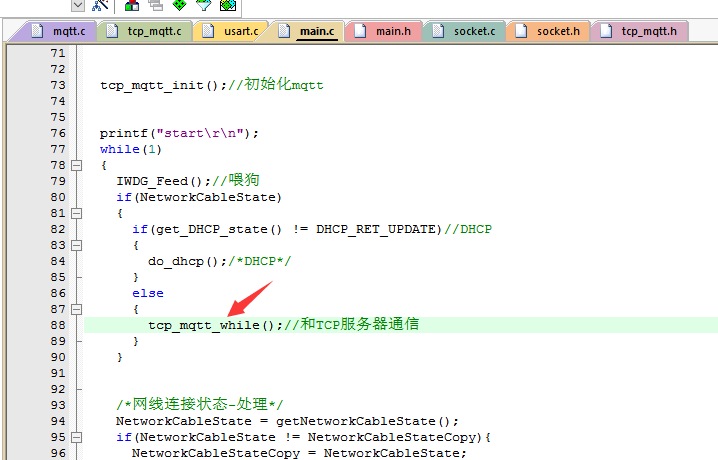
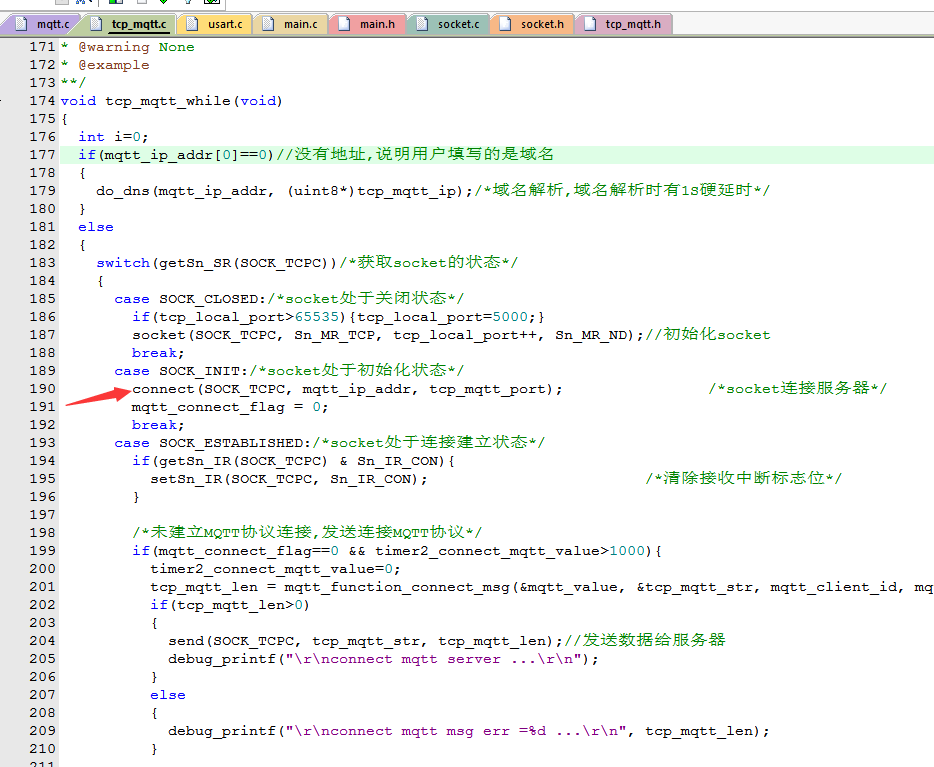
下面就是连接TCP服务器

