css使用规范
使用步骤
1:css与html分别都是对的语言,想用css来操作html那么闲需要将二者建立关系
2:在html准备了一个叫style的标签(双),在这个标签下就可以来书写css代码,常见的存放位置是在head标签里,title标签下
3:通过css的选择器找到我们想要操作的元素然后给它设置样式(写在style标签之中))
书写方式
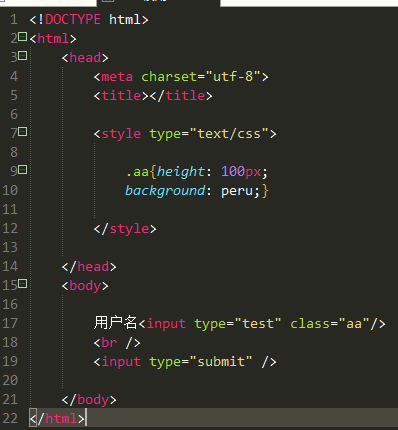
<style type="text/css">在这里面写上需要被css操作的html标签, </style> 冒号分号大括号都是必不可少的,因为有些标签下面会有很多元素,如果要加颜色的话 不希望这个大标签里所有的元素都是这个颜色 此时就应该在标签里添加一个class="随便输入",相当于在html做了一个标记,方便用css的时候知道要哪个元素,还有加宽跟高的时候都是这样书写:width:数字px; height:200px; 写宽高的时候一定要写上像素px不知道的话可以去ps查看
注意:每一个要求后面都要加分号,不加分号浏览器会认为还没输完
例如:


css选择器的分类以及权重
一:选择器分为两大类
1:简单选择器 2复合选择器
1:简单选择又分为三种
01 标签名选择器:选择标签名来操作(会把html所有的这个标签的元素进行操作)
02 类名选择器:通过标签类名选择操作,例如上图我加在要被操作的标签里加了class="取名字" 例如class='aa" 在用css的时候就写上.aa{}
03 id选择器:通过id名称来选择,每个id都是独一无二的,在标签里写id="取名字" 例如id='aa" 在用css的时候就写上#aa{}
2:复合选择器
*在网页制作中,会出现很多嵌套的代码,这个时候就需要复合选择器
*书写方式:起点元素 后代元素 ...{}
*后代选择器当中的每个部分都可以采用任意的简单选择器代替,不同部分需要空格隔开,...表示可以不同的向下层查找
3:并列选择器 例如有两个以上的样式需要一样,可以把选择器放在一起,用逗号分开
二:选择器权重
1:id>class>element
2:复合选择器,复合由多个其他类型选择器组成,为了方便比较,人为的给简单设置了一个数值,id=100,class=10,ele=1,有了之后,需要将当前选择器的权重值相加,呈现结果就是相加之后权重值最大的样式
3:切记权重比的就是不同选择器对同一个元素的控制力比较(区别继承的影响)
简单选择器注意点以及id名类名取名规范
注意点:#标签名 与类名可以选择多个元素,id一次只能选中一个元素
#允许一个标签的身上可以同时有类名与id,且这两个属性值可以是相同的,也允许一个标签身上设置多个类名,要求空格隔开
#关于id,只能一个页面同一个id名称出现一次
#简单选择器权重:id>类名>标签,同一个元素中,如果同时选择了三个选择器,会按照这个大小来进行展示
id类名取名规范:*名称不是是纯数字,不能数字开头,但可以结尾
**名称不能是中文(虽然有效,但不能使用)
***不能以特殊符号开头或者包含,特殊符号~!@#$%^&*()-_,后面两个杠除外
****名称尽可能做到见名知意
css特性
1:[覆盖性] 在权重相同的情况下,同一个元素后写的css样式会覆盖先写的css样式。比如css1设置了宽高颜色,css2设置了宽,那么网页的效果就是css1的高颜色和css2的宽
2:[继承性] css的定义存在继承的特点,子元素会继承父元素的一些样式,之所以有继承关系,是因为有时候需要用嵌套模式,标题里包括p标签,或者p标签包含div或者span
*不是所有的css属性都可以被继承
*不是所有类型的元素都会去继承祖先元素的样式(继承一般发生在块元素的身上)
*继承指的就是子元素可以使用祖先元素的一些样式
3:[优先级]不同选择器对同一个元素的css控制能力存在着强弱
常见的文字样式
1:行高:line-height,当我们将行高的大小设置成当前元素的高度时,可以实现单行文本在当前垂直方向居中显示的效果
2:水平对齐方式:text-align:left或者center或者right,分别表示设置文字在当前盒子当中水平的对齐
3:字体大小:font-size,单位是px,一般情况下浏览器都会有一个最小的显示字体
4:字体粗细:font-weight可以设置关键字,或者数值(100-900)关键字有normal表示正常,还有bold表示加粗
5:字体名称:font-family,一般常用的就是“微软雅黑”“黑体”
6:字体颜色:color,可以设置颜色单词,还可以是十六进制的数字
7:复合属性写法,后面可以放置多个单独的文字样式,空格隔开
font:blod 30px/200px ‘微软雅黑’ 30代表字体大小,200代表行高
css存放位置
1:内嵌css:就是讲css代码写在html网页中的
2:外链css指的就是讲css代码写在外部的独立css文件中
步骤:在html<head>里添加<link rel=stylesheet" type="text/css" href="css/文件名/>
在css文件夹中建一个文件,直接写上选择器再加要添加的样式
注:rel属性及他的值不要忽略,声明这里是一个样式表
3:行内css指的就是将css代码写在具体的html身上,直接在标签加上<style="">例如<p style=""></p>
注:*上述三种位置,行内css权重是最高,但是外链与内嵌不存在比较,控制能力取决于各自使用的选择器权重
*如果需要将一个样式权重提到最高,只需要在css代码的最后设置!important例如:p{color:pink!important;}

