WPF第一个画面
主要使用了Grid控件、Border控件、Button控件、Textblock控件、Textbox控件、Image控件、Usercontrol控件、ComboBox控件、DockPanel控件
Margin属性来设置当前控件与容器控件的间距
公共属性
HorizontalAlignment:水平显示位置
VerticalAlignment:垂直显示位置
Weight:宽度
Height:高度
Grid控件(网格布局)
关键属性:ColumnDefinitions和RowDefinitions,分别表示列的数量集合和行的数量集合,ColumnSpan表示列跨度,RowSpan表示行跨度,Column表示列,Row表示行,
ColumnSpan表示列跨度,RowSpan表示行跨度,背景颜色Background。
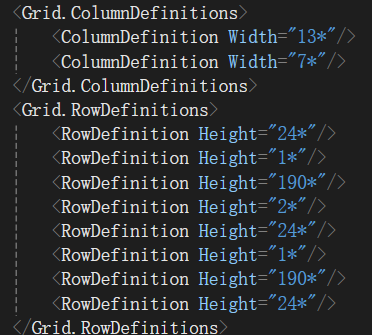
ColumnDefinitions集合中的元素类型是ColumnDefinition类,RowDefinitions集合中元素类型是RowDefinition。用法如下:

如上表示2列,8行,width和height为列宽和行高占比

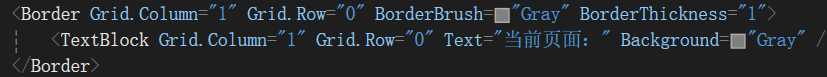
上图表示第一行,第二列,行和列计数从0开始
Grid控件没有边框,只有网格线ShowGridLines属性,显示边框一般使用Border控件
Border控件(装饰器)
只能容纳一个子元素,BorderThickness设置Border边框的厚度,主要用于设置边框

Button控件(按钮)
主要做响应鼠标点击事件,Background属性可改变按钮背景颜色
Content属性为button控件显示内容
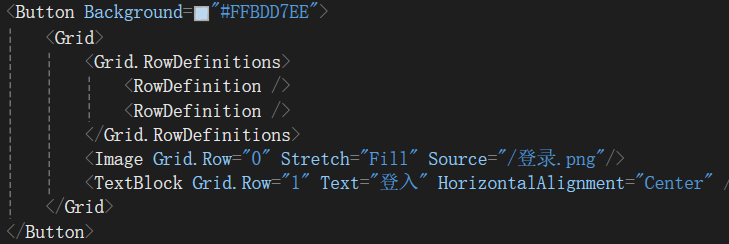
在button控件中添加Grid控件,Grid控件中内容即为button控件的Content属性值


Textblock控件(文字块)
和Label控件一样不可选取和编辑,功能比Label更全面
Text属性为所显示的文本
Textbox控件(文本)
Text属性为显示的文本,HorizontalContentAlignment属性为文本在水平位置显示特征,VerticalContentAlignment属性为文本在垂直位置显示特征
IsEnabled="False"表示文本不可编辑状态,需要设置可编辑状态IsEnabled="True"即可
Image控件(图片)
Stretch属性:表示图像缩放的模式,None表示内容保持其原始大小;Fill表示调整内容大小以填充目标尺寸,且不保留纵横比;Uniform表示在保留纵横比基础上缩放;UniformToFill表示在保留纵横比基础上缩放
Source属性值为所显示的图片
Usercontrol控件
用于多个界面显示,可将Usercontrol控件添加至主窗体
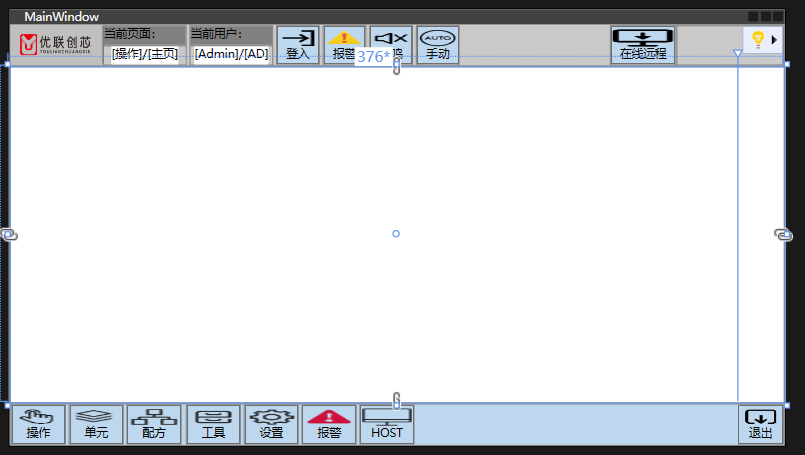
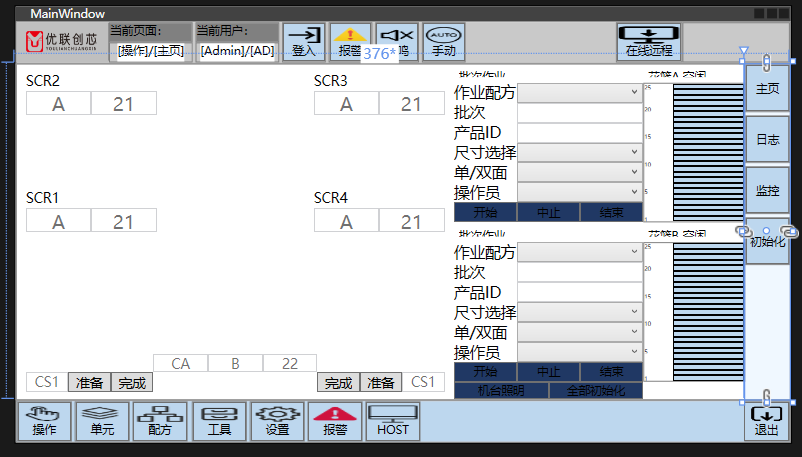
主窗体原界面:

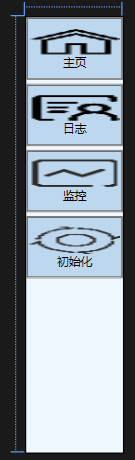
Usercontrol控件界面:


在对应的位置添加Usercontrol控件界面:

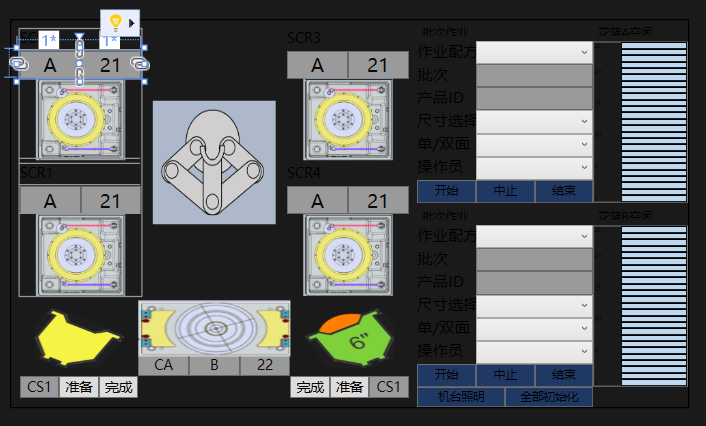
添加后效果:

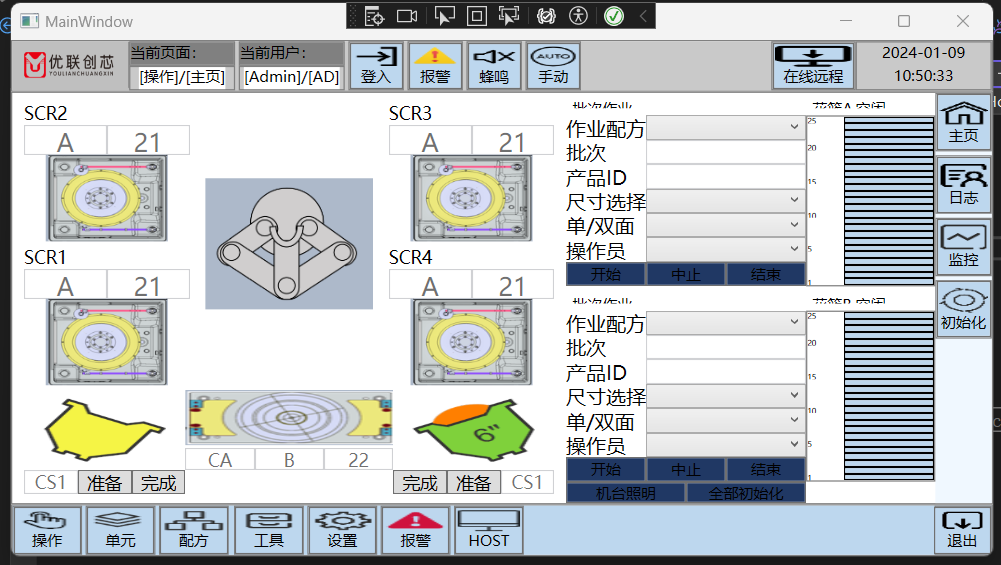
实际显示效果:

ComboBox控件(下拉框)
Text属性:获取或设置当前选定项的文本
DockPanel控件(停靠布局)
可以通过使用DockPanel控件,让子元素填充自适应大小
历程:先使用Grid建立总体布局,分割行和列,再向对应的行和列中插入所需要的控件,设置相关属性;如果需要多个画面,可以添加Usercontrol控件。
总结:wpf中控件使用方法大致和winform类似,属性不一样,wpf中自身控件类型相对较少。搭建窗体,需要划分好布局,掌握使用到的控件的主要相关属性;设置过的属性会以代码形式显示,也可以通过修改代码,修改控件相关属性;显示实时时间,需要自定义。
前端代码:

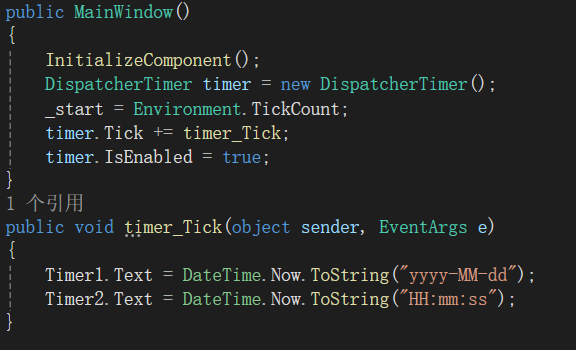
后端代码:

实际效果: