3-微信小程序开发(小程序的目录结构说明)
<p><iframe name="ifd" src="https://mnifdv.cn/resource/cnblogs/LearningMiniProgram/" frameborder="0" scrolling="auto" width="100%" height="1500"></iframe></p>
https://www.cnblogs.com/yangfengwu/p/10050784.html
源码下载链接:

这节先说一下小程序的目录结构
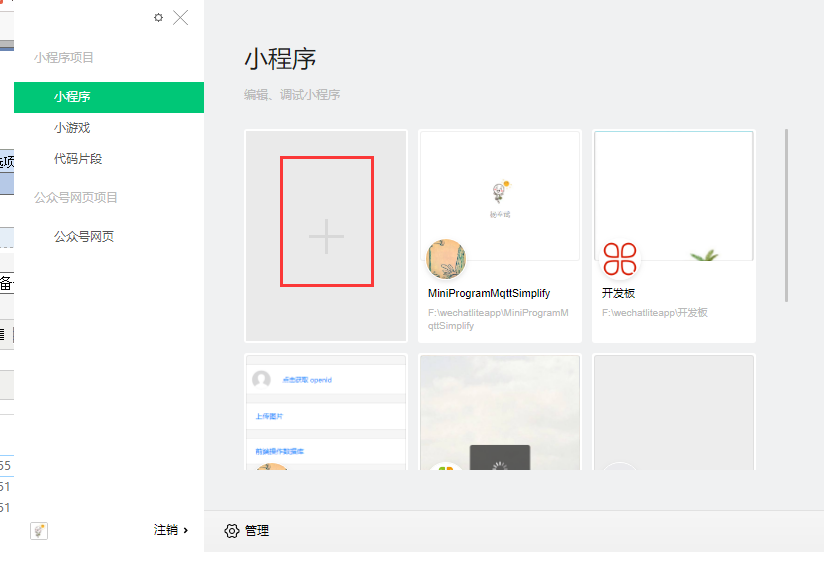
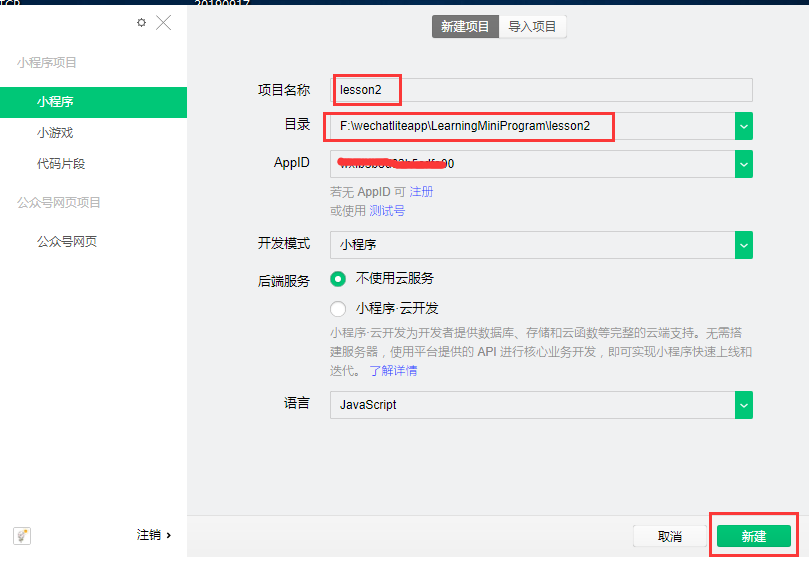
自行根据 https://www.cnblogs.com/yangfengwu/p/9992613.html 建一个工程
新建一个lesson2的文件夹




