day 17 jQuery
什么是jQuery?
可以把它认为是python中的模块,导入就可以使用模块中的功能。
jQuery 的版本:
1.xx 系列
2.xx 系列
3.xx 系列
最常用的为1 系列,1系列最新版为1.12
jQuery 的使用方法:
1 导入
<script src="jquery-1.12.4.js"></script>
2 使用
1 直接以jQuery 开头

2 使用$代替jQuery

完整使用方法:

使用jQuery 和普通DOM 来获取数据的不同:

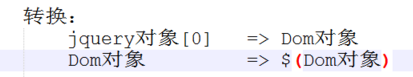
jQuery 转换为DOM 的形式

DOM 转换为jQuery 形式:


jQuery 选择器:
1 找id
$(#id)
2 找class
$(.class)
3 找标签:
$(a)
例子:
找到所有a标签和class 为c2的标签,id为 i10 的标签

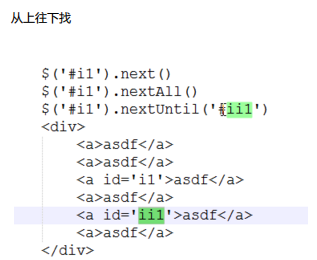
层级:
查找id为 i10 标签下的所有a标签
不管有几层,全部找出来:
$(#i10 a)
只找儿子:
$(#i10>a)
查找i10标签下的子标签为a的标签的第一个:

通过index 查找,index为从0 开始:

找到所有的h标签:
$(:header)
总结一下基本的查找:

找到自定义属性的标签;
找到所有具有alex 的标签:


查找指定属性为指定值的标签:


筛选:
1 查找所有input 标签中的type 为text的标签:

使用JQuery 实现全选,反选:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="全选" onclick="choseAll();"/>
<input type="button" value="反选" onclick="countermand();"/>
<input type="button" value="取消" onclick="cancleAll();"/>
<table id="i1" border="1">
<thead>
<tr>
<th>选项</th>
<th>IP</th>
<th>PORT</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
</tbody>
</table>
<script src="jquery-1.12.4.js"></script>
<script>
function choseAll() {
$('#i1 :checkbox').prop('checked',true);
}
function cancleAll() {
$('#i1 :checkbox').prop('checked',false);
}
function countermand() {
$('#i1 :checkbox').each(function () {
var v = $(this).prop('checked') ? false : true;
$(this).prop('checked',v);
})
}
</script>
</body>
</html>
效果:








添加和移除样式:

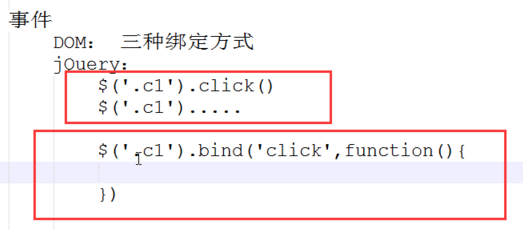
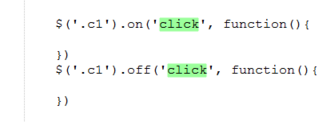
绑定事件,添加匿名函数做动作:

筛选器:



使用jQuery 实现左侧菜单栏的效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.header{
background-color: black;
color: wheat;
}
.content{
min-height: 50px;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div style="height:400px;width: 200px;border: 1px solid #dddddd">
<div class="item">
<div class="header">标题一</div>
<div id="i1" class="content hide">内容</div>
</div>
<div class="item">
<div class="header">标题二</div>
<div class="content hide">内容</div>
</div>
<div class="item">
<div class="header">标题三</div>
<div class="content hide">内容</div>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
$('.header').click(function(){
// 当前点击的标签 $(this)
// 获取某个标签的下一个标签
// 获取某个标签的父标签
// 获取所有的兄弟标签
// 添加样式和移除样式
// $('.i1').addClass('hide')
// $('#i1').removeClass('hide')
// var v = $("this + div");
// $("label + input")
// console.log(v);
//
// $("afsldkfja;skjdf;aksdjf")
// 筛选器
/*
$(this).next() 下一个
$(this).prev() 上一个
$(this).parent() 父
$(this).children() 孩子
$('#i1').siblings() 兄弟
$('#i1').find('#i1') 子子孙孙中查找
// . . .
//
$('#i1').addClass(..)
$('#i1').removeClass(..)
*/
// 链式编程
// $(...).click(function(){
// this..
// })
// $(this).next().removeClass('hide');
// $(this).parent().siblings().find('.content').addClass('hide')
$(this).next().removeClass('hide').parent().siblings().find('.content').addClass('hide')
})
</script>
</body>
</html>
效果:



从下往上找,方法同上:

寻找父标签:

一直往上一级找,直到找到某个标签为止:

寻找子标签:

寻找所有兄弟标签:

在指定父标签下查找:

通过index 查找:

其他一些方法:

使用JQuery 写模态框:
动作:

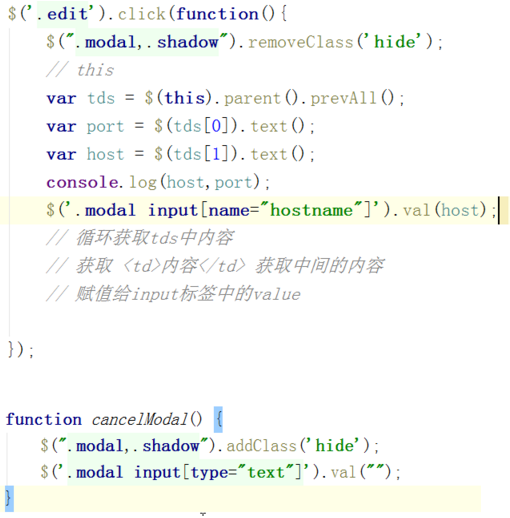
使用JQuery 事件绑定所有的.edit类的标签:

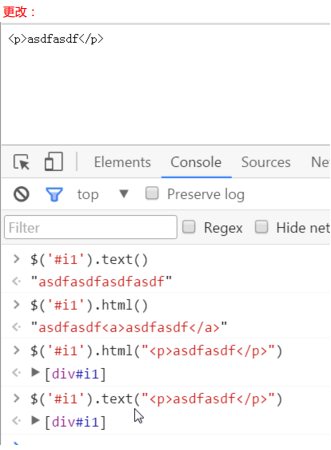
文本操作:




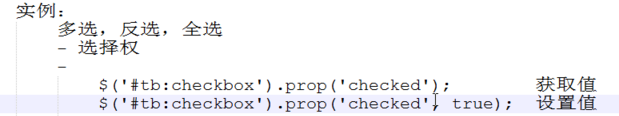
获取和设置:

写一个编辑功能:

实践:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.modal{
position: fixed;
top: 50%;
left: 50%;
width: 500px;
height: 400px;
margin-left: -250px;
margin-top: -250px;
background-color: #eeeeee;
z-index: 10;
}
.shadow{
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
opacity: 0.6;
background-color: black;
z-index: 9;
}
</style>
</head>
<body>
<a onclick="addElement();">添加</a>
<table border="1">
<tr>
<td>1.1.1.11</td>
<td>80</td>
<td>
<a class="edit">编辑</a> | <a>删除</a>
</td>
</tr>
<tr>
<td>1.1.1.12</td>
<td>80</td>
<td>
<a class="edit">编辑</a> | <a>删除</a>
</td>
</tr>
<tr>
<td>1.1.1.13</td>
<td>80</td>
<td>
<a class="edit">编辑</a> | <a>删除</a>
</td>
</tr>
<tr>
<td>1.1.1.14</td>
<td>80</td>
<td>
<a class="edit">编辑</a> | <a>删除</a>
</td>
</tr>
</table>
<div class="modal hide">
<div>
<input name="hostname" type="text" />
<input name="port" type="text" />
</div>
<div>
<input type="button" value="取消" onclick="cancelModal();" />
</div>
</div>
<div class="shadow hide"></div>
<script src="jquery-1.12.4.js"></script>
<script>
function addElement() {
$('.modal,.shadow').removeClass('hide');
}
function cancelModal() {
$('.modal,.shadow').addClass('hide');
$('.modal input[type="text"]').val('');
}
$('.edit').click(function () {
$('.modal,.shadow').removeClass('hide');
var tbs = $(this).parent().prevAll();
var port = $(tbs[0]).text();
var host = $(tbs[1]).text();
// console.log(host,port)
$('.modal input[name="hostname"]').val(host);
$('.modal input[name="port"]').val(port);
})
</script>
</body>
</html>
效果:

写一个开关,点击按钮实现显示和隐藏相对应的内容:
1 基础写法:

2 使用jQuery自带的方法:

实践:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
</style>
</head>
<body>
<input type='checkbox' id='i2' />
<input id="i1" type="button" value="开关" />
<div class="c1 hide">asdfasdf</div>
<script src="jquery-1.12.4.js"></script>
<script>
$('#i1').click(function(){
// if($('.c1').hasClass('hide')){
// $('.c1').removeClass('hide');
// }else{
// $('.c1').addClass('hide');
// }
$('.c1').toggleClass('hide');
})
</script>
</body>
</html>
效果:

总结一下jQuery可以操作的方式:

属性操作:

设置checked 的时候一定用prop 而不是atter
因为checked 有专门的设置方式prop

属性操作总结:

使用jQuery 实现一个模态框,而且要获取表格中的数据:

实践:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.modal{
position: fixed;
top: 50%;
left: 50%;
width: 500px;
height: 400px;
margin-left: -250px;
margin-top: -250px;
background-color: #eeeeee;
z-index: 10;
}
.shadow{
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
opacity: 0.6;
background-color: black;
z-index: 9;
}
</style>
</head>
<body>
<a onclick="addElement();">添加</a>
<table border="1">
<tr>
<td target="hostname">1.1.1.11</td>
<td target="port">80</td>
<td>
<a class="edit">编辑</a> | <a>删除</a>
</td>
</tr>
<tr>
<td target="hostname">1.1.1.12</td>
<td target="port">81</td>
<td>
<a class="edit">编辑</a> | <a>删除</a>
</td>
</tr>
<tr>
<td target="hostname">1.1.1.13</td>
<td target="port">82</td>
<td>
<a class="edit">编辑</a> | <a>删除</a>
</td>
</tr>
<tr>
<td target="hostname">1.1.1.14</td>
<td target="port">83</td>
<td>
<a class="edit">编辑</a> | <a>删除</a>
</td>
</tr>
</table>
<div class="modal hide">
<div>
<input name="hostname" type="text" />
<input name="port" type="text" />
</div>
<div>
<input type="button" value="取消" onclick="cancelModal();" />
</div>
</div>
<div class="shadow hide"></div>
<script src="jquery-1.12.4.js"></script>
<script>
function addElement() {
$('.modal,.shadow').removeClass('hide');
}
function cancelModal() {
$('.modal,.shadow').addClass('hide');
$('.modal input[type="text"]').val('');
}
$('.edit').click(function () {
$('.modal,.shadow').removeClass('hide');
//获取所有的td
var tds = $(this).parent().prevAll();
//循环每个td
tds.each(function () {
var n = $(this).attr('target');
var text = $(this).text();
//拼接字符串
$('.modal input[name="' + n +'"]').val(text);
});
});
</script>
</body>
</html>
效果:

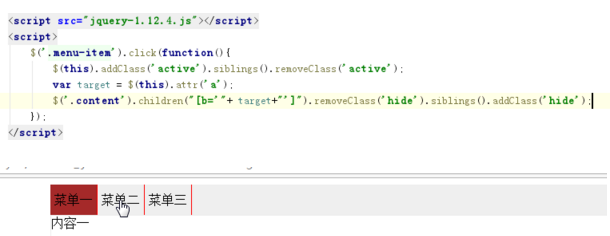
实现一个TAB菜单例子:

实践:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.menu{
height: 38px;
background-color: #eeeeee;
line-height: 38px;
}
.active{
background-color: brown;
}
.menu .menu-item{
float: left;
border-right: 1px solid red;
padding: 0 5px;
cursor: pointer;
}
.content{
min-height: 100px;
border: 1px solid #eeeeee;
}
</style>
</head>
<body>
<div style="width: 700px;margin:0 auto">
<div class="menu">
<div class="menu-item active" a="1">菜单一</div>
<div class="menu-item" a="2">菜单二</div>
<div class="menu-item" a="3">菜单三</div>
</div>
<div class="content">
<div b="1">内容一</div>
<div class="hide" b="2">内容二</div>
<div class="hide" b="3">内容三</div>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
$('.menu-item').click(function () {
$(this).addClass('active').siblings().removeClass('active');
var target = $(this).attr('a');
$('.content').children('[b="'+target+'"]').removeClass('hide').siblings().addClass('hide');
})
</script>
</body>
</html>
效果:


添加数据:
生成表格,添加到后面:

从头部添加:

指定的元素之后和之前:


总结一下:

一个添加删除复制的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id="t1" type="text" />
<input id="a1" type="button" value="添加" />
<input id="a2" type="button" value="删除" />
<input id="a3" type="button" value="复制" />
<ul id="u1">
<li>1</li>
<li>2</li>
</ul>
<script src="jquery-1.12.4.js"></script>
<script>
$('#a1').click(function () {
var v = $('#t1').val();
var temp = "<li>" + v + "</li>";
// $('#u1').append(temp);
$('#u1').prepend(temp);
// $('#u1').after(temp)
// $('#u1').before(temp)
});
$('#a2').click(function () {
var index = $('#t1').val();
$('#u1 li').eq(index).remove();
//$('#u1 li').eq(index).empty();
});
$('#a3').click(function () {
var index = $('#t1').val();
var v = $('#u1 li').eq(index).clone();
$('#u1').append(v);
//$('#u1 li').eq(index).remove();
//$('#u1 li').eq(index).empty();
})
</script>
</body>
</html>
效果:

jQuery 也可以对单独的css做样式调整:
改变字体颜色:

实现一个动态的点赞效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.container{
padding: 50px;
border: 1px solid #dddddd;
}
.item{
position: relative;
width: 30px;
}
</style>
</head>
<body>
<div class="container">
<div class="item">
<span>赞</span>
</div>
</div>
<div class="container">
<div class="item">
<span>赞</span>
</div>
</div>
<div class="container">
<div class="item">
<span>赞</span>
</div>
</div>
<div class="container">
<div class="item">
<span>赞</span>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
$('.item').click(function () {
AddFavor(this);
});
function AddFavor(self) {
// DOM对象
var fontSize = 15;
var top = 0;
var right = 0;
var opacity = 1;
var tag = document.createElement('span');
$(tag).text('+1');
$(tag).css('color','green');
$(tag).css('position','absolute');
$(tag).css('fontSize',fontSize + "px");
$(tag).css('right',right + "px");
$(tag).css('top',top + 'px');
$(tag).css('opacity',opacity);
$(self).append(tag);
var obj = setInterval(function () {
fontSize = fontSize + 10;
top = top - 10;
right = right - 10;
opacity = opacity - 0.1;
$(tag).css('fontSize',fontSize + "px");
$(tag).css('right',right + "px");
$(tag).css('top',top + 'px');
$(tag).css('opacity',opacity);
if(opacity < 0){
clearInterval(obj);
$(tag).remove();
}
}, 40);
}
</script>
</body>
</html>
效果:

滚轮的位置获取及设置:

获取滚轮位置:
window 代表整个浏览器的最大的那个滚轮:

设置位置:

获取标签的当前位置:

可以通过这个实现一个移动部件的功能

实践:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="border: 1px solid #ddd;width: 600px;position: absolute;">
<div id="title" style="background-color: black;height: 40px;color: mediumvioletred;text-align: center;line-height: 40px;">这是一个例子。。。</div>
<div style="height: 300px;"></div>
</div>
<script type="text/javascript" src="jquery-1.12.4.js"></script>
<script>
$(function(){
$('#title').mouseover(function(){
$(this).css('cursor','move');
});
$("#title").mousedown(function(e){
//console.log($(this).offset());
var _event = e || window.event;
var ord_x = _event.clientX;
var ord_y = _event.clientY;
var parent_left = $(this).parent().offset().left;
var parent_top = $(this).parent().offset().top;
$('#title').on('mousemove', function(e){
var _new_event = e || window.event;
var new_x = _new_event.clientX;
var new_y = _new_event.clientY;
var x = parent_left + (new_x - ord_x);
var y = parent_top + (new_y - ord_y);
$(this).parent().css('left',x+'px');
$(this).parent().css('top',y+'px');
})
});
$("#title").mouseup(function(){
$("#title").off('mousemove');
});
})
</script>
</body>
</html>
效果:




如何让新增加的标签也有之前标签具有的动作功能呢? 这里用到了委托:


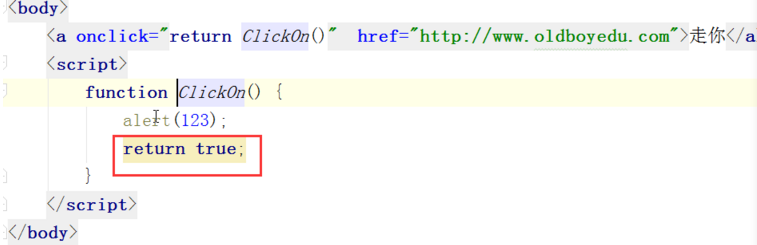
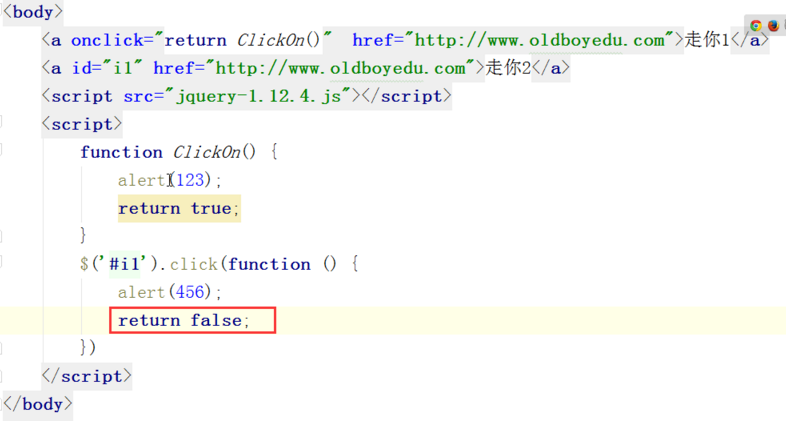
a 标签就是绑定了一个事件,当我们再绑定的事件的时候,优先级最高

不想使用默认的绑定事件,取消默认事件:

继续使用事件,可以在后面自定义别的动作:

使用jQuery 实现:

基础表单验证:

验证每个input 类型为text 和password 的长度是否合法:

验证加提示:

实践:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.error{
color: red;
}
</style>
</head>
<body>
<form id="f1" action="http://www.baidu.com" method="POST">
<div><input name="n1" tex = "用户名" type="text" /></div>
<div><input name="n2" tex = "密码" type="password" /></div>
<div><input name="n3" tex = "邮箱" type="text" /></div>
<div><input name="n4" tex = "端口" type="text" /></div>
<div><input name="n5" tex = "IP" type="text" /></div>
<input type="submit" value="提交" />
<!--<img src="...">-->
</form>
<script src="jquery-1.12.4.js"></script>
<script>
// // 当页面框架加载完毕后,自动执行
// $(function(){
// $.Login('#f1')
// });
$(function(){
// 当页面所有元素完全加载完毕后,执行
$(':submit').click(function () {
$('.error').remove();
var flag = true;
$('#f1').find('input[type="text"],input[type="password"]').each(function () {
var v = $(this).val();
var n = $(this).attr('tex');
if(v.length <= 0){
flag = false;
var tag = document.createElement('span');
tag.className = "error";
tag.innerHTML = n + "必填";
$(this).after(tag);
// return false;
}
});
return flag;
});
});
// $(':submit').click(function () {
// var v = $(this).prev().val();
// if(v.length > 0){
// return true;
// }else{
// alert('请输入内容');
// return false
// }
// })
</script>
</body>
</html>
效果:

有时候我们需要用户打开页面就执行一些动作,这里有一个可以实现:

直接一个匿名函数,就是当html框架加载完毕后就自动执行。


写一个扩展的:



