wpf第六个画面
主要使用的控件:Grid控件、Border控件、Button控件、Image控件、Textbox控件、ComboBox控件、
Textblock控件
公共属性
HorizontalAlignment:水平显示位置
VerticalAlignment:垂直显示位置
Weight:宽度
Height:高度
Grid控件
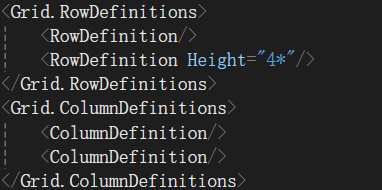
ColumnDefinitions和RowDefinitions,分别表示列的数量集合和行的数量集合,ColumnDefinitions集合中的元素类型是ColumnDefinition类,RowDefinitions集合中元素类型是RowDefinition。

上诉代码将所属区域分割为两行两列。
Border控件
主要用于设置边框,让布局更加分明
BorderThickness属性:设置Border边框的厚度
BorderBrush属性:设置边框的颜色

Button控件
主要做响应鼠标点击事件,Background属性可改变按钮背景颜色
Content属性为button控件显示内容

实际效果如下:

Image控件
Stretch属性:表示图像缩放的模式,None表示内容保持其原始大小;Fill表示调整内容大小以填充目标尺寸,且不保留纵横比;Uniform表示在保留纵横比基础上缩放;UniformToFill表示在保留纵横比基础上缩放
Source属性:值为所显示的图片

实际效果:

Textbox控件
Text属性为:显示的文本
VerticalContentAlignment:属性为文本在垂直位置显示特征
IsEnabled="False"表示文本不可编辑状态,需要设置可编辑状态IsEnabled="True"即可

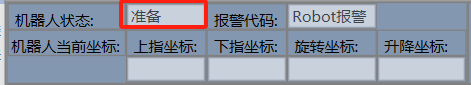
实际效果:

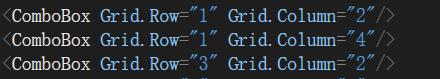
ComboBox控件
下拉框控件

实际效果:

Textblock控件
Text属性:显示的文本内容
Padding属性:指示内容区域的边界之间填充空间的宽度

实际效果:

最终实现画面如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现