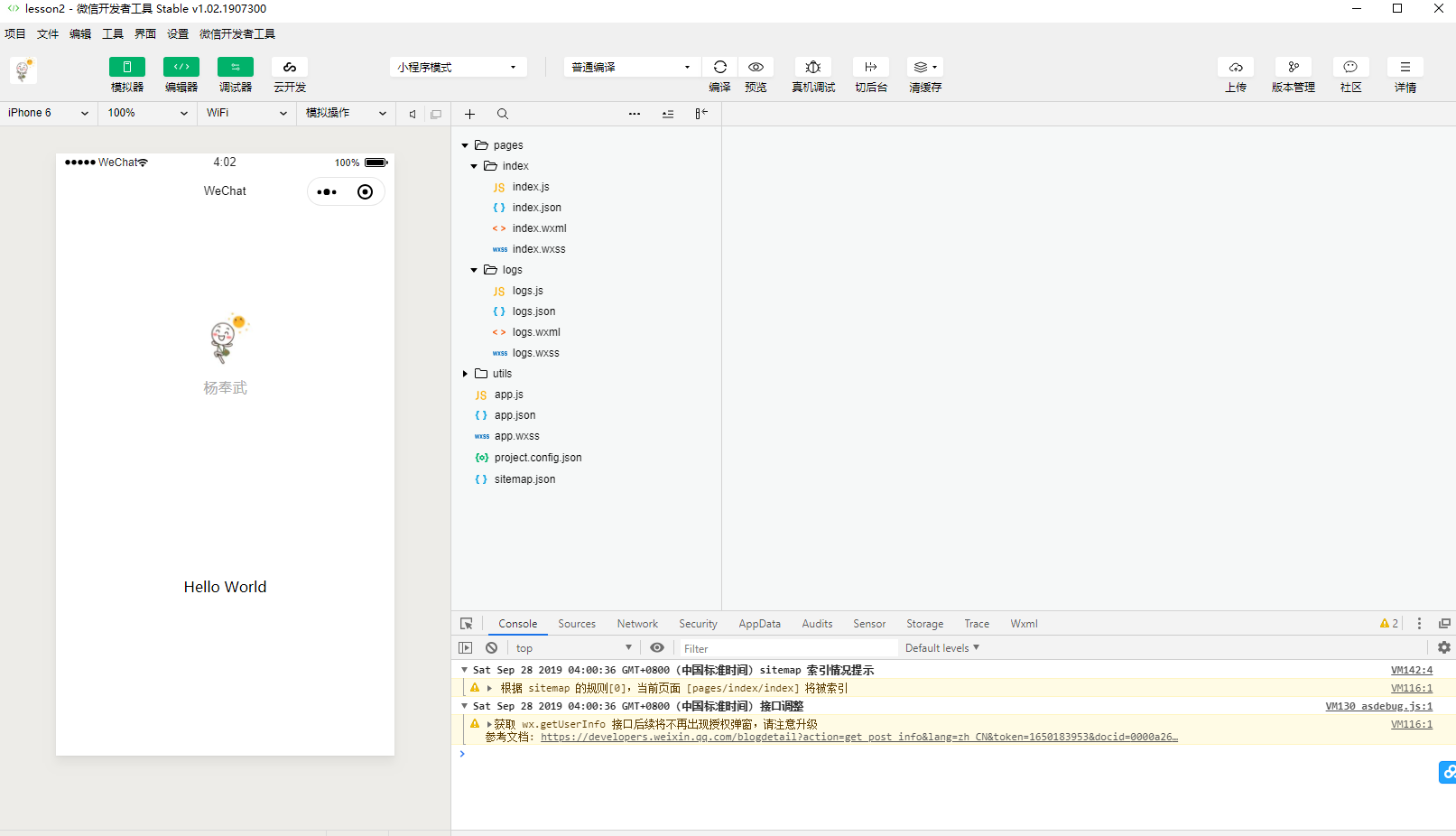
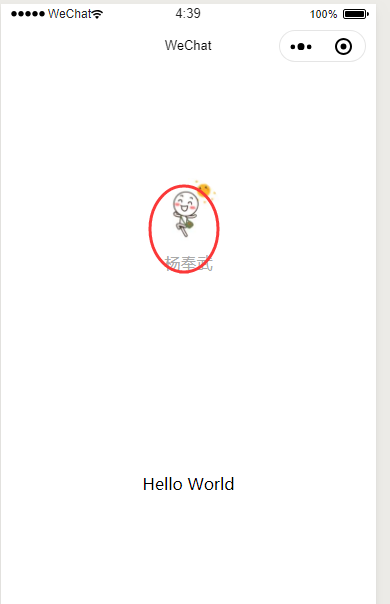
现在官方做的默认功能是
点击这个头像 (用鼠标点击一下)

