/**
* Created by yangfei on 2017/1/12.
* 浏览器向服务端发送的消息类型用此类接受
*/
public class WiselyMessage {
private String message;
public String getMessage() {
return message;
}
}
/**
* Created by yangfei on 2017/1/12.
*/
public class WiselyResponse {
private String responseMessage;
public WiselyResponse(String responseMessage) {
this.responseMessage = responseMessage;
}
public String getResponseMessage() {
return responseMessage;
}
}
/**
* Created by yangfei on 2017/1/12.
* 服务端有消息时会对订阅了@SendTo中的路径的浏览器发送消息
*/
@Controller
public class WsController {
@MessageMapping("/welcome")
@SendTo("/topic/getResponse")
public WiselyResponse say(WiselyMessage message) throws InterruptedException {
Thread.sleep(3000);
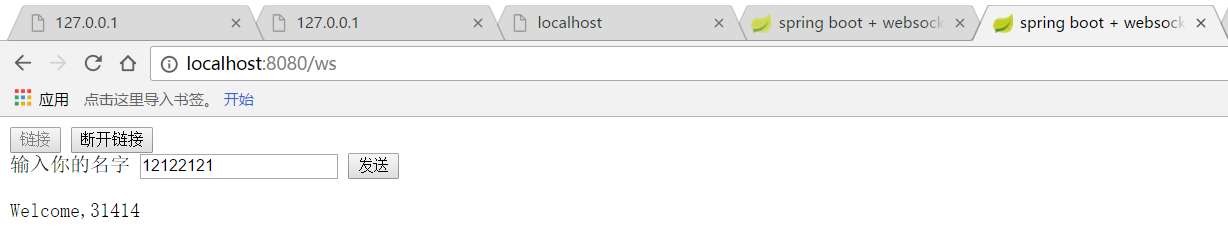
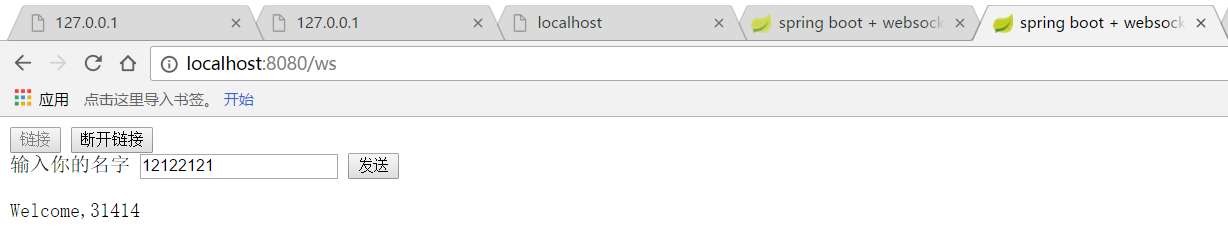
return new WiselyResponse("Welcome," + message.getMessage());
}
}
/**
* Created by yangfei on 2017/1/12.
*/
@Configuration
public class WebMvcConfig extends WebMvcConfigurerAdapter {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
super.addViewControllers(registry);
registry.addViewController("/ws").setViewName("/ws");
}
}
/**
* Created by yangfei on 2017/1/12.
* 通过@EnableWebSocketMessageBroker注解开启使用STOMP协议来传输基于代理的消息,这个时候控制器支持使用@MessageMappiing,就像
* 使用@RequestMapping一样
* 注册一个STOMP协议的节点endpoit,并映射指定的URL
* 注册一个STOMP的endpoit,并指定SockJs协议
* 配置代理消息
* 广播式配置一个topic消息代理
*/
@Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfig extends AbstractWebSocketMessageBrokerConfigurer{
@Override
public void registerStompEndpoints(StompEndpointRegistry stompEndpointRegistry) {
stompEndpointRegistry.addEndpoint("/endpointWisely").withSockJS();
}
@Override
public void configureMessageBroker(MessageBrokerRegistry registry) {
super.configureMessageBroker(registry);
registry.enableSimpleBroker("/topic");
}
}
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"></meta>
<title>spring boot + websocket + 广播式</title>
</head>
<body onload="disconnect()">
<div>
<div>
<button id="connect" onclick="connect();">链接</button>
<button id="disconnect" disabled="disabled" onclick="disconnect();">断开链接</button>
</div>
</div>
<div id="conversationDiv">
<label>输入你的名字</label>
<input type="text" id="name"></input>
<button id="sendName" onclick="sendName();">发送</button>
<p id="response"></p>
</div>
<script th:src="@{jquery.js}"></script>
<script th:src="@{sockjs.js}"></script>
<script th:src="@{stomp.js}"></script>
<script type="text/javascript">
var stompClient = null;
function setConnected(connected) {
$("#connect").attr("disabled",connected);
$("#disconnect").attr("disabled",!connected)
document.getElementById("conversationDiv").style.visibility = connected ? 'visible' : 'hidden';
$("#response").html();
}
function connect() {
//链接SockJS的endpoint
var socket = new SockJS('/endpointWisely');
//使用STOMP子协议的WebSocket客户端
stompClient = Stomp.over(socket);
//链接WebSocket服务器
stompClient.connect({},function (frame) {
setConnected(true)
console.log('Connected:' + frame);
//订阅
stompClient.subscribe('/topic/getResponse',function (response) { showResponse(JSON.parse(response.body).responseMessage) }) }) } function disconnect(){ if(stompClient != null){ stompClient.disconnect(); setConnected(false); console.log("Disconnected") } } function sendName() { var name = $("#name").val(); debugger; //发送消息 stompClient.send("/welcome",{},JSON.stringify({'message':name})) } function showResponse(message) { var response = $("#response"); response.html(message); } </script></body></html>