ESA2GJK1DH1K升级篇: 网页实现MQTT控制- 网页版MQTT调试助手
前言
这节的网页版调试助手是为了让大家学习一下用网页实现MQTT通信
为咱后期学习 数据篇,微信小程序篇,微信公众号篇里面的网页实现远程控制做准备
毕竟现在物联网做的最多的是 B/S架构
提示
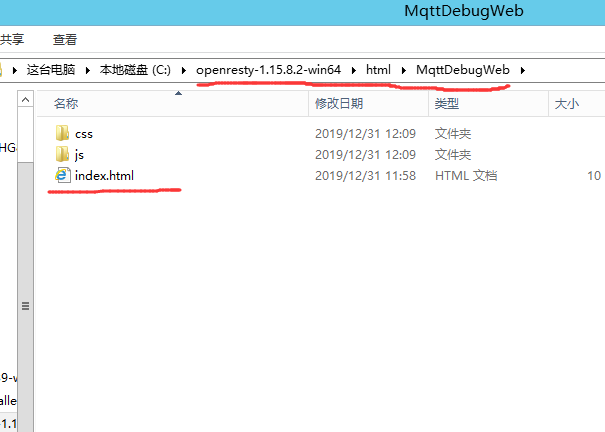
为了让大家都可以使用,可以把网页代码拷贝到云端的Web服务器
安装Web服务器请参考: https://www.cnblogs.com/yangfengwu/p/11640870.html



拷贝到云端

故:http://47.92.31.46/MqttDebugWeb 这是我的,
路径和IP根据自己的就可以访问到
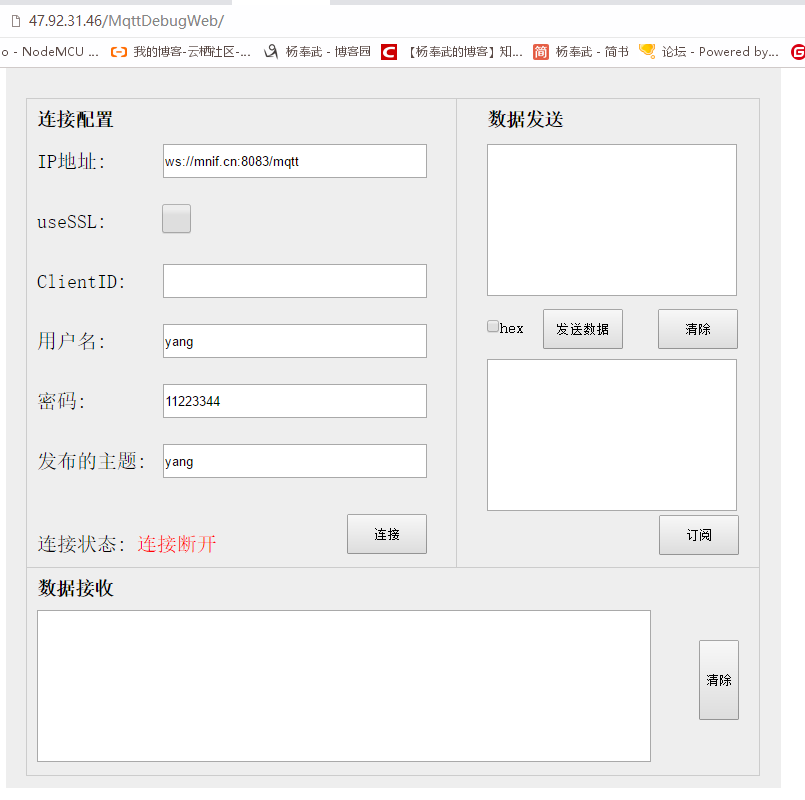
效果

以下信息根据自己的填写
注:如果自己的MQTT服务器的IP地址是 47.92.31.46 WebSocket端口是 8083
则IP地址 ws://47.92.31.46:8083/mqtt
注:如果自己的MQTT服务器的IP地址是 47.92.31.46 WebSocket+SSL端口是 8084
则IP地址 wss://47.92.31.46:8084/mqtt
提示:ClientID 默认是时间戳加16位随机数,如果自己填写,将使用自己填写的

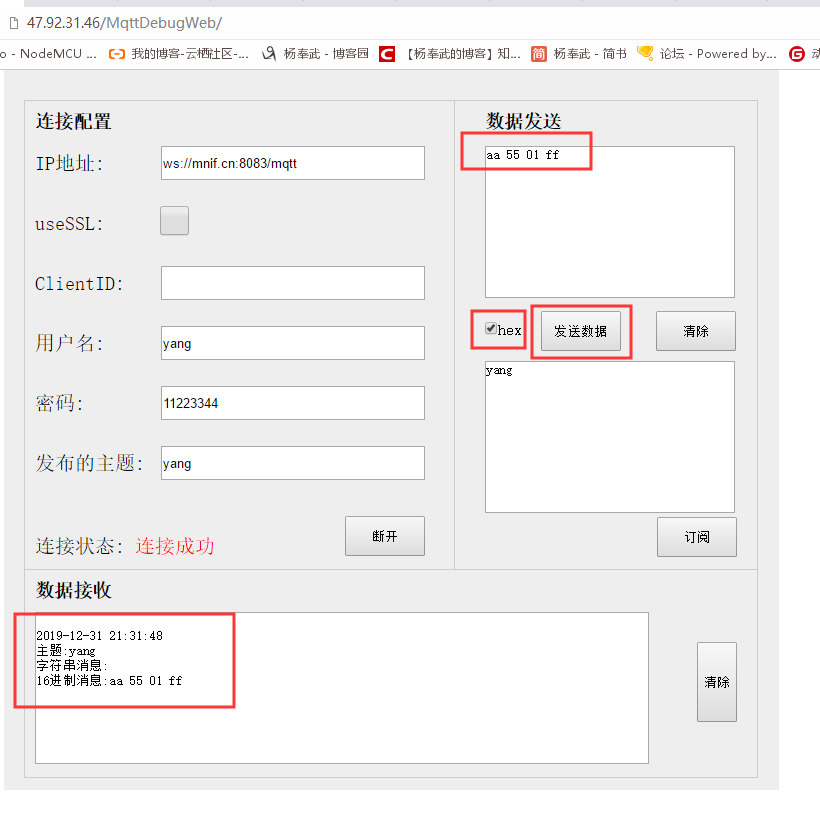
连接订阅

发送字符串数据

发送16进制数据








【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· DeepSeek 解答了困扰我五年的技术问题。时代确实变了!
· 本地部署DeepSeek后,没有好看的交互界面怎么行!
· 趁着过年的时候手搓了一个低代码框架
· 推荐一个DeepSeek 大模型的免费 API 项目!兼容OpenAI接口!