3,接着是MQTT连接通信, MQTT文件我封装成了回调函数的形式
咱一开始的时候已经初始化了

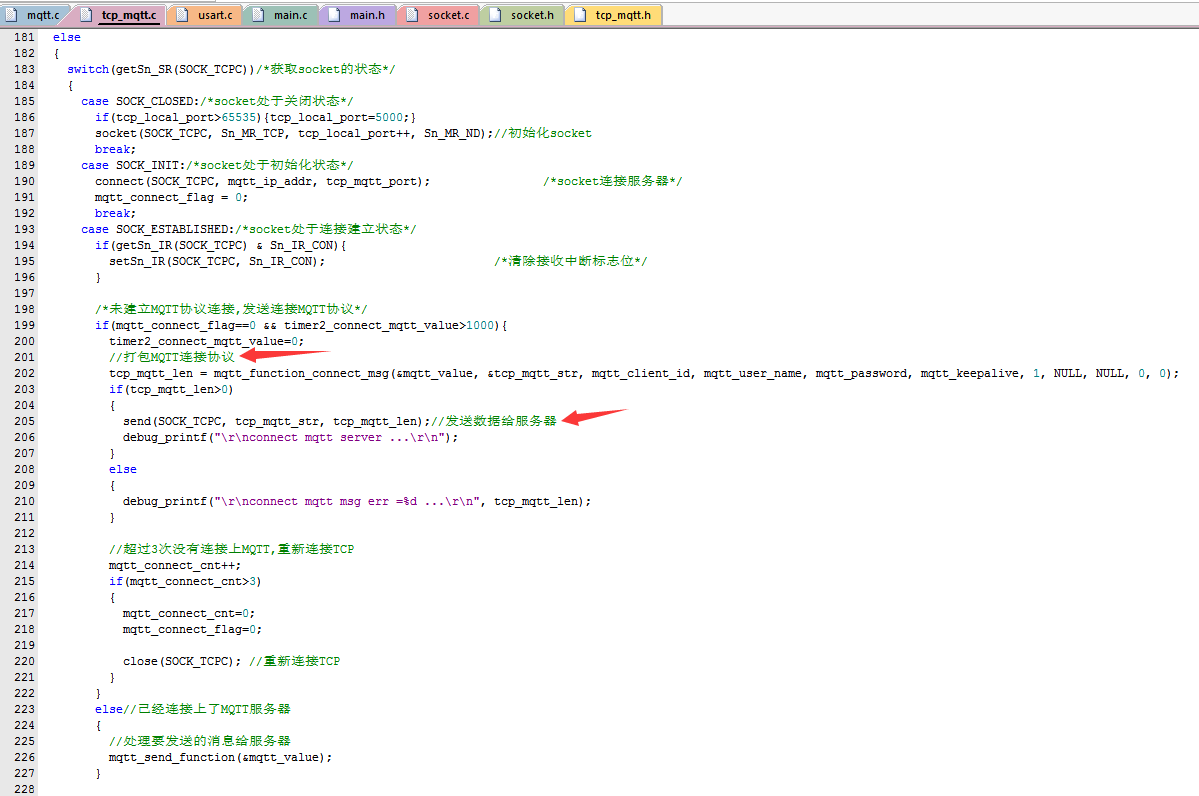
4.连接成功TCP以后,发送MQTT连接协议


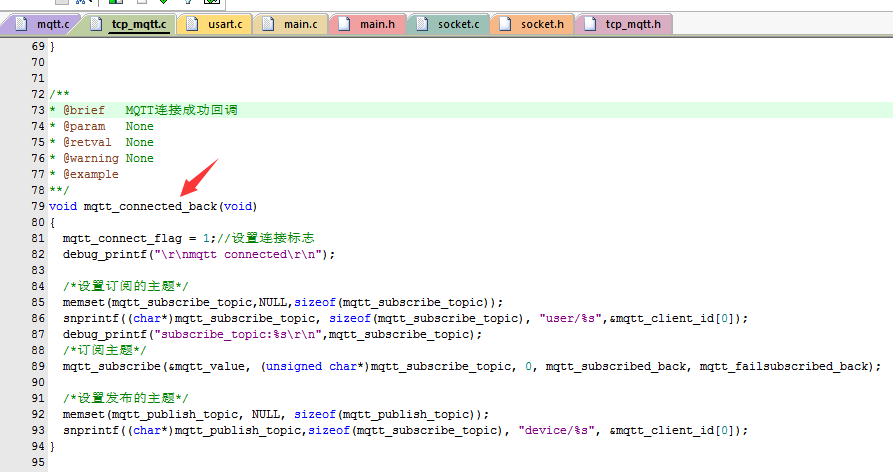
5.发送连接协议给服务器以后,如果服务器返回连接成功消息,便会调用MQTT连接成功回调函数


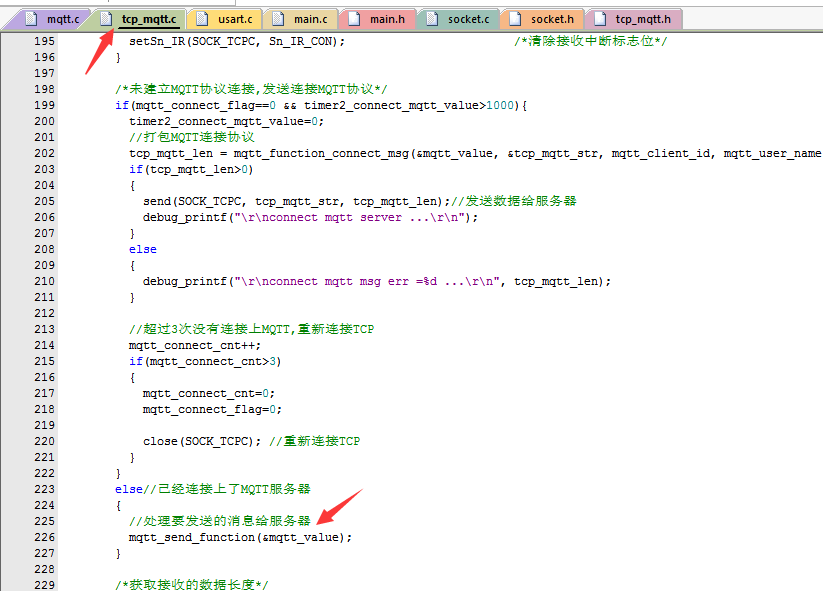
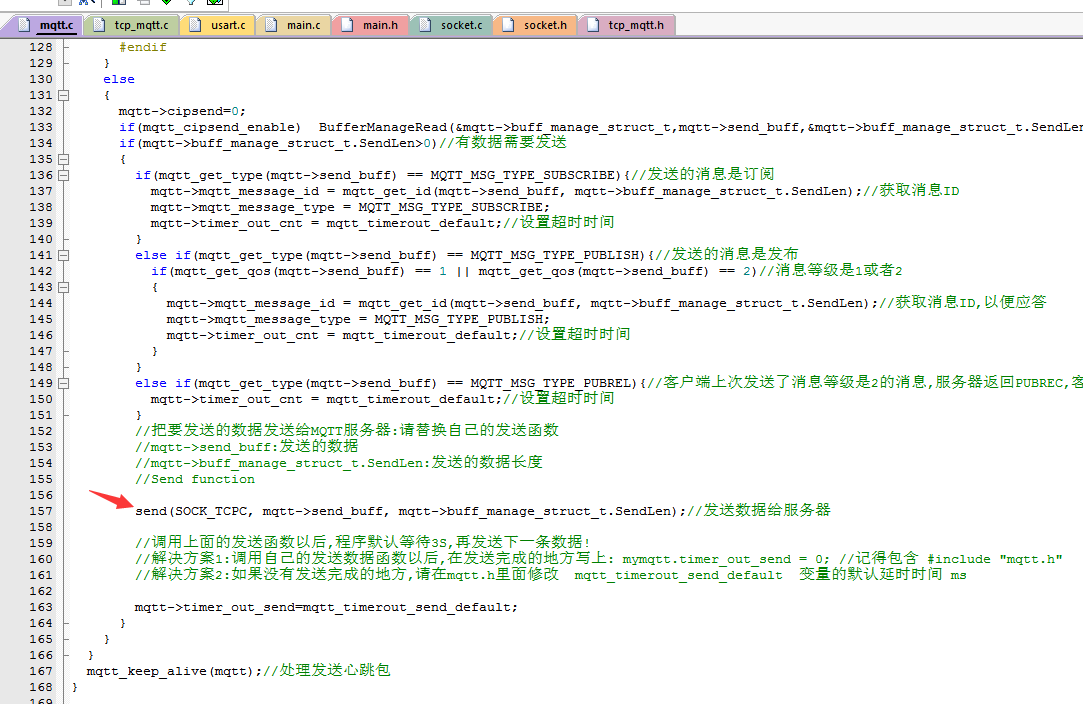
6.只要是连接上了MQTT服务器,咱后续可以在任意的地方调用订阅主题 mqtt_subscribe 或者发布消息 mqtt_publish 函数
所有的消息都会打包为MQTT协议以后存储到内部缓存里面,然后轮训发送出去


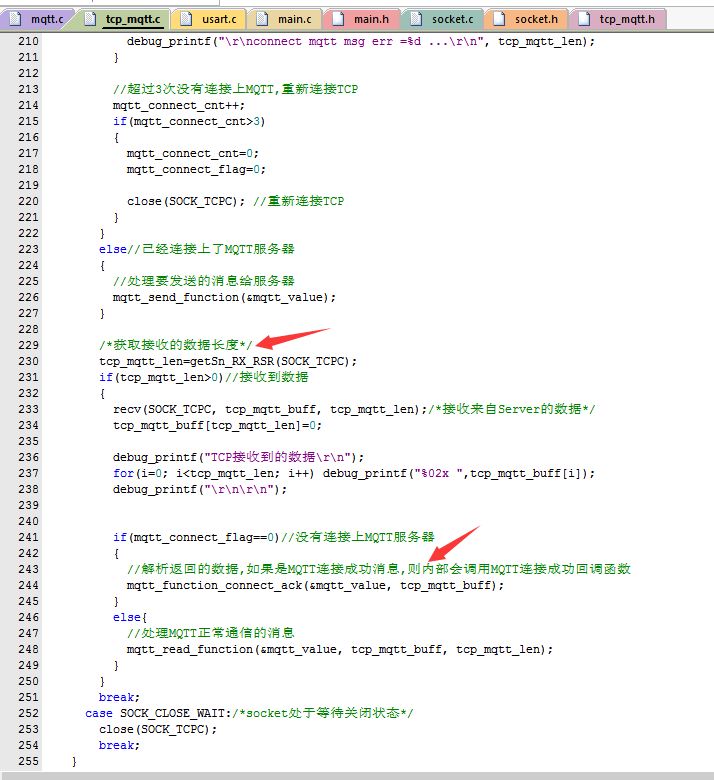
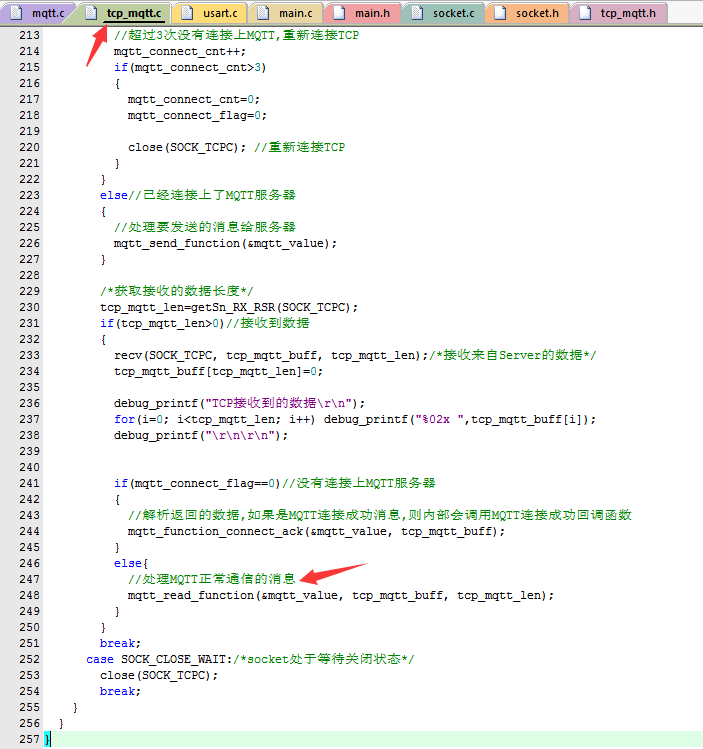
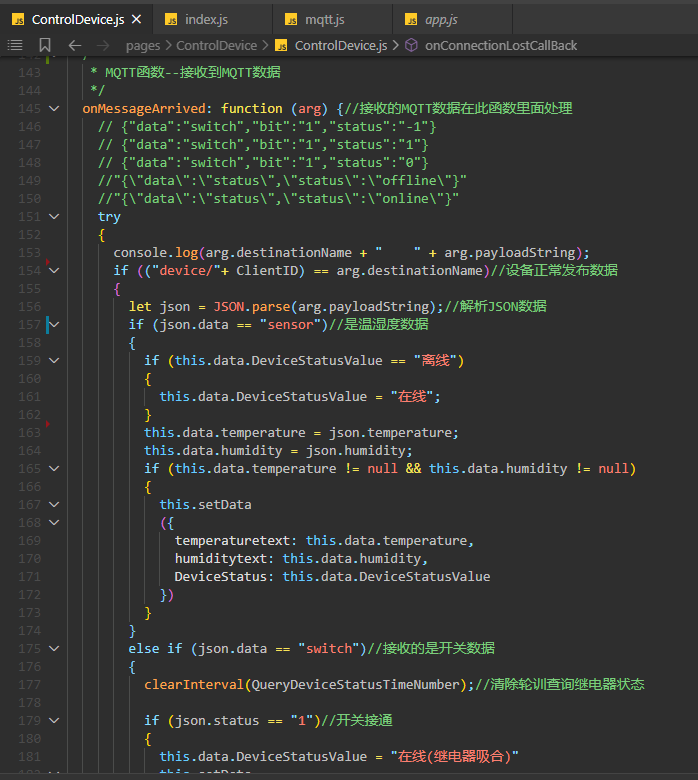
7.接收消息和发送数据
连接MQTT成功以后收到的服务器发送的数据需要让 mqtt_read_function函数处理, 该函数内部会处理消息并调用相应的回调函数

