clipboard.js在dialog等弹出框中无效的问题
最近项目中使用clipboard.js做点击复制的功能,封装了一个小组件,发现在dialog中失效
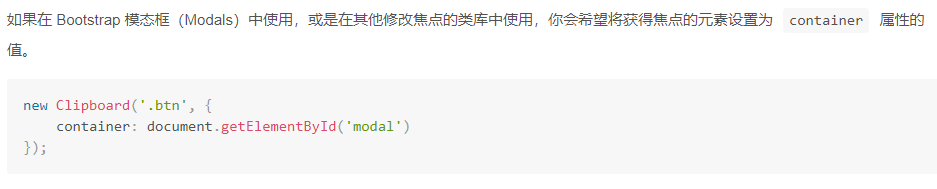
翻看文档发现这样一句话

文档地址:空白目录 · clipboard.js中文文档 · 看云 (kancloud.cn)
原因就是弹出框会自动focus,而复制的底层实现是要获取选中的内容,失去焦点后就无法获取到了,从而导致复制失败。
我是用的UI框架是vuetify,有比文档更方便的方法,v-dialog自带属性 :retain-focus="false" 就可以关掉dialog的自动聚焦了