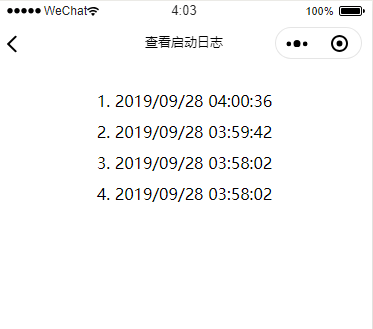
跳转到

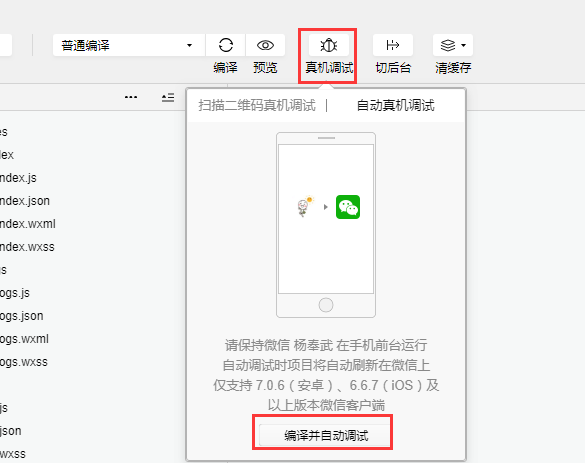
这个软件可以仿真大部分功能,咱也可以用手机调试
打开手机微信


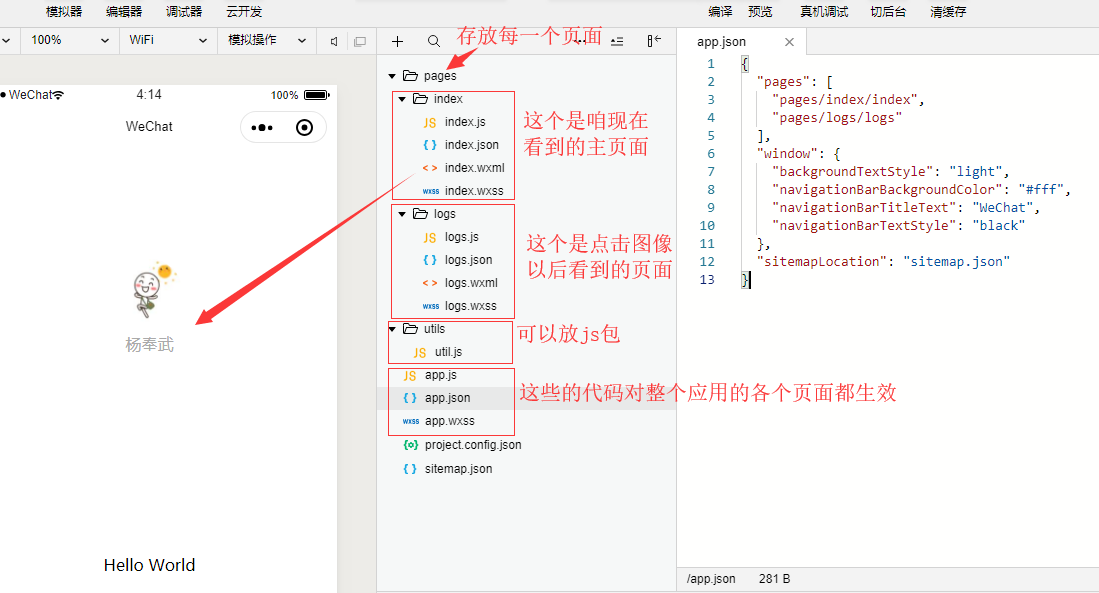
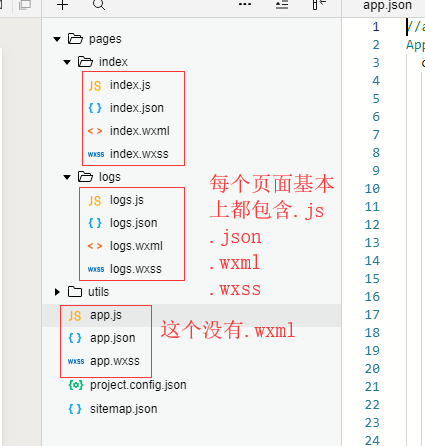
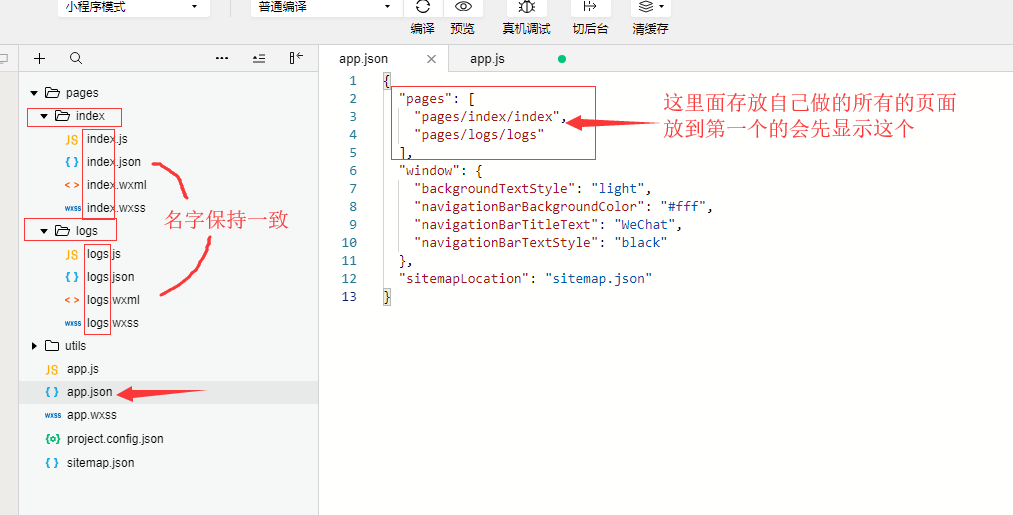
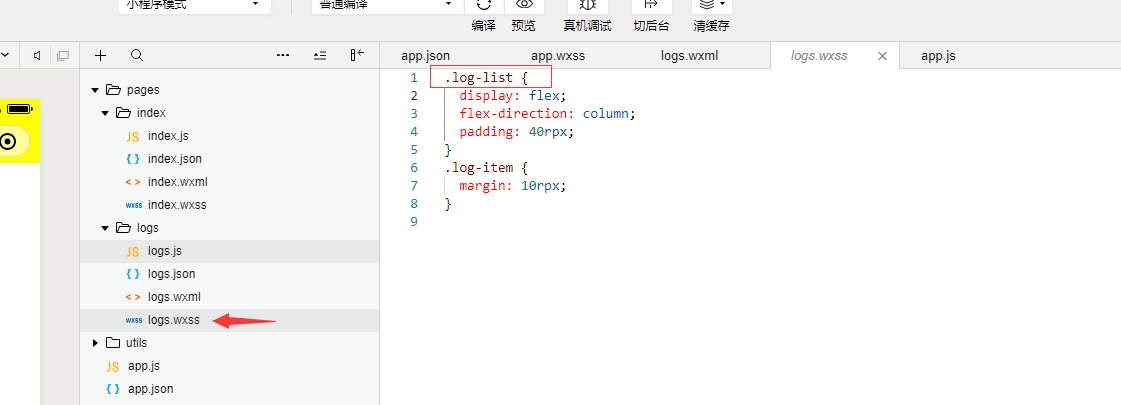
现在说一下整个工程目录


先来看全局的

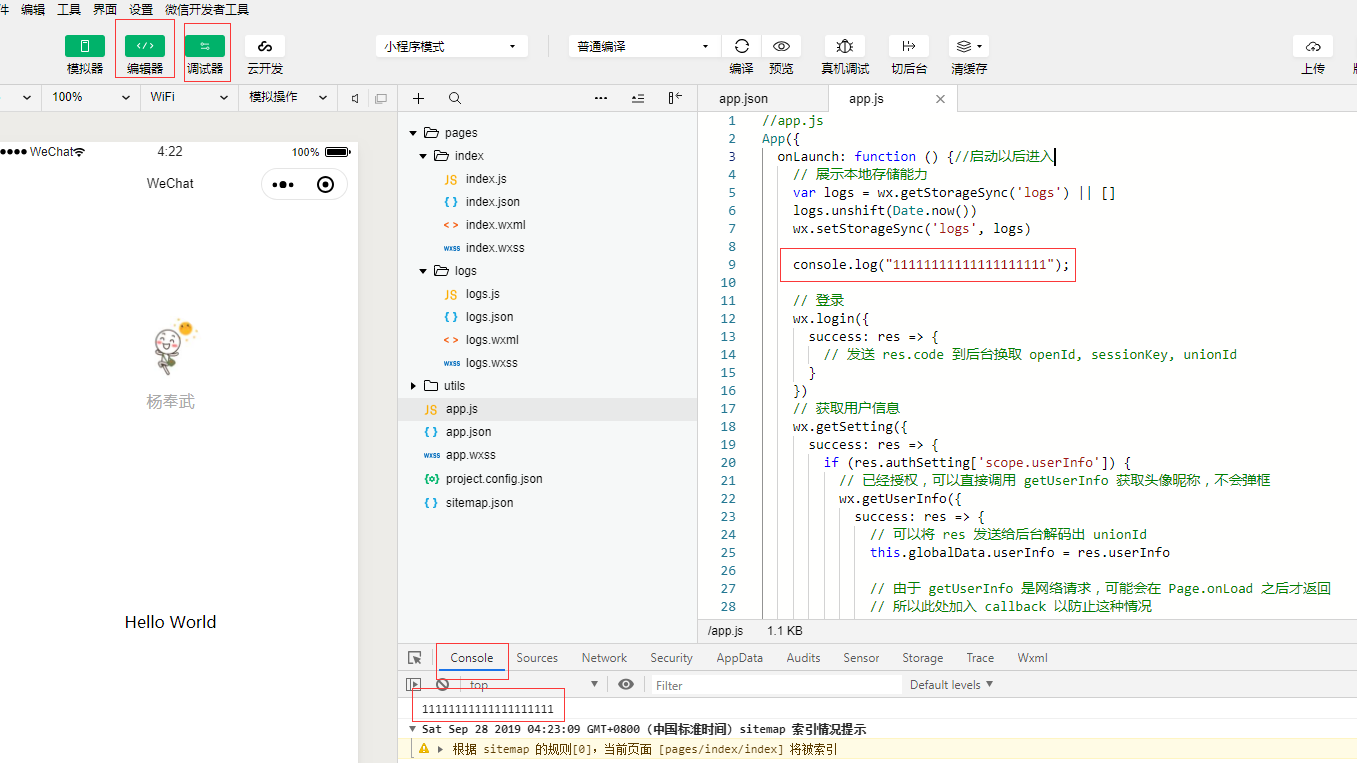
咱让程序一进来的时候打印点东西

整个程序一加载就打印
咱刚才说 这几个文件实际上对整个应用的所有页面都生效
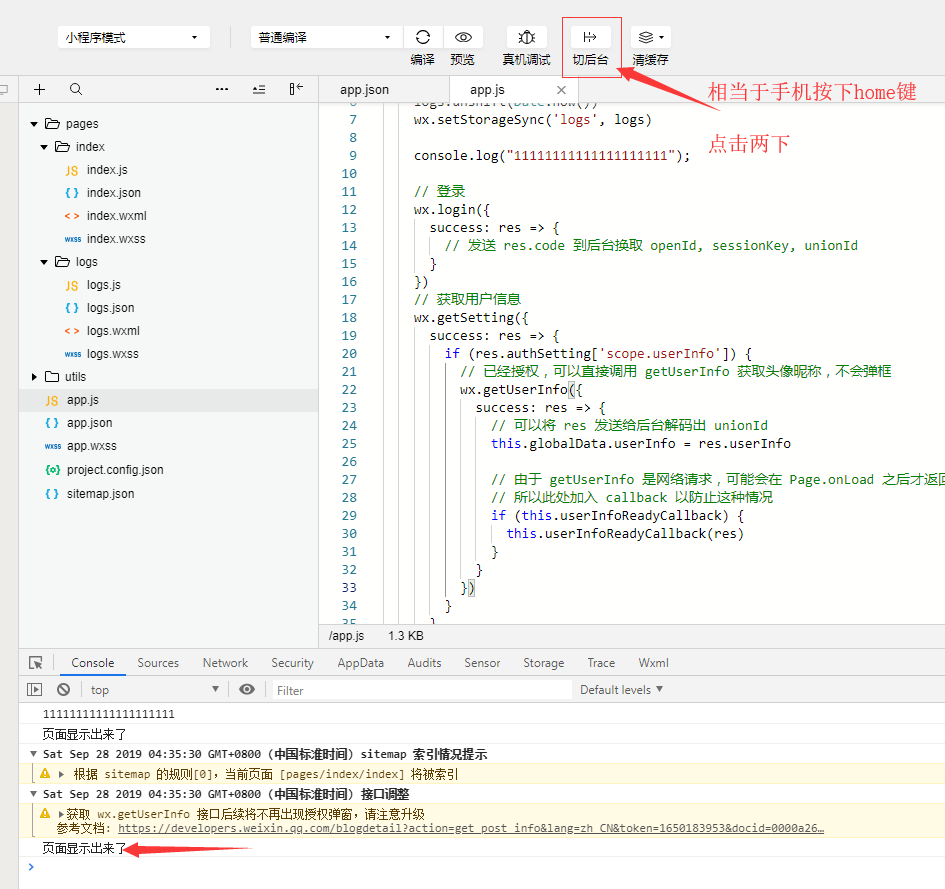
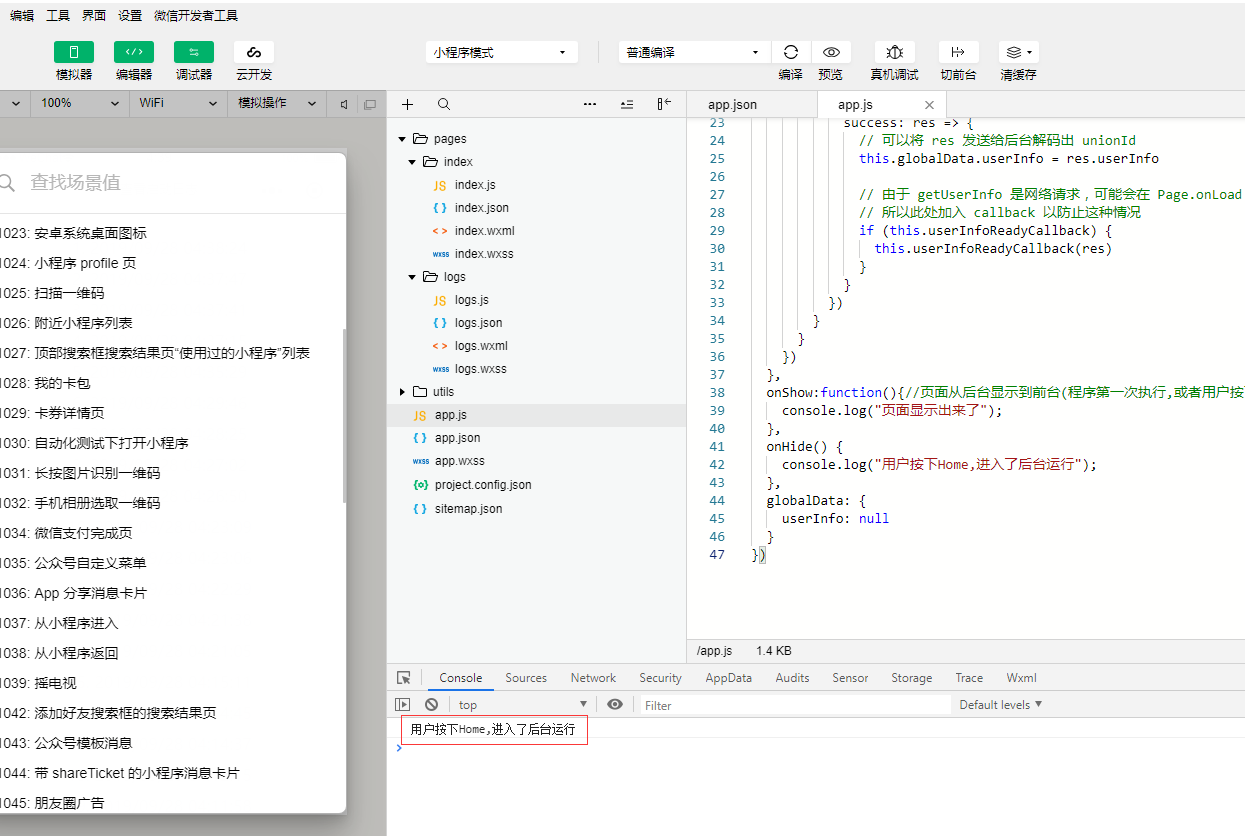
现在看这个 js