接收到APP发送的 {"data":"switch","bit":"1","status":"1"} 控制继电器吸合
接收到APP发送的 {"data":"switch","bit":"1","status":"0"} 控制继电器断开
返回给APP的数据也是上面的格式

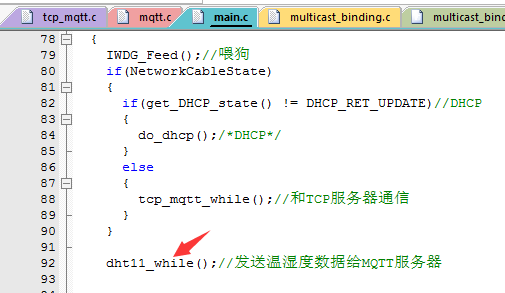
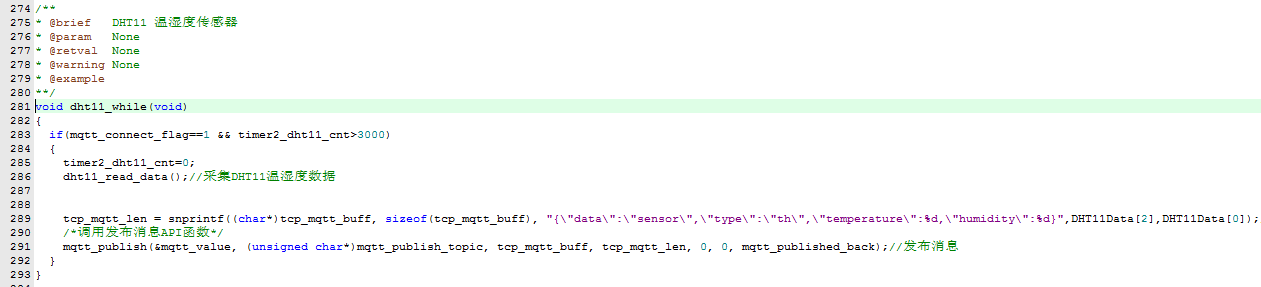
每隔一段数据发送温湿度数据给APP


