Android开发笔记(十)——GridView网格视图
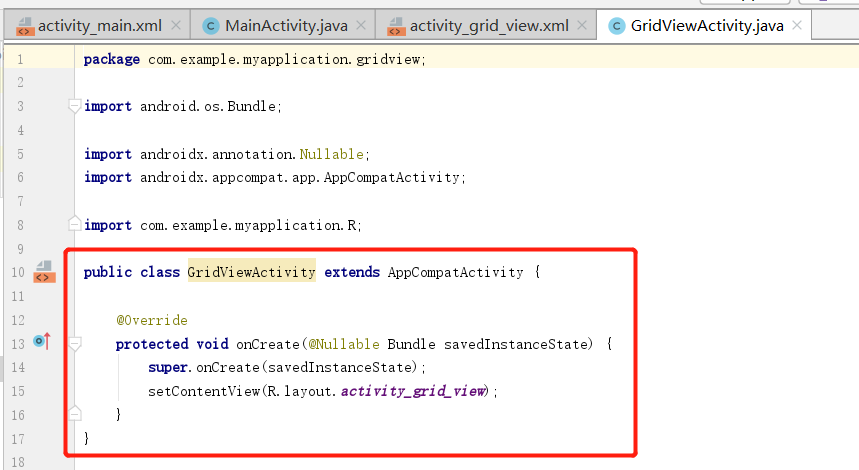
还是和上节课一样,先新建一个package gridview ,然后在该package下新建java class GridViewActivity ,继承自 AppCompatActivity , AppCompatActivity 是 Activity 的衍生。
之后新建一个layout文件 activity_grid_view.xml ,在 GridViewActivity.java 中补全代码:

注意这里要在 AndroidMainfest.xml 文件中手动声明:
<activity android:name=".gridview.GridViewActivity"></activity>
在 MainActivity.java 中添加一个Button组件用来跳转到GridView的展示界面,然后在 MainActivity.java 中添加该按钮的声明。之后就可以在布局文件 activity_grid_view.xml 中进行布局啦。
常用属性
Android:numColumns="auto_fit" //GridView的列数设置为自动
android:verticalSpacing=”10dp” //两行之间的边距
android:horizontalSpacing=”10dp” //两列之间的边距
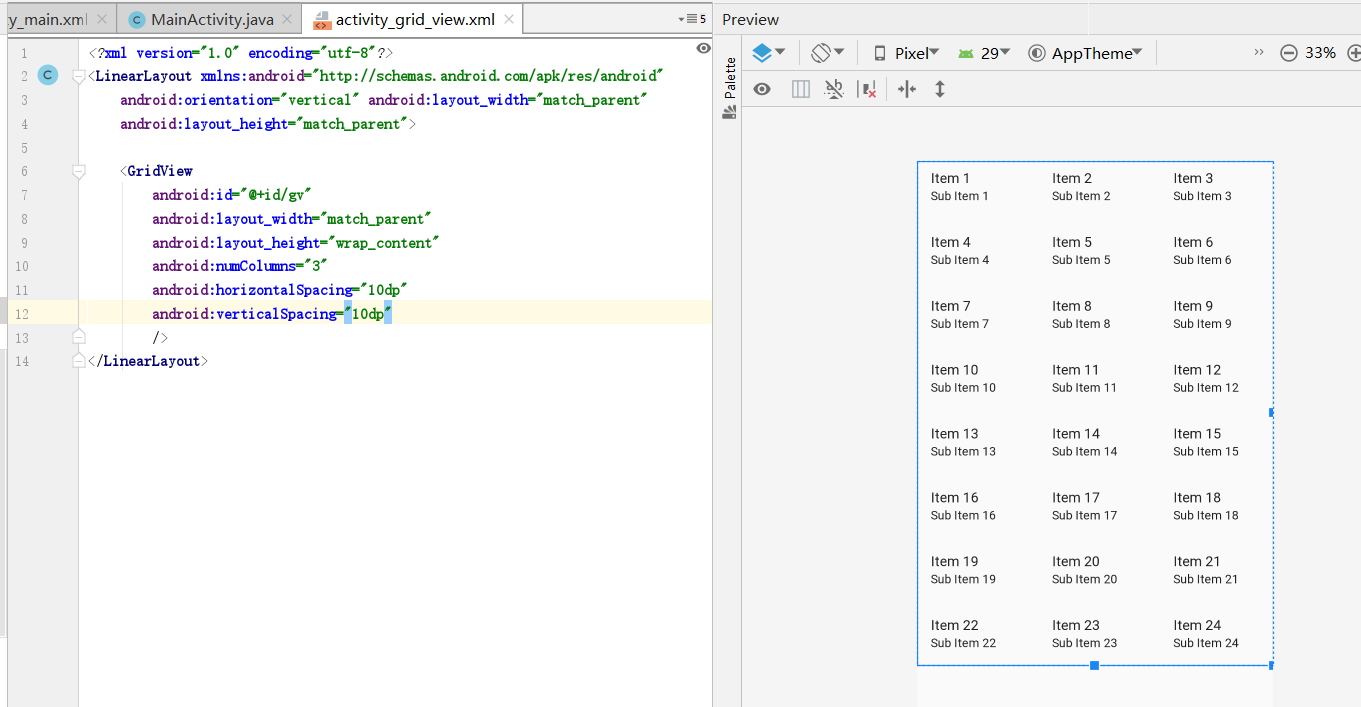
在布局文件 activity_grid_view.xml 中的布局如下:

