css浮动与清除浮动
一、css浮动
来源:
浮动属性产生之初是为了实现“文字环绕”的效果,让文字环绕图片在网页实现类似word中“图文混排”。
什么是css浮动:
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。(注:边框指的是内容content的外边界)
举例说明:
html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="float.css"> </head> <body> <div class="container"> 图片不具有浮动属性时,图片会出现在文字后面。
图片不具有浮动属性时,图片会出现在文字后面。
图片不具有浮动属性时,图片会出现在文字后面。
图片不具有浮动属性时,图片会出现在文字后面。
图片不具有浮动属性时,图片会出现在文字后面。
图片不具有浮动属性时,图片会出现在文字后面。 <img src="img/test.png"> </div> <div class="container"> 图片具有浮动属性时,文字会环绕在图片周围。
图片具有浮动属性时,文字会环绕在图片周围。 图片具有浮动属性时,文字会环绕在图片周围。
图片具有浮动属性时,文字会环绕在图片周围。 图片具有浮动属性时,文字会环绕在图片周围。 <img class="fl" src="img/test.png"> </div> </body> </html>
css代码:
.container{ border:1px solid yellow; padding:20px; background-color:yellow; background-clip:content-box;//背景被裁剪到内容框。 } .fl{ float: left; }
效果图:
没有给图片添加浮动属性时:

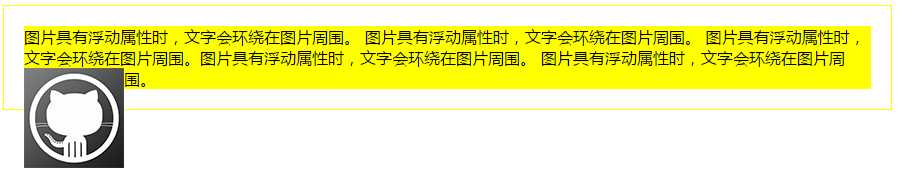
给图片添加浮动属性后:

二、浮动的包裹性与破坏性
浮动具有两方面的影响,包裹性和破坏性。关于这两个方面的影响,在张鑫旭大神的一篇技术博客中《CSS float浮动的深入研究、详解及拓展》有详细讲解,链接见文末。 包裹性就是指元素尺寸可以刚好容纳内容。破坏性是指元素浮动后可能导致的父元素高度塌陷。
博客节选:“1、文字之所以会环绕含有float属性的图片时因为浮动破坏了正常的line boxes。......2、在目前的CSS的世界中,所有的高度都是有两个CSS模型产生的,一个是box盒状模型,对应CSS为”height+padding+margin”,另外一个是line box模型,对应样式为”line-height”。前者的height属性分为明显的height值和隐藏的height值,所谓隐藏的height值是指图片的高度,一旦载入一张图片,其内在的height值就会起作用,即使您看不到”height”这个词。而后者针对于文字等这类inline boxes的元素(图片也属于inline boxes,但其height比line-height作用更凶猛,故其inline boxes高度等于其自身高度,对line-height无反应),inline boxes的高度直接受line-height控制(改变line-height文字拉开或重叠就是这个原因),而真正的高度表现则是由每行众多的inline boxes组成的line boxes(等于内部最高的inline box的高度),而这些line boxes的高度垂直堆叠形成了containing box的高度,也就是我们见到的div或是p标签之类的高度了。所以,对于line box模型的元素而言,没有inline boxes,就没有高度了,而浮动却恰恰做了这么龌龊的事情,其直接将元素的inline boxes也破坏了,于是这些元素也就没有了高度。......3、浮动破坏了图片的inline box,产生了两个结果:一是图片无法与文字同行显示,脱离了其原来所在的line box链;二是没有了高度(无inline box -> 无line box -> 无高度)。而这些结果恰恰是文字环绕图片显示所必须的。”
三、清除浮动(造成的的影响)
方法一:
把<div style="clear:both;"></div>作为最后一个子元素放在父元素末尾。缺点:在html代码中多出没有意义的标签,不符合html标签语义化,不方便后期维护。
方法二:
给父元素添加属性overflow:hidden;或者overflow:auto;。经测试在ie7中,子元素浮动并不会导致父元素塌陷。缺点:可能会导致后代元素内容被裁剪。
方法三:
使父元素本身也浮动。缺点:会影响整体布局。
方法四:
给父元素增加after伪元素,给after伪元素增加属性clear:both;。这是目前为止最推荐使用的方法。
四、参考博客(感谢以下文章作者):
1、博客园starof:http://www.cnblogs.com/starof/p/4608962.html。
2、张鑫旭.CSS float浮动的深入研究、详解及拓展(一):http://www.zhangxinxu.com/wordpress/2010/01/css-float%E6%B5%AE%E5%8A%A8%E7%9A%84%E6%B7%B1%E5%85%A5%E7%A0%94%E7%A9%B6%E3%80%81%E8%AF%A6%E8%A7%A3%E5%8F%8A%E6%8B%93%E5%B1%95%E4%B8%80/
3、张鑫旭.CSS float浮动的深入研究、详解及拓展(二):http://www.zhangxinxu.com/wordpress/2010/01/css-float%E6%B5%AE%E5%8A%A8%E7%9A%84%E6%B7%B1%E5%85%A5%E7%A0%94%E7%A9%B6%E3%80%81%E8%AF%A6%E8%A7%A3%E5%8F%8A%E6%8B%93%E5%B1%95%E4%BA%8C/
4、张鑫旭.对overflow与zoom”清除浮动”的一些认识:http://www.zhangxinxu.com/wordpress/2010/01/%E5%AF%B9overflow%E4%B8%8Ezoom%E6%B8%85%E9%99%A4%E6%B5%AE%E5%8A%A8%E7%9A%84%E4%B8%80%E4%BA%9B%E8%AE%A4%E8%AF%86/