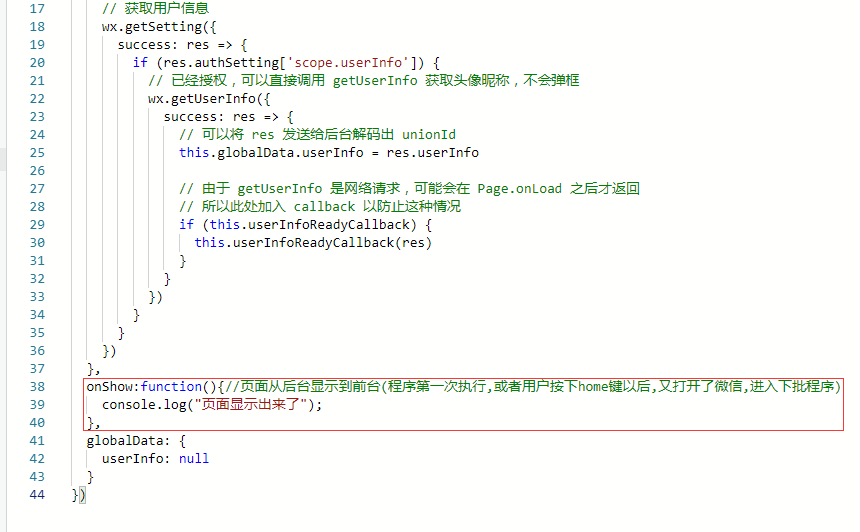
再后面加上
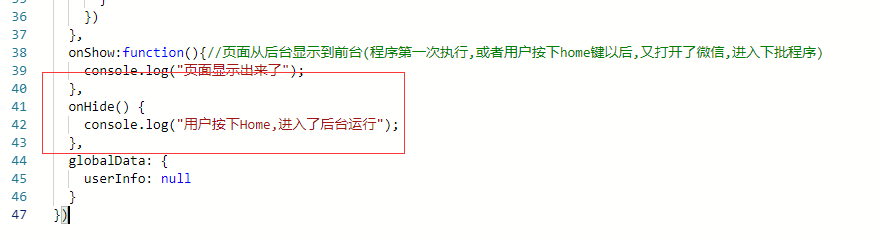
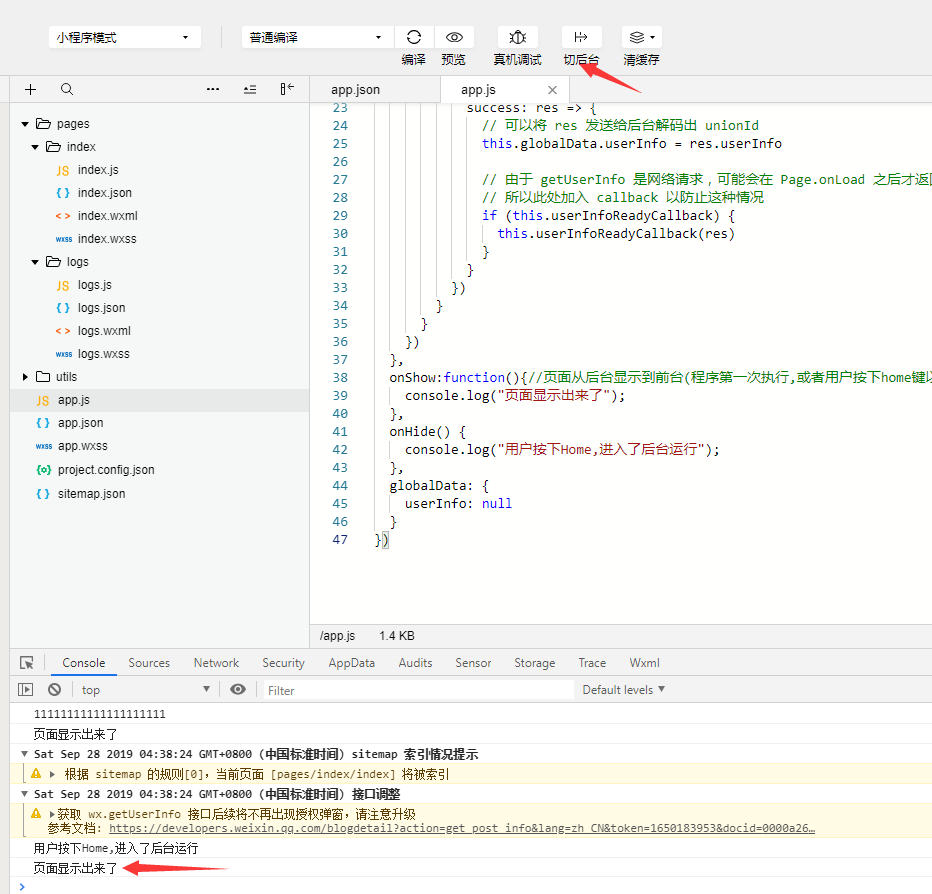
onShow:function(){//页面从后台显示到前台(程序第一次执行,或者用户按下home键以后,又打开了微信,进入下批程序)
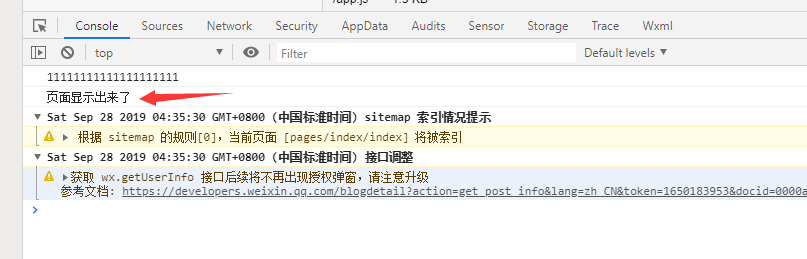
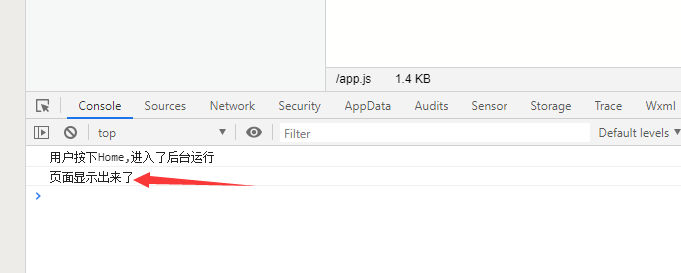
console.log("页面显示出来了");
},
注意:可能有人问为啥要这样写...这是微信规定的哈....
大家可以去看
https://developers.weixin.qq.com/miniprogram/dev/reference/api/App.html