4,现在看微信小程序
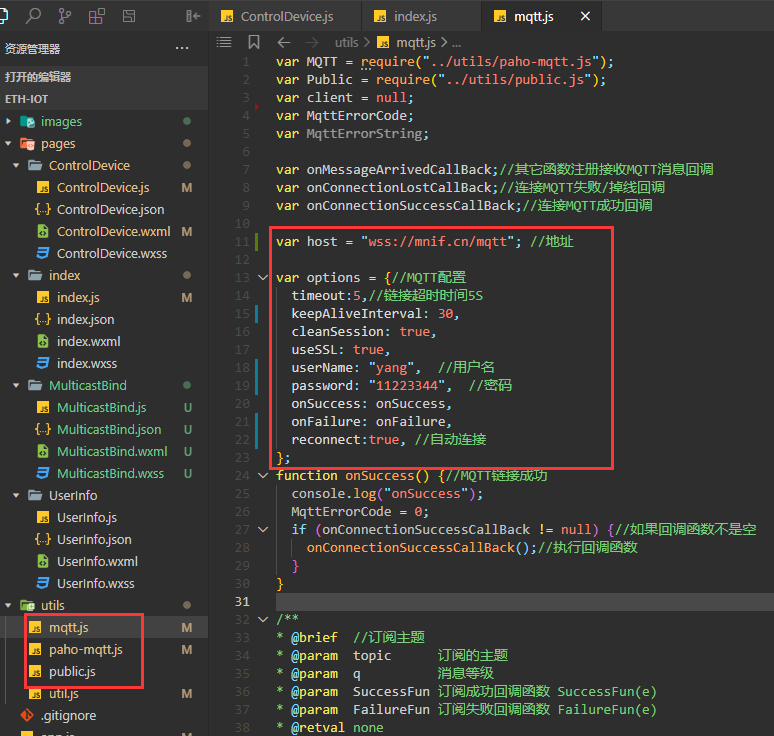
app使用的js包为: paho-mqtt.js
mqtt.js是封装的mqtt文件,用户后期通信都是使用这个里面的api函数
public.js是编写的一些公共使用的变量或者函数
用户可以根据自己的mqtt服务器更改参数

5,连接mqtt只需要在一开始的时候调用下
MQTT.ConnectMqtt();//链接MQTT
然后内部就是自动连接.

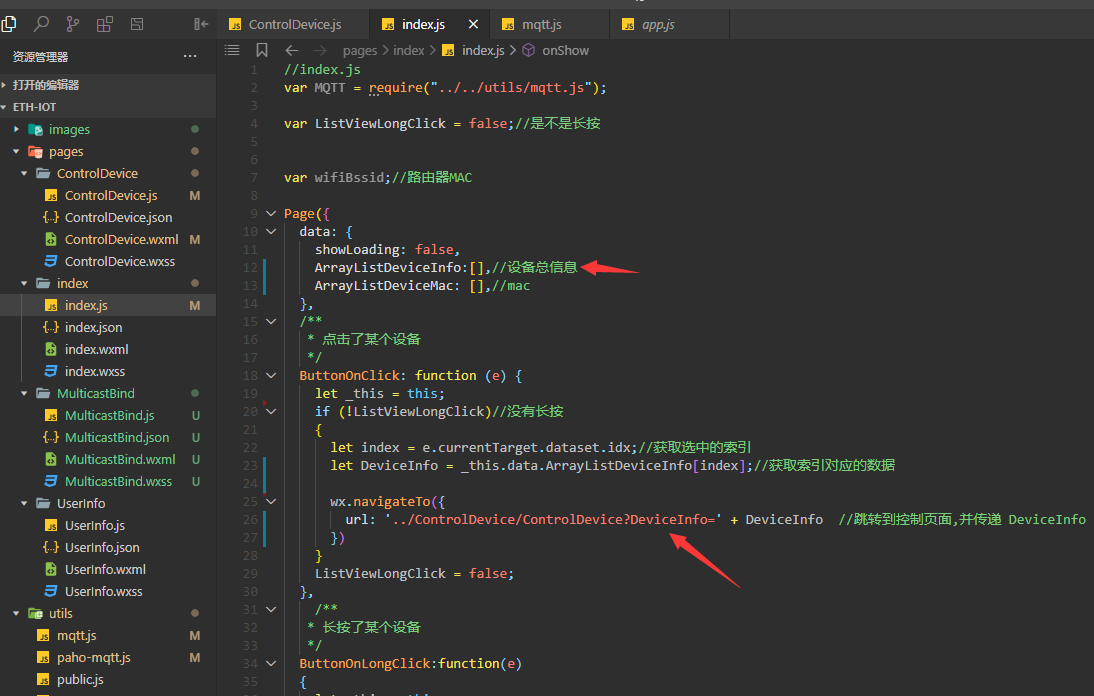
5,点击页面上的设备,携带着的信息(ip地址和mac地址信息)跳转到设备控制页面

