Native Apps、Web Apps和Hybrid Apps

总结:本地和混合应用程序安装在应用商店中,而网络应用程序是移动优化的网页,看起来像应用程序。混合应用程序和网络应用程序都呈现HTML网页,但是混合应用程序使用嵌入应用程序的浏览器来实现这一点。

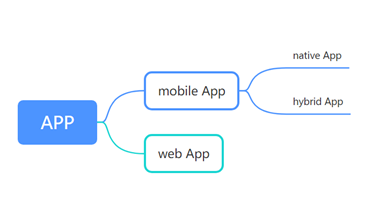
mobile apps:是指从应用商店下载的APP。
Web APPs
(指通过网络(如Internet)上的网络浏览器访问的应用程序)


绝大多数网络应用程序开发都是使用JavaScript、CSS和HTML5完成的。
缺点:缺乏发送推送通知、脱机工作和在主屏幕上加载图标的能力

Web应用不是真正的应用;它们实际上是网站,在许多方面看起来和感觉上都像本地应用程序,但并不是这样实现的。它们由浏览器运行,通常用HTML5编写。用户首先像访问任何网页一样访问它们:导航到一个特殊的网址,然后通过为该页面创建书签,可以选择将它们“安装”在主屏幕上。
Progressive Web Apps (PWAs)
Web APPs可以利用本地应用程序的功能(如发送推送通知、脱机工作和在主屏幕上加载图标的能力)被称为渐进式网络应用程序。
Native Apps
定义:本地App是以特定的编程语言为特定的设备品台(iOS或Android)构建的软件应用程序。
本地安卓App是用Java编写的
优势:快速响应、轻松利用设备功能(如相机,麦克风,指南针)、利用消息通知将用户带回应用程序
缺点:须为选择构建的每个平台使用不同的代码库、开发成本高

本机应用程序存在于设备上,并通过设备主屏幕上的图标进行访问。本机应用程序是通过应用程序商店(如Google Play或Apple’s APP Store)安装的。它们是专门为一个平台开发的,可以充分利用设备的所有功能——它们可以使用相机、GPS、加速度计、指南针、联系人列表等。它们还可以包含手势(标准操作系统手势或新的应用程序定义的手势)。本机应用程序可以使用设备的通知系统,并可以脱机工作。
Hybrid Apps


优点:只需要管理一个代码库、省时省钱、易扩展、仍可使用设备功能
缺点:性能、跨平台开发困难、

混合应用部分是本地应用,部分是网络应用。(正因为如此,许多人错误地称之为“网络应用”)。像本地应用程序一样,它们生活在应用商店中,可以利用许多可用的设备功能。像网络应用程序一样,它们依赖于浏览器中呈现的HTML,但需注意的是浏览器是嵌入在应用程序中的。