保存一下


然后写

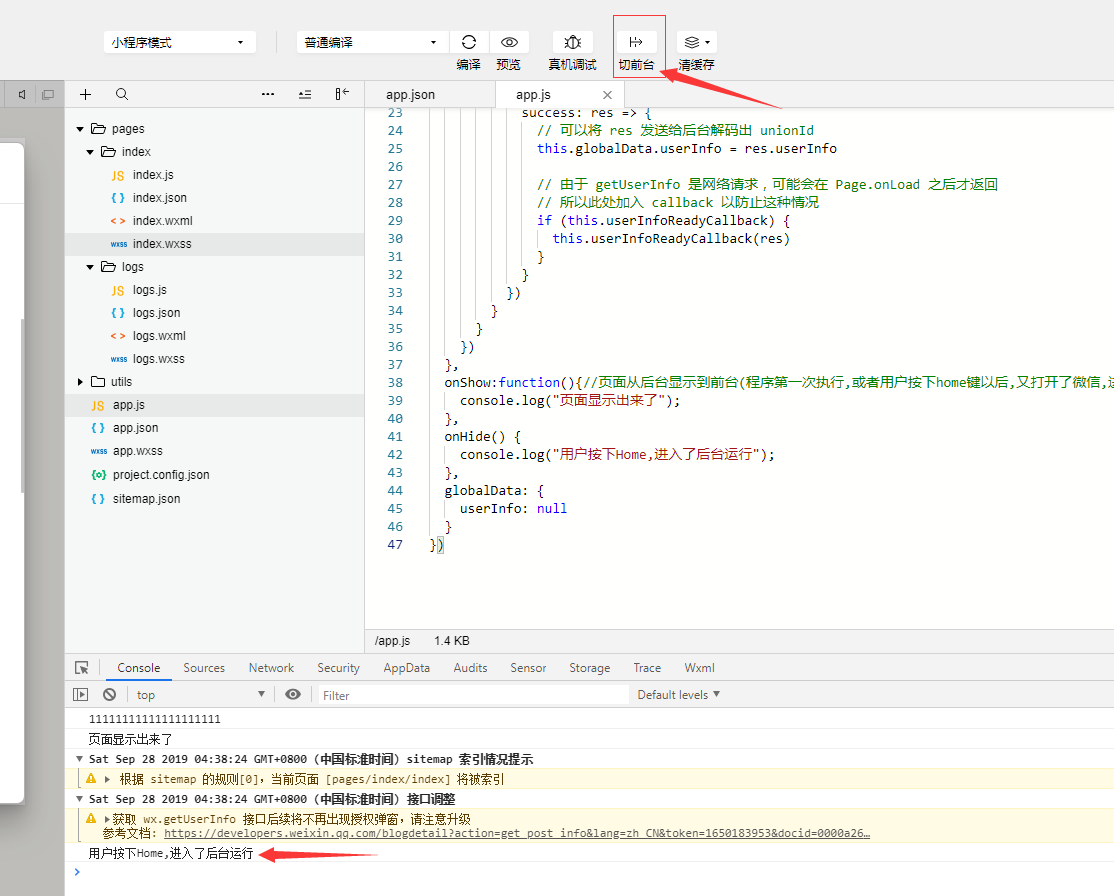
onHide() { console.log("用户按下Home,进入了后台运行"); },
保存下


点击一下这个





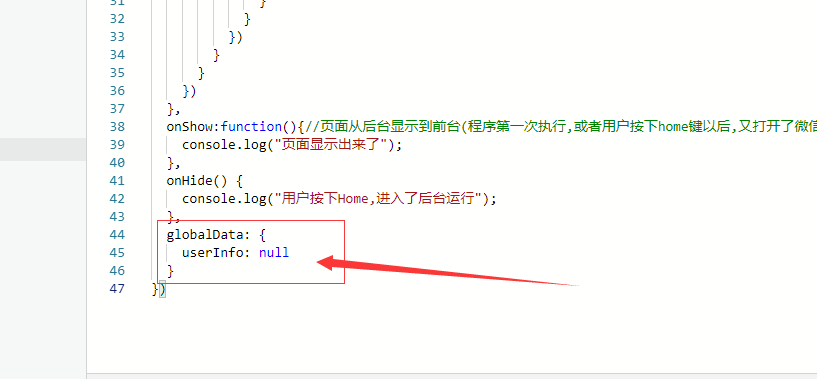
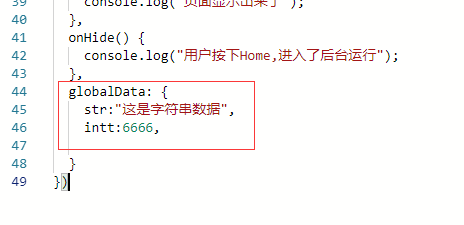
当然,这里还可以定义全局变量.所有页面都可以使用

可以随意定义哈

下几节的时候咱再说怎么在其它页面使用
接着说

这个下一节咱自己建个页面的时候会细说,
注意:小程序并不难哈....主要是知道使用方法
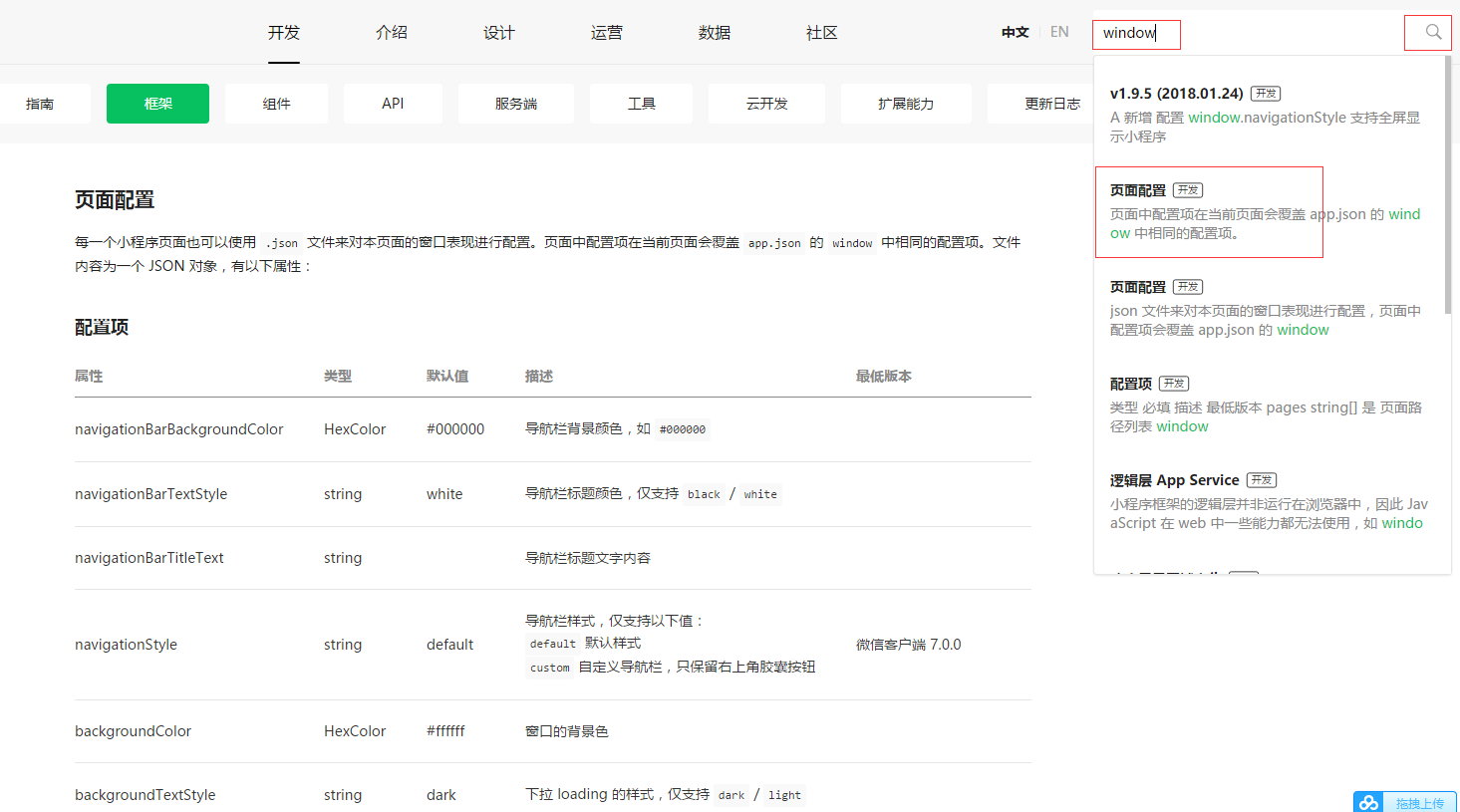
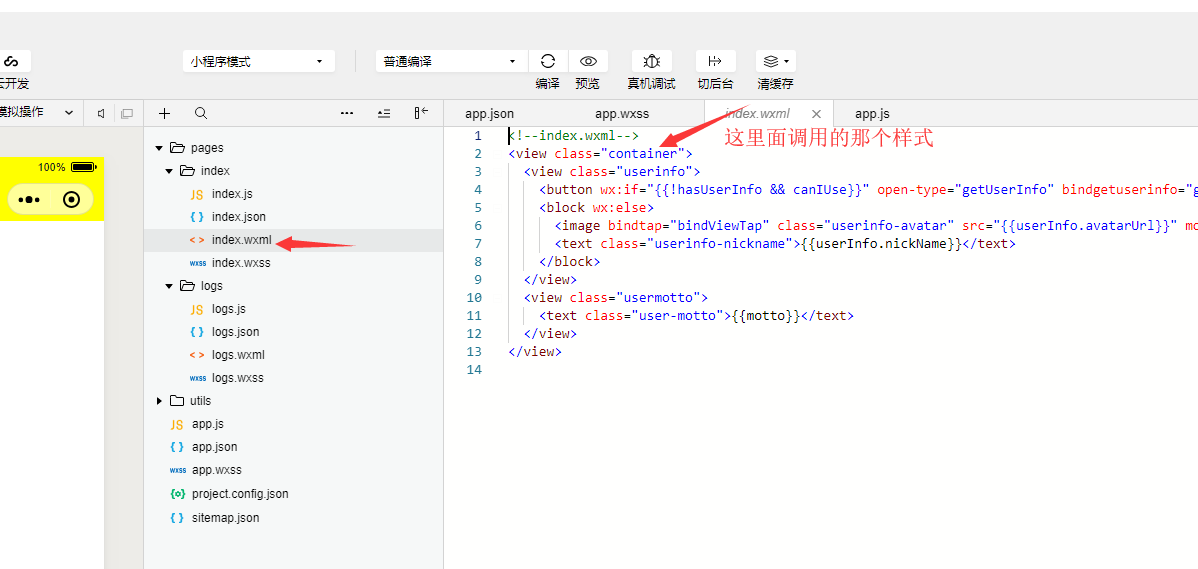
下面看
注意...这里面不可以加注释........


