js 常用功能
1. 数据回显 -- 修改页面,根据详情接口回显表单数据
let utils = { copyObject(target, source) { for (let key in target) { if (source.hasOwnProperty(key)) { target[key] = source[key] } } }, }
请求详情接口成功后调用:
utils.copyObject(this.submitData, e.body)
2.本地存储数据类
class Store { constructor() { this.store = window.sessionStorage this.prefix = 'athena_' } set(key, value) { try { value = JSON.stringify(value) } catch (e) { value = value } console.log(value) this.store.setItem(this.prefix + key, value) } get(key) { if (!key) { throw new Error('没有找到key') } if (typeof key === 'object') { throw new Error('key不能是一个对象') } let value = this.store.getItem(this.prefix + key) if (value !== null) { try { value = JSON.parse(value) } catch (e) { value = value } } console.log(value) return value } clean(key) { this.store.removeItem(this.prefix + key) } multiClean(keys) { for (let i of keys) { this.clean(i) } } } export const store = new Store()
使用:
import {store} from '@/utils/store'
let temp = store.get('aaa')
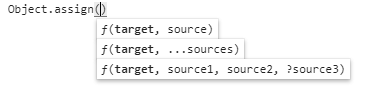
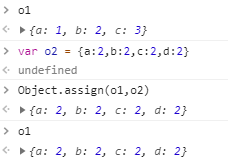
3. 对象拷贝
Object.assign()方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。




4. 数组删除
itemList.removeByProp(model.id, 'id')