15-网页,网站,微信公众号基础入门(网页版MQTT,做自己的MQTT调试助手)
https://www.cnblogs.com/yangfengwu/p/11198572.html
说一下哈,,如果教程哪里看不明白...就去自己百度补充哪一部分,,学习不是死记硬背,需要会学习,永远没有学完的知识,要学会会学,会灵活运用.
还有一件事情...你们都不睡觉吗?现在是3:23 ..... 竟然看的人数在持续增加...

那个..我还是先睡觉吧,,因为我刚想到,做页面需要先写DIV的 然后再写具体MQTT的.....需要两篇...我先洗洗睡...
咱先不管布局..先直接这样写


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="paho-mqtt.js" type="text/javascript"></script> <!--加载支持MQTT的包-->
<script>
var client;//定义一个全局变量
function onConnect() {// called when the client connects 如果连接上,进入
document.getElementById("buttonConnect").innerHTML = "断开";//改变显示的内容
}
function onConnectionLost(responseObject) {// called when the client loses its connection
if (responseObject.errorCode !== 0) {//回复的不是1就是2具体看 https://www.eclipse.org/paho/files/jsdoc/Paho.MQTT.Client.html
console.log("onConnectionLost:"+responseObject.errorMessage);
}
}
function onMessageArrived(message) {// called when a message arrives 控制台打印接受的消息
console.log("onMessageArrived:"+message.payloadString);
}
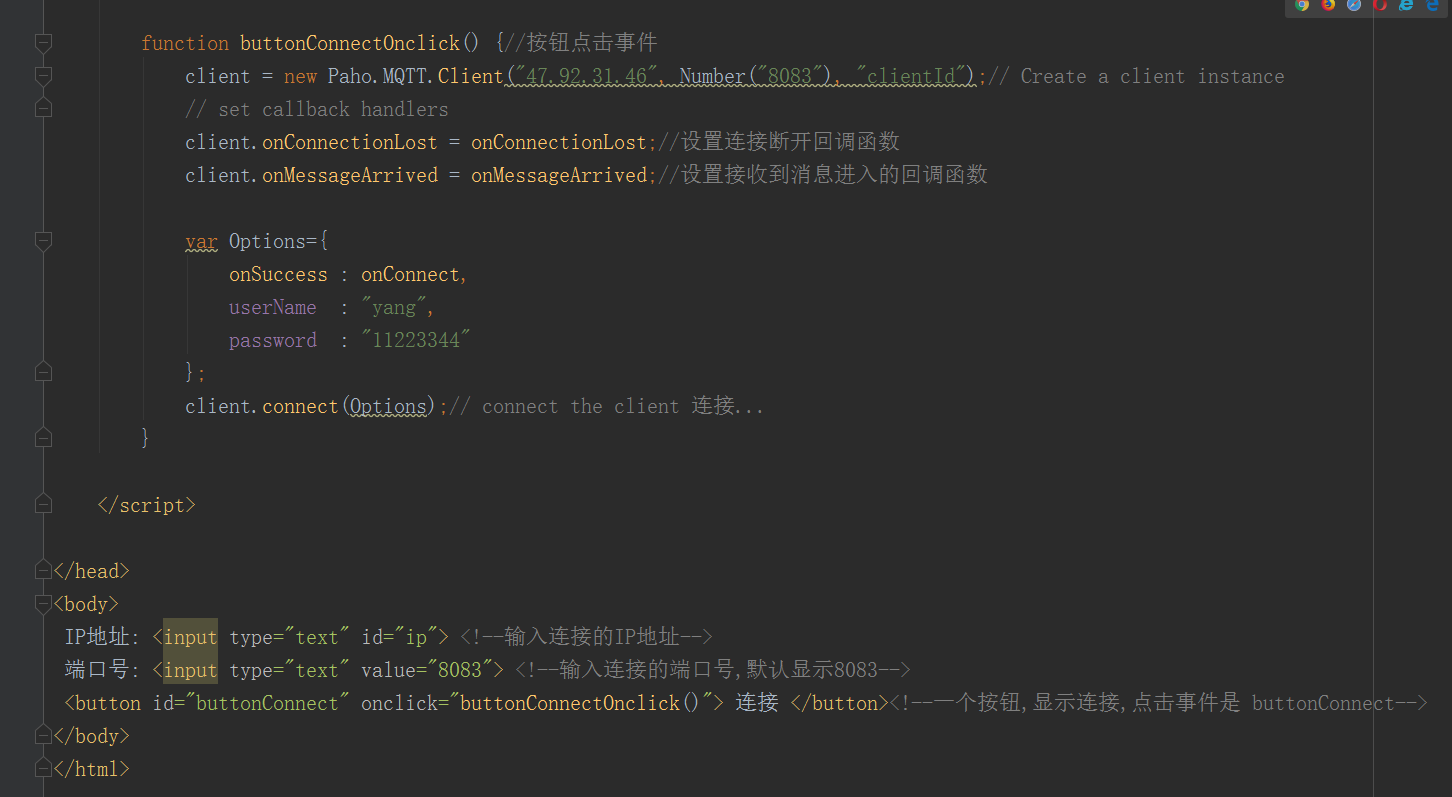
function buttonConnectOnclick() {//按钮点击事件
client = new Paho.MQTT.Client("47.92.31.46", Number("8083"), "clientId");// Create a client instance
// set callback handlers
client.onConnectionLost = onConnectionLost;//设置连接断开回调函数
client.onMessageArrived = onMessageArrived;//设置接收到消息进入的回调函数
var Options={
onSuccess : onConnect,
userName : "yang",
password : "11223344"
};
client.connect(Options);// connect the client 连接...
}
</script>
</head>
<body>
IP地址: <input type="text" id="ip"> <!--输入连接的IP地址-->
端口号: <input type="text" value="8083"> <!--输入连接的端口号,默认显示8083-->
<button id="buttonConnect" onclick="buttonConnectOnclick()"> 连接 </button><!--一个按钮,显示连接,点击事件是 buttonConnect-->
</body>
</html>
测试下


接着完善



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="paho-mqtt.js" type="text/javascript"></script> <!--加载支持MQTT的包-->