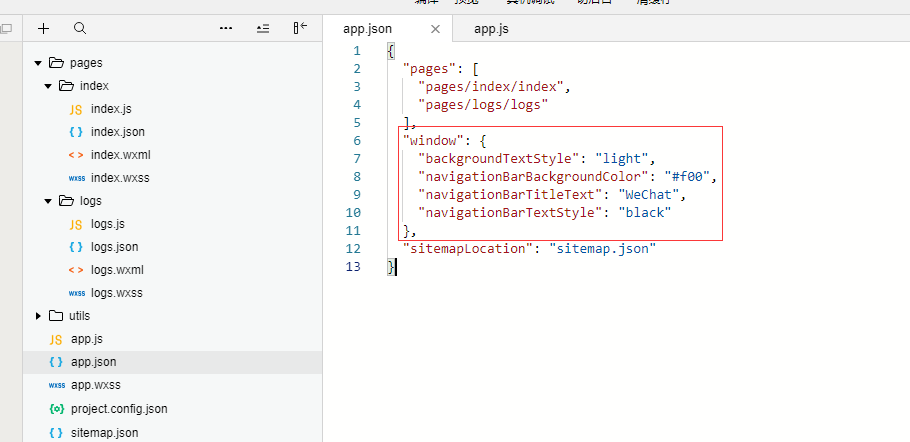
为了更好的叙述,改一下Windows里面的代码
"backgroundTextStyle": "dark", "navigationBarBackgroundColor": "#ff0", "navigationBarTitleText": "这个页面的标题哈", "navigationBarTextStyle": "black", "enablePullDownRefresh":true
注意....我是先测试好然后运行以后又加的注释哈...加注释会报错.加注释会报错.加注释会报错.

是对以后所有页面生效的


不过(咱们下一节建立新页面的时候再测试)

最后说一下 WXSS
其实就相当于 咱做网页时的 CSS


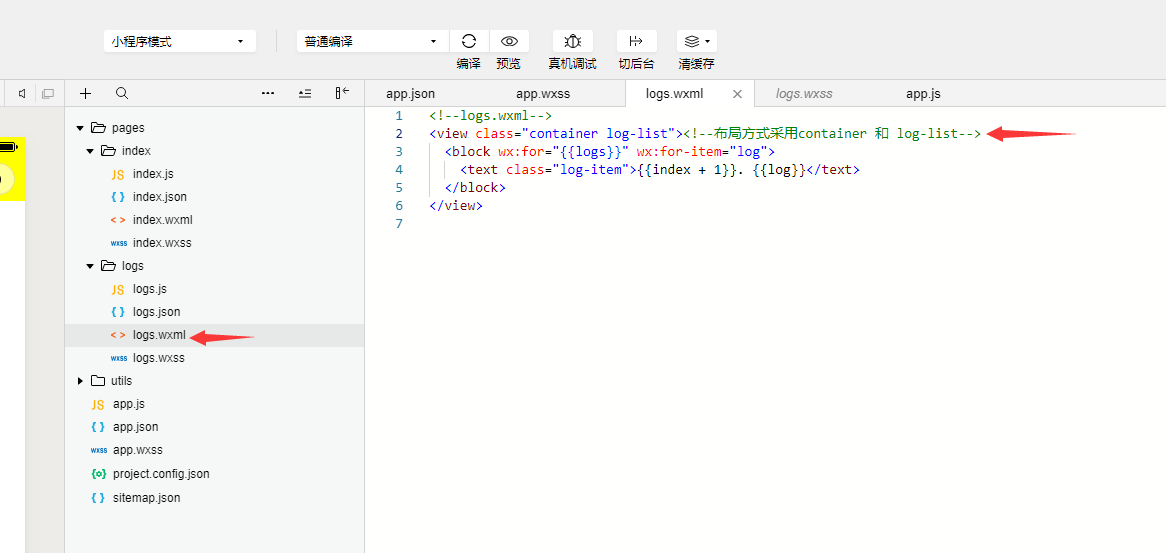
由于app.wxss所有的页面都可以用,所以

它自己的布局方式

好了先消化消化

https://www.cnblogs.com/yangfengwu/p/11605209.html








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具