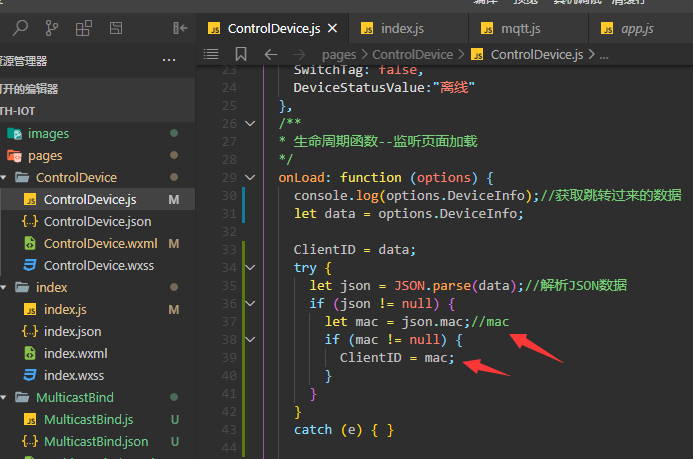
6,控制页面解析信息中的mac地址

7.轮训订阅主题,直至订阅成功

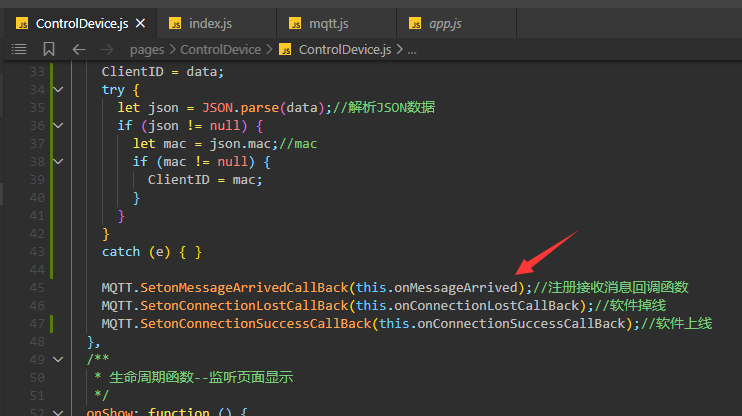
8.设置接收数据回调


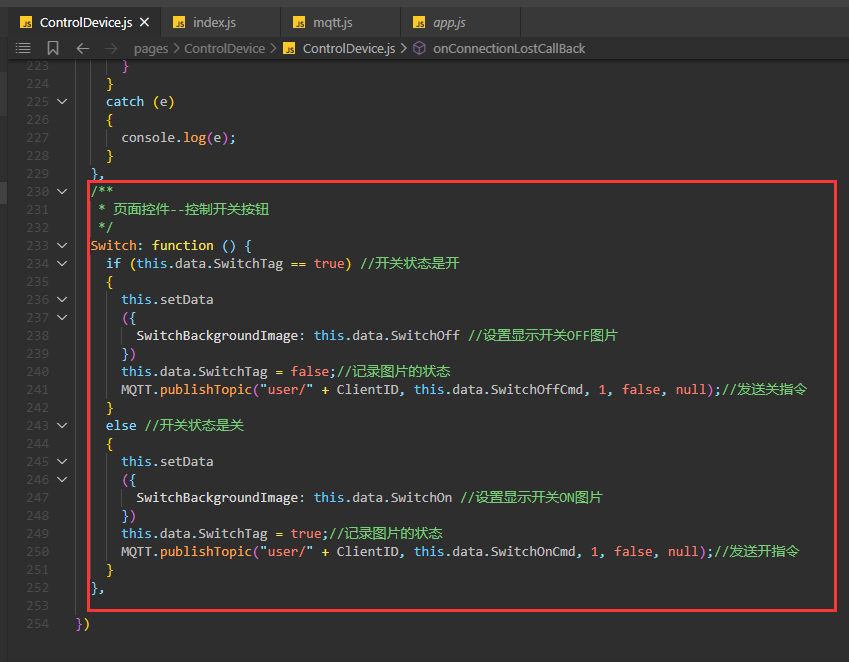
9.点击按钮发布继电器控制命令

结语
这节测试了基本的MQTT远程通信控制,在后面的章节中将学习到整个流程是如何实现的




 浙公网安备 33010602011771号
浙公网安备 33010602011771号