<script>
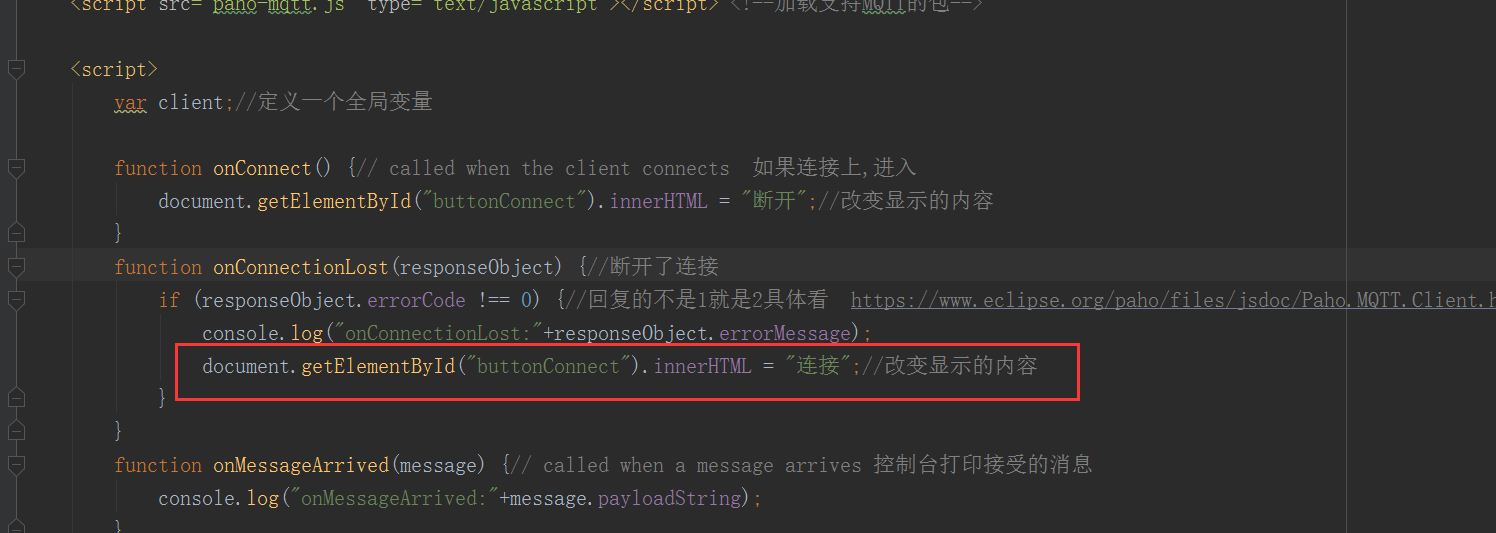
var client;//定义一个全局变量
function onConnect() {// called when the client connects 如果连接上,进入
document.getElementById("buttonConnect").innerHTML = "断开";//改变显示的内容
}
function onConnectionLost(responseObject) {//断开了连接
if (responseObject.errorCode !== 0) {//回复的不是1就是2具体看 https://www.eclipse.org/paho/files/jsdoc/Paho.MQTT.Client.html
console.log("onConnectionLost:"+responseObject.errorMessage);
document.getElementById("buttonConnect").innerHTML = "连接";//改变显示的内容
}
}
function onMessageArrived(message) {// called when a message arrives 控制台打印接受的消息
console.log("onMessageArrived:"+message.payloadString);
}
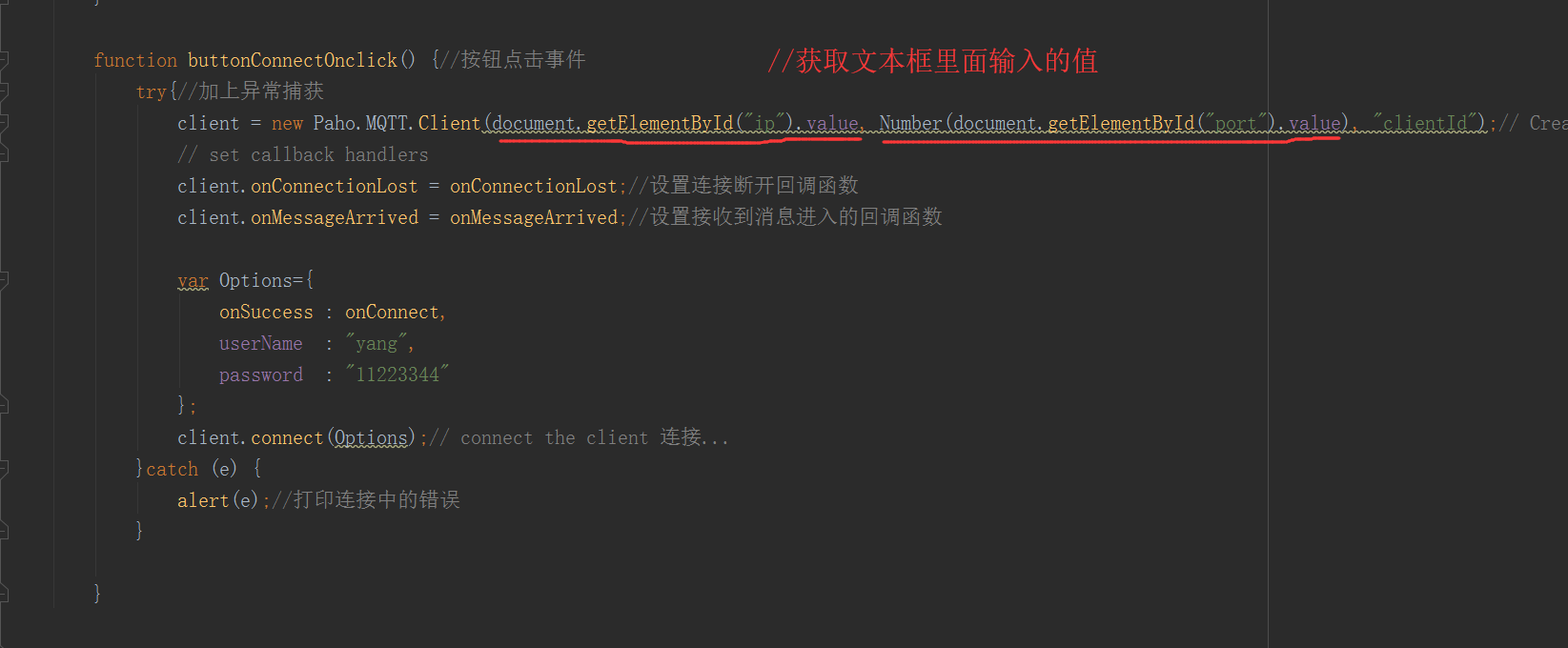
function buttonConnectOnclick() {//按钮点击事件
try{//加上异常捕获
client = new Paho.MQTT.Client(document.getElementById("ip").value, Number(document.getElementById("port").value), "clientId");// Create a client instance
// set callback handlers
client.onConnectionLost = onConnectionLost;//设置连接断开回调函数
client.onMessageArrived = onMessageArrived;//设置接收到消息进入的回调函数
var Options={
onSuccess : onConnect,
userName : "yang",
password : "11223344"
};
client.connect(Options);// connect the client 连接...
}catch (e) {
alert(e);//打印连接中的错误
}
}
</script>
</head>
<body>
IP地址: <input type="text" id="ip"> <!--输入连接的IP地址-->
端口号: <input type="text" value="8083" id="port"> <!--输入连接的端口号,默认显示8083-->
<button id="buttonConnect" onclick="buttonConnectOnclick()"> 连接 </button><!--一个按钮,显示连接,点击事件是 buttonConnect-->
</body>
</html>
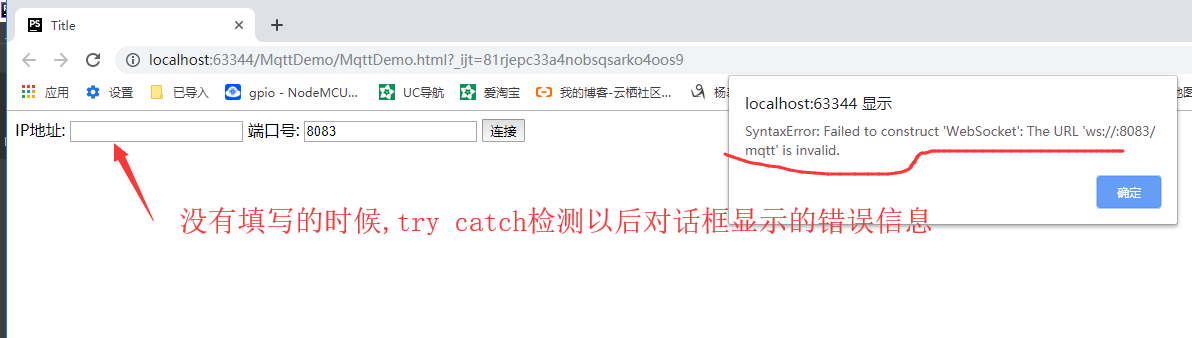
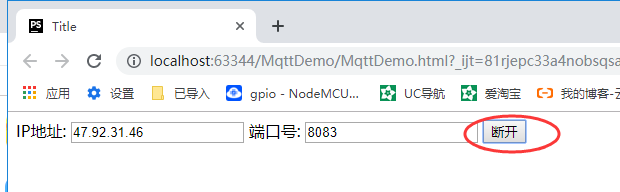
测试


OK
接着还要加上用户名和密码,,还有订阅主题,,发布消息
放到下一节
需要先说一下规范,,,所有的都放到一个文件里面.....看着难受
https://www.cnblogs.com/yangfengwu/p/11351182.html










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具