EF 一对一,一对多,多对多 Flunt API 配置
一对一
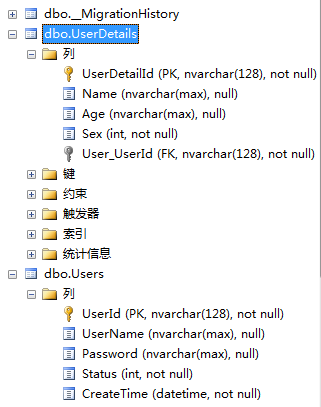
就拿后台用户权限相关的实体来说明吧,用户表,用户详细表,是一对一的关系:
1 /// <summary> 2 /// 用户信息类 3 /// </summary> 4 public class User 5 { 6 public string UserId { get; set; } 7 public string UserName { get; set; } 8 public string Password { get; set; } 9 public UserStatus Status { get; set; } 10 public DateTime CreateTime { get; set; } 11 //public string UserDetailId { get; set; } 12 public UserDetail UserDetail { get; set; } 13 }
重要在于加入导航属性:
public UserDetail UserDetail { get; set; }
再创建一个用户详细实体model
/// <summary> /// 用户详细信息类 /// </summary> public class UserDetail { public string UserDetailId { get; set; } public string Name { get; set; } public string Age { get; set; } public int Sex { get; set; } public User User { get; set; } }
每一个用户信息,都对应一个用户详细信息表,反之亦然,继承DbContext,重写OnModelCreating方法,进行Flunt API 配置
modelBuilder.Entity<UserDetail>().HasRequired(u => u.User);
这样就可以默认生成外键了,外键名称格式,默认是“主键表表名_外键表表名”,如下图。

如果你想自己定义数据库字段名称,可以在实体中,加入导航属性的基础上再加入外键表的ID,EF,默认会认作那个ID为外键属性ID名称,另外一种方法则是,加入一个属性ID,
然后我们进行flunt配置.
modelBuilder.Entity<User>().HasRequired(u => u.UserDetail).WithMany().HasForeignKey(u => u.UserDetailId);
数据库生成结果如下:

一对多
还是拿之前的用户权限来说,这次我们用到的是 用户表,角色表,一个用户只有一个角色,但一个角色却对应多个用户。
添加Role表:
public class Role { public string RoleId { get; set; } public string RoleName { get; set; } public List<User> Users { get; set; } }
用户表,不需要做变动,然后我们对其进行Flunt配置:
modelBuilder.Entity<Role>().HasMany(u => u.Users).WithRequired().Map(u => u.MapKey("RoleId"));生成的数据库字段如下:

多对多
每个角色可以对应多个菜单,每个菜单也可以对应多个角色用于配置,那么就要需要运用到多对多的关系了。
在Role表中加入导航属性
public IList<Menu> Menus { get; set; }
同时添加Menu(菜单)实体
public class Menu { public string MenuId { get; set; } public string MenuName { get; set; } public string Order { get; set; } public bool Enable { get; set; } public string AbsPath { get; set; } public IList<Role> Roles { get; set; } }
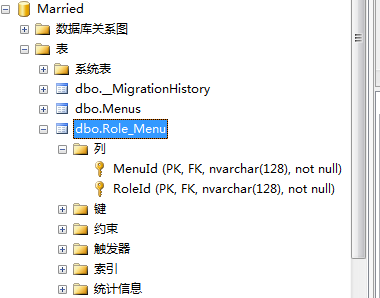
EF的多对多,最终生成的是一张中间表,我们不需要配置,查看数据库结构

可能你对数据库名和字段名称有些介意,没关系,我们可以对其进行配置。
modelBuilder.Entity<Role>().HasMany(u => u.Menus).WithMany(u => u.Roles).Map(u =>
{
u.MapLeftKey("MenuId"); //设置左表字段名称
u.MapRightKey("RoleId"); //设置右表字段名称
u.ToTable("Role_Menu"); //设置表名称
});
再看看生成的中间表

这下满意了吧。
还不太熟悉的,可以下载源码