可以看到网络视图的初始样子。
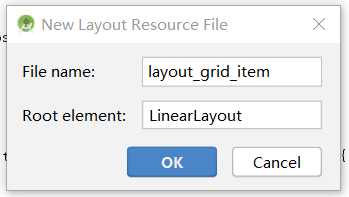
接下来在layout文件下再新建一个layout resource filer用来设计网格想要展示的内容:

进行布局,大体布局如下:

Adapter接口
在gridview包下面新建一个class继承自 BaseAdapter 重写里面的方法:

package com.example.myapplication.gridview;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.bumptech.glide.Glide;
import com.example.myapplication.R;
public class MyGridViewAdapter extends BaseAdapter {
private Context mContext;
private LayoutInflater mLayoutInflater;
public MyGridViewAdapter(Context context){
this.mContext=context;
mLayoutInflater=LayoutInflater.from(context);
}
@Override
public int getCount() {
return 12;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
static class ViewHolder{
public ImageView imageView;
public TextView textView;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder=null;
if(convertView==null){
convertView=mLayoutInflater.inflate(R.layout.layout_grid_item,null);
holder=new ViewHolder();
holder.imageView=convertView.findViewById(R.id.iv_grid);
holder.textView=convertView.findViewById(R.id.tv_title);
convertView.setTag(holder);
}else {
holder= (ViewHolder) convertView.getTag();
}
//给控件赋值
holder.textView.setText("唐老鸭");
Glide.with(mContext).load("https://img.newyx.net/upload/gallery/20130911/13858232928.JPG").into(holder.imageView);
return convertView;
}
}
这里主要重写了 getView 函数,用来显示每一个网格的样式。
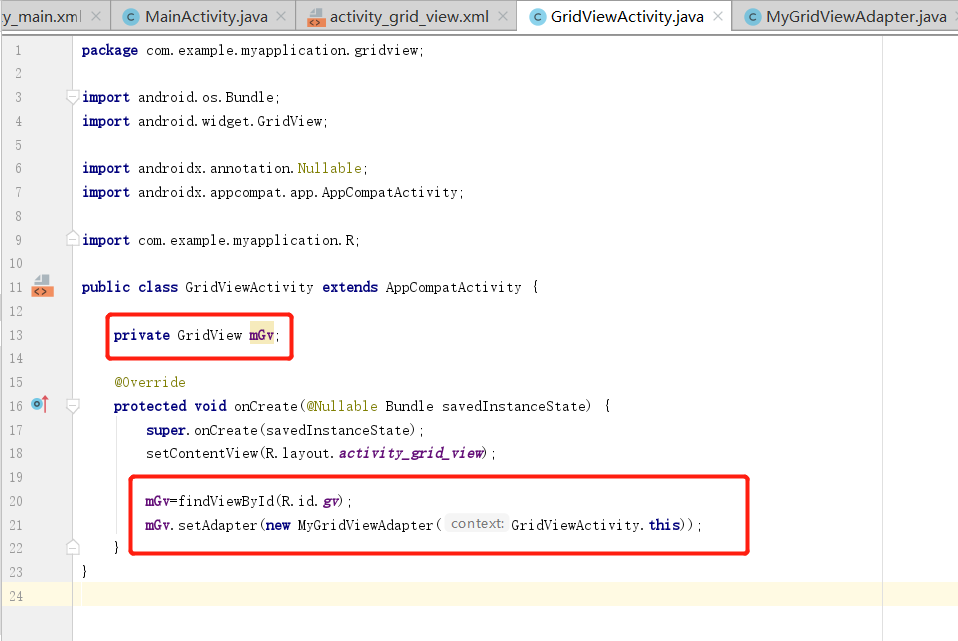
在 GridViewActivity.java 中进行对GridView控件的声明:

当前的效果:
点击事件和长按事件
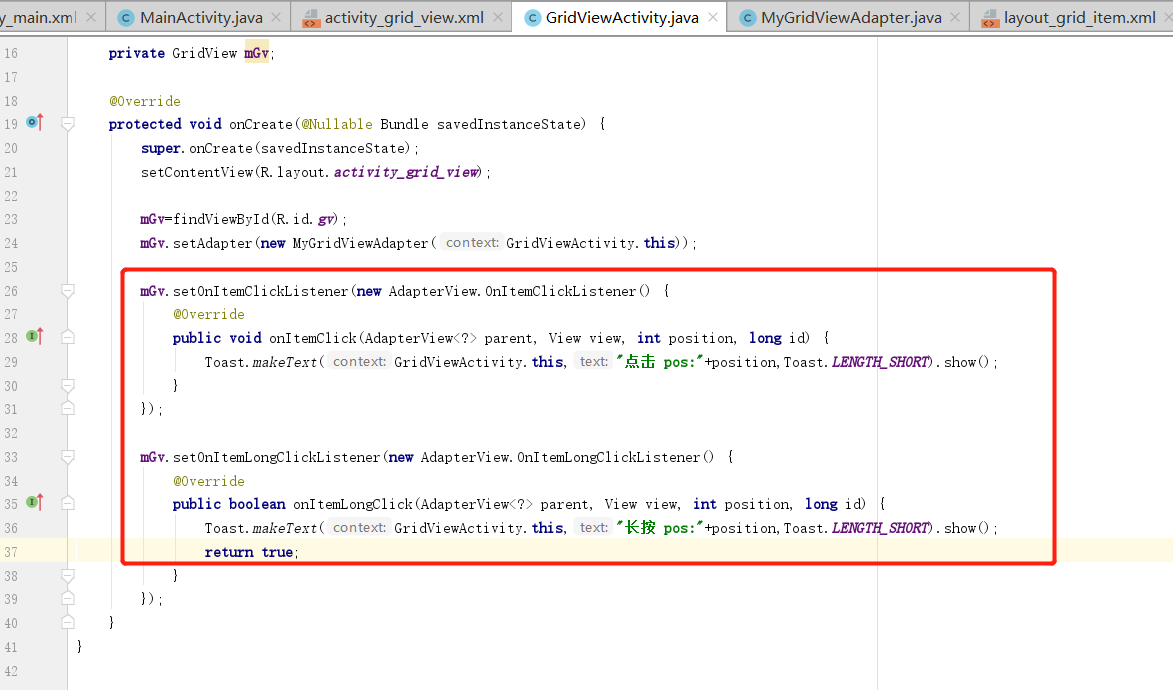
在 GridViewActivity.java 中添加一个事件如下:

return false 是指,执行长按事件之后,该事件并不会就此停止,点击事件同样也会被触发, return true 的话执行完长按事件之后就会直接停止,
效果如下:
这个和ListView的用法基本一